八、Vue中的computed属性
看了网上很多资料,对vue的computed讲解自己看的都不是很清晰,今天忙里抽闲,和同事们又闲聊起来,对computed这个属性才有了一个稍微比较清晰的认识,下面的文章有一部分是转自: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com,
感觉这篇文章上面的例子通俗易懂,所以此处借用了。
自己的理解:
- computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理;
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化,举例:购物车里面的商品列表和总金额之间的关系,只要商品列表里面的商品数量发生变化,或减少或增多或删除商品,总金额都应该发生变化。这里的这个总金额使用computed属性来进行计算是最好的选择
与watch之间的区别:
刚开始总是傻傻分不清到底在什么时候使用watch,什么时候使用computed。这里大致说一下自己的理解:
- watch主要用于监控vue实例的变化,它监控的变量当然必须在data里面声明才可以,它可以监控一个变量,也可以是一个对象,但是我们不能类似这样监控,比如:
watch:{
goodsList.price(newVal,oldVal){
//监控商品列表中是商品价格
}
}
这样会报错。只能监控整个对象或单个变量,如下所示:
data(){
return {
example0:"",
example1:"",
example2:{
inner0:1,
innner1:2
}
}
},
watch:{
example0(newVal,oldVal){//监控单个变量
……
},
example2(newVal,oldVal){//监控对象
……
},
}
- watch一般用于监控路由、input输入框的值特殊处理等等,它比较适合的场景是一个数据影响多个数据
以下内容是摘自https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com:
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新。
在Vue中有多种方法为视图设置值:
- 使用指令直接将数据值绑定到视图
- 使用简单的表达式对内容进行简单的转换
- 使用过滤器对内容进行简单的转换
除此之外,我们还可以使用计算属性根据数据模型中的值或一组值来计算显示值。
计算属性
计算属性允许我们对指定的视图,复杂的值计算。这些值将绑定到依赖项值,只在需要时更新。
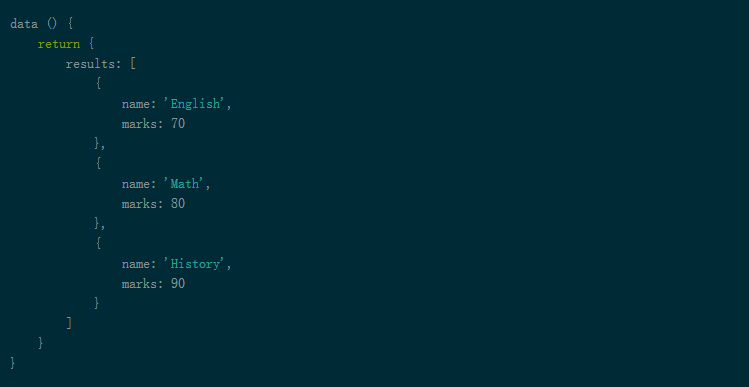
例如,我们可以在数据模型中有一个results数组:

假设我们想要查看所有主题的总数。我们不能使用filters或expressions来完成这个任务。
- filters:用于简单的数据格式,在应用程序的多个位置都需要它
- expressions:不允许使用流操作或其他复杂的逻辑。他们应该保持简单
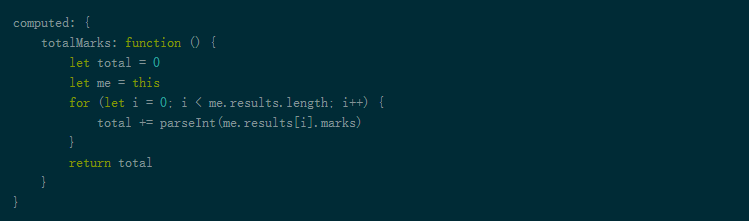
这个时候,计算属性就可以派上用场。我们可以向模型中添加一个计算值,如下:

