HTML+CSS设计个人主页
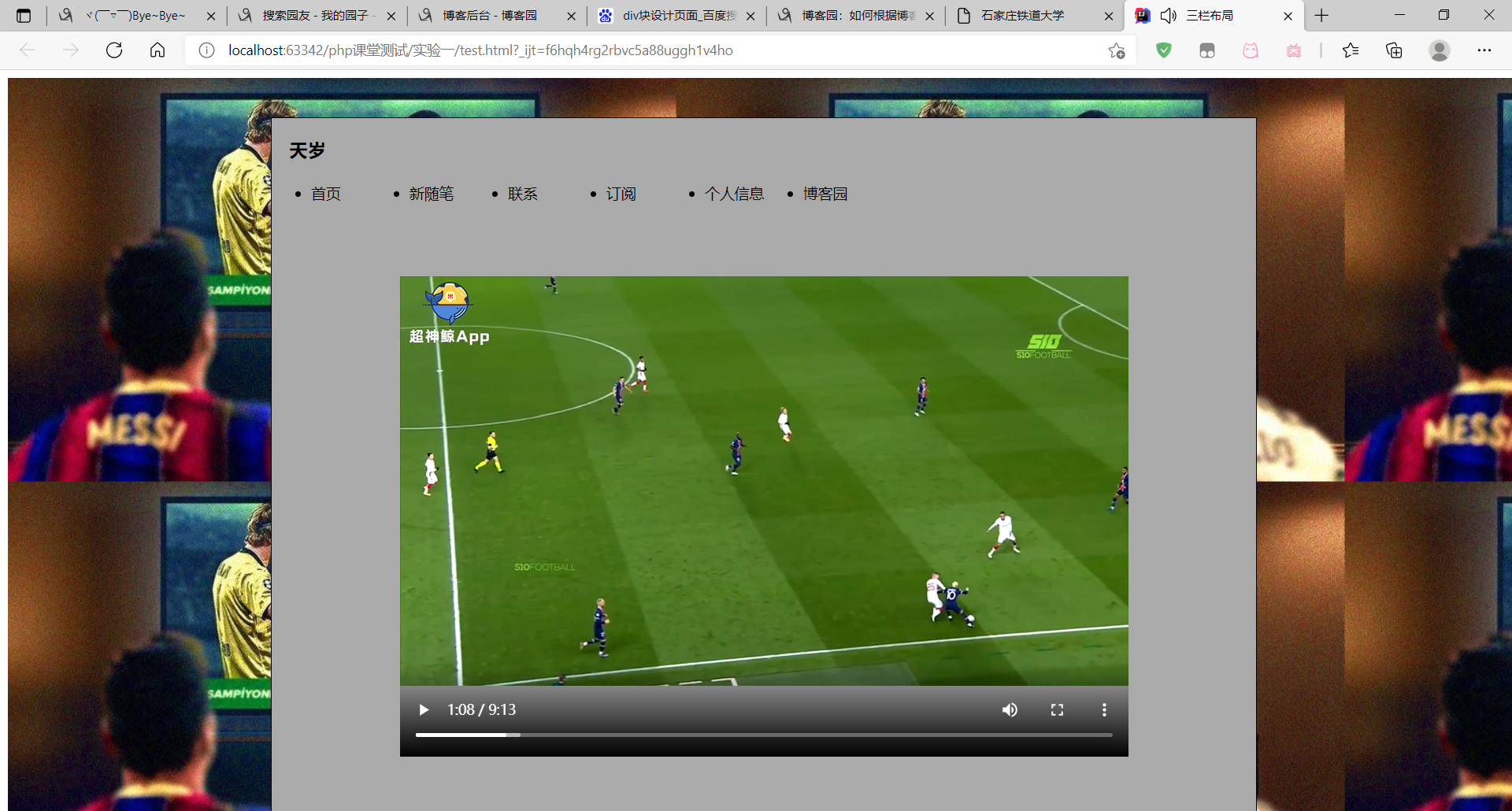
在个人主页的设计中,我采用了圣代布局和div分块。效果图如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三栏布局</title>
</head>
<body> <style> .backspace{
width: 100%;
height: 100%;
position: fixed;
background: url("../img/255c52d9b9e2dfc0.jpg");
}
body{ text-align:center}
.main{
margin:40px auto;
border:1px solid #000;
width:1000px;
height:100%;
background-color: #aaaaaa;
}
.nav li {
width:100px;
float:left;
text-align:left;
margin-top: 10px;
font-size:15px;
line-height:24px;
text-decoration: none;
}
.nav li a:hover { font-size: 120% }
.user{
padding-left: 18px;
width: 100%;
height: 20px;
text-align: left; }
img{
width: 100%;
}
a{
text-decoration: none;
}
.video{
margin-top: 35px; } </style>
<script src="http://cdn.jsdelivr.net/npm/xgplayer/browser/index.js" charset="utf-8"></script>
<script src="http://cdn.jsdelivr.net/npm/xgplayer-flv.js/browser/index.js" charset="utf-8"></script>
<script type="text/javascript">
new window.FlvJsPlayer({
id: 'player',
isLive: false,
playsinline: true,
url: '/test/test.flv',
autoplay: true,
height: window.innerHeight,
width: window.innerWidth
});
</script> <div class="backspace">
<div class="main">
<div class="user"><h3>天岁</h3></div>
<div class="nav">
<ul >
<li><a herf="#">首页</a></li>
<li><a herf="#">新随笔</a></li>
<li><a herf="#">联系</a></li>
<li><a herf="#">订阅</a></li>
<li><a href="success.html" target="_blank" style="color: black">个人信息</a></li>
<li><a href="https://www.cnblogs.com/1305536110-dym/" target="_blank" style="color: black">博客园</a></li>
</ul>
</div> <div>
<video id="player" width="740" height="560" controls="controls" autoplay="autoplay">
<source src="../video/123.mp4" type="video/mp4">
</video>
</div>
</div>
</div> </body>
</html>
HTML+CSS设计个人主页的更多相关文章
- 《CSS 设计指南》学习笔记 一
本篇文章是对这几天看完 Charles Wyke-Smit 的 <CSS 设计指南> 后的一些学习笔记与心得,笔者好像是大一的时候开始接触网页设计,由于并不是计算机专业的,所以所有都是自己 ...
