带你从零学ReactNative开发跨平台App开发(三)
ReactNative跨平台开发系列教程:
贴一个交流群二维码,欢迎加入
经过上两篇文章的讲解,已经基本搭建起来基础环境,接下来就要真是开发了,这边文章,我想先普及一下CRNA(create-react-native-app xx)的知识,因为有不少人问过我expo方面的东西,所以实战时候第一个项目使用CRNA方式创建,然后再将其转化为原生混合模式开发 。声明,本人打算app开发中的所有接口api,由我自己来实现,并上传服务器,届时大家可以一起调用,当然实战项目肯定是会上传到github的。废话不多说,开始撸码,你准备好了吗?
介绍一款新武器-xde
采用crna模式开发,好多人以为跳不过xde,那什么是xde?在这里我不做过多解释。
等等,先白话一下,好久没搞crna发现变化还是挺大的,我决定要先科普了。
下载好xde,双击运行打开,然后下一步,下一步
安装完成后会出现登陆界面,这里强烈建议大家注册一个自己的号,用常用的qq邮箱,因为expo的好多变动都会发邮件提醒你。
登陆成功后如下操作:
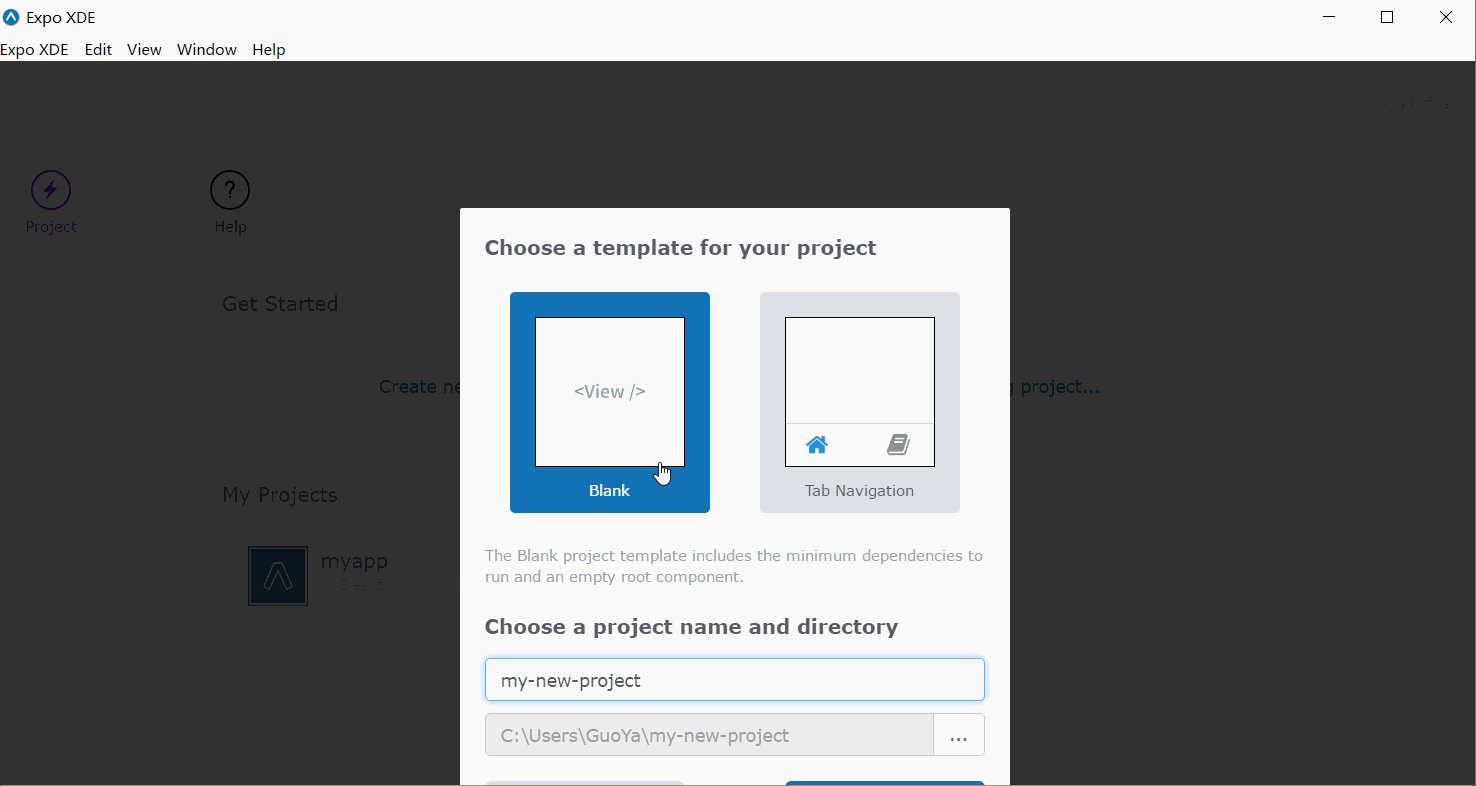
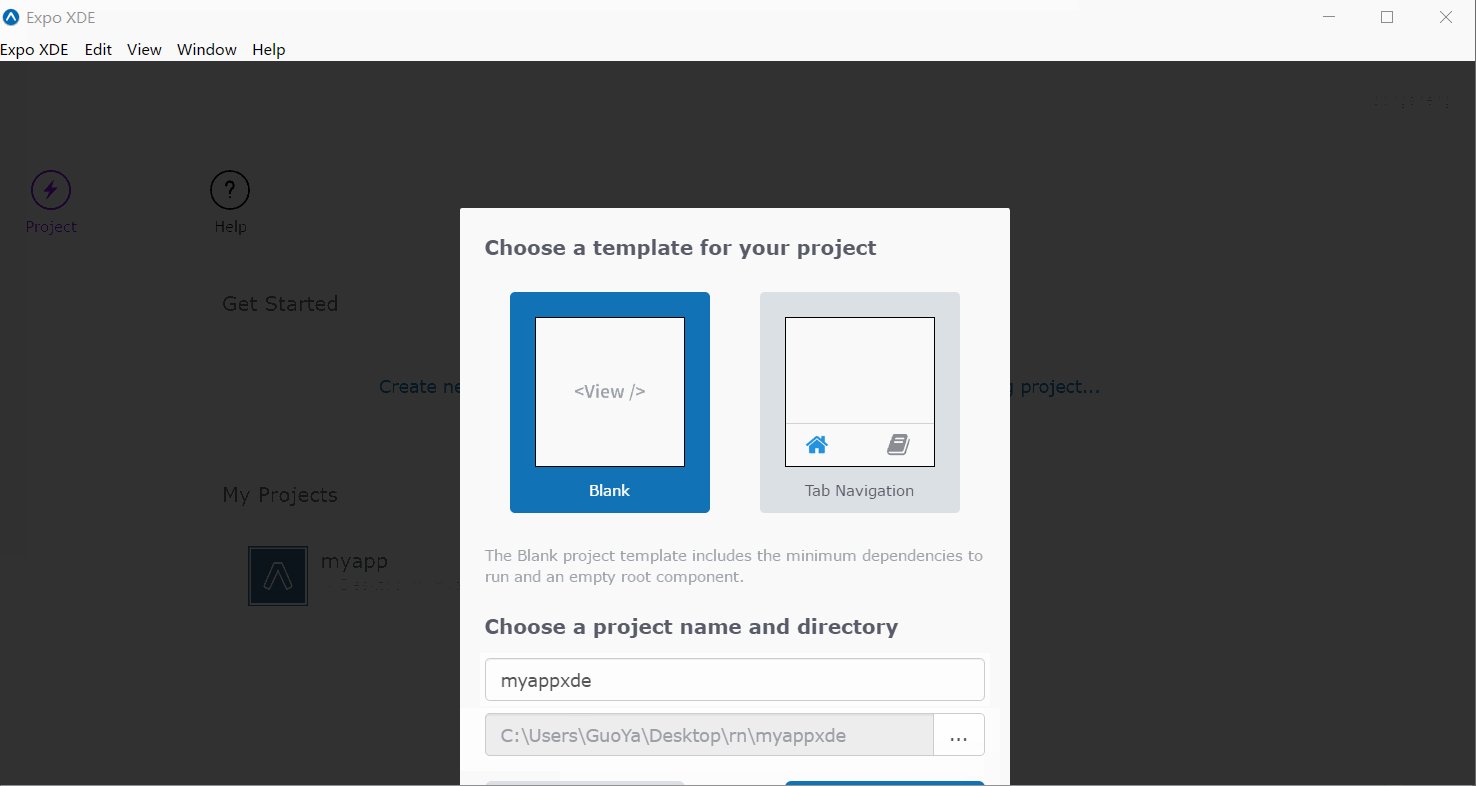
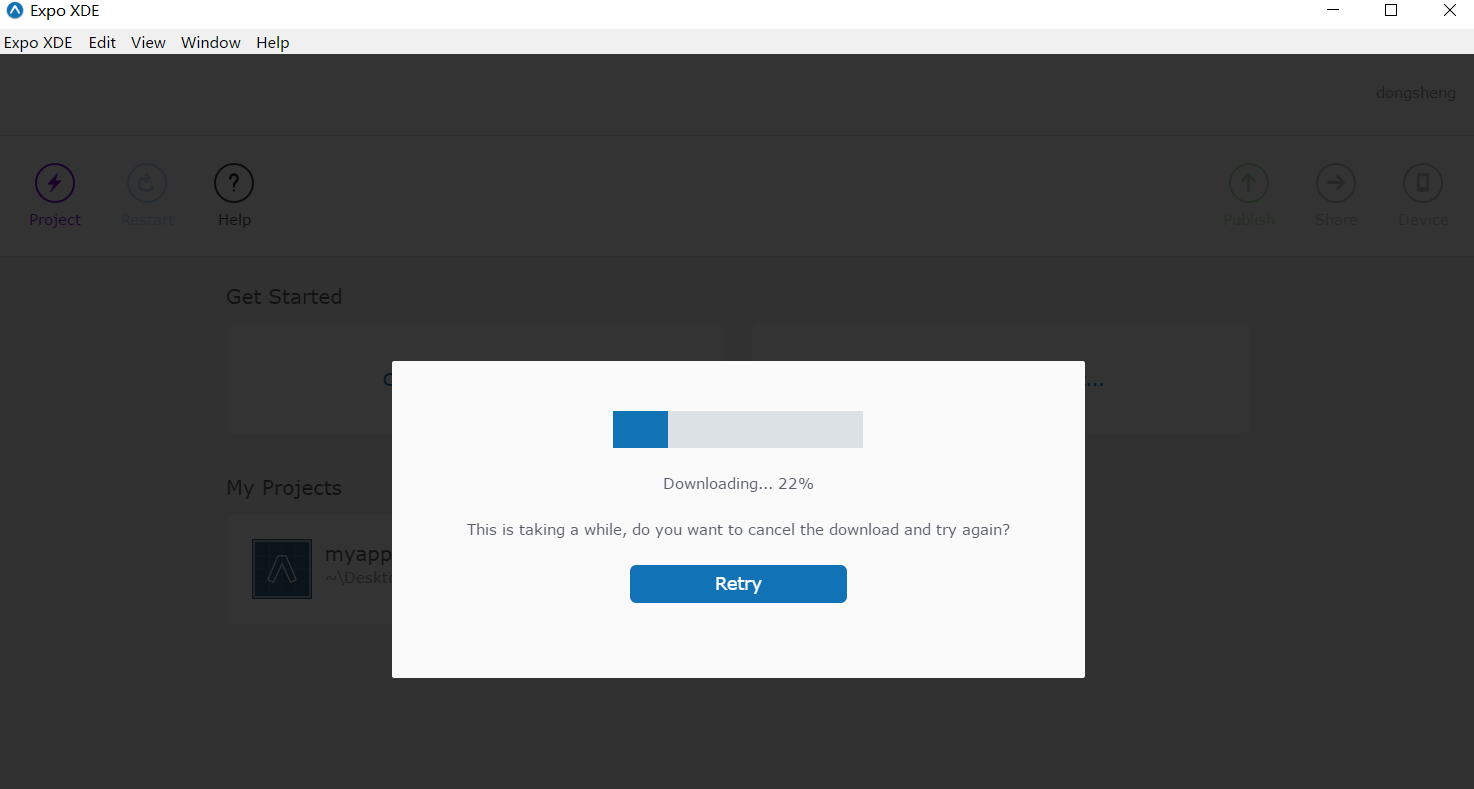
然后点击create创建项目,第一次创建比较慢,之后创建就会快很多。
如果在这里卡的很久,请点击retry
