event对象的clientX,offsetX,screenX,pageX和offsetTop,offsetHeight等等
先总结下区别:
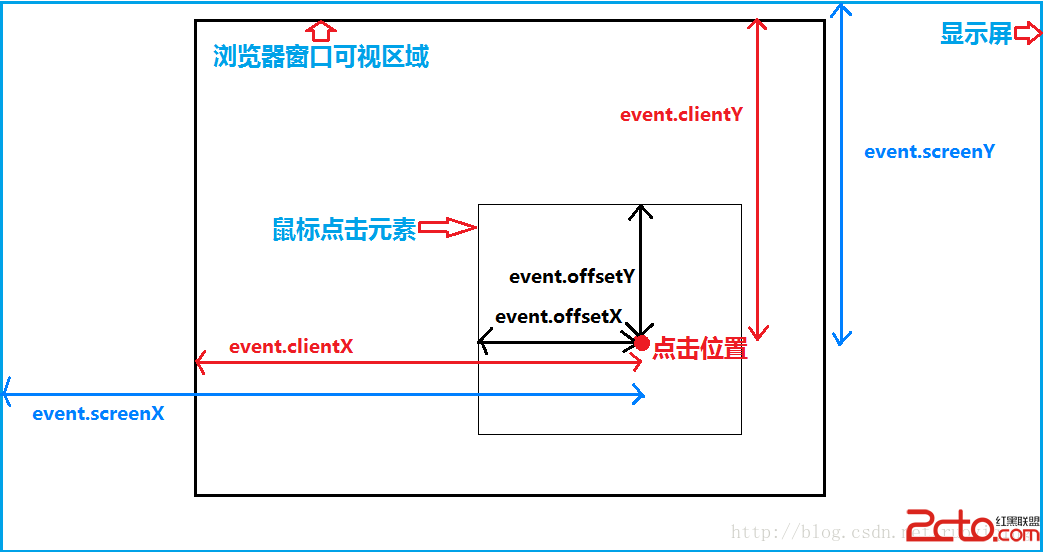
event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性

网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth (包括边线的宽);
网页可见区域高: document.body.offsetHeight (包括边线的宽);
网页正文全文宽: document.body.scrollWidth;
网页正文全文高: document.body.scrollHeight;
网页被卷去的高: document.body.scrollTop;
网页被卷去的左: document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度:window.screen.availWidth;
scrollHeight: 获取对象的滚动高度。
scrollLeft:设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
scrollTop:设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离
scrollWidth:获取对象的滚动宽度
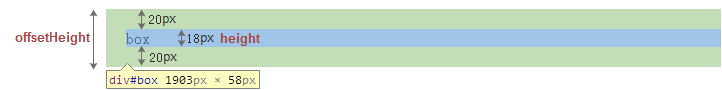
- offsetHeight
获取对象相对于版面或由父坐标 offsetParent 属性指定的父坐标的高度(内容高度+padding+margin+...)(图标为58px) - height
只获取内容高度(图示为18px)

offsetLeft:获取对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置
offsetTop:获取对象相对于版面或由 offsetTop 属性指定的父坐标的计算顶端位置
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
document.documentElement.scrollTop 垂直方向滚动的值
event.clientX+document.documentElement.scrollTop 相对文档的水平座标+垂直方向滚动的量
要获取当前页面的滚动条纵坐标位置,用:
document.documentElement.scrollTop;(用于IE浏览器)
而不是:
document.body.scrollTop;(补充:用于chrome等浏览器)
documentElement 对应的是 html 标签,而 body 对应的是 body 标签
event对象的clientX,offsetX,screenX,pageX和offsetTop,offsetHeight等等的更多相关文章
- 一张图轻松搞懂javascript event对象的clientX,offsetX,screenX,pageX区别
总是会被javascript的event对象的clientX,offsetX,screenX,pageX 弄得头晕,于是决定做个图来区分一下(画得我手那个酸呀....) 先总结下区别: event.c ...
