实践指南-网页生成PDF
一、背景
开发工作中,需要实现网页生成 PDF 的功能,生成的 PDF 需上传至服务端,将 PDF 地址作为参数请求外部接口,这个转换过程及转换后的 PDF 不需要在前端展示给用户。
二、技术选型
该功能不需要在前端展示给用户,为节省客户端资源,选择在服务端实现网页生成 PDF 的功能。
1. Puppeteer
Puppeteer 是一个 Node 库,它提供了高级 API 来通过 DevTools 协议控制 Chrome 或 Chromium。
在浏览器中手动执行的大多数操作都可以使用 Puppeteer 完成,比如:
- 生成页面的屏幕截图和 PDF;
- 爬取
SPA并生成预渲染的内容(即SSR); - 自动进行表单提交,UI 测试,键盘输入等;
- 创建最新的自动化测试环境。使用最新的
JavaScript和浏览器功能,直接在最新版本的Chrome中运行测试; - 捕获时间线跟踪网站,以帮助诊断性能问题;
- 测试
Chrome扩展程序。
从上可见,Puppeteer 可以实现在Node 端生成页面的 PDF 功能。
三、实现步骤
1. 安装
进入项目,安装 puppeteer 到本地。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ cnpm i puppeteer --save
需注意的是,安装 puppeteer 时,会下载与 API 一起使用的最新版本的 Chromium 浏览器,有以下方法可以修改默认设置,不下载浏览器:
- 在环境变量中设置
PUPPETEER_SKIP_CHROMIUM_DOWNLOAD; - 用
puppeteer-core代替puppeteer。
puppeteer-core 是 puppeteer 的轻量级版本,默认不下载浏览器,而是启动现有的浏览器或者连接远程浏览器,使用 puppeteer-core 需注意本地有可连接的浏览器,且安装的 puppeteer-core 版本与打算连接的浏览器兼容。连接本地浏览器方法如下:
const browser = await puppeteer.launch({
executablePath: '/path/to/Chrome'
});
本项目需要部署至服务端,没有可连接的浏览器,因此选择安装的是 puppeteer。
2. 启动浏览器
const browser = await puppeteer.launch({
headless: true,
args: ['--no-sandbox', '--font-render-hinting=medium']
})
headless 代表无头模式,在后端启动浏览器,前端不会有展示。
小建议:本地调试时,建议设置
headless: false,可以启动完整版本的浏览器,直接在浏览器窗口查看内容。
3. 打开新页面
生成浏览器后,在浏览器中打开新页面。
const page = await browser.newPage()
4. 跳转到指定页面
跳转至要生成 PDF 的页面。
await page.goto(`${baseURL}/article/${id}`, {
timeout: 60000,
waitUntil: 'networkidle2', // networkidle2 会一直等待,直到页面加载后不存在 2 个以上的资源请求,这种状态持续至少 500 ms
})
timeout 是最长的加载时间,默认 30s,网页加载时间长的情况下,建议将 timeout 值改大,防止超时报错。
waitUntil 表示页面加载到什么程度可以开始生成 PDF 或其他操作了,当网页需加载的图片资源较多时,建议设置为 networkidle2,有以下值可选:
- load:当
load事件触发时; - domcontentloaded: 当
DOMContentLoaded事件触发时; - networkidle0: 页面加载后不存在 0 个以上的资源请求,这种状态持续至少 500 ms;
- networkidle2: 页面加载后不存在 2 个以上的资源请求,这种状态持续至少 500 ms。
5. 指定路径,生成pdf
上述指定的页面加载完成后,将该页面生成 PDF。
const ext = '.pdf'
const key = randomFilename(title, ext)
const _path = path.resolve(config.uploadDir, key)
await page.pdf({ path: _path, format: 'a4' })
path 表示将 PDF 保存到的文件路径,如果未提供路径,PDF 将不会保存至磁盘。
