JQuery Validate插件与实现
菜鸟拙见,望请纠正
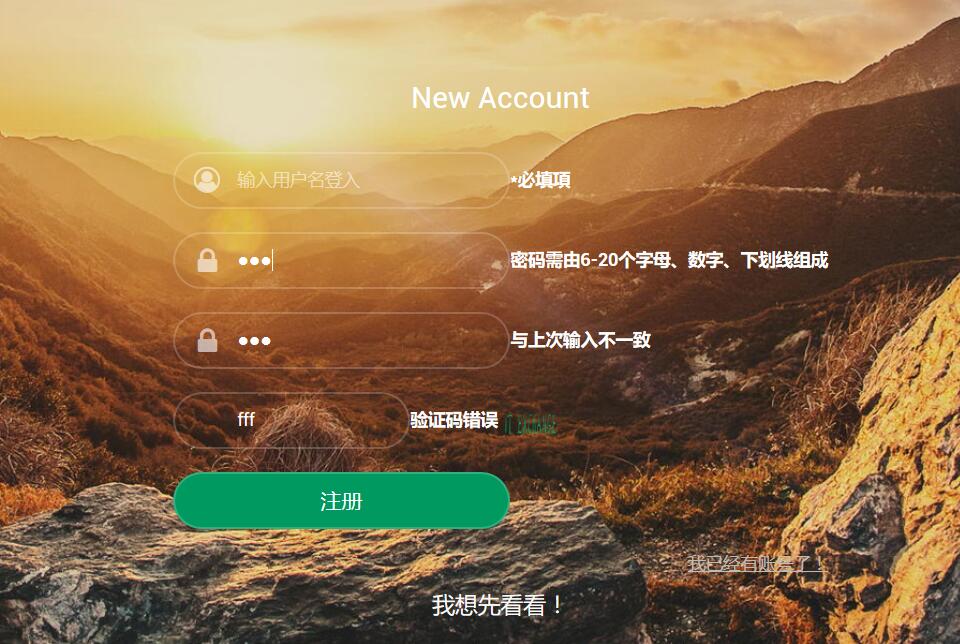
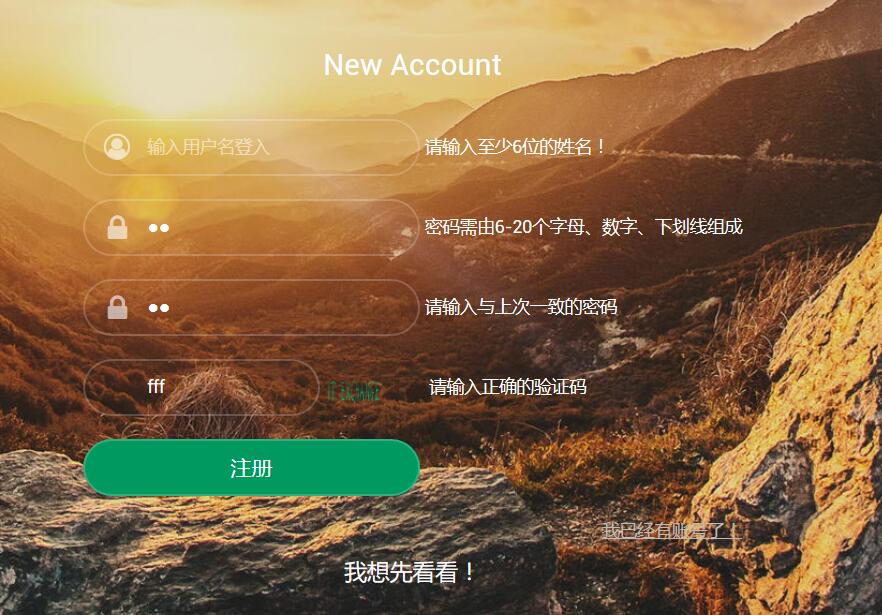
一:效果展示:以下是两个注册表单验证,左边使用Jquery validate插件实现,右边是自己用JQuery实现,效果差不多,但个人推荐用插件,毕竟前人栽了树而且长大了后人当然好乘凉嘛!


