vue 组件使用中的细节点
1、is属性
有些 HTML 元素,诸如 <ul>、<ol>、<table> 和 <select>,对于哪些元素可以出现在其内部是有严格限制的。而有些元素,诸如 <li>、<tr> 和 <option>,只能出现在其它某些特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
<table>
<blog-post-row></blog-post-row>
</table>
这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is 特性给了我们一个变通的办法:
<table>
<tr is="blog-post-row"></tr>
</table>
需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
- 字符串 (例如:
template: '...') - 单文件组件 (
.vue) <script type="text/x-template">
其实简单的来说,因为vue模板就是dom模板,使用的是浏览器原生的解析器进行解析,所以dom模板的限制也就成为vue模板的限制了,要求vue模板是有效的HTML代码片段。但是由于dom的一些html元素对放入它里面的元素有限制,所以导致有些组件没办法放在一些标签中,比如<ul></ul> <select></select><a></a> <table></table>等等这些标签中,所以需要增加is特性来扩展,从而达到可以在这些受限制的html元素中使用。
2、子组件中data必须是函数
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
})
当我们定义这个 <button-counter> 组件时,你可能会发现它的 data 并不是像这样直接提供一个对象:
data: {
count: 0
}
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
因为一个子组件可能被调用多次,我们不希望几个子组件之间相互影响。每个子组件都应该有自己的独立数据。
3、ref引用
1、在html的标签上使用时,是获取这个标签的dom元素
<!-- `vm.$refs.p` will be the DOM node -->
<p ref="p">hello</p>
... console.log(this.$refs.p) // <p>hello</p>
2、当 v-for 用于元素或组件的时候,引用信息将是包含 DOM 节点或组件实例的数组。
关于 ref 注册时间的重要说明:因为 ref 本身是作为渲染结果被创建的,在初始渲染的时候你不能访问它们 - 它们还不存在!$refs 也不是响应式的,因此你不应该试图用它在模板中做数据绑定。
尽管存在 prop 和事件,有的时候你仍可能需要在 JavaScript 里直接访问一个子组件。为了达到这个目的,你可以通过 ref 特性为这个子组件赋予一个 ID 引用。例如:
<base-input ref="usernameInput"></base-input>
//现在在你已经定义了这个 ref 的组件里,你可以使用:
this.$refs.usernameInput
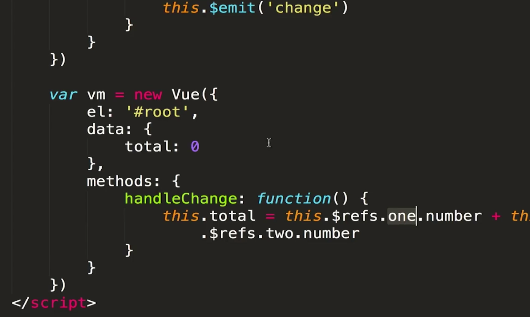
这里会获取子组件这个vue实例,然后可以访问这个实例的属性,举个例子,实现一个父组件统计子组件数字之和的功能


通过在子组件上定义两个ref属性,通过父组件可以访问到子组件的data,从而获得两个子组件数字之和。
vue 组件使用中的细节点的更多相关文章
- Vue ---- 组件文件分析 组件生命周期钩子 路由 跳转 传参
目录 Vue组件文件微微细剖 Vue组件生命周期钩子 Vue路由 1.touter下的index.js 2.路由重定向 3.路由传参数 补充:全局样式导入 路由跳转 1. router-view标签 ...
- 关于Vue父子组件传值(复杂数据类型的值)的细节点
vue 父子组件传值是很常见的,多数情况下都是父传递给子的值是基础数据类型,如string,number,boolean, 当父组件值被修改时,子组件能够实时的作出改变. 如果父子传值的类型是复杂数据 ...
- 深入理解 Vue 组件
深入理解 Vue 组件 组件使用中的细节点 使用 is 属性,解决组件使用中的bug问题 <!DOCTYPE html> <html lang="en"> ...
- 【Vue】详解Vue组件系统
Vue渲染的两大基础方式 new 一个Vue的实例 这个我们一般会使用在挂载根节点这一初始化操作上: new Vue({ el: '#app' }) 注册组件并使用—— 全局注册 通过Vue.comp ...
