完爆Excel!一个令人惊艳的数据展示工具,让你做图更轻松高效
数据展示应该是最常见的需求,我们经常利用数据做总结、用数据做分享。但是我们该如何更好地展示给我们需要展示的人,如何才能让我们的数据表达更加动人,这个值得让人思索。
说到数据表达,常用的数据展示方式无非就是纯数据数字、表格、图表这三类,但是却让很多小伙伴感到苦恼,常常出现这些情况:
自己耗时耗力整理分析了一堆大数据,结果大家就看了一眼!
看到别人超好看的图表的时候,自己也想制作,却不知道该怎么办?
为什么自己的数据展示不够高级,图表样式达不到自己的审美要求?
莫慌!今天,小编就为大家介绍的工具就可以让你的数据展示改头换面,轻松搞定图表可视化!
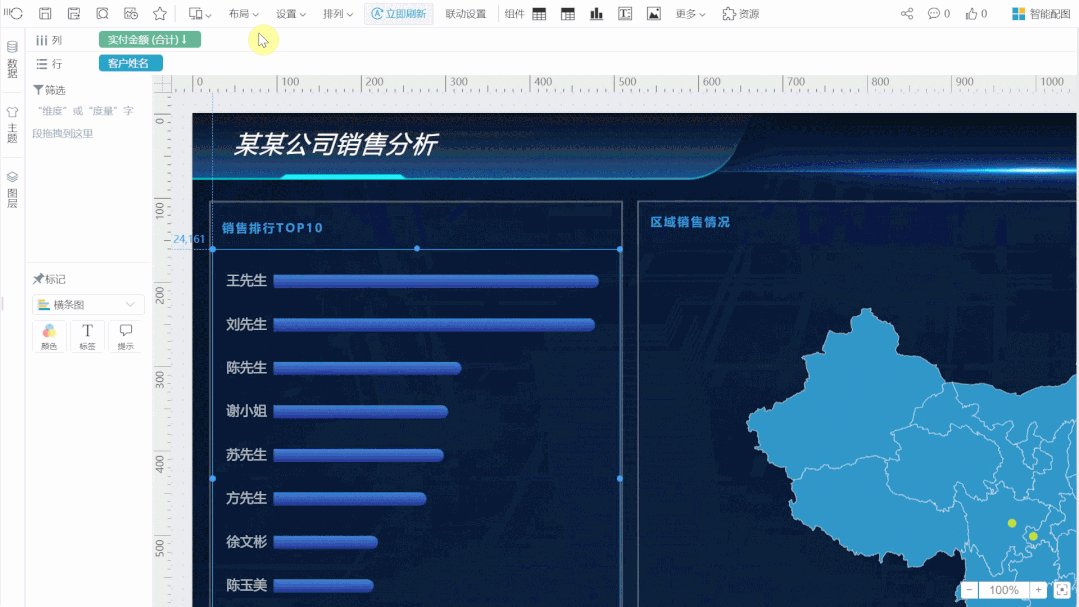
一、学会Smartbi数据展示工具,真的太香了
事实上,Smartbi的崛起并不意外。大部分数据分析师都用Excel做数据分析,但是当数据量一大,Excel的性能也经常被人诟病。
像SQL和Python虽然数据分析能力惊人,但展示方式始终单一,无法将庞大数据下的结论快速清晰地展现出来。