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- CSS设计指南之浮动与清除
原文:CSS设计指南之浮动与清除 浮动意思就是把元素从常规文档流中拿出来,浮动元素脱离了常规文档流之后,原来紧跟在其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐. 一.浮动 CSS设计 ...
- CSS设计指南之定位
原文:CSS设计指南之定位 CSS布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位.position属性有4个值:static.relative.ab ...
- 结构化CSS设计思维
LESS.SASS等预处理器给CSS开发带来了语法的灵活和便利,其本身却没有给我们带来结构化设计思维.很少有人讨论CSS的架构设计,而很多框架本身,如Bootstrap确实有架构设计思维作为根基. 要 ...
- TMS WEB CORE直接从HTML&CSS设计的页面布局
TMS WEB CORE直接从HTML&CSS设计的页面布局 TMS WEB CORE支持DELPHI IDE中拖放控件,生成HTML UI.这种方式适合DELPHI和C++ BUILDER的 ...
- 你真的了解字典(Dictionary)吗? C# Memory Cache 踩坑记录 .net 泛型 结构化CSS设计思维 WinForm POST上传与后台接收 高效实用的.NET开源项目 .net 笔试面试总结(3) .net 笔试面试总结(2) 依赖注入 C# RSA 加密 C#与Java AES 加密解密
你真的了解字典(Dictionary)吗? 从一道亲身经历的面试题说起 半年前,我参加我现在所在公司的面试,面试官给了一道题,说有一个Y形的链表,知道起始节点,找出交叉节点.为了便于描述,我把上面 ...
- HTML & CSS设计与构建网站 ([美]达科特) PDF原版
HTML & CSS 设计与构建网站采用有别于许多传统编程书籍的新颖编排方式,将使您收到事半功倍的学习效果.每一页都在短小精悍的示例代码的引导下,简明直观.直截了当地阐述一个新主题. < ...
- (11)用css设计电子相册 {上}
本篇学习资料讲解: 通过css对电子相册进行排版 和 侧面强调“盒子模型.标准流.浮动和定位”的重要性. 先来看看"双向联动模式"的电子相册图: {鼠标指针经过某张图片 ...
随机推荐
- Kong网关安装之Docker版(2)
1.安装kong管理工具:konga或者kong-dashboard,这里选择konga 拉取konga镜像: sudo docker pull pantsel/konga:0.14.4 初始化kon ...
- mysqldump备份恢复数据
//导出数据(多个表以空格间隔)mysqldump -h 127.0.0.1 -uroot -p123456 --default-character-set=utf8 pandora report & ...
- linux ftp ubuntu18.04 实测有效 完整方法 vsftpd
https://linuxize.com/post/how-to-setup-ftp-server-with-vsftpd-on-ubuntu-18-04/ 除了此链接完整有效,其他网友 大都残缺不全 ...
- noip36
开场先看一遍题面,凭着错误的感觉t3叫naive是一个原因,312开局.然后就死的很惨. T1 朴素暴力40pts,细想就有80pts,然而我只写了十分钟左右就爬回T3了,所以... 其实都是借口 正 ...
- ubunt中,使用命令su命令切换root账户,提示认证失败
报错截图: 解决方法: sudo passwd 重新设置root账户的密码,确认root账户的密码(再次输入密码),然后su ,输入root账户刚刚设置的密码即可切入到root账户:
- java关键字native、static、final详解
native: native关键字说明其修饰的方法是一个原生态方法,方法对应的实现不是在当前文件,而是在用其他语言(如C和C++)实现的文件中.Java语言本身不能对操作系统底层进行访问和操作,但是可 ...
- Nodejs koa2读取服务器图片返回给前端直接展示
参考:https://blog.csdn.net/lihefei_coder/article/details/105435358 const fs = require('fs'); const pat ...
- final、finally与finalize的区别?
一.final.finally与finalize的区别 final:final是一个修饰符,可以修饰类,方法和变量.final修饰类表示类不能被其它类继承,并且该类中的所有方法都会隐式的被final修 ...
- mac下用clion进行sdl2游戏开发de环境搭建
1. 故事背景 想从unity转unreal了,于是要使用c++进行开发.unreal引擎那么大,每次打开,我的小本都嗡嗡嗡的,想着不如用个轻量一些的引擎先开发吧,核心代码独立出来,到时候如果真要移植 ...
- 移动端动画——requestAnimationFrame
window.requestAnimationFrame() 告诉浏览器--你希望执行一个动画,并且要求浏览器在下次重绘之前调用指定的回调函数更新动画.该方法需要传入一个回调函数作为参数,该回调函数会 ...