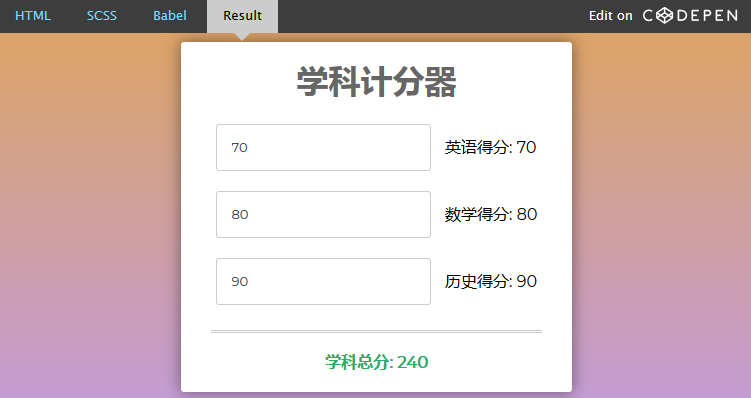
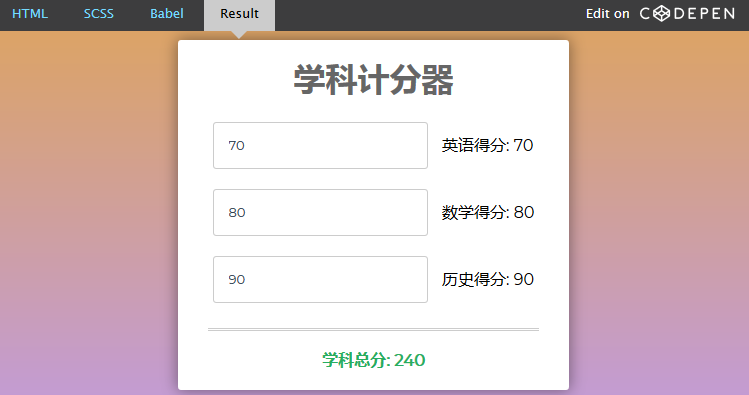
效果如下:

计算属性 vs 方法
我们可以使用Vue中的method计算出学科的总分,最终得到的总数结果是相同的。
在上例的基础上,我们把computed区块中的totalMarks函数整体移到methods中。同时在模板中将{{ totalMarks }} 替换成{{ totalMarks() }}。 你最终看到的结果是一样的,如下所示:

虽然这两种方式输出的结果是相同的,但是性能将遭受毁灭性的打击。使用这种方法totalMarks()方法在每次页面渲染时都被执行一次(例如,使用每一个change)。
如果我们有一个计算属性,那么Vue会记住计算的属性所依赖的值(在我们这个示例中,那就是results)。通过这样做,Vue只有在依赖变化时才可以计算值。否则,将返回以前缓存的值。这也意味着只要results还没有发生改变,多次访问totalMark计算属性会立即返回之前的计算结果,而不必再次执行函数。
上面两个示例也说明,在Vue中计算属性是基于它们的依赖进行缓存的,而方法是不会基于它们的依赖进行缓存的。从而使用计算属性要比方法性能更好。
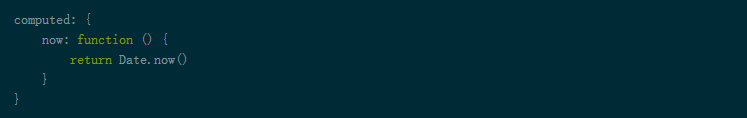
这也同样意味着下面的计算属性将不再更新,因为Date.now()不是响应式依赖:

相比之下,每当触发重新渲染时,方法的调用方式将总是再次执行函数。因此,函数必须是一个纯函数。它不能有副作用。输出只能依赖于传递给函数的值。
那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。
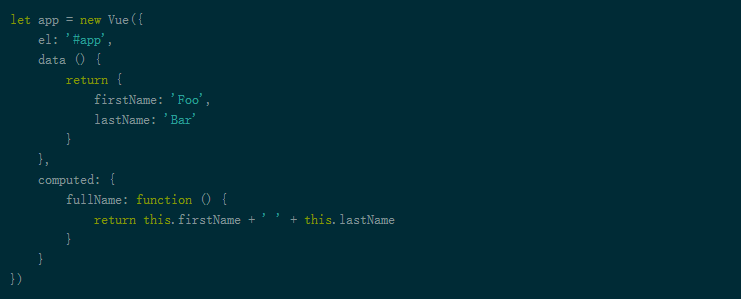
计算属性的setter
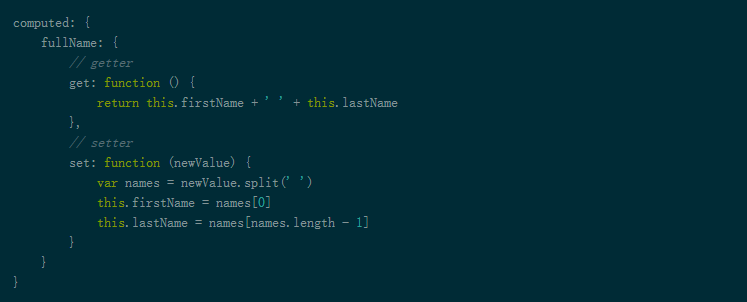
计算属性默认只有getter,不过在需要时你也可以提供一个setter