因此,许多大型企业都急需一个将数据可视化的工具,让不懂数据的人,也能像看漫画一样看懂数据流,而Smartbi就解决了这样的问题。
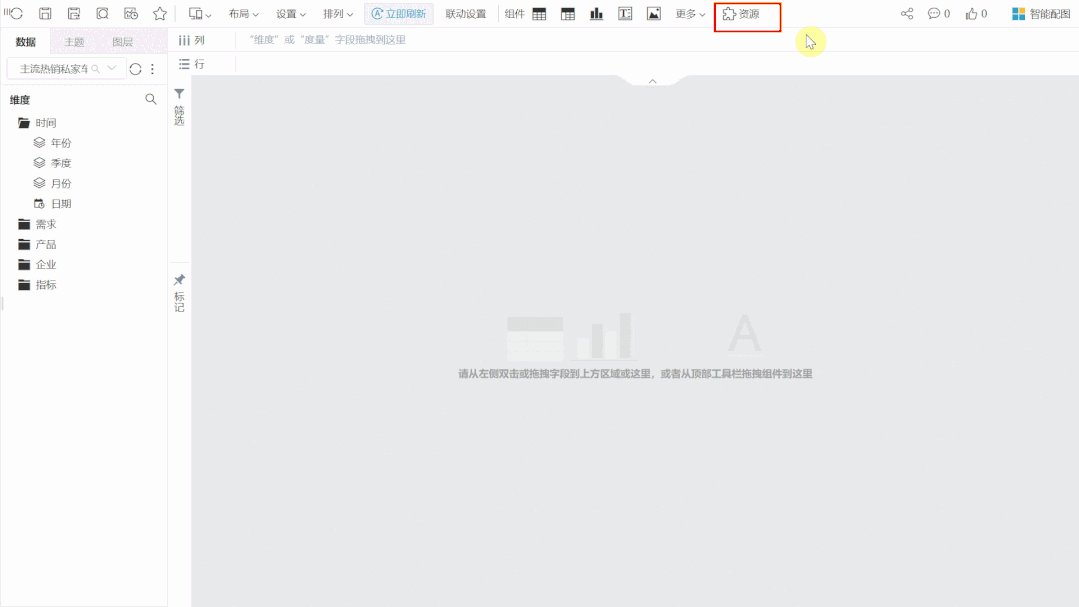
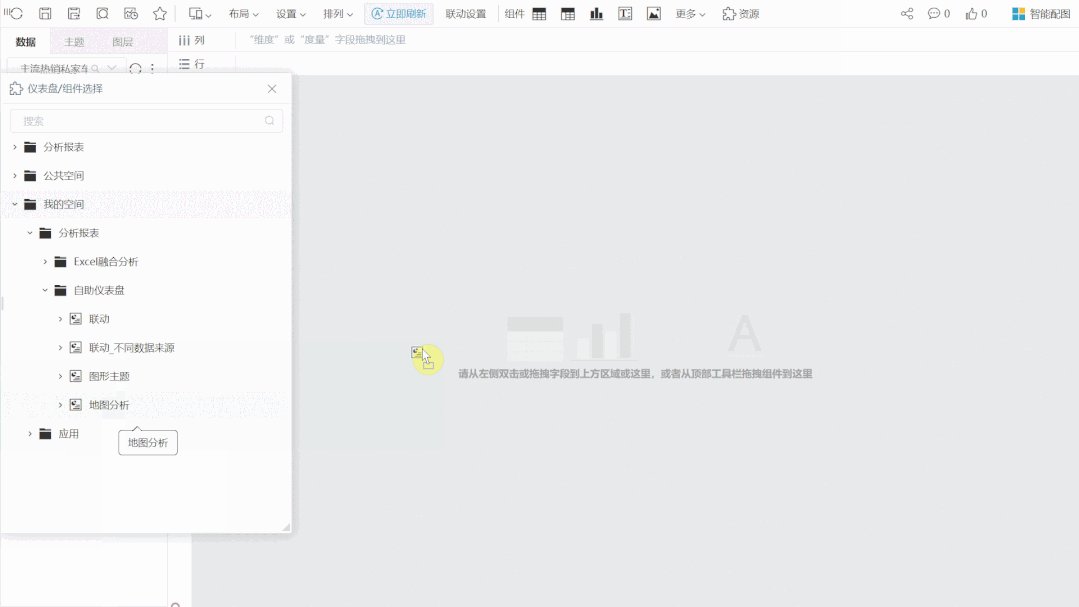
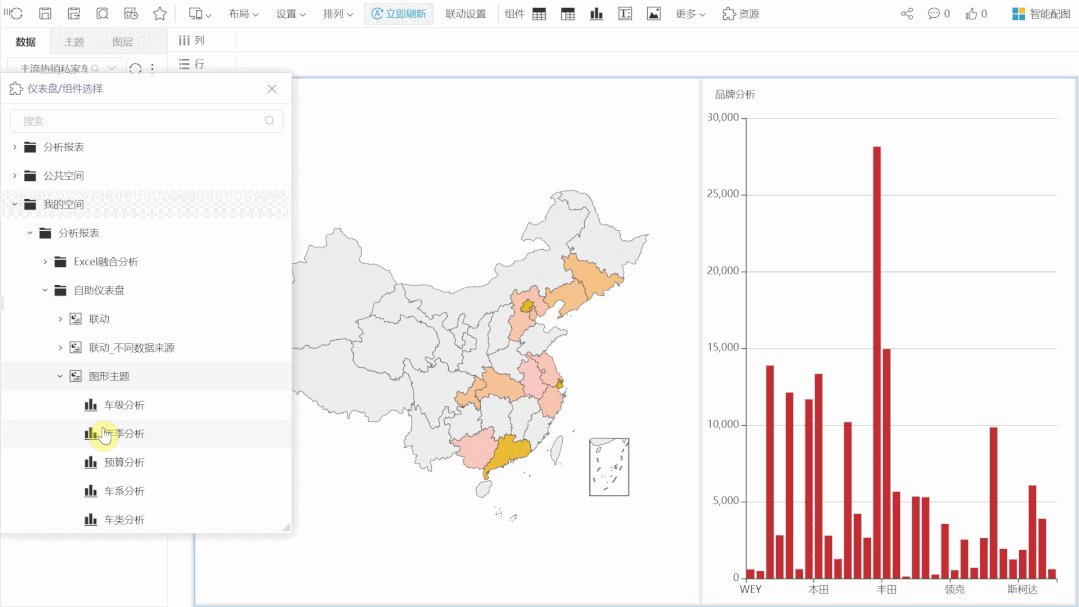
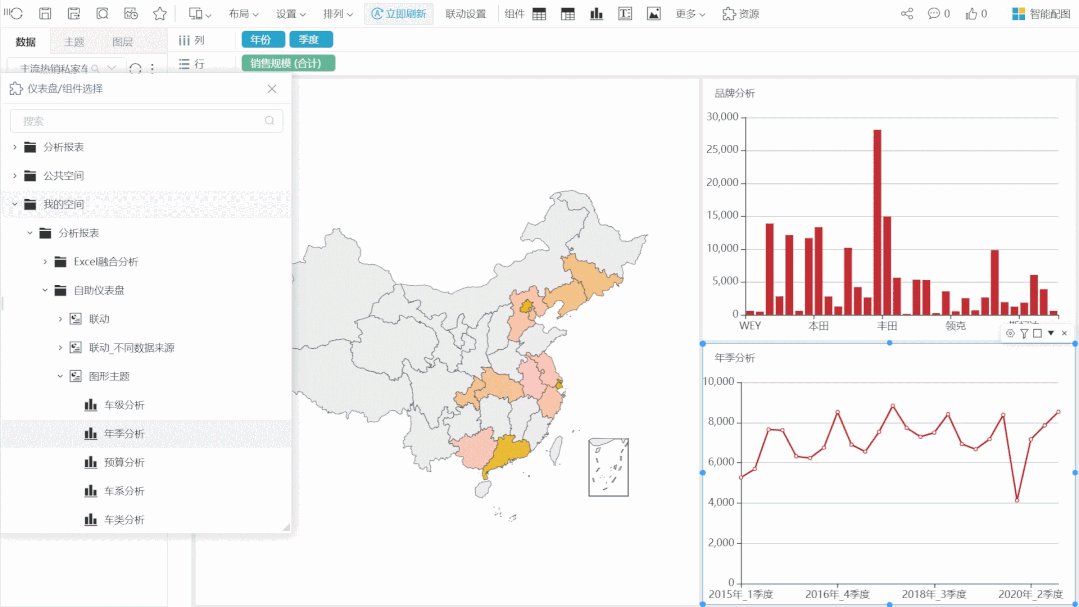
