jQuery----奇偶选择器和索引选择器
奇偶选择器:
$( " #uu>li:odd").css( " backgroundColor "," red " );
获取id为uu的ul标签下的所有的奇数的li标签,并设置其背景颜色为红色
$( " #uu>li:even").css( " backgroundColor "," yellow " );
获取id为uu的ul标签下的所有的偶数的li标签,并设置其背景颜色为黄色
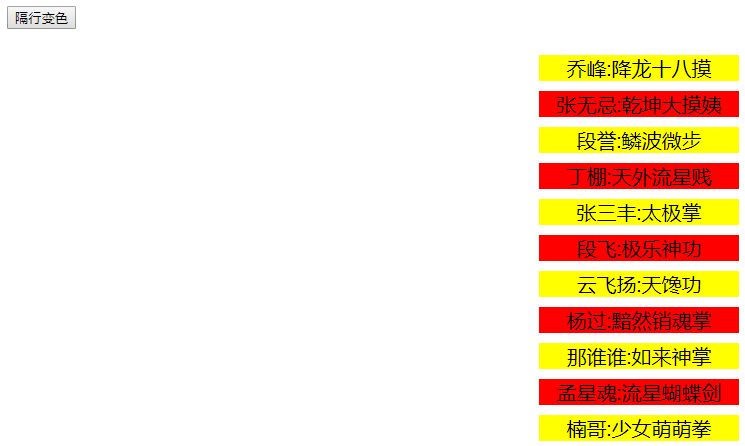
效果图:隔行变色(点击按钮,实现隔行变色)

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>隔行变色</title> <style type="text/css">
ul{
list-style: none;
width: 200px;
position: absolute;
left: 500px;
} ul li{
margin-top: 10px;
cursor: pointer;
text-align: center;
font-size: 20px;
}
</style> <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){ //奇数行,背景设置为红色
$("#uu>li:odd").css("backgroundColor","red");
//偶数行,背景为黄色
$("#uu>li:even").css("backgroundColor","yellow");
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="隔行变色" />
<ul id="uu">
<li>乔峰:降龙十八掌</li>
<li>张无忌:乾坤大挪移</li>
<li>段誉:鳞波微步</li>
<li>丁棚:天外流星</li>
<li>张三丰:太极掌</li>
<li>云飞扬:天馋功</li>
<li>杨过:黯然销魂掌</li>
<li>那谁谁:如来神掌</li>
<li>孟星魂:流星蝴蝶剑</li>
<li>楠哥:少女萌萌拳</li>
</ul>
</body>
</html>
索引选择器:
eq(3)获取索引的元素
gt(3)索引大于3的所有元素
lt(3)索引小于3的所有的
例如:
//获取id为uu的ul标签下的第四个li标签,并设置其样式
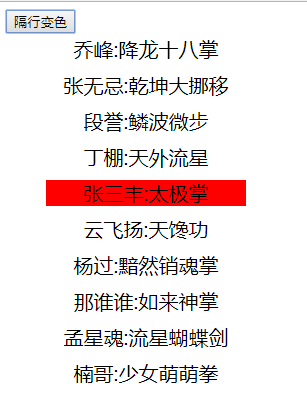
$("#uu>li:eq(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以后的所有的li标签,并设置其样式
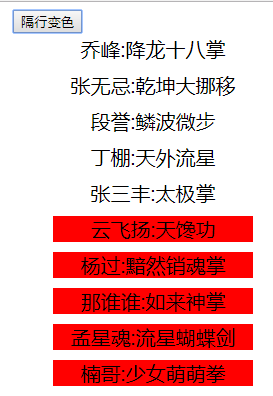
$("#uu>li:gt(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以前的所有的li标签,并设置其样式
$("#uu>li:lt(4)").css("backgroundColor","red");
结果图:
$("#uu>li:eq(4)").css("backgroundColor","red"); $("#uu>li:gt(4)").css("backgroundColor","red"); $("#uu>li:lt(4)").css("backgroundColor","red");



插入代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>隔行变色</title> <style type="text/css">
#btn{
position: absolute;
left: 500px;
}
ul{
list-style: none;
width: 200px;
position: absolute;
left: 500px;
} ul li{
margin-top: 10px;
cursor: pointer;
text-align: center;
font-size: 20px;
}
</style> <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){ //获取id为uu的ul标签下的第四个li标签,并设置其样式
//$("#uu>li:eq(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以后的所有的li标签,并设置其样式
//$("#uu>li:gt(4)").css("backgroundColor","red");
//获取id为uu的ul标签下的第四个以前的所有的li标签,并设置其样式
$("#uu>li:lt(4)").css("backgroundColor","red"); });
});
</script>
</head>
<body>
<input type="button" id="btn" value="隔行变色" />
<ul id="uu">
<li>乔峰:降龙十八掌</li>
<li>张无忌:乾坤大挪移</li>
<li>段誉:鳞波微步</li>
<li>丁棚:天外流星</li>
<li>张三丰:太极掌</li>
<li>云飞扬:天馋功</li>
<li>杨过:黯然销魂掌</li>
<li>那谁谁:如来神掌</li>
<li>孟星魂:流星蝴蝶剑</li>
<li>楠哥:少女萌萌拳</li>
</ul>
</body>
</html>
jQuery----奇偶选择器和索引选择器的更多相关文章
- 深入学习jQuery选择器系列第三篇——过滤选择器之索引选择器
× 目录 [1]通用形式 [2]首尾索引 [3]奇偶索引[4]范围索引 前面的话 上一篇介绍了过滤选择器中的子元素选择器部分,本文开始介绍极易与之混淆的索引选择器 通用形式 $(':eq(index) ...