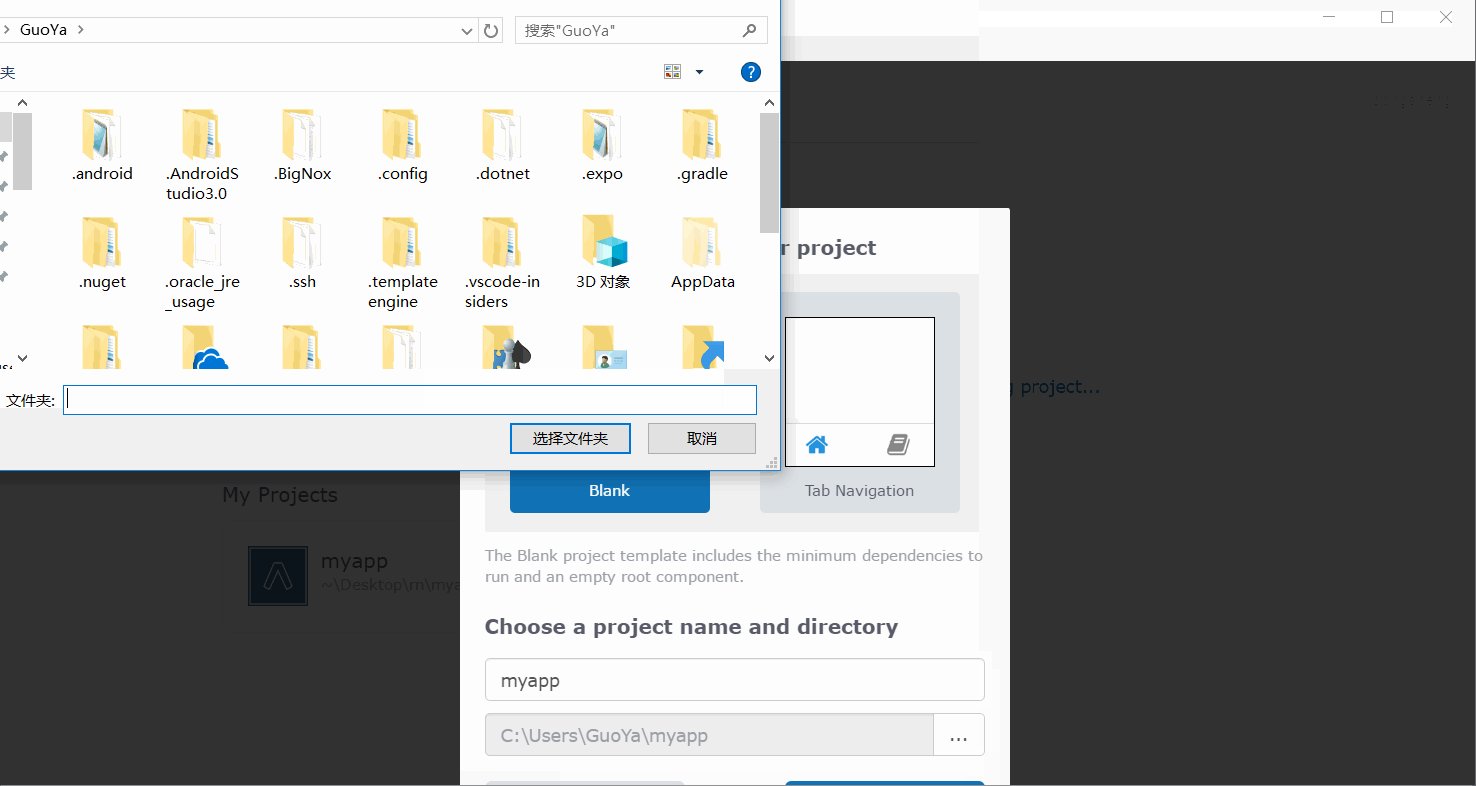
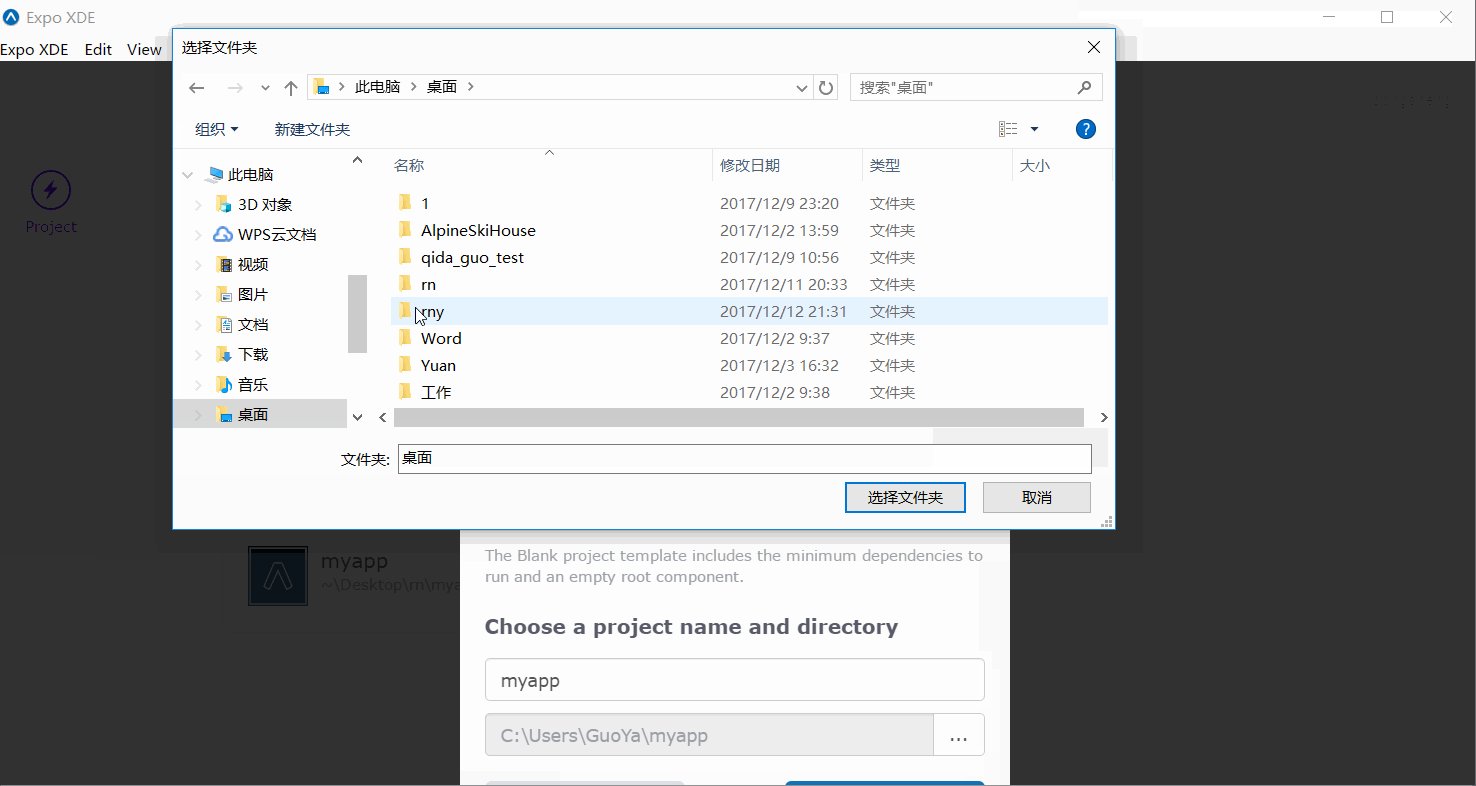
创建成功后的一些配置:我直接做成动图了,这样大家会更好的理解,
有部分人问我,用xde开发需不需要“FQ” ,FQ就不必了,但是防火墙请关掉。关于使用xde遇到的多有问题,欢迎和我交流。