比如:制作仪表盘时可以任意复制图表组件,节省时间;

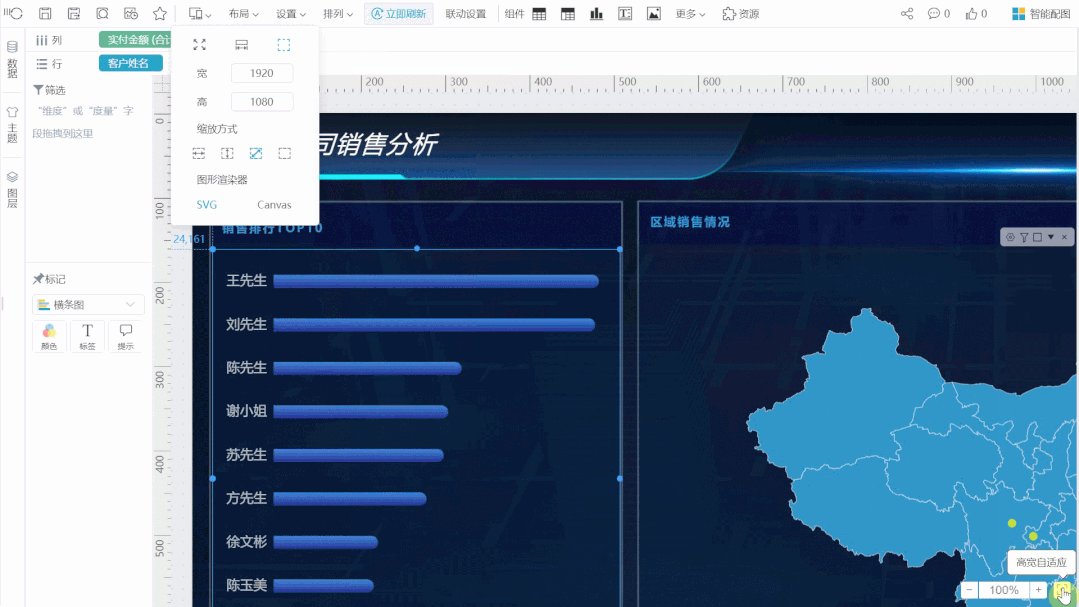
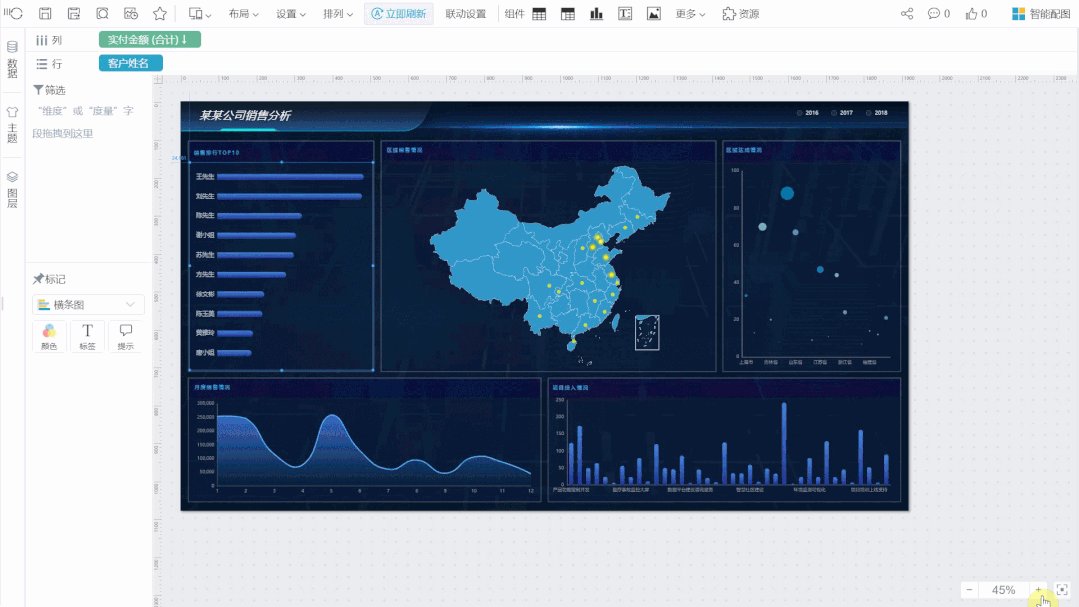
比如:制作仪表盘时可以随时调整画面大小,放大/缩小操作更自由,方便查看细节;

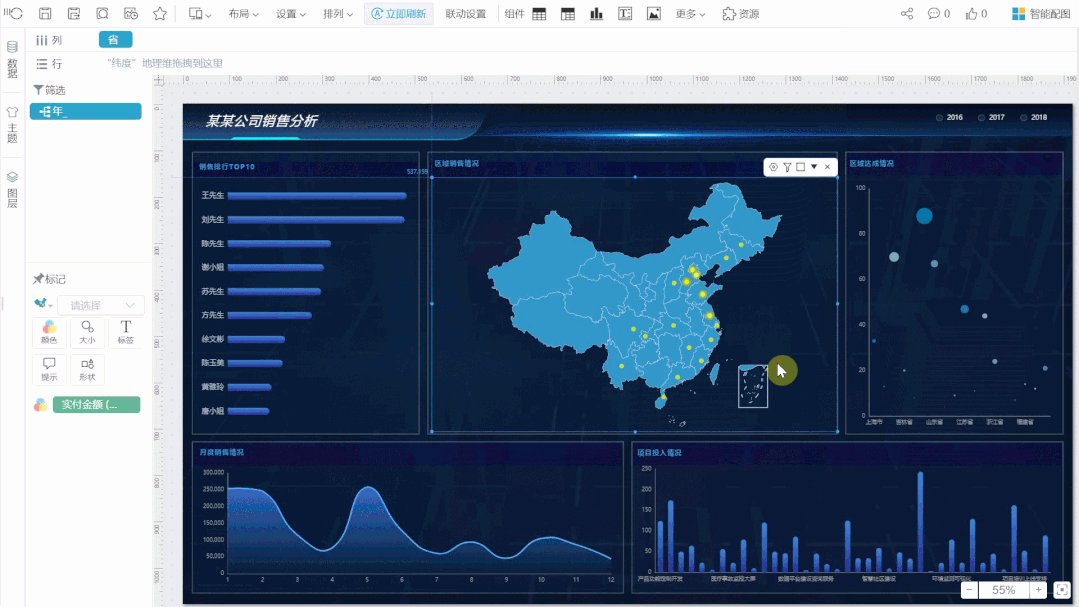
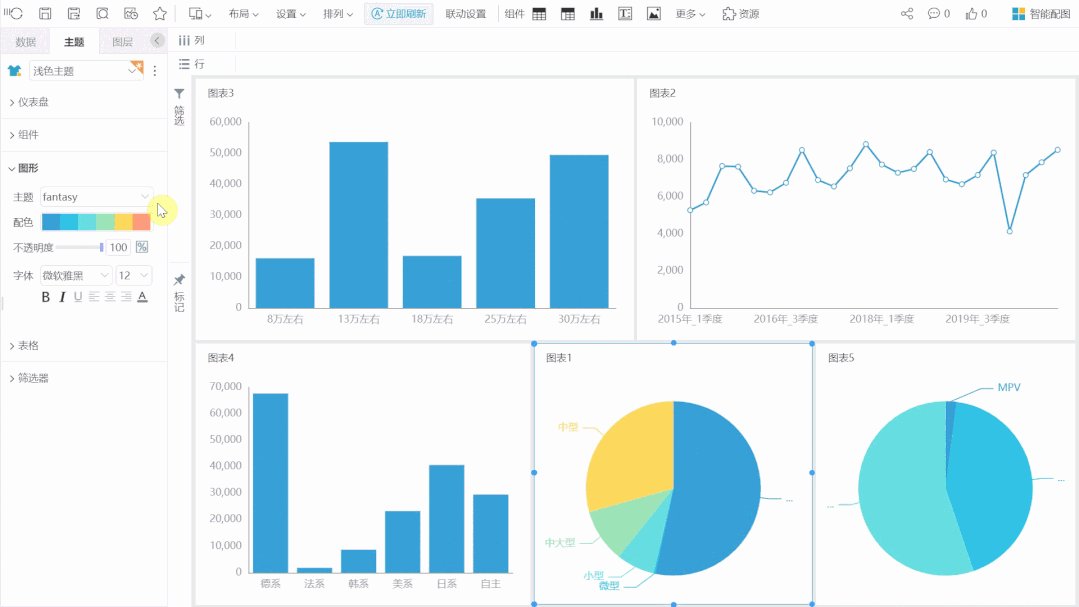