- event对象的clientX,offsetX,screenX,pageX
chrome: e.pageX——相对整个页面的坐标 e.layerX——相对当前坐标系的border左上角开始的坐标 e.offsetX——相对当前坐标系的border左上角开始的坐标 e.clie ...
- [1]区分event对象中的[clientX,offsetX,screenX,pageX]
前言 在平时的开发中,非常讨厌的就是兼容性了,兼容性的问题总会让我们记忆混淆,所以这次来区分一下event对象中的常用获取鼠标位置. clientX clientY event.clientXeven ...
- clientX,offsetX,screenX,pageX 区别!
先总结下区别: event.clientX.event.clientY 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条.IE事件和标准事件都定义了这2个属性 eve ...
- clientX,offsetX,layerX,pageX,screenX,X鼠标位置全解
clientX,offsetX,layerX,pageX,screenX,X有时容易记混,通过测试当前的主流浏览器疏理了自己的一些看法以供参考. Chrome下(测试版本为51.0.2704.106 ...
- offsetHeight,scrollHeight,clientHeight,scrollTop以及pageX,clientX,offsetX,screenX,offsetLeft,style.left等的区别以及使用详解
一.写在前面 在阅读本文前,希望大家能针对每个属性亲手测试,网上现有的大量相关博客都有不等的概念错误,毕竟亲手实践才能更好的掌握这些概念. 1.pageX,clientX,screenX与offset ...
- pageX,clientX,offsetX,screenX,offsetLeft,style.left,offsetWidth,scrollWidth的区别以及使用详解
https://www.cnblogs.com/echolun/p/9231760.html
- clientX .offsetX .screenX x 的区别
clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. clientY 设置或获取鼠标指针位置相对于当前窗口的 y 坐标,其中客户区域不包括窗口自 ...
- 图解Js event对象offsetX, clientX, pageX, screenX, layerX, x区别
通过 3 张图和 1 张表格,轻松区别 JavaScript Event 对象中的offsetX, clientX, pageX, screenX, layerX, x等属性. 一.测试代码如下: & ...
随机推荐
- UGUI Auto Layout 自动布局
Layout Element 首先分配 Minimum Size 如果还有足够空间,分配 Preferred Size 如果还有额外空间,分配 Flexible Size 比较特别的是 Flexibl ...
- Spring Boot 菜鸟入门(持续更新)
目录 问题一 Note 最近入了Java的坑,正在学习spring boot.记录一下遇到的问题吧. 问题一 请求参数的问题 /get/bob我想获取bob @RequestMapping(value ...
- 如何使用Python画地图数据
http://blog.csdn.net/wen_fei/article/details/78355699
- SQL数据库简单的建立与操作
数据类型 符号标志 整数型 bigint,int,smallint,mediumint,tinyint 精确数值型 decimal,numeric 浮点型 float,real,double 位型 b ...
- Windows自带的端口转发工具netsh使用方法_DOS/BAT
Windows自带的端口转发工具netsh使用方法_DOS/BAT 作者:用户 来源:互联网 时间:2017-02-22 17:24:30 netsh 端口转发 摘要: 下面的代码在windows ...
- Mysql一些记忆
mysql修改密码报错是yum 安装mysql5.7 是 出现无法登陆问题以及mysql error You must reset your password using ALTER USER sta ...
- go 格式化时间戳
func main() { //获取时间戳 timestamp := time.Now().Unix() fmt.Println(timestamp) //格式化为字符串,tm为Time类型 tm : ...
- cdoj841-休生伤杜景死惊开 (逆序数变形)【线段树 树状数组】
http://acm.uestc.edu.cn/#/problem/show/841 休生伤杜景死惊开 Time Limit: 3000/1000MS (Java/Others) Memory ...
- preset
preset - 必应词典 美[.pri'set]英[.priː'set] v.预置:事先安排:预调:给…预定时间 网络预设:预先装置:预置位
- DOS批处理前言
-----------made by siwuxie095 1.批处理(Batch):望文知义,对某对象进行批量处理,实际上是一种脚本 2.DOS(Disk Operating System-磁盘操作 ...