小建议:不管 PDF 是不是需要保存到本地,建议在调试的时候都设置一个path,方便查看生成的 PDF 的样式,检查是否有问题。
format 表示 PDF 的纸张格式,a4 尺寸为 8.27 英寸 x 11.7 英寸,是传统的打印尺寸。
注意:目前仅支持headless: true 无头模式下生成 PDF
6. 关闭浏览器
所有操作完成后,关闭浏览器,节约性能。
await browser.close()
四、难点
1. 图片懒加载
由于需生成 PDF 的页面是文章类型的页面,包含大量图片,且图片引入了懒加载,导致生成的 PDF 会带有很多懒加载兜底图,效果如下图:

解决方法是跳转到页面后,将页面滚动到底部,所有图片资源都会得到请求,waitUntil 设置为 networkidle2,图片就能加载成功了。
await autoScroll(page) // 因为文章图片引入了懒加载,所以需要把页面滑动到最底部,保证所有图片都加载出来
/**
* 控制页面自动滚动
* */
function autoScroll (page) {
return page.evaluate(() => {
return new Promise<void>(resolve => {
let totalHeight = 0
const distance = 100
// 每200毫秒让页面下滑100像素的距离
const timer = setInterval(() => {
const scrollHeight = document.body.scrollHeight
window.scrollBy(0, distance)
totalHeight += distance
if (totalHeight >= scrollHeight) {
clearInterval(timer)
resolve()
}
}, 200)
})
})
}
这里用到了 page.evaluate() 方法,用来控制页面操作,比如使用内置的 DOM 选择器、使用 window 方法等等。
2. CSS 打印样式
根据官网说明,page.pdf() 生成 PDF 文件的样式是通过 print css media 指定的,因此可以通过 css 来修改生成的 PDF 的样式,以本文需求为例,生成的 PDF 需要隐藏头部、底部,以及其他和文章主体无关的部分,代码如下:
@media print {
.other_info,
.authors,
.textDetail_comment,
.detail_recTitle,
.detail_rec,
.SuspensePanel {
display: none !important;
}
.Footer,
.HeaderSuctionTop {
display: none;
}
}
3. 登录态
由于存在一部分文章不对外部用户公开,需要鉴权用户身份,符合要求的用户才能看到文章内容,因此跳转到指定文章页后,需要在生成的浏览器窗口中注入登录态,符合条件的登录用户才能看到这部分文章的内容。
采用注入 cookie 的方式来获取登录态,使用 page.evaluate() 设置 cookie,代码如下:
async function simulateLogin (page, cookies, domain) {
return await page.evaluate((sig, sess, domain) => {
let date = new Date()
date = new Date(date.setDate(date.getDate() + 1))
let expires = ''
expires = `; expires=${date.toUTCString()}`
document.cookie = `koa:sess.sig=${sig}${expires}; domain=${domain}; path=/`
document.cookie = `koa:sess=${sess}=${expires}; domain=${domain}; path=/` // =是这个cookie的value
document.cookie = `is_login=true${expires}; domain=${domain}; path=/`
}, cookies['koa:sess.sig'], cookies['koa:sess'], domain)
}
await simulateLogin(page, cookies, config.domain.split('//')[1])
小建议:
Puppeteer也有自带的api实现cookie注入,如page.setCookie({name: name, value: value}),但是我用这个方式注入没能获取到登录态,没有找到具体原因,建议还是直接用我上面这个方法来注入cookie,注意除name和value外,expires、domain、path也需要配置。
4. Docker 部署 Puppeteer
根据上文操作,本地已经可以成功将页面生成 PDF 了,本地体验没问题后,需要部署到服务端给到测试、上线。
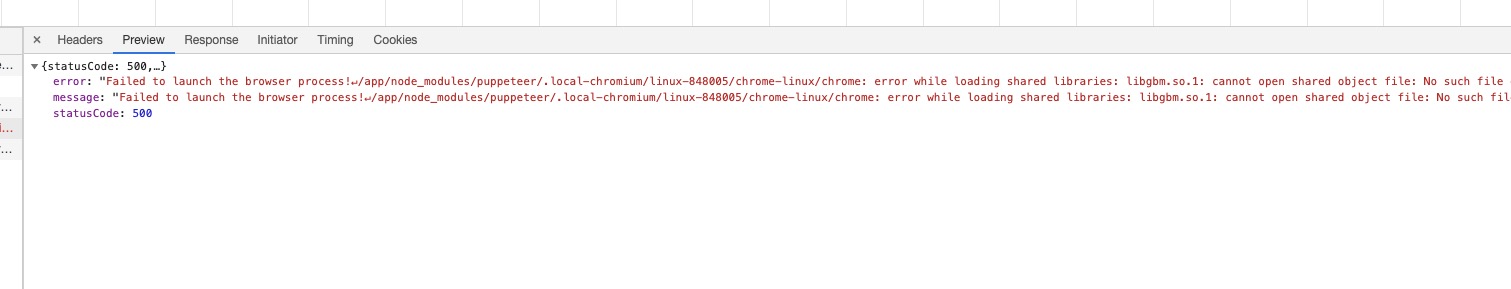
没有修改 Dockerfile 时,部署后发现了如下错误:

官网有给 Docker 配置说明可以参考,最终实践可用的 ubuntu 系统的 Dockerfile 如下:
# ...省略...
# 安装 puppeteer 依赖
RUN apt-get update && \
apt-get install -y libgbm-dev && \
apt-get install gconf-service libasound2 libatk1.0-0 libatk-bridge2.0-0 libc6 libcairo2 libcups2 libdbus-1-3 libexpat1 libfontconfig1 libgcc1 libgconf-2-4 libgdk-pixbuf2.0-0 libglib2.0-0 libgtk-3-0 libnspr4 libpango-1.0-0 libpangocairo-1.0-0 libstdc++6 libx11-6 libx11-xcb1 libxcb1 libxcomposite1 libxcursor1 libxdamage1 libxext6 libxfixes3 libxi6 libxrandr2 libxrender1 libxss1 libxtst6 ca-certificates fonts-liberation libappindicator1 libnss3 lsb-release xdg-utils wget build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev -y && \
apt-get install -y fonts-ipafont-gothic fonts-wqy-zenhei fonts-thai-tlwg fonts-kacst fonts-freefont-ttf --no-install-recommends
# ...省略...
只需要重点关注 安装 puppeteer 依赖 部分即可。
注意:在 v1.18.1 之前,Puppeteer 至少需要 Node v6.4.0。从 v1.18.1 到 v2.1.0 的版本都依赖于 Node 8.9.0+。从 v3.0.0 开始,Puppeteer 开始依赖于 Node 10.18.1+。配置 Dockerfile 时也需要注意服务端的 node 版本。
五、总结
本文讲述了实现在 Node 端将网页生成 PDF 文件的完整过程,总结为以下 3 点:
- 技术选型,根据需求场景选择合适的手段实现功能;
- 阅读官方文档,快速过一遍文档才能少遇到些坑;
- 破解难点,使用一个未使用的工具,会遇到没有解决过的难题,遇招拆招吧 ^ ^。
参照 Demo 源码 可快速上手上述功能,希望本文能对你有所帮助,感谢阅读️
· 往期精彩 ·
【JDR DESIGN 开发小结】
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章:

实践指南-网页生成PDF的更多相关文章
- pypdf2:下载Americanlife网页生成pdf合并pdf并添加书签
初步熟悉 安装 pip install pypdf2 合并并添加书签 #!/usr/bin/env python3.5 # -*- coding: utf-8 -*- # @Time : 2019/1 ...
- 机器学习实践:《Python机器学习实践指南》中文PDF+英文PDF+代码
机器学习是近年来渐趋热门的一个领域,同时Python 语言经过一段时间的发展也已逐渐成为主流的编程语言之一.<Python机器学习实践指南>结合了机器学习和Python 语言两个热门的领域 ...
- tcpdf 将网页生成pdf
需求:需要将HTML页面生成PDF文档 开发语言:PHP 使用TCPDF第三方类库进行生成,下载地址:http://sourceforge.net/projects/tcpdf/ 核心代码: publ ...