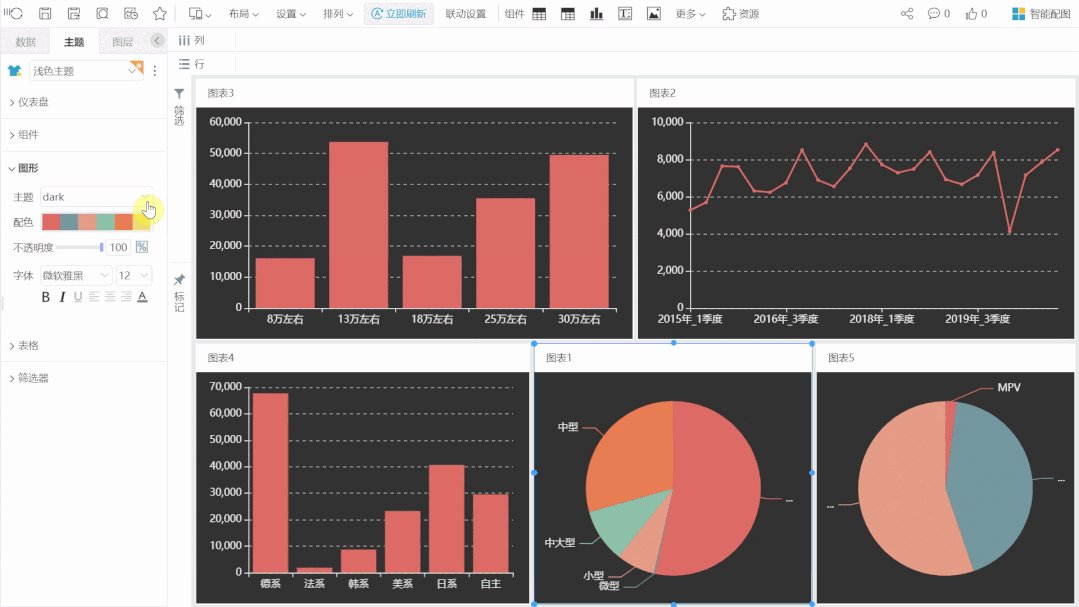
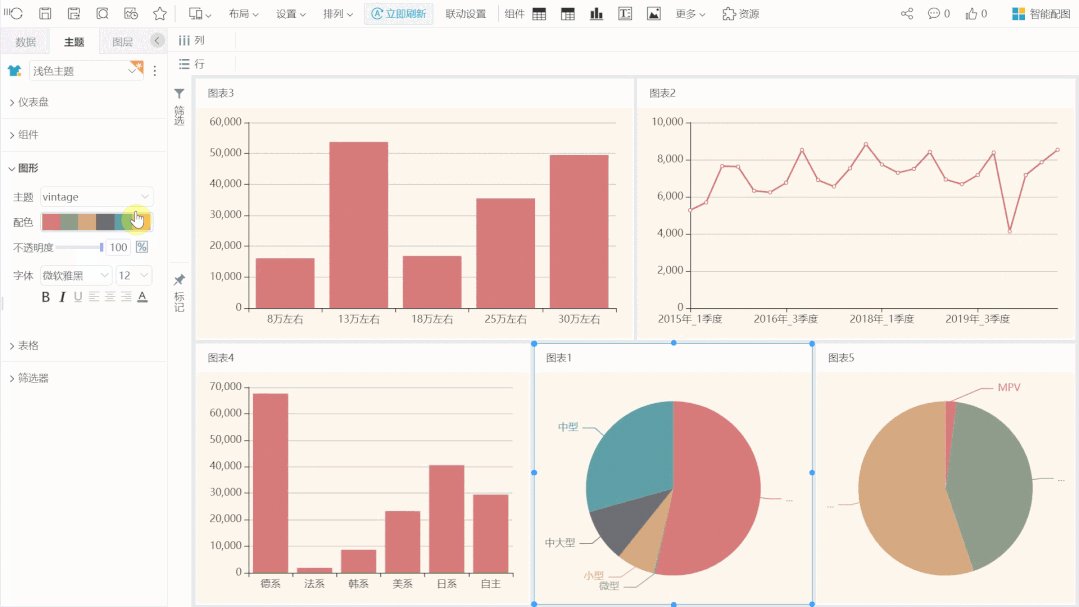
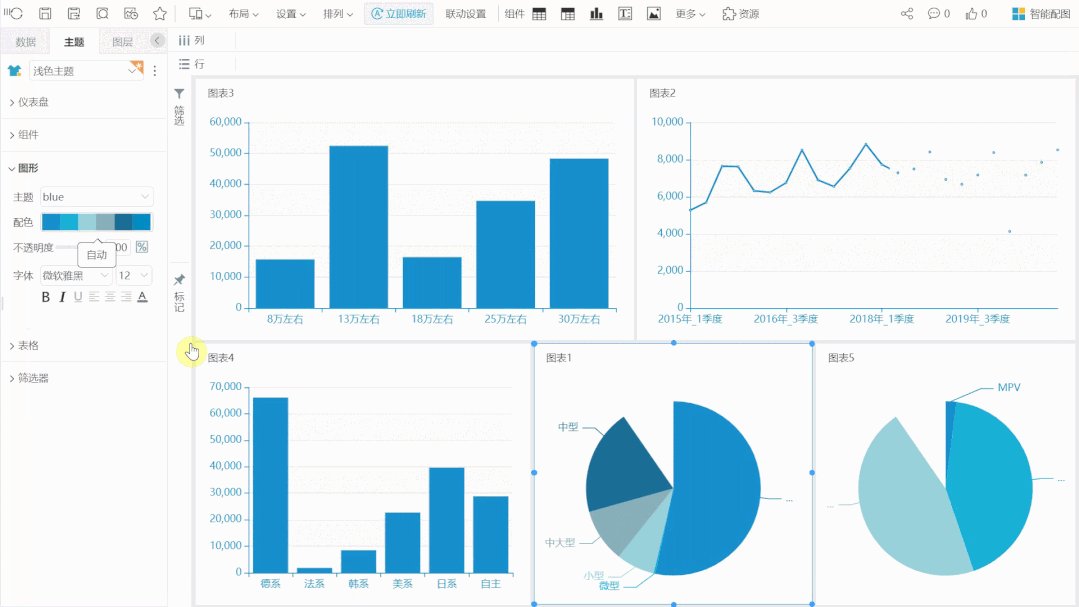
再比如:制作仪表盘时,我们可以根据喜好配置不同的图形主题,也能自定义设计整个主题,让自己制作的图表更好看。

Smartbi作为一款优秀的数据展示工具,除了上述提到的功能,还有很多其他好用功能。这几年来,越来越多的企业都开始使用Smartbi,像中国银行、万达、喜之郎等多个头部企业就选择Smartbi。
为了让大家更好地掌握Smartbi,秀出你在数据领域的技能,Smartbi特意准备了可视化作品大比拼活动,听说赢得大赛就能获得千元京东卡大奖,小编已经蠢蠢欲动了,快来一起参加吧~
点击可了解详情:数据可视化作品大比拼
完爆Excel!一个令人惊艳的数据展示工具,让你做图更轻松高效的更多相关文章
- 那些令人惊艳的TensorFlow扩展包和社区贡献模型
随着TensorFlow发布的,还有一个models库(仓库地址:https://github.com/tensorflow/models),里面包含官方及社群所发布的一些基于TensorFlow实现 ...
- Github Statistics 一个基于 React 的 GitHub 数据统计工具
V 站曾经有个热帖说为何我的开源项目只有 Fork 没有 Star,楼下有个热评说开源项目关注的不应该是 Commit 数据吗?先不论 Star.Fork 和 Commit,issue .pr 也应是 ...
