干掉visio,这个画图神器太香了
前言
看过我以往文章的小伙伴可能会发现,我的大部分文章都有很多配图。我的文章风格是图文相结合,更便于大家理解。
最近有很多小伙伴发私信问我:文章中的图是用什么工具画的。他们觉得我画的图风格挺小清新的,能够让人眼前一亮。
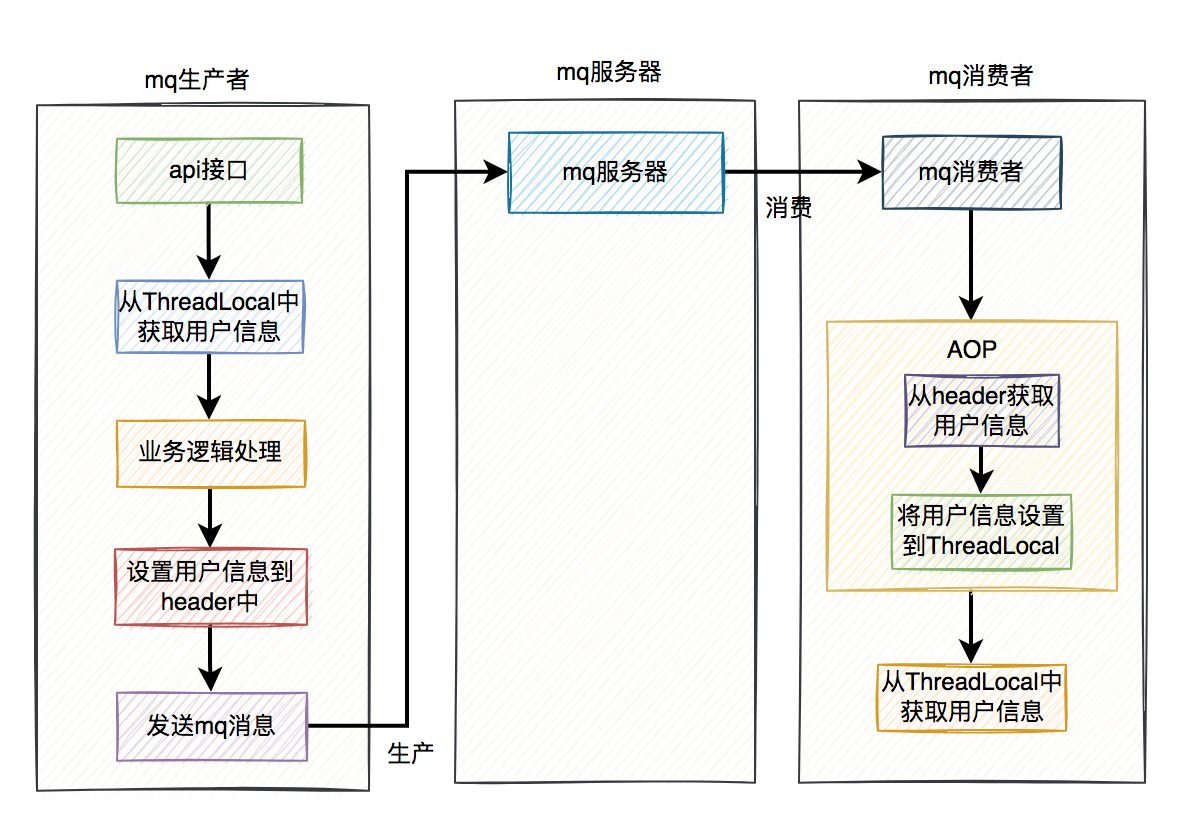
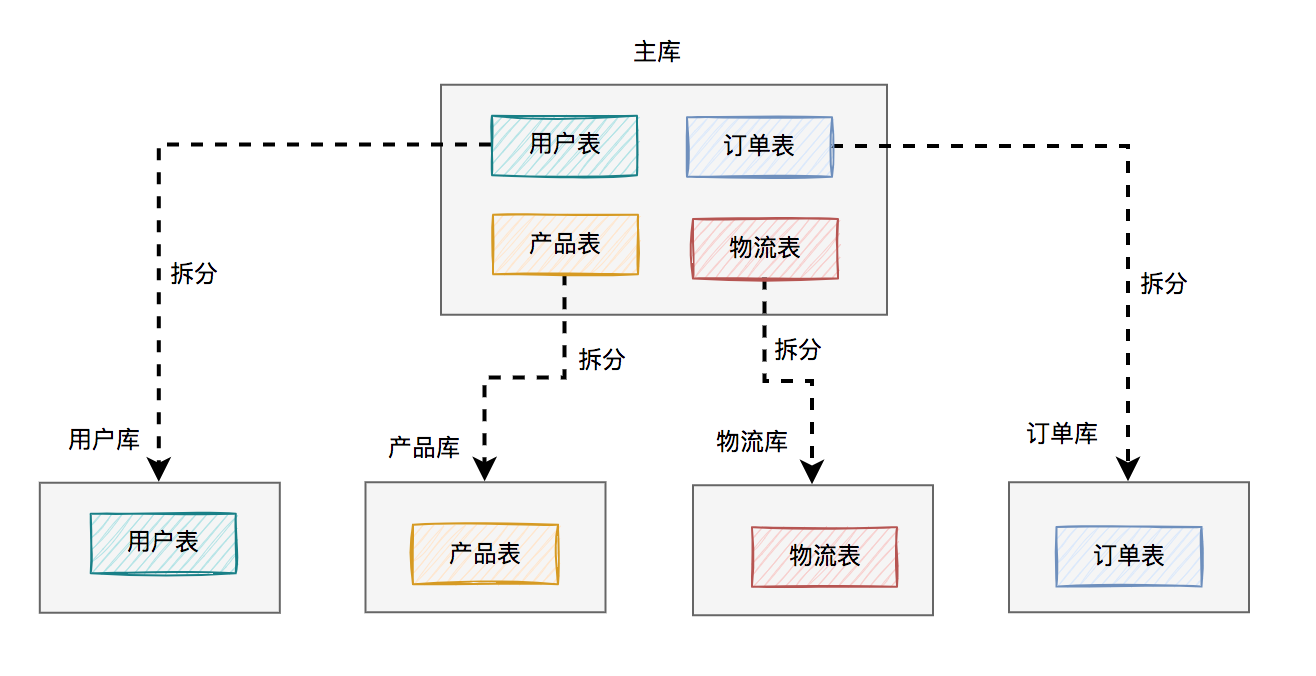
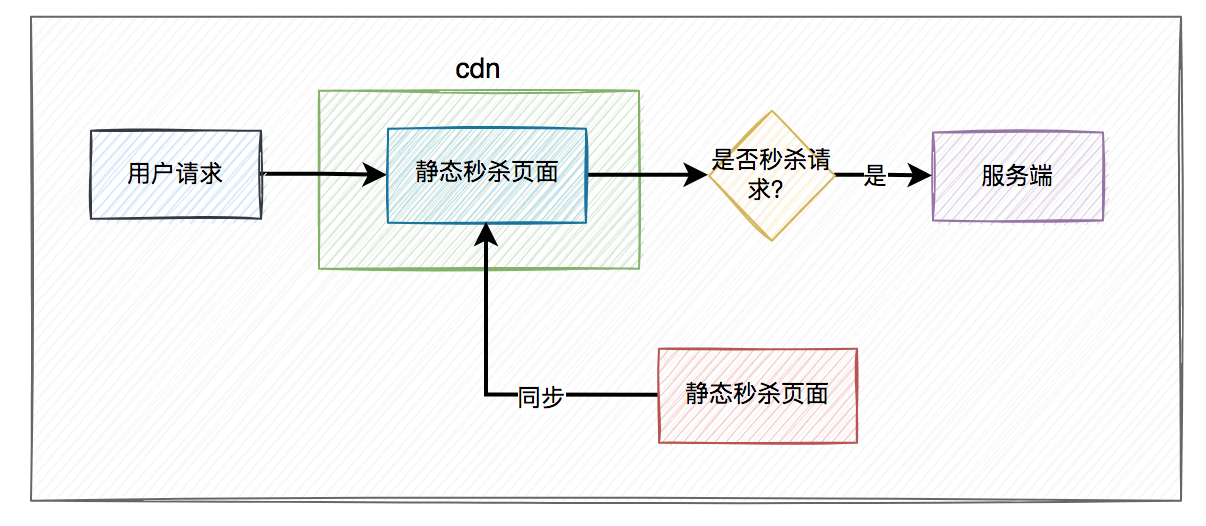
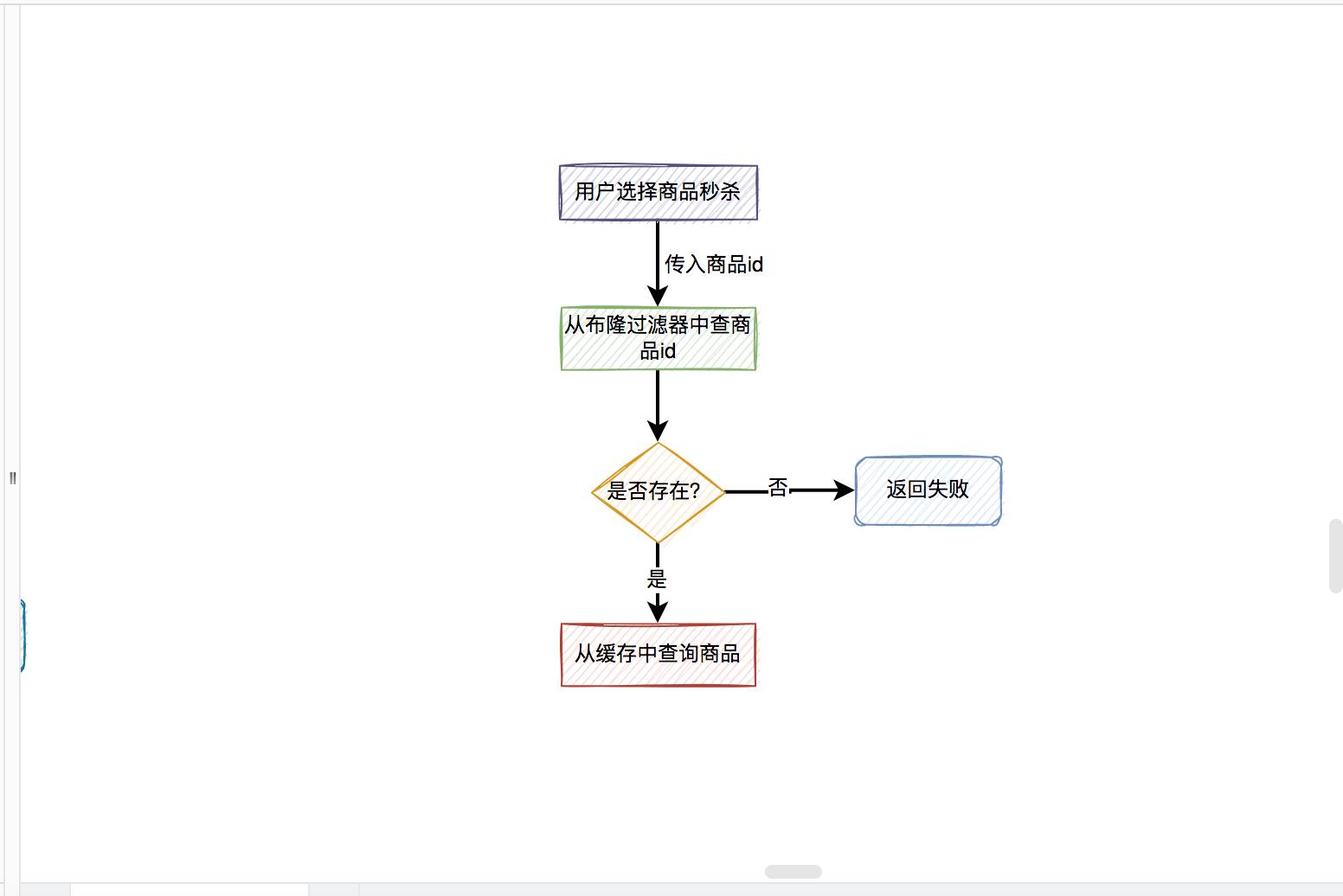
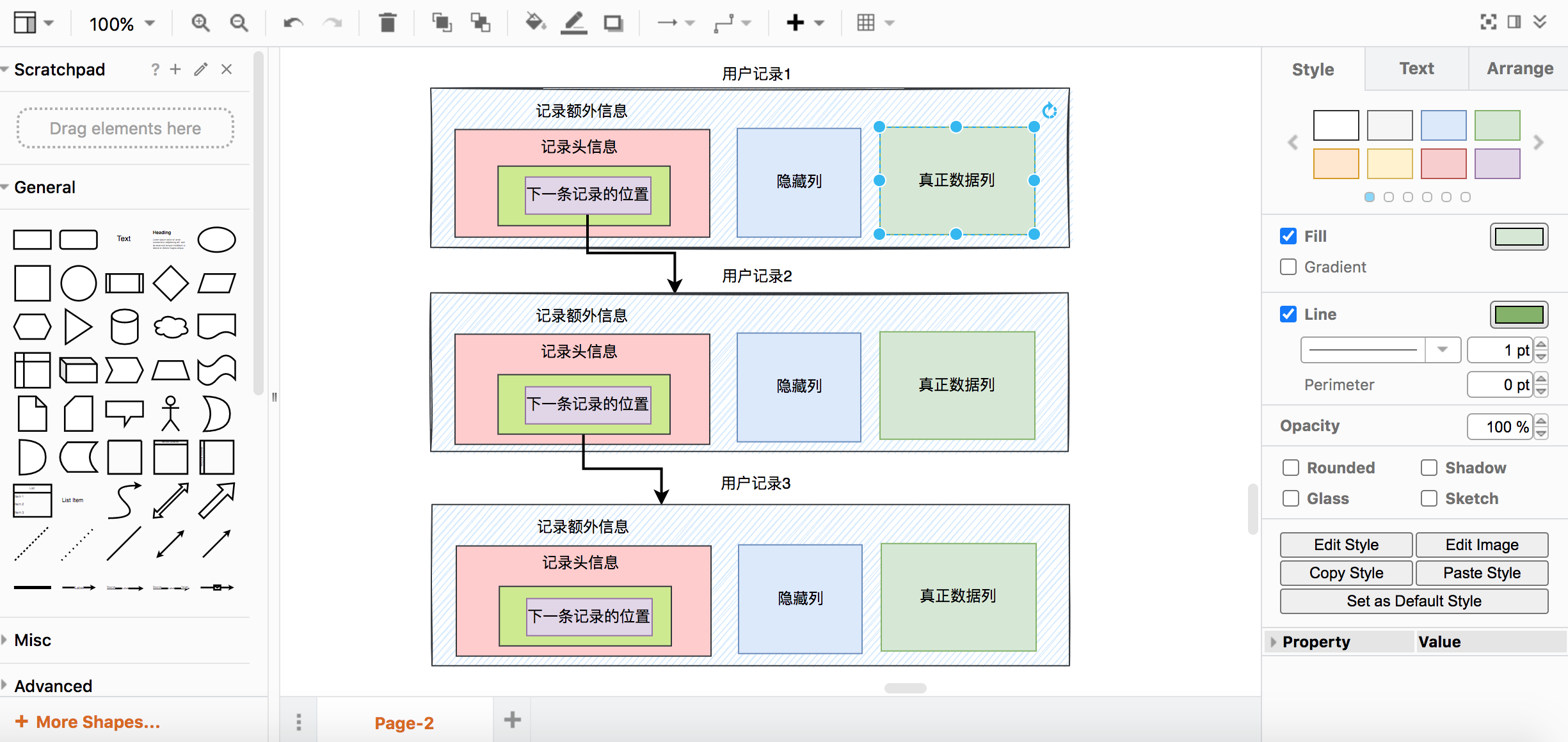
先上几张图让大家看看效果:



说实话,问我的人太多了,我真的没法一个个回复。同时问我的人多,也恰恰说明了这个工具的优秀。
今天特地写一篇介绍画图工具的文章,给有需要的朋友一个参考。
1. 用什么画的图?
对于画流程图的工具,之前大家用得比较多的可能是:visio和process on了。
visio是微软的一款画图软件,需要在电脑上安装,正版软件是付费的,但网上也可以搜到很多破解版。它是我用过的最早的画流程图工具了,后面使用mac电脑办公之后,就没有用过它了,之前觉得它跨电脑办公有点不方便。
process on是一款免费在线画图工具,功能非常强大。除了常规的各种流程图之外,对于思维导图支持也非常友好。但有个缺点是只能免费保存最近9张图,想保留更多的图,需要付费升级。
前面的两款画图工具,说到底还是收费的,对于喜欢白嫖的我们来说,有点无法接受。那么,有没有一款免费、在线、功能强大的画流程图的工具呢?
答:有,可以使用:diagrams。
没错,我文章中的图都是用diagrams画出来的,也可以叫它:draw.io,它已经成为了我画图首选工具。
这款画图工具的官网地址是:https://app.diagrams.net/,它的前身是:https://draw.io/。这两个url都能访问。
同时它也提供了离线版的画图软件,大家可以自己下载diagrams的安装软件,不过有个坏处是它是收费的。
所以,我用的最多的还是在线版的。
2. 如何进入画图界面?
从上面已经知道,我的文章都是用diagrams画流程图的。
但如何进入diagrams的画图界面呢?
在浏览器上输入diagrams的官网地址,我平时喜欢输入:https://draw.io/,因为它比较好记。
第一次访问的时候有点慢,因为它要初始化一些东西。