- Freemarker + iTextRender 实现根据模板网页生成PDF
#0 背景 工作需要实现导出PDF的功能,在进行简单调研后,我决定采用Freemarker + iTextRender进行实现. 基本思路如下: Freemarker实现根据动态数据渲染出需要导出的H ...
- Html网页生成Pdf
在http://code.google.com/p/wkhtmltopdf/downloads/list下载安装程序. 1.添加引用 using System.Diagnostics; 添加引用 2. ...
- 利用SelectPdf插件将网页生成PDF
简介 适用于.NET Framework和.NET Core的HTML至PDF转换器 SelectPdf提供的在线html到pdf转换器使用.NET的Select.Pdf库中的html到pdf转换器. ...
- wkhtmltopdf 将网页生成pdf文件
先安装依赖 yum install fontconfig libXrender libXext xorg-x11-fonts-Type1 xorg-x11-fonts-75dpi freetype l ...
- PHP 生成PDF
一个项目中需要用到网页生成PDF,就是将整个网页生成一个PDF文件, 以前也用过HTML2PDF,只能生成一些简单的HTML代码,复杂的HTML + css 生成的效果惨不忍睹, 百度了一下,发现有个 ...
- 采用TuesPechkin生成Pdf
1.需求 前段时间有个需求,要求把网页生成pdf,找了各种插件,才决定使用这个TuesPechkin,这个是后台采用C#代码进行生成 2.做法 我要做的是一个比较简单的页面,采用MVC绑定,数据动态加 ...
随机推荐
- 通过Python实现对SQL Server 数据文件大小的监控告警
1.需求背景 系统程序突然报错,报错信息如下: The transaction log for database '@dbname' is full. To find out why space in ...
- 一文完全掌握 Go math/rand
Go 获取随机数是开发中经常会用到的功能, 不过这个里面还是有一些坑存在的, 本文将完全剖析 Go math/rand, 让你轻松使用 Go Rand. 开篇一问: 你觉得 rand 会 panic ...
- (7)MySQL进阶篇SQL优化(InnoDB锁-事务隔离级别 )
1.概述 在我们在学习InnoDB锁知识点之前,我觉得有必要让大家了解它的背景知识,因为这样才能让我们更系统地学习好它.InnoDB与MyISAM的最大不同有两点:一是支持事务(TRANSACTION ...
- 反调试——Windows异常-SEH
反调试--Windows异常-SEH 概念: SEH:Structured Exception Handling SEH是Windows默认的异常处理机制 如何使用 在代码中使用 __try__e ...
- SLAM导航及控制部分,源码公布
欢迎Fork,觉得不错就点个小星星吧 ROS源码 https://github.com/ShieldQiQi/TX2_StereoSLAM STM32驱动板源码 https://github.com/ ...
- Ubuntu下修改Nexus 5的boot.img--改user模式为debug模式
博客地址:http://blog.csdn.net/qq1084283172/article/details/52422205 在学习Android逆向的时候,总会用到Android的调试模式.一般情 ...
- hdu3182 状态压缩dp
题意: 一个人做汉堡包,每个汉堡包有自己的花费和价值,某些汉堡包必须是在其他的某些汉堡包已经做好了的前提下才能制作,给你这个人的初始钱数,问最大的价值是多少. 思路: 比较简单 ...
- Windows PE变形练手2-开发一套自己的PE嵌入模板
PE嵌入模板 编写一段代码,生成一个已经处理过重定位信息,同时所有的内容都在代码段里,并且没有导入表的PE程序,把这个程序嵌入到其他PE的相关位置,能够独立的运行,接下来是整理了2个模板,一个是Hel ...
- Mac/Win录屏工具推荐-LICEcap
轻小.便捷.操作简单 下载 LICEcap v1.30 for macOS LICEcap v1.28 for Windows 参考地址
- JS阻止冒泡事件
<!DOCTYPE html><html><head> <title></title> <style type="text/ ...