- JQuery -- 介绍,选择器及其示例, 基本选择器,层次选择器,过滤选择器,表单选择器
1. 什么是jQuery对象 jQuery 对象就是通过jQuery包装DOM对象后产生的对象. jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里的 ...
- JQuery知识快览之一—选择器
阅读指导:本文参考最新的1.10.2版写成,针对用得比较多的1.4版,所有1.5版之后的函数都会注明哪一版新增.对于熟悉1.4版想学1.10版的请直接搜索"新增". JQuery是 ...
- jQuery选择器介绍:基本选择器、层次选择器、过滤选择器、表单选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.因此,如果能熟练的使用选择器,不仅能简化代码,而且可以达到事半功倍的效果.jQuery选择器完全继承了 ...
- jQuery学习笔记(一)——基础选择器、过滤选择器、表单选择器
$()就是jQuery中的函数,它的功能是获得()中指定的标签元素.如演示样例中$("p")会得到一组P标签元素,当中"p"表示CSS中的标签选择器.$()中的 ...
- jQuery事件篇---过滤选择器 & 表单选择器
内容提纲: 过滤选择器 1.基本过滤器 2.内容过滤器 3.可见性过滤器 4.子元素过滤器 5.其他方法 表单选择器 6.常规选择器 7.表单选择器 8.表单过滤器 发文不易,转载请注明出处! 过滤选 ...
- jQuery基本API小结(上)--选择器-DOM操作-动画-Ajax
一.JQuery基础选择器 1.基本选择器(CSS选择器) 2.$()中的()不一定是指定元素,也可能是函数. 3.“*”号选择器,它的功能是获取页面中的全部元素:$(“*”). 由于使用*选择器获取 ...
- 什么是 jQuery 和jQuery的基本选择器,层级选择器,基本筛选器
jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] jQuery是继prototype ...
- jQuery的基本使用及选择器和筛选器
回顾 事件 鼠标clickdblclickcontextmenumouseentermouseleavemousemovemousedownmouseup键盘keydownkeyupkeypress ...
随机推荐
- Metinfo 5.x 管理员密码重置漏洞
前言 在先知看到了一篇分析该漏洞的文章,复现分析一下,漏洞还是比较有趣的. 正文 首先知道是 管理员密码重置时出现的问题,于是抓包,定位到相关的php文件. 首先包含了 ../include/comm ...
- ExpandableListView控件实现二级列表
效果图如下: 二级列表附有点击事件. 1.布局文件: 此处加了一个自定义的导航RelativeLayout,记得注activity的时候添加 android:theme="@style/Th ...
- Html 表单标签 Form
Html表单 #转载请留言联系 表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下: 1.<form>标签 定义整体的表单区域 action属性 定义表单数据 ...
- Eclipse连接sqlserver体验过程
以前装的sqlserver 2008试用期到了,就按照网上的步骤,彻底删除了sqlserver,然后又重新装了下,再用eclipse连接的时候,发现提示TCP/IP被禁用,然后找到了sqlserver ...
- python apache下出现The _imaging C module is not installed
操作系统:win7 64位 安装python版本 win32 2.7版本 安装的PIL插件PIL-1.1.7.win32-py2.7.exe 用本地自带的开发服务器上传图片处理等一切正常 放到APAC ...
- 单独配置 Ehcache
package com.shy.ehcache; import net.sf.ehcache.Cache; import net.sf.ehcache.CacheManager; import net ...
- JSP中forEach和forTokens循环的用法
<%@page import="java.util.*"%> <%@ page language="java" contentType=&qu ...
- js 时间日期函数小结
Date.prototype.format = function(format){ var o = { "M+" : this.getMonth()+1, //month &quo ...
- [控件] LabelView
LabelView 此LabelView是用来将Label显示在固定的View上的,需要计算Label的高度与宽度. 源码: NSString+StringHeight.h 与 NSString+St ...
- WeakValue & StoreValue
WeakValue & StoreValue 源码 https://github.com/YouXianMing/WeakValue-StoreValue 说明 1. 这种设计并不是因为脑袋被 ...