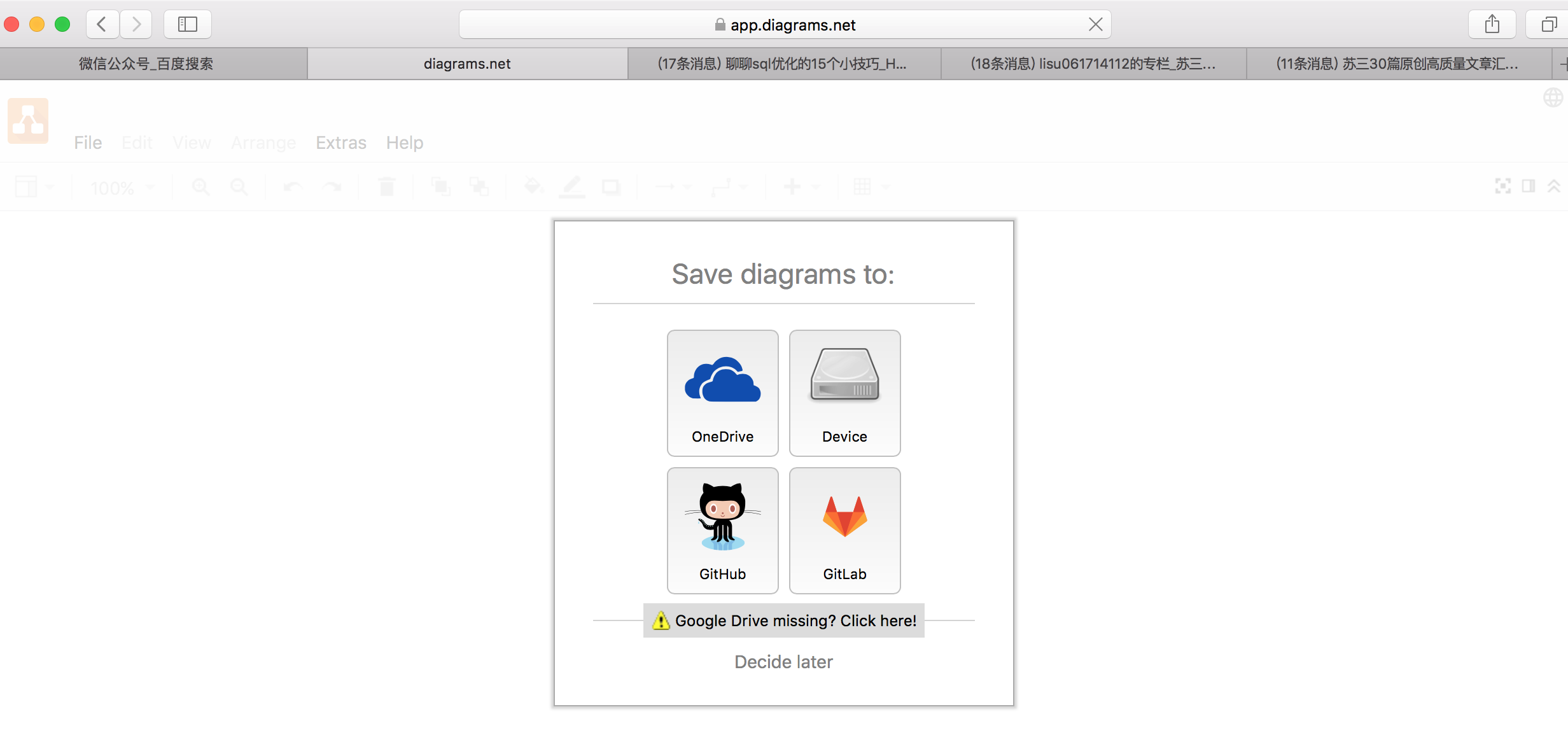
接下来,会弹出一个窗口,让我们选择画的图,需要保存到哪里。

它主要支持四种:
- OneDrive: 即云
- Device:即设备
- Github
- Gitlab
我目前为了图方便,用的最多的是Device,它可以把画的图保存到本地电脑,也可以从本地电脑导入已有的图。
其实如果可以的话,把图保存到Github,也是个不错的选择。
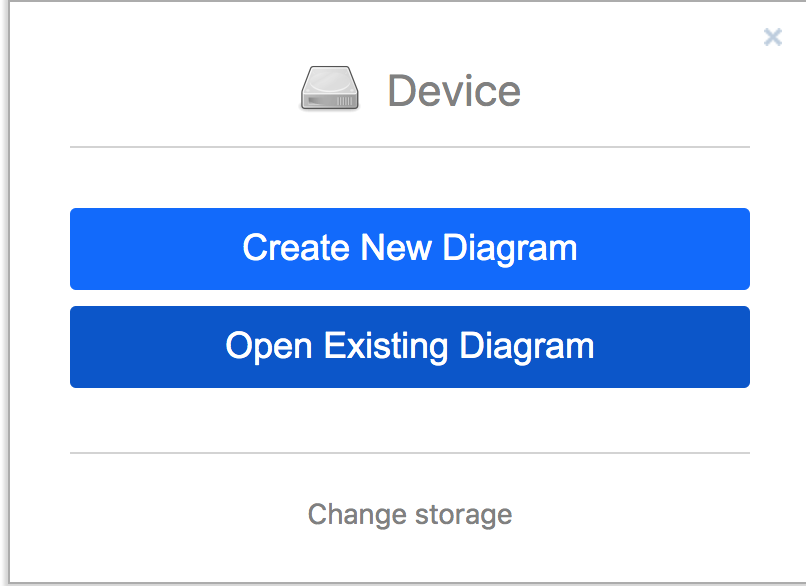
接下来,会弹出一个窗口,让你选择是Create New Diagram(创建新流程图),还是选择Open Existing Diagram(打开已有的流程图)。

我们第一次进来,当然是选择创建新流程图了。
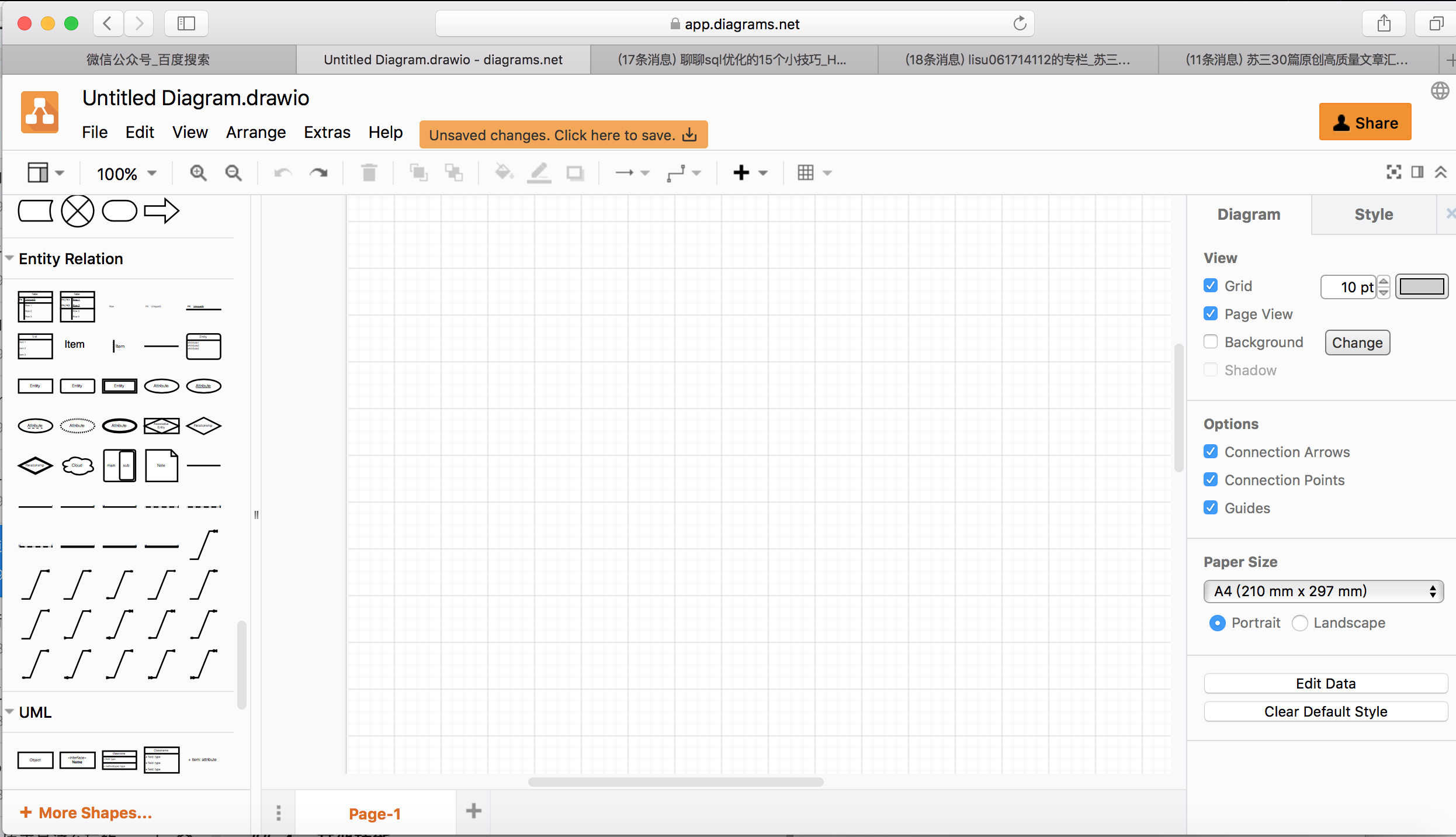
然后,进入了画流程图的主界面:

3 画图界面的组成部分
diagrams的工作界面主要是由以下几个部分组成:

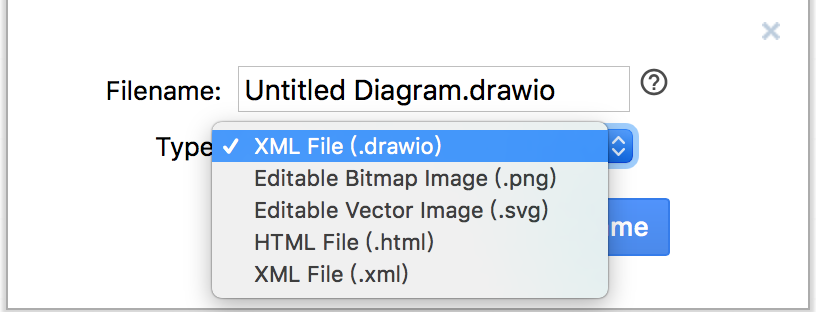
此外,在这里顺便说一句,如果你想修改流程图名称的话,可以双击左上角的:Untitled Diagram.drawio这几个字,会弹出如下窗口:

在这个窗口中可以修改流程图的名称和文件类型,默认是.drawio格式的。
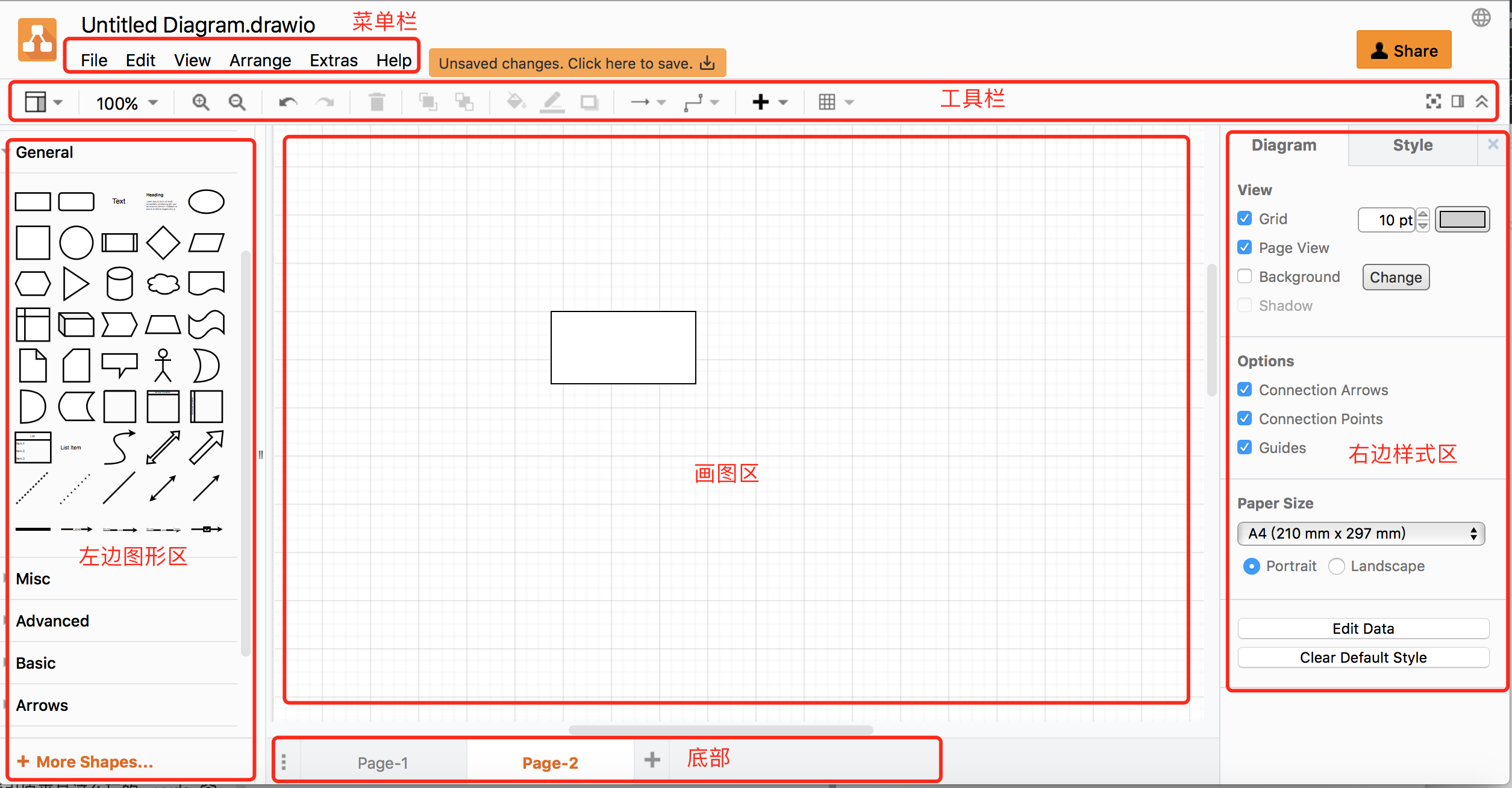
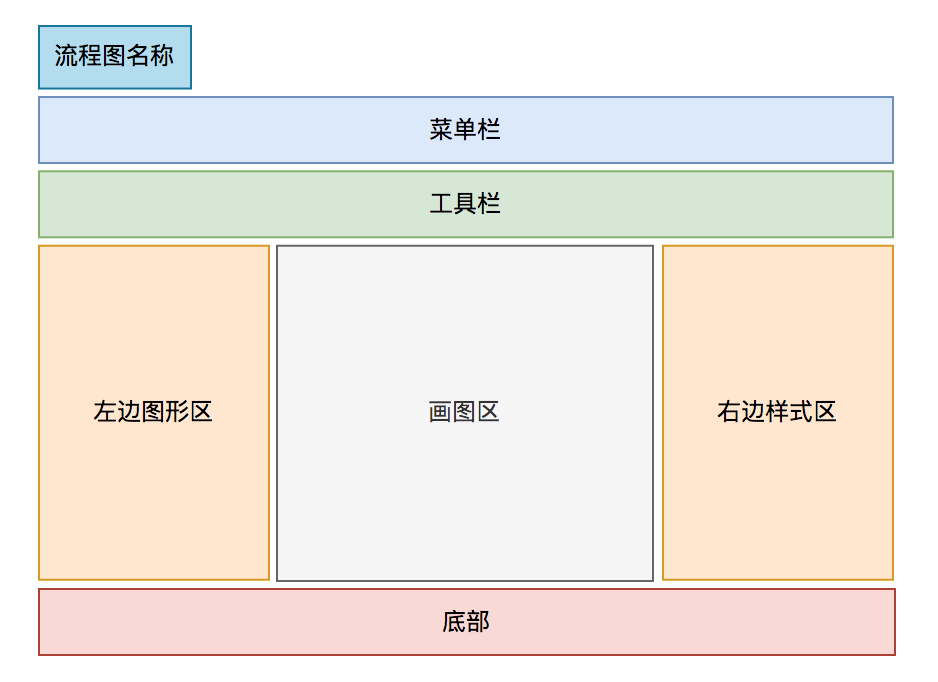
下面用一张图总结一下,diagrams的工作界面主要组成部分:

3.1 菜单栏

File菜单:包含了一系列的文件操作,包括:新建、打开文件、打开最近的文件、保存文件、另存为文件、分享文件、重命名、拷贝文件、导入、导出、打印、关闭等。Edit菜单:包含了一系列工作区的操作,包括:回退、撤回、剪切、复制、粘贴、删除、查找、替换、编辑、编辑属性、选择、全选等。View菜单:包含了一系列的视图操作,包括:恢复默认布局、大纲视图、图层、标签、网格、滚动条、全屏等。Arrange菜单:包含了一系列图形排列操作,包含:在前面、在后面、插入图形、对齐等。Extras菜单:包含了一系列额外的操作,包含:主题、展开、收缩、插件、编辑画图区、配置等。Help菜单:主要包含一系列全局的操作,包含:搜索、快捷键、关于等。
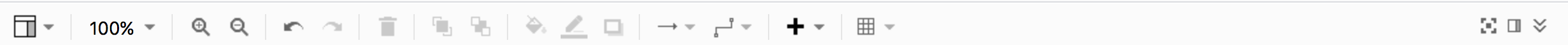
3.2 工具栏

工具栏中包含了一些常用的功能,比如:图片尺寸、放大、缩小、退回、撤销、删除、在前、在后、背景色、字体颜色、连接、阴影、添加表格、添加图形、全屏、展开、收缩等。
这些功能真的太实用了。
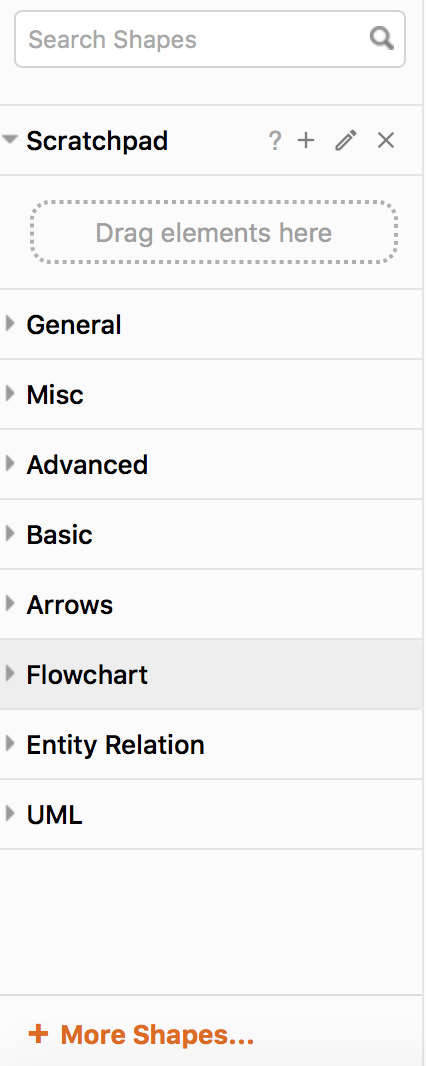
3.3 左边图形区
这个区域可以选择我们画图时,需要的图形,默认有这7类图形。

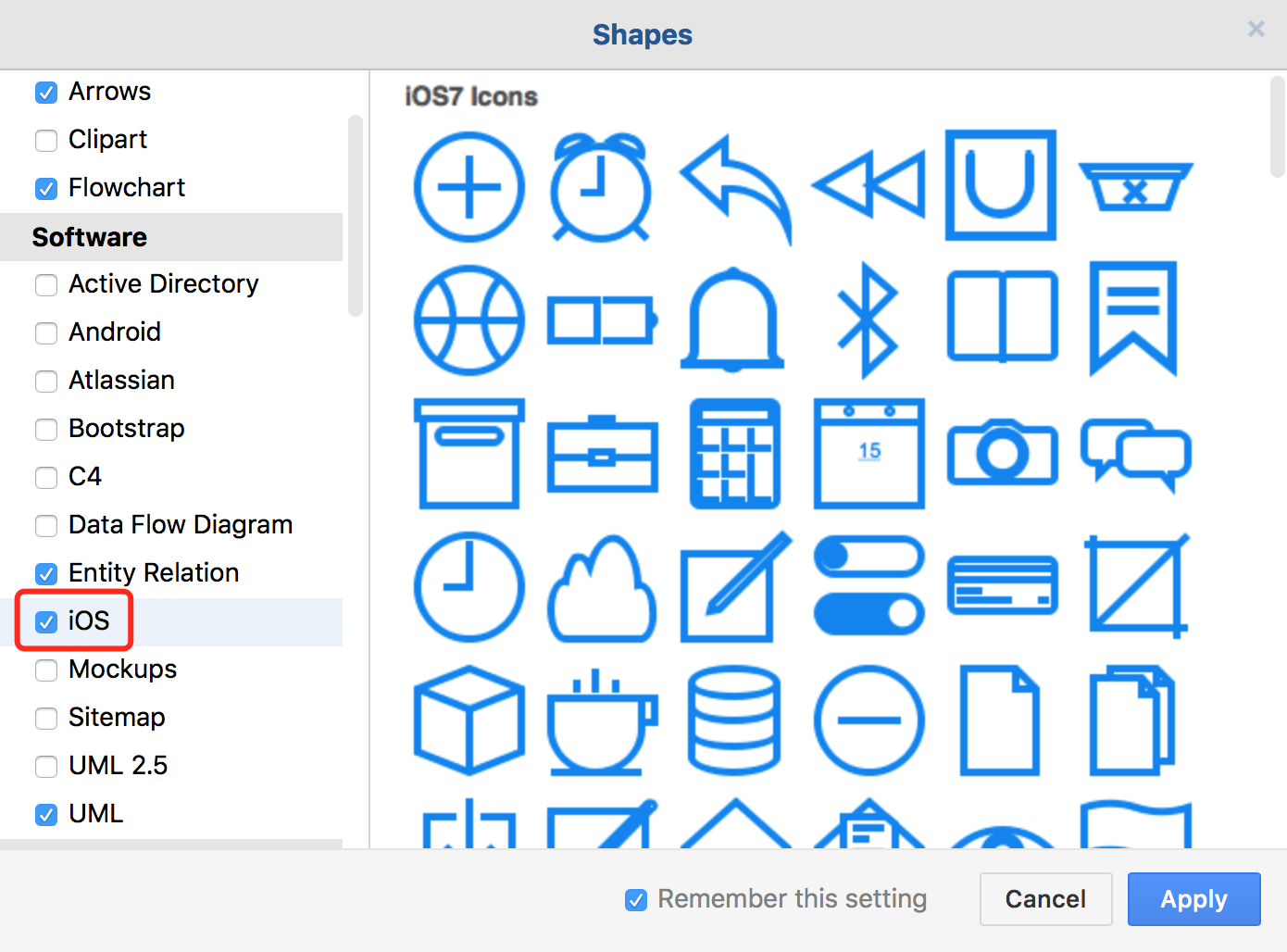
如果不满足要求,可以点击 More Shapes 按钮,选择更多类型。

上图中我另外加了IOS类的图形。
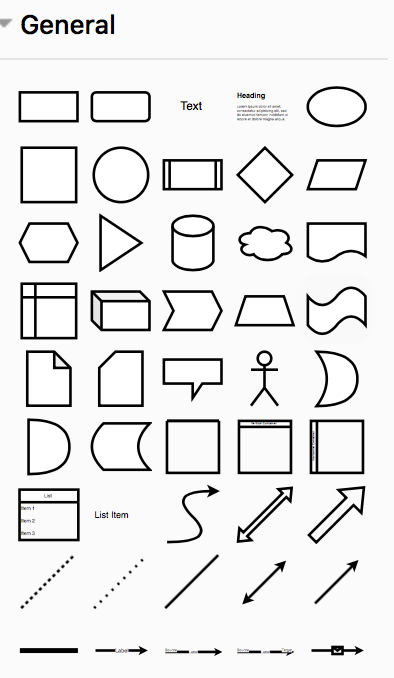
我个人喜欢使用General类的图形:

里面常用的图形都有,画一般的流程图是够用的。当然你也可以根据个人喜欢,选择更多的类型画图。
3.4 画图区

画图区是最重要的地方了,你的流程图是在这片区域完成的。
你可以在左边的图形区选择好图形之后,用鼠标拖到画图区。也可以直接在画图区复制已有的图形。
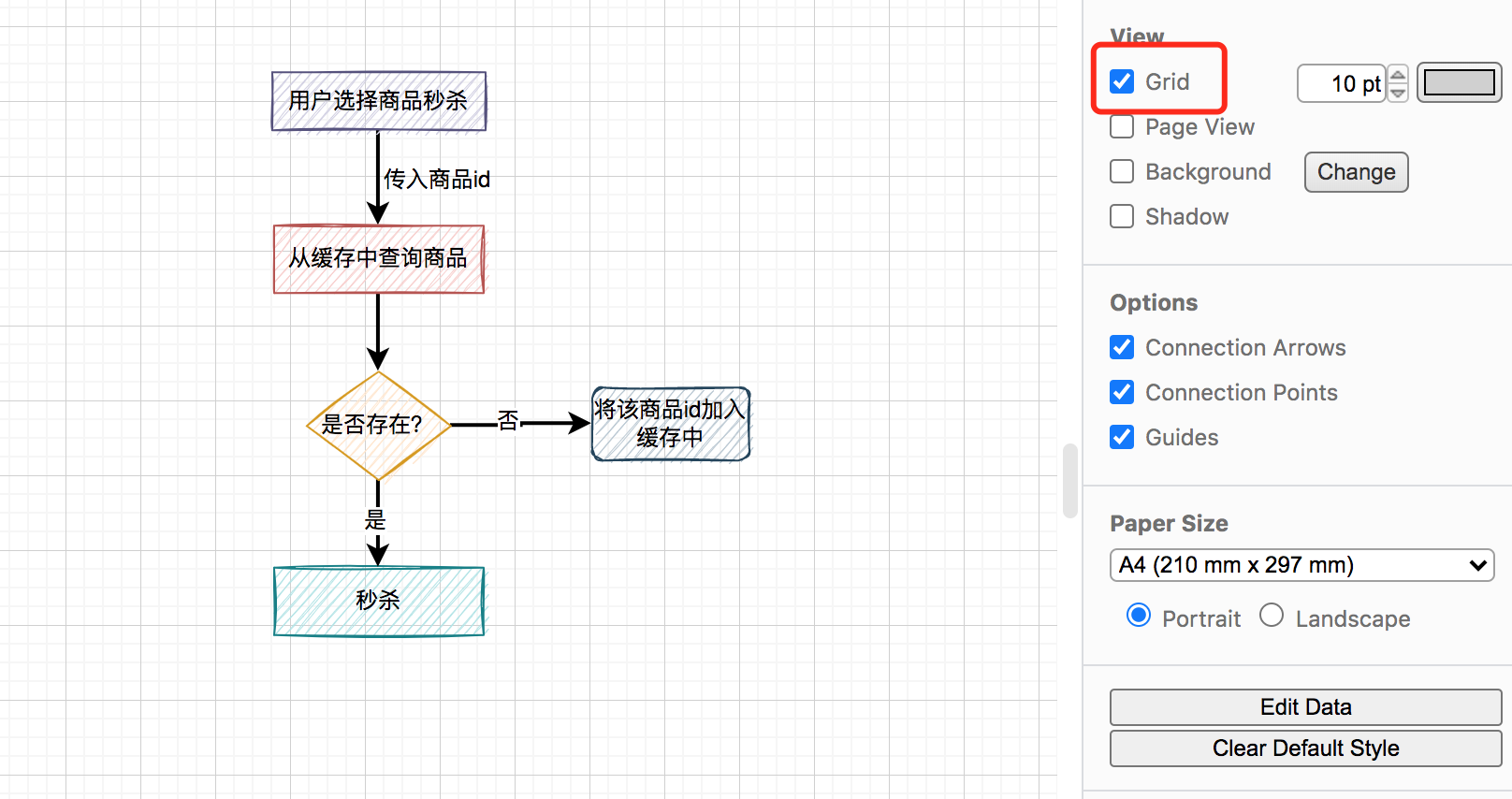
还可以加网格:

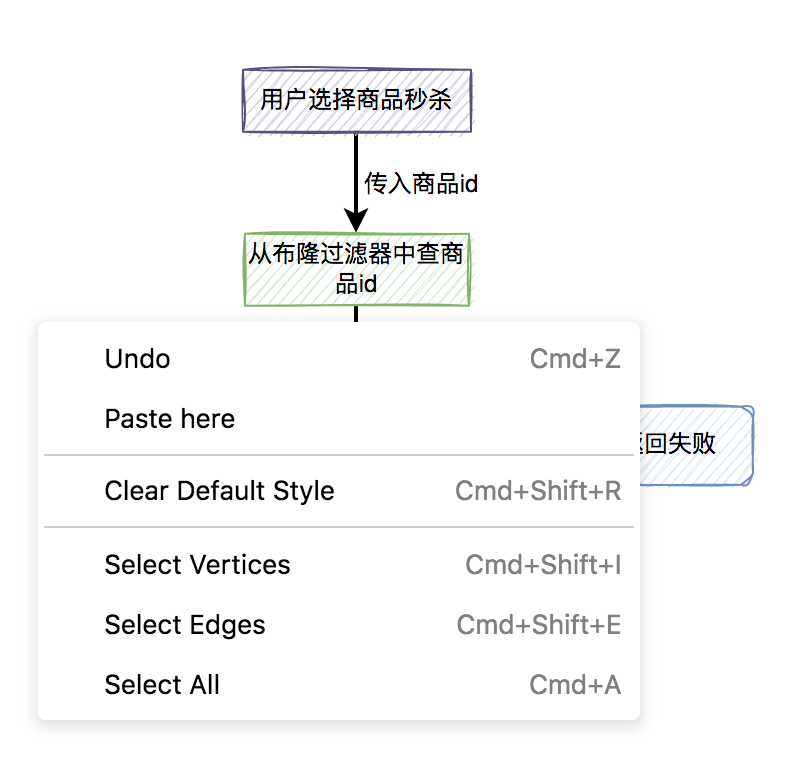
右键空白的地方,会出现一些操作选项:

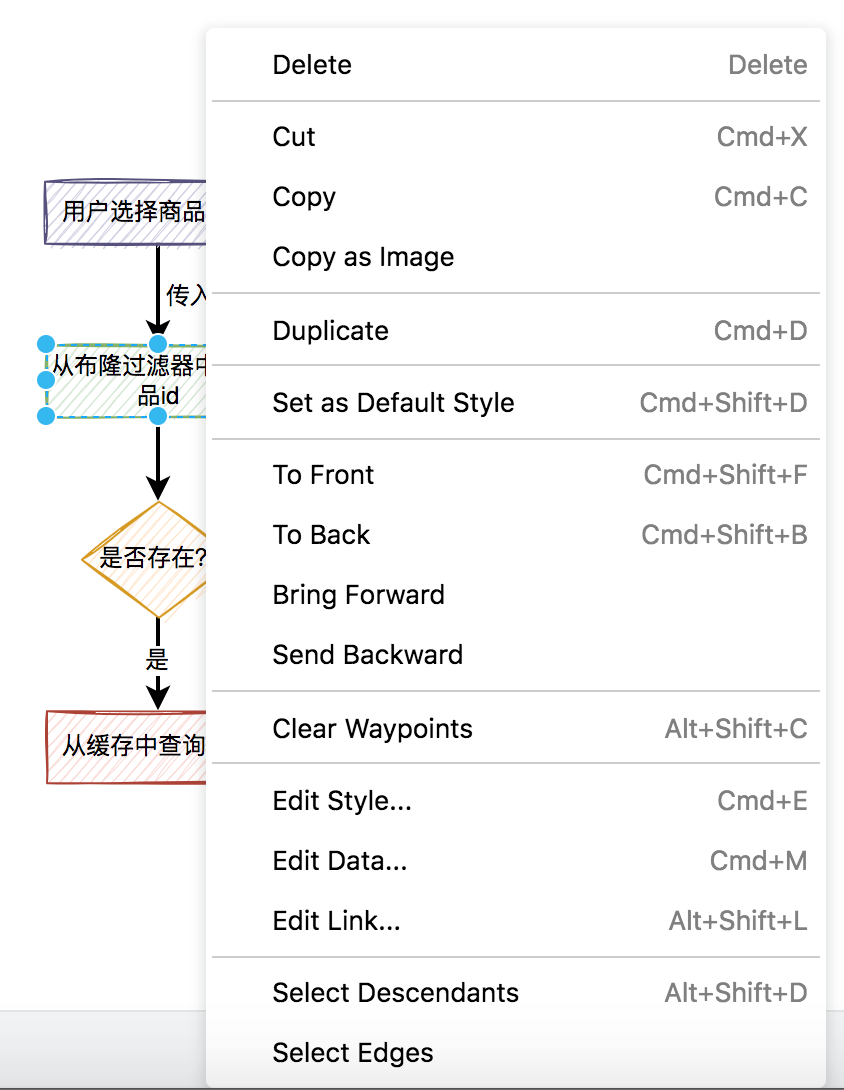
右键某个具体图形,会出现一些图形相关的选项:

3.5 右边样式区

右边样式区可以说是diagrams的灵魂。
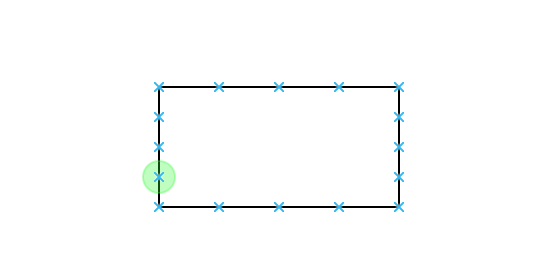
选择的图形,在画图区默认是这样的:

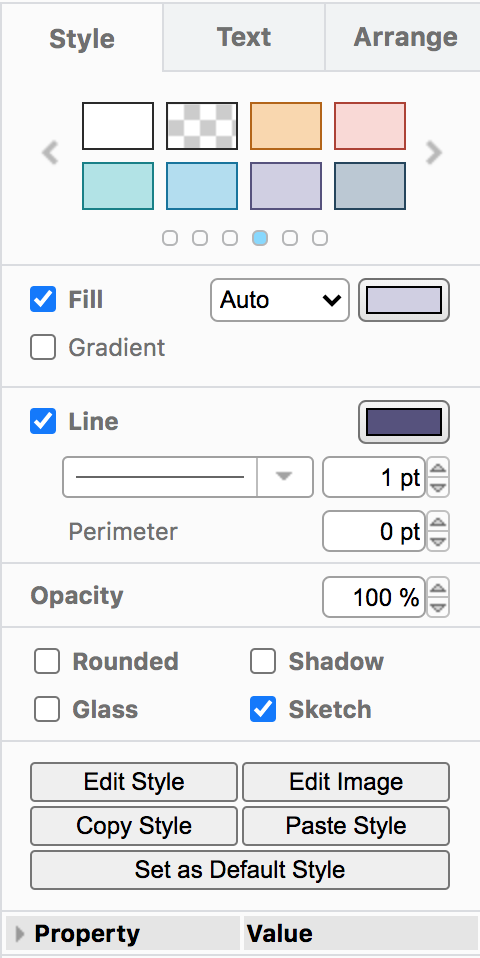
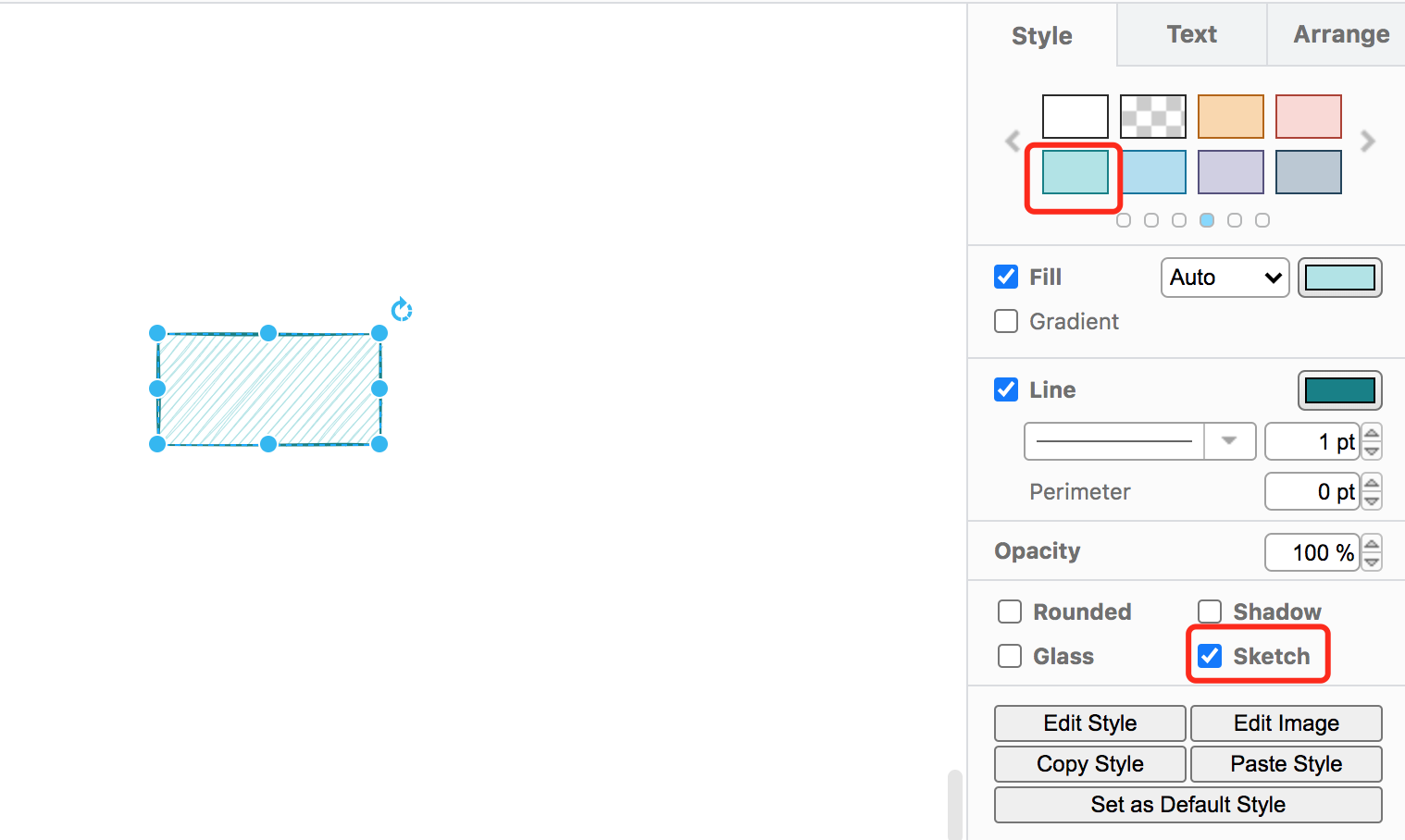
一眼看过去,显得非常单调。但如果在右边样式区,我加了一些样式之后,图形马上变得不一样了。