二:效果实现
首先是插件效果:插件用起来很简单,引入插件后,还是再新建js文件,在js文件中按实际要求填写就好,下边是源码,
$(document).ready(function(){
validForm();
});
function validForm(){
$(".login-from").validate({
rules:{
username:{
required:true,
minlength:6,
maxlength:20,
},
password:{
required:true,
isPassword:true,
minlength:6,
maxlength:20,
},
verification:{
required:true,
equalTo:"ITEXCHANGE",
},
},
messages:{
username: {
required: "*必填項",
minlength: "最少不能少于六个字符",
maxlength: "最多不能超过20个字符",
},
password:{
required:"*必填項",
minlength: "最少不能少于六个字符",
maxlength: "最多不能超过20个字符",
isPassword:"密码需由6-20个字母、数字、下划线组成",
},
verification:{
required:"*必填项",
equalTo:"验证码错误",
},
},
});
$(".register-from").validate({
rules:{
username:{
required:true,
minlength:6,
maxlength:20,
},
password:{
required:true,
isPassword:true,
minlength:6,
maxlength:20,
},
confirm:{
required:true,
equalTo:".password2",
},
verification:{
required:true,
equalTo:"ITEXCHANGE",
},
},
messages:{
username: {
required: "*必填項",
minlength: "最少不能少于六个字符",
maxlength: "最多不能超过20个字符",
},
password:{
required:"*必填項",
minlength: "最少不能少于六个字符",
maxlength: "最多不能超过20个字符",
isPassword:"密码需由6-20个字母、数字、下划线组成",
},
confirm:{
required:"*必填項",
equalTo:"与上次输入不一致",
},
verification:{
required:"*必填项",
equalTo:"验证码错误",
},
},
});
jQuery.validator.addMethod("isPassword", function(value, element) {
var tel = /^(\w){6,20}$/;
return this.optional(element) || (tel.test(value));
});
}
填写内容英语一看就懂,不仅如此,该插件还支持自定义验证方法,修改样式。但注意的是rules是依靠input的name属性来识别input的
然后还有就是异步验证数据库里该比如用户名是否已经存在,这个可能经常见
$(function() {
//表单验证JS
$("#form1").validate({
//出错时添加的标签
errorElement: "span",
rules: {
txtUserName: {
required: true,
minlength: 3,
maxlength: 16,
remote: {
type: "post",//请求方式
url: "/tools/ValidateUserName.ashx",//发送请求的后端url地址
data: {
username: function() {
return $("#txtUserName").val();//id名为“txtUserName”
}
},
dataType: "html",//发送的数据类型
dataFilter: function(data, type) {//返回结果
if (data == "true")
return true;
else
return false;
}
}
}
},
success: function(label) {
//正确时的样式
label.text(" ").addClass("success");
},
messages: {
txtUserName: {
required: "请输入用户名,3-16个字符(字母、数字、下划线),注册后不能更改",
minlength: "用户名长度不能小于3个字符",
maxlength: "用户名长度不能大于16个字符",
remote: "用户名不可用"
}
}
});
});
然后接下来就是自代码实现
$(document).ready(function(){
validForm();
});
function validForm(){
$("form :input").blur(function(){
var $parent = $(this).parent();
//删除之前的错误提醒信息
$parent.find(".msg").remove();
//验证“姓名”
if($(this).is("#username")){
if($.trim(this.value) == "" || $.trim(this.value).length < 6){
var errorMsg = " 请输入至少6位的姓名!";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 格式正确";
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证密码
if($(this).is("#password")){
if($.trim(this.value) == ""||!isPasswd($.trim(this.value))){
var errorMsg = "密码需由6-20个字母、数字、下划线组成";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
else{
var okMsg=" 格式正确";
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//密码再次确定
if($(this).is("#confirm")){
var prepassword = $(".password2").val();
if($.trim(this.value) != prepassword||$.trim(this.value)=="") {
var errorMsg = "请输入与上次一致的密码";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
} else {
var okMsg = " 输入正确";
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
//验证码确定
if($(this).is("#verification")){
if($.trim(this.value) != "ITEXCHANGE") {
var errorMsg = "请输入正确的验证码";
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
} else {
var okMsg = " 输入正确";
$parent.append("<span class='msg onSuccess'>" + okMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
});
.focus(function(){
$(this).triggerHandler("blur");
});
}
//校验密码:只能输入6-20个字母、数字、下划线
function isPasswd(s){
var patrn=/^(\w){6,20}$/;
if (!patrn.exec(s)) return false
return true
}
自己写的内容可能自己理解比较好,但是对比之后就会发现,代码比较多,而且考虑的情况比较多,显得比较繁杂
三:关于插件与交互
JQuery Validate插件与实现的更多相关文章
- jquery.validate插件在booststarp中的运用
现在在网络上已经可以找到很多基于bootstarp的表单认证,但是验证的都不全面的,下载后,我们还要理解作者的思路然后进行修改添加,这种修改方式往往适合学习,时间很多的时候.但是我们很多时候是没有时间 ...