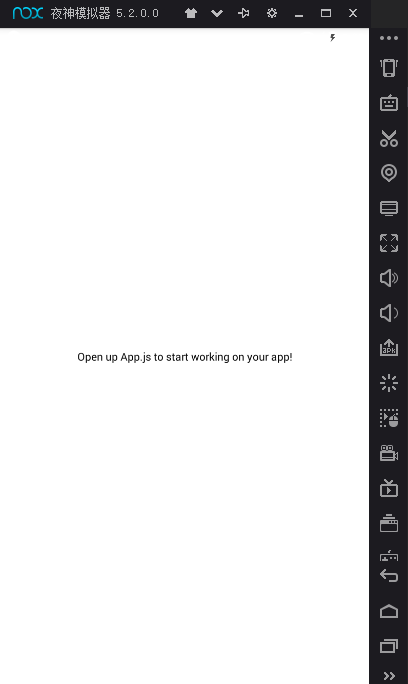
好了,官网给出的说法是,开发RN,你安装了xde和expo就够了,但是初次配置还需要node干一些事情,所以说,如果你现在有了这三种工具,然后就可以跟着我一起体验一把crna方式开发跨平台app的快感了!下图是项目跑起来的效果图:
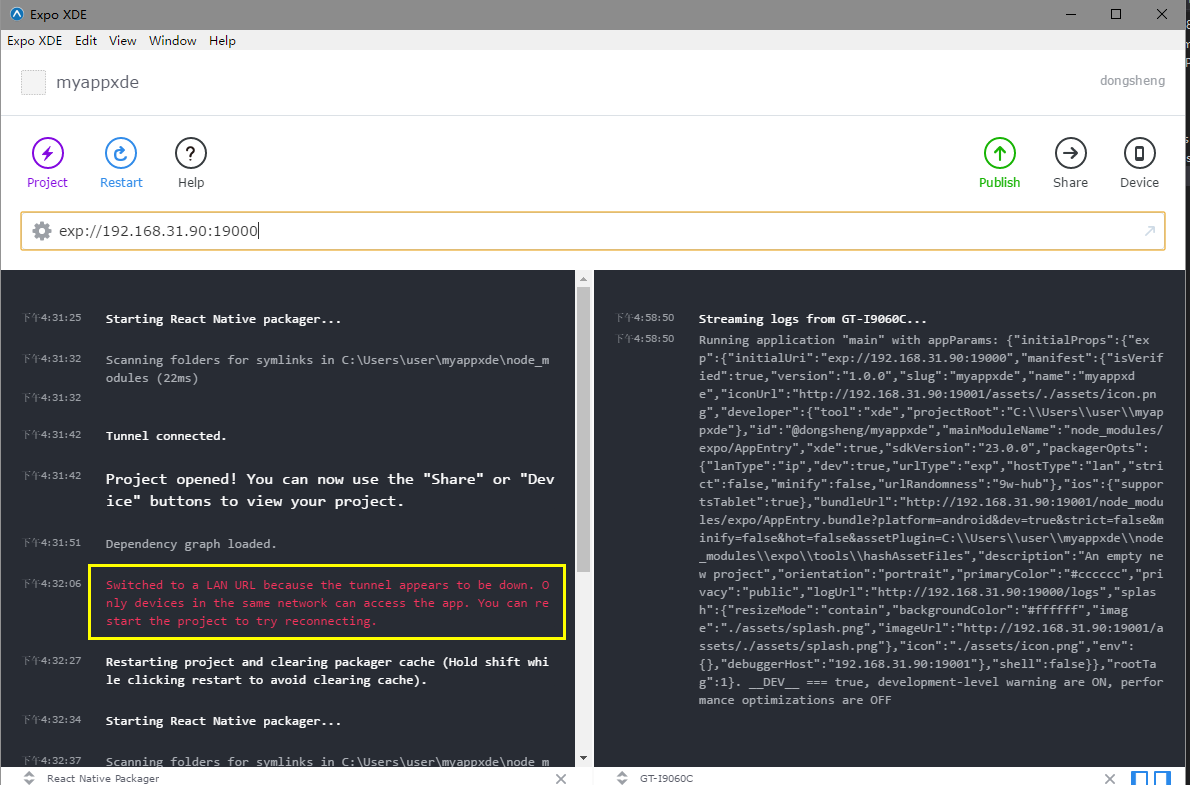
这里有一个小坑,初次运营,你要配置一下xde
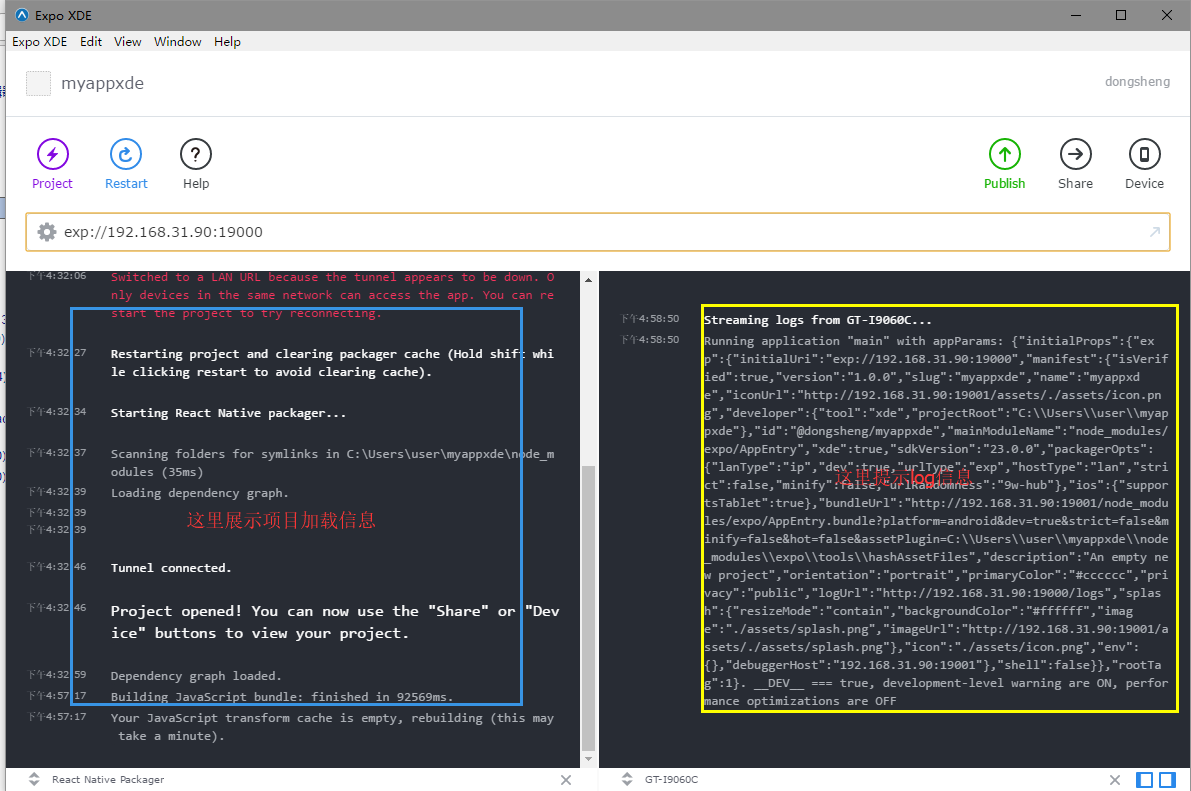
出现这个错误,如何配置呢?你可以这么来
项目正在building文件,加载过程中,这个过程正常情况下,两分钟就可以搞定!
