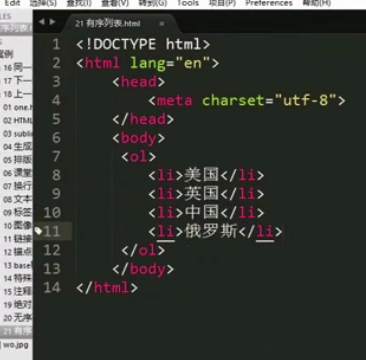
1.6.3- HTML有序列表 ol元素

代码如下:

浏览器打开:

总结:

1.6.3- HTML有序列表 ol元素的更多相关文章
- 有序列表ol,无序列表ul,定义列表dl
====================非常重要=================无序列表ul中有一个type属性四个属性值type="disc" 实心圆点(默认) type=&q ...
- python基础练习题(题目 有序列表插入元素)
day26 --------------------------------------------------------------- 实例039:有序列表插入元素 题目 有一个已经排好序的数组. ...
- 有序列表ol和定义列表dl,dt,dd
有序列表是一种讲究排序列表结构,使用<ol>标签定义,其中包含多个<li>列表项目.一般网页设计中,列表结构可以互用有序或者无序类表标签.但是,在强调项目排序栏目中,选用有序列 ...
- HTML 列表 <ol><ul><li><dl><dt><dd>
<ol>标签-有序列表 定义和用法: <ol>标签定义有序列表. HTML 与 XHTML 之间的差异 在 HTML 4.01 中,ol 元素的 "compact&q ...
- 前端学习 -- Css -- 有序列表和无序列表
列表就相当于去超市购物时的那个购物清单, 在HTML也可以创建列表,在网页中一共有三种列表: 1.无序列表 2.有序列表 3.定义列表 无序列表 - 使用ul标签来创建一个无序列表 - 使用li在ul ...
- HTML无序列表和有序列表
html无序列表<ul><li></li></ul> ul属性设定:<ul type="square"> 常用属性值 ...
- 我教女朋友学编程html系列(7)—Html无序列表、自定义列表、有序列表及常用例子
昨天写的那篇文章<我教女朋友学编程Html系列(6)—Html常用表单控件>,基本上有1000人左右看了,那边文章是我站在前人的肩膀上修改来的,添加了截图和说明,合并了例子,使之更容易被初 ...
- html中有序列表标签ol,li的高级应用
本文主要介绍html中有序列表标签ol,li的高级应用, 在网页设计时我们设计有序列表内容时,经常会在每个ITEM前手工加上一个数值,或是由程序加上这个数值. 而如果使用有序列表标签ol和li,则不需 ...
- 9月11日上午HTML有序列表、无序列表、网页的格式和布局
样式表 六.列表方块 1.有序列表变无序列表 <ol> <li>张店</li> <li>桓台</li> <li>淄川</l ...
随机推荐
- mysql主从复制,主主复制,级联复制,半同步复制
-------------------------------------------------------------------------------主从复制----------------- ...
- Django Static与Media
关于Django中Static和Media的设置问题(尤其是css和js静态文件加载的问题),网上有很多回答,但是发现有相当一部分回答并不能解决问题.有的可能是Django版本问题,有的是把media ...
- Spring 的 IOC
1. 什么是IOC IOC的好处 IOC的思想是将需要的对象通过外部传入进来,而不是自己创建.这样的设计方式更加灵活.在Spring中对象之间的依赖关系也是由IOC容器来维护(类与类之间的依赖关系,使 ...
- 2019HDU多校第七场 HDU6646 A + B = C 【模拟】
一.题目 A + B = C 二.分析 比较考验码力的题. 对于$c$,因为首位肯定不为0,那么$a$或者$b$至少有一个最高位是和$c$平齐的,或者少一位(相当于$a$+$b$进位得到). 那么这里 ...
- Nodejs学习笔记(3) 创建服务器:Web 模块(http)与 express 框架
目录 参考资料 1. 使用 http 模块创建服务器 1.1 实现思路及代码 1.2 HTTP 结构 1.2.1 Request中的重要字段 1.2.2 Response 头信息:文件类型.状态码.连 ...
- Django的路由控制
一.Django中路由到作用 URL配置(URLconf)就像Django 所支撑网站的目录.它的本质是URL与要为该URL调用的视图函数之间的映射表:你就是以这种方式告诉Django,对于客户端发来 ...
- P1603 斯诺登的密码(JAVA语言)
//这题有点坑 题目背景 根据斯诺登事件出的一道水题 题目描述 题目描述 2013年X月X日,俄罗斯办理了斯诺登的护照,于是他混迹于一架开往委内瑞拉的飞机.但是,这件事情太不周密了,因为FBI的间谍早 ...
- Java 并发编程 生产者消费者模式
本文部分摘自<Java 并发编程的艺术> 模式概述 在线程的世界里,生产者就是生产数据的线程,消费者就是消费数据的数据.生产者和消费者彼此之间不直接通信,而是通过阻塞队列进行通信,所以生产 ...
- DAOS 分布式异步对象存储|相关组件
DAOS 的安装涉及多个组件,这些组件可以是集中式的,也可以是分布式的. DAOS 软件定义存储 (software-defined storage, SDS) 框架依赖于两种不同的通信通道: 用于带 ...
- istio服务条目(ServiceEntry)介绍
使用服务条目资源(ServiceEntry)可以将条目添加到 Istio 内部维护的服务注册表中.添加服务条目后,Envoy 代理可以将流量发送到该服务,就好像该服务条目是网格中的服务一样.通过配置服 ...