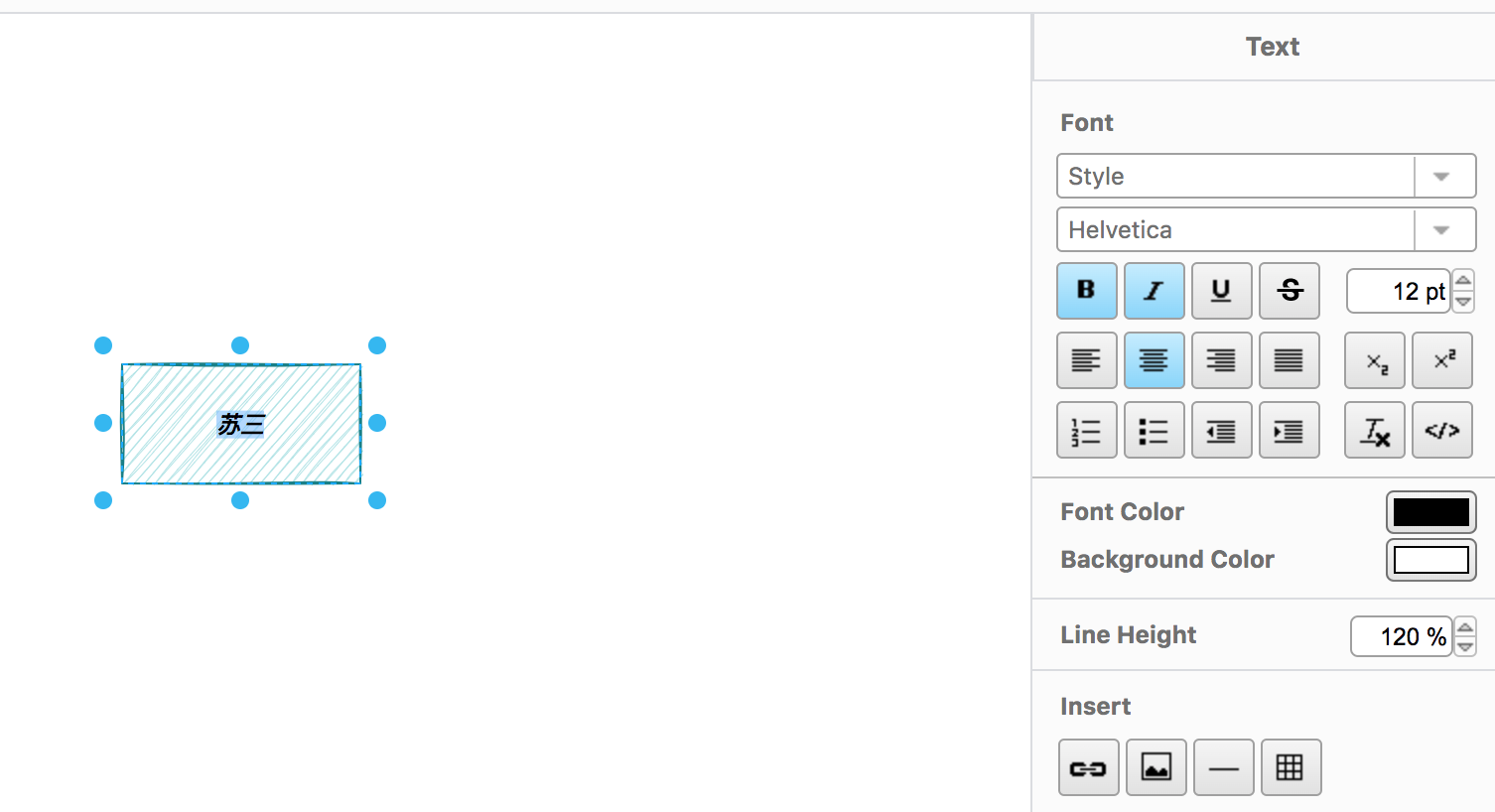
对于文本样式也有挺多功能可以设置的:

3.6 底部

底部主要展示的是每页的名称。
点击左侧三个点:

可以切换、插入、删除和重命名页面。
点击右侧的加号:

可以立刻新增页面。
我们每次画图需要在某个页面上操作。但如果你需要画的图很多,可以使用页进行归类,方面今后维护。不太建议,一页上画的图太多,不然画图时会非常卡。
总结
本文主要介绍了diagrams画图工具,它是一款免费的在线画图工具,也叫做draw.io。它的功能非常强大,包括:菜单栏、工具栏、左边图形区、画图区、右边样式区、底部等。
同时还介绍了如何进入画图区。
当然本文只是抛砖引玉,给大家介绍了diagrams的一小部分功能。它的强大之处,需要大家自己多动手摸索。
下面用一张图给大家展示一下,我是如何使用diagrams画图的:

好了,今天的内容先分享到这里,我们下期再见。
如果大家觉得这个工具不错,或者看了我的分享有些收获的话,请帮我点个赞。
提前祝大家元旦快乐、新年快乐、财源滚滚、心想事成、身体健康、万事如意。
干掉visio,这个画图神器太香了的更多相关文章
- 绝杀processOn,这款UML画图神器,阿里字节都用疯了,你还不知道?
大家好,我是陶朱公Boy,又和大家见面了. 前言 在文章开始前,想先问大家一个问题,大家平时在项目需求评审完后,是直接开始编码了呢?还是会先写详细设计文档,后再开始进行编码开发? ☆现实 这个时候可能 ...
- IntelliJ IDEA 调试 Java 8 Stream,实在太香了!
前段时间,栈长发布了一篇关于 Java 8 Optional.map 的实用文章,留言区就有的人说 Java 8 的语法糖不方便调试,还要视情况使用. 留言区也有人说 IntelliJ IDEA 早已 ...
- 安利一波这12个IDEA插件,太香了!
这里补充一下常用的插件, 非常值得安利一波! 1.日晒主题 Solarized Themes 推荐指数:☆☆☆☆☆ 推荐理由:日晒主题本身是为vim定制的.后来移植到ide 非常酷!配色非常耐看. ...
- python中的画图神器——turtle模块
turtle库的基础命令介绍(1)画布画布cancas是绘图区域,可以设置它的大小和初始位置 turtle.screensize(1000,600,'red') 大小的设置 turtle.setup( ...
- 一个终端工具竟然有AI功能?使用了1天我立马把其他终端全卸载了!太香了!
前言 平常工作需要频繁使用终端工具,有一个好的命令行终端工具是非常重要的. 尤其是使用mac的小伙伴,估计不少人都觉得iterm2才是最好的终端工具. 其实起初我也是这么觉得的,但是最近直到我使用了这 ...
- NullPointerException的处理新方式,Java14真的太香了
在Java语言中,处理空指针往往是一件很头疼的事情,一不小心,说不定就搞出个线上Bug,让你的绩效考核拿到3.25.最近新出的Java14,相信大家都有所耳闻,那么今天就来看看,面对NullPoint ...
- 干掉 Postman?测试接口直接生成API文档,ApiPost真香!
实不相瞒我的收藏夹里躺着很多优质的开发工具,我有个爱好平时遇到感兴趣的开发工具都会记录下来,然后有时间在慢慢研究.前几天刚给同事分享一款非常好用的API文档工具,真的被惊艳到了,粉丝朋友们也感受一下吧 ...
- 怎样使用visio画数据库模型图
怎样使用visio画数据库模型图 计算机专业的学生在做程序的需求分析文档或者毕业设计的时候,针对自己开发的系统,肯定少不了要画数据库的模型图.许多同学喜欢用word实现,当然,word可以满足 ...
- 用servlet来提取数据,并作统计,然后用jfreechart画图
指定时间范围的数据提取,并做统计: 用servlet来提取数据,并作统计,然后用jfreechart画图. 使用的话,需要在web.xml里面配置相应的servlet,并且在index.jsp页面做引 ...
随机推荐
- 微信小程序中使用canvas
微信小程序中使用canvas会存在的一些问题: 由于小程序在绘制canvas的时候不能加载网络图片 所以需要把网络图片保存到本地之后再进行绘制 downLoadImg: function (netUr ...
- [cf1270I]Xor on Figures
考虑一个构造:令初始$2^{k}\times 2^{k}$的矩阵为$A$(下标从0开始),再构造一个矩阵$T$,满足仅有$T_{x_{i},y_{i}}=1$(其余位置都为0),定义矩阵卷积$\oti ...
- 实用QPS和TPS高的高效分析方法
现在主库的MySQL的QPS一直在3K/s左右,想知道其到底执行了那些SQL,或者是那些SQL执行的次数比较多: 腾讯云的后台监控: 开启腾讯云的SQL审计后,下载几分钟SQL日志文件, 下列语句在M ...
- lilypond 进阶—— 用scheme画图
lilypond的许多底层设定是通过scheme语言写的,特别是要写函数的时候. 所以了解一下scheme的作用很重要. 不幸的是,不像lilypond本身的代码,scheme代码的结果是不会直接预览 ...
- HCNP Routing&Switching之组播技术-组播基础
组播技术背景 随着internet网络的不断发展,网络中交互的各种数据.语音.视频信息数量突增:新型的在线直播.网络电视.视频会议等应用也在逐渐兴起:这些业务大多符合点到多点的模式,对信息安全性.传播 ...
- maven插件慢的解决方案
-DarchetypeCatalog=local 地址:https://www.cnblogs.com/del88/p/6286887.html
- xml的语法规则
XML 文档必须有根元素 XML 文档必须有关闭标签 XML 标签对大小写敏感 XML 元素必须被正确的嵌套 XML 属性必须加引号 针对元数据的 XML 属性 有时候会向元素分配 ID 引用.这些 ...
- NOI2020 同步赛划水记
因为太菜了没去现场参加 NOI 就算去了估计也只能混个Fe(雾) "两天都会各有一道签到题,争取拿到70分.剩下的题每道题打30分暴力.每天130分,就能稳拿Ag了."--ls D ...
- Codeforces 1322D - Reality Show(DP)
Codeforces 题面传送门 & 洛谷题面传送门 首先这个消消乐的顺着消的过程看起来有点难受,DP 起来有点困难.考虑对其进行一个转化:将所有出场的人按照攻击力从小到大合并,然后每次将两个 ...
- miRNA分析--数据过滤(一)
miRNA 数据过滤我使用cutadapt 1 cutadapt -a AGATCGGAAGAGCACACGTCT -m 15 -q 20 --discard-untrimmed -o outname ...