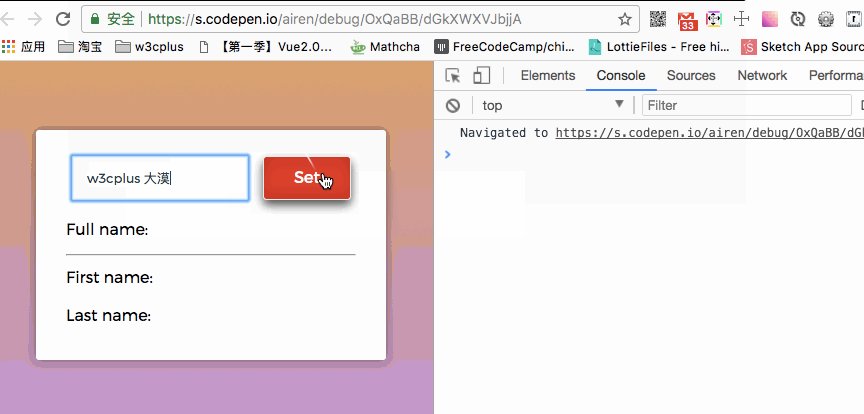
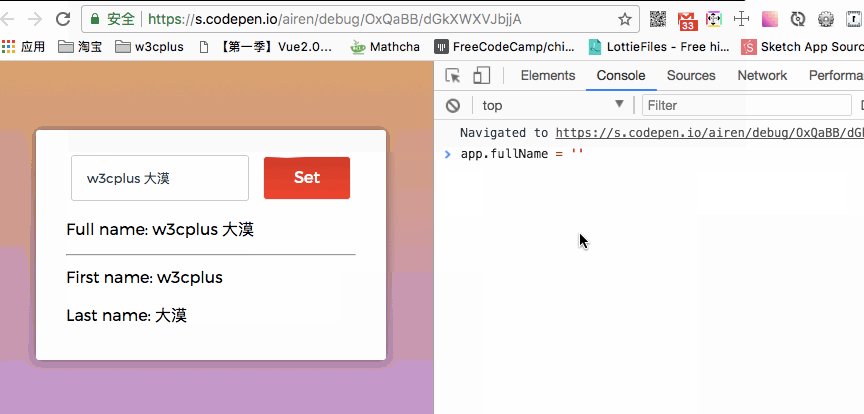
效果如下:

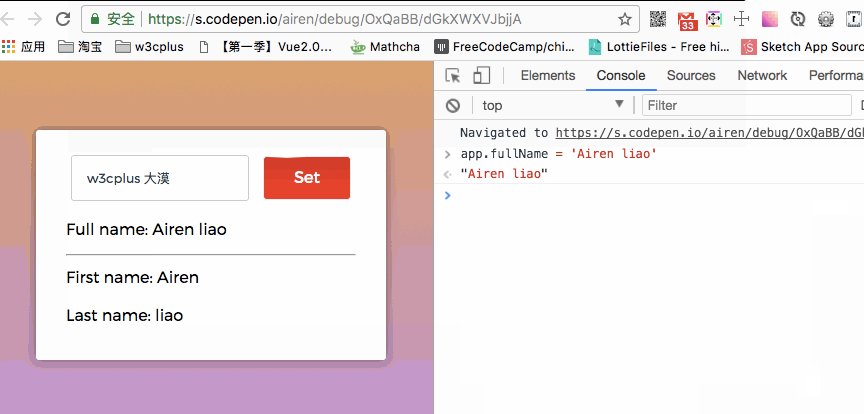
你在输入框中输入一个fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:

观察者:
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
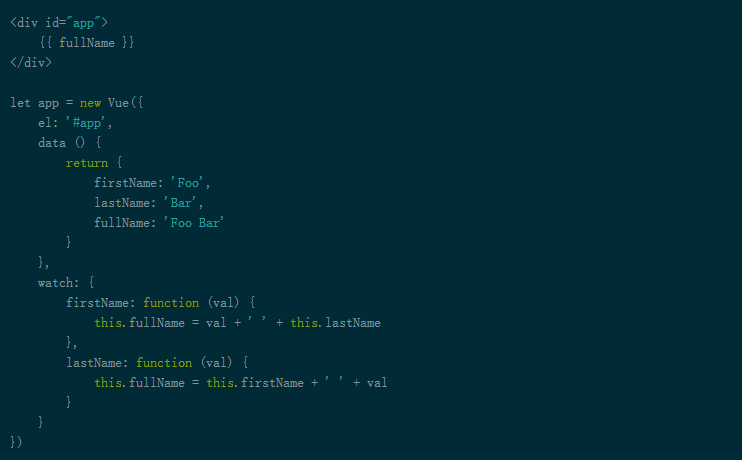
Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动:watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:

上面代码是命令式的和重复的。将它与计算属性的版本进行比较:

filters或expressions来完成这个任务著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com
在Vue中有多种方法为视图设置值:
- 使用指令直接将数据值绑定到视图
- 使用简单的表达式对内容进行简单的转换
- 使用过滤器对内容进行简单的转换
除此之外,我们还可以使用计算属性根据数据模型中的值或一组值来计算显示值。
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com
商业转载请联系作者获得授权,非商业转载请注明出处。
原文: https://www.w3cplus.com/vue/vue-computed-intro.html © w3cplus.com
八、Vue中的computed属性的更多相关文章
- 浅尝 Vue 中的 computed 属性 与 watch
对于 computed 的理解: ①.computed 用来监控自己定义的变量,该变量不在 data 里面声明,直接在 computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其 ...
- Vue中的computed属性
阅读Vue官网的过程中,对于计算属于与监听器章节的内容有点理解的不清晰:https://cn.vuejs.org/v2/guide/computed.html. 后来上网查询了资料,结合官网的说明,总 ...
- 十三、Vue中的computed属性
以下抄自https://www.cnblogs.com/gunelark/p/8492468.html 看了网上很多资料,对vue的computed讲解自己看的都不是很清晰,今天忙里抽闲,和同事们又闲 ...
- Vue 中的 computed 和 methods
Vue 中的 computed 和 methods 使用 computed 性能会更好. 如果你不希望缓存,可以使用 methods 属性.
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中methods,computed,filters,watch的总结
08.28自我总结 vue中methods,computed,filters,watch的总结 一.methods methods属性里面的方法会在数据发生变化的时候你,只要引用了此里面分方法,方法就 ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- 详解Vue中的computed和watch
作者:小土豆 博客园:https://www.cnblogs.com/HouJiao/ 掘金:https://juejin.cn/user/2436173500265335 1. 前言 作为一名Vue ...
- Vue基础系列(二)——Vue中的methods属性
写在前面的话: 文章是个人学习过程中的总结,为方便以后回头在学习. 文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家指出. 作者简介: 一个不知名的前端开发 ...
随机推荐
- 剑指offer四十六之孩子们的游戏(圆圈中最后剩下的数,约瑟夫环问题)
一.题目 每年六一儿童节,牛客都会准备一些小礼物去看望孤儿院的小朋友,今年亦是如此.HF作为牛客的资深元老,自然也准备了一些小游戏.其中,有个游戏是这样的:首先,让小朋友们围成一个大圈.然后,他随机指 ...
- MySQL命令行导入sql文件时出现乱码解决方案
Note: sql> source F:weibo.sql(执行相关sql文件) sql> select * from sina into outfile "/weibo.txt ...
- Java之集合(二十七)其它集合
转载请注明源出处:http://www.cnblogs.com/lighten/p/7551368.html 1.前言 本章介绍剩余的3个集合类:ConcurrentSkipListSet.CopyO ...
- Android 开发服务类 03_ServletForGETMethod
接收并处理用户通过 GET 方式上传的数据,一般小于 2K,并且安全性要求不高. package com.wangjialin.internet.servlet; import java.io.IOE ...
- 图解-安卓中调用OpenGL
游戏开发中经常使用到OpenGL,当然很多人都喜欢直接用现有的游戏引擎,但相信了解的更多对你没有坏处 安卓开发中,采用的OpenGL ex2的规范,前几天看了下这个规范,整体上难度比1.0规范难度加大 ...
- 关于 AXI协议的学习解释说明
AXI(Advanced eXtensible Interface)是一种总线协议,该协议是ARM公司提出的AMBA(Advanced Microcontroller Bus Architecture ...
- Oracle数据库 中的基础的一些语法结构
方括号里的内容为可选项 大括号是必填 1PL/SQL结构块 DECLARE /* * 声明部分——定义常量.变量.复杂数据类型.游标.用户自定义异常 */ BEGIN /* * 执行部分——PL/SQ ...
- golang基础--func函数
函数function Go函数不支持 嵌套, 重载和默认参数 支持以下特性: 无须声明原型,不定长度长度变参,多返回值,命名返回值参数,匿名函数,闭包 定义函数使用关键字func,且左侧大括号不能另起 ...
- Asterist搭建步骤
环境: # cat /proc/version Linux version 2.6.18-308.el5 (mockbuild@x86-010.build.bos.redhat.com) (gcc v ...
- Java Swing实战(一)JFrame和JTabbedPane容器
概述: 项目是一个桌面程序,涉及标签和按钮组件.布局管理器组件.面板组件.列表框和下拉框组件等组件,以及Swing事件处理机制. 下面先从最基础的界面开始. /** * @author: lishua ...