好了,如果你项目到这里的话,证明你已经成功了,接下来就可以好好的干一翻了。
这里我们修改一下代码里的内容,模拟器会立马刷新,这个感觉非常爽!
到这里,基础环境搭建,我就真演示完毕了,能不能入门在天,哈哈!接下来我们实战!
后续文章持续更新,敬请期待!
文章为作者原创,转载请注明出处。如果对你有帮助欢迎点击右下角推荐。
带你从零学ReactNative开发跨平台App开发(三)的更多相关文章
- 带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(七)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(五)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- Oracle 锁问题处理
Oracle 锁问题处理 锁等待问题是一个常见的问题 查看持有锁的对象 查看事务正在执行的语句,与应用确认是否能够kill kill 对应的session
- 工具类APP
应用名称 工具S 英文名称 未填写 应用描述 工具类APP 英文描述 未填写 应用官网 this 应用图标
- 短视频APP是如何开启你的美好生活的?
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由腾讯视频云终端团队发表于云+社区专栏 常青, 2008 年毕业加入腾讯,一直从事客户端研发相关工作,先后参与过 PC QQ.手机QQ. ...
- 获得Spring容器
1. WebApplicationContext wac = ContextLoader.getCurrentWebApplicationCon; 2. ClassPathXmlApplication ...
- vue2.x中请求之前数据显示以及vuex缓存的问题
在项目中遇到两个问题,简单的做个笔记来记录自己解决的问题,可能不是很好的处理办法,欢迎提出,自己还在不断优化中... 第一个是vue在加载页面的时候,会先加载静态资源,这个时候数据还没有请求回来,用户 ...
- [转]How to Create an Add-in for Microsoft Outlook
本文转自:https://www.codeproject.com/Articles/1112815/How-to-Create-an-Add-in-for-Microsoft-Outlook This ...
- PHP 集成开发环境比较
专注了这么些年技术,没有养成记录和积累的习惯.如今乐于开源和分享经验,却停笔踌躇,不知该从何处说起.开通博客也有一段时间了,也没能写出一篇像样的文章,其实这篇文章也是被我拉壮丁似的用来练手的.思前想后 ...
- APICloud APP前端框架——手机APP开发、APP制作、APP定制平台
概述 APICloud前端框架,包括api.js和api.css.api.css处理不同平台浏览器的默认样式.api.js是一个JavaScript库.是APICloud为混合移动开发定制的轻量Jav ...
- springcloud-断路器hystrix
Netflix的创造了一个调用的库 Hystrix 实现了断路器.在微服务架构中,通常有多层服务调用. 底层服务出现故障可能导致用户级联故障.当调用特定服务达到一定阈值时(Hystrix中的默认值为5 ...
- 【转】sql server日期比较
1. 当前系统日期.时间select getdate() 2. dateadd 在向指定日期加上一段时间的基础上,返回新的 datetime 值例如:向日期加上2天select dateadd(day ...