- jQuery Validate 插件
>>>>>>>>>>>>>>>>>>>>>>>>> ...
- jquery validate 插件使用小结
项目中整合了jquery validate插件,仿照别人的使用写了我的表单验证,结果不起作用.然后就各种找原因. 在网上下了jquery validate插件的完整包,看了看里边的例子,跟我的使用貌似 ...
- 【jQuery】(6)---jQuery validate插件
jQuery validate插件 一.导入js库 先导入jQuery库,然后导入Validate插件,如果是中文提示还需要 ...
- jQuery Validate 插件为表单提供了强大的验证功能
之前项目开发中,表单校验用的jQuery Validate 插件,这个插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的 ...
- 使用JQuery.Validate插件来校验页面表单有效性
使用JQuery.Validate插件来校验页面表单有效性1. [代码] 常见的注册表单元素 <form action="#" method="post" ...
- jQuery Validate插件实现表单强大的验证功能
转自:http://www.jb51.net/article/76595.htm jQuery Validate插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自 ...
- 前端验证,jquery.validate插件
jQuery Validate 简介: jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用 ...
- 表单验证神器——jquery.validate插件
jquery.validate.js插件应用举例,ajax方式提交数据. html代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tr ...
随机推荐
- WPF ListView ListBox 常用的样式记录
ListView: <ListView x:Name="lvBlockedApps" ItemsSource="{Binding BlockedAppsCollec ...
- cnpm 淘宝镜像设置
很简单,一句话 npm install -g cnpm --registry=https://registry.npm.taobao.org
- 如何在微软Windows平台上打造出你的Linux开发环境(转载)
如何在微软Windows平台上打造出你的Linux开发环境 投递人 itwriter 发布于 2013-12-10 11:18 评论(1) 有348人阅读 原文链接 [收藏] « » 英文原文: ...
- Android sync adapter初体验之为什么官方文档上的代码不能work
回答:因为其实可以work sync adapter就是google推出的一个同步框架,把各种同步操作放在一起智能管理比较省电之类的.对我而言最具体的好处反正就是,不用自己写代码了,用框架就可以了.目 ...
- Btree并发内存回收
在并发写Btree原理剖析 一文中提到,节点内存回收有可能导致内存突增以及影响写性能.本文将阐述最近对内存回收的改进,多线程可并行回收内存. 回收策略 采用基于版本的机制,Btree全局维护一个版本号 ...
- 记开发个人图书收藏清单小程序开发(十)DB开发——新增图书信息
昨晚完成了Web端新增图书信息的功能,现在就差DB的具体实现了. 因为我把Book相关的信息拆分的比较多,所以更新有点小麻烦. 首先,我需要创建一个Book Type的Matter: 然后,将图片路径 ...
- ORACLE RAC节点意外重启Node Eviction诊断流程图(11.2+)
- 12 Things Developers Will Love About Oracle Database 12c Release 2
by Chris Saxon-Oracle It's Here: Oracle Database 12c Release 2 (12.2) Is available on Oracle Cloud. ...
- 铁乐学python_day13_迭代器生成器
一.[可迭代对象Iterable] 粗略判断的话,我们可以说能被for循环进行遍历的对象就是可迭代对象,如str,list,tuple,dict(key),set,range. (open file ...
- 有效集 matlab代码
%有效集 function activeset H=[2 -1; -1 4]; c=[-1 -10]'; Ae=[ ]; be=[ ]; Ai=[-3 -2; 1 0; 0 1]; bi=[-6 0 ...