- python中令人惊艳的小众数据科学库
Python是门很神奇的语言,历经时间和实践检验,受到开发者和数据科学家一致好评,目前已经是全世界发展最好的编程语言之一.简单易用,完整而庞大的第三方库生态圈,使得Python成为编程小白和高级工程师 ...
- 《转》15种CSS混合模式让图片产生令人惊艳的效果
浏览器支持 按照现在情况来讲, 浏览器支持 CSSbackground-blend-mode属性还在不断的完善中.早期版本的浏览器目前还不支持,但caniuse.com报告说在Chrome,Firef ...
- 完整版excel上传导入读写批量数据并将反馈结果写入远程exel中
思路:excel的读写借助于poi框架,在写入远程的时候,是不能直接写入的,本博主将传入的文件再次拉下来写到项目临时文件中,然后,在临时文件中写入,然后,以同样的名称路径覆盖掉远程的就可以了,稍微有点 ...
- vue中,基于echarts 地图实现一个人才回流的大数据展示效果
0.引入echarts组件,和中国地图js import eCharts from 'echarts' import 'echarts/map/js/china.js'// 引入中国地图 1. 设置地 ...
- 那些惊艳的 GIS 轮子
一.前言 GIS 涉及测绘.几何拓扑.人文社科等多方面的科学知识.在 .Net 平台下有着许多优秀的开源产品,比如:MapWindow.SharpMap.WorldWind等.而在这其中,Coordi ...
- uperTextView-从未如此惊艳!一个超级的TextView
简介 下载:http://www.see-source.com/androidwidget/detail.html?wid=1273 欢迎使用SuperTextView,这篇文档将会向你展示如何使用这 ...
- 惊艳!9个不可思议的 HTML5 Canvas 应用试验
HTML5 <canvas> 元素给网页中的视觉展示带来了革命性的变化.Canvas 能够实现各种让人惊叹的视觉效果和高效的动画,在这以前是需要 Flash 支持或者 JavaScript ...
随机推荐
- 【reverse】逆向6 JCC
[reverse]逆向6 JCC 前言 我们之前学习的时候讲了,eip寄存器存储的是当前(即将执行的语句的) 指向地址 而我们之前提到的下断点(F2),就和我们编程中的下断点一样,执行到某句汇编指令然 ...
- 动态多条件mysql模糊查询
sql拼接函数 public static String Instructor_sql_whole_study(String[] val_ids,String[] val_values) { Stri ...
- 【刷题-LeetCode】202. Happy Number
Happy Number Write an algorithm to determine if a number n is "happy". A happy number is a ...
- 【刷题-PAT】A1114 Family Property (25 分)
1114 Family Property (25 分) This time, you are supposed to help us collect the data for family-owned ...
- Git使用简单教程,从建库到远程操作
本地库初始化 找到项目文件->右键git bash->git init 设置签名 形式: 用户名 邮箱地址 作用: 区分不同开发人员身份 注意:这里设置的签名和登录的远程库的账号密码没有任 ...
- openssl基本原理 + 生成证书(转)
https://blog.csdn.net/cpcpcp123/article/details/108885922 https://liruzhen.blog.csdn.net/article/det ...
- C++11多线程之future(一)
// ConsoleApplication5.cpp : 定义控制台应用程序的入口点. #include "stdafx.h" #include<random> #in ...
- linu查看系统用户与显示命令行提示符格式信息
目录 一:查看系统用户whoami 二:显示命令行提示符格式信息变量 一:查看系统用户whoami whoami : 当前窗口登录的用户 who : 当前用户登录系统的终端 作用: 显示当前用户登录了 ...
- Edge 91以上554、10080出现ERR_UNSAFE_PORT解决办法
解决办法 在注册表下面这个路径新建一个键值名为1的,输入10080(或554),重启浏览器,即可解决问题. 计算机\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micro ...
- 如何在 Qt Creator 中应用 one dark pro 主题
前言 Qt Creator 自带了几款主题,但是并不好看.在博客 <Qt Creator打造VScode one dark pro主题配色> 中给出了 one dark pro 主题的配置 ...