- vue组件的那些事($children,$refs,$parent)的使用
如果项目很大,组件很多,怎么样才能准确的.快速的寻找到我们想要的组件了?? 1)$refs 首先你的给子组件做标记.demo :<firstchild ref="one"&g ...
- Vue组件基础用法
前面的话 组件(Component)是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.根据项目需求,抽象出一些组件,每个组件里包含了展现.功能和样式.每个页面,根据自己所需, ...
- Vue组件选项props
前面的话 组件接受的选项大部分与Vue实例一样,而选项props是组件中非常重要的一个选项.在 Vue 中,父子组件的关系可以总结为 props down, events up.父组件通过 props ...
- vue2.0 如何自定义组件(vue组件的封装)
一.前言 之前的博客聊过 vue2.0和react的技术选型:聊过vue的axios封装和vuex使用.今天简单聊聊 vue 组件的封装. vue 的ui框架现在是很多的,但是鉴于移动设备的复杂性,兼 ...
- vue组件如何被其他项目引用
自己写的vue组件怎么才能让其他人引用呢,或者是共用组件如何让其他项目引用.本文就粗细的介绍下,如有疑问欢迎共同讨论.在这里你能了解下如下知识点: 1. 如何发布一个包到npmjs仓库上 2.如何引用 ...
随机推荐
- Jdbc druid数据库连接池
//测试类package druid; import util.JdbcUtilsDruid; import java.sql.Connection; import java.sql.Date; im ...
- JS中的作用域和闭包
作用域:在编程语言中,作用域控制着变量与参数的可见性及生命周期.JS确实有函数作用域,那意味着定义在函数中的参数和变量在函数外部是不可见的,而且在一个函数中的任何位置定义的变量在该函数中的任何地方都是 ...
- Linux IO模型
1. Linux IO 模型矩阵 2. 同步阻塞IO 3. 同步非阻塞IO 4. 异步阻塞IO 5. 异步非阻塞IO
- petri网初步
历史:Petri网的概念是德国的Carl Adam Petri早在1962年提出来的.他在他的论文里提出了一个新的信息流模型,这个模型基于系统各部分的异步并发的操作,并把各部分之间的关系用网状的图来描 ...
- bzoj 5055: 膜法师——树状数组
Description 在经历过1e9次大型战争后的宇宙中现在还剩下n个完美维度, 现在来自多元宇宙的膜法师,想偷取其中的三个维度为伟大的长者续秒, 显然,他能为长者所续的时间,为这三个维度上能量的乘 ...
- 地位尴尬的WebForm、ASP.NET核心知识(10)
WebForm之烦恼 1.winform式的开发方式 WebForm的开发方式中,只需要从工具箱中拖拽一个控件,再从.aspx.cs中写控件的事件逻辑,就好了. 微软为我们做了很多工作,很多东西不需要 ...
- 深度优先搜索(DFS)----------------Tju_Oj_3517The longest athletic track
这个题主要考察对树的操作,主要思想是DFS或者BFS,其次是找树的直径方法(既要运用两次BFS/DFS),最后作为小白,还练习了vector的操作. DFS框架伪码: bool DSF(Node on ...
- 使用win10 hyper-v安装linux系统
1.控制面板---程序---启动或关闭windows功能---启动hyper-v管理器---重启 2.配置网络 因为公司内网通过ip验证,而通过桥接的方式,虚拟机就相当于物理机所在的网络中的一台真实主 ...
- UNIX环境高级编程 第16章 网络IPC:套接字
上一章(15章)中介绍了UNIX系统所提供的多种经典进程间通信机制(IPC):管道PIPE.命名管道FIFO.消息队列Message Queue.信号量Semaphore.共享内存Shared Mem ...
- 关于Unix/Linux的终端、伪终端、控制台和shell
历史是什么:是过去传到将来的回声,是将来对过去的反映. ——雨果(法)<笑面人> 阅读本文大概需要花费你15分钟 文章导航: 计算机的发展 UNIX系统的诞生 UNIX系统的发展 终端与控 ...
