ajax读本地文件
前置条件:
1. 编辑器,我用的是HbuilderX,解压即食,非常美味,点击传送门。
2. jQuery.min.js,点击传送门。
简单的项目目录:

a. test.html内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>test</title>
<script src="jquery.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="showData"></div> <script type="text/javascript">
$(function() {
$.ajax({
type: "get", //请求方式
url: "test.json", //文件地址
success: function(data) { //成功返回
var str = JSON.stringify(data);
$(".showData").text(str); //将数据写在页面,方便观看(转为了文本格式) console.log(data); //也可以在控制台看数据
},
error: function(e) { //失败返回
console.log(e.statusText);
}
});
});
</script>
</body>
</html>
b. test.json
[
{
"name" : "aaa",
"age" : "16"
},
{
"name" : "bbb",
"age" : "15"
}
]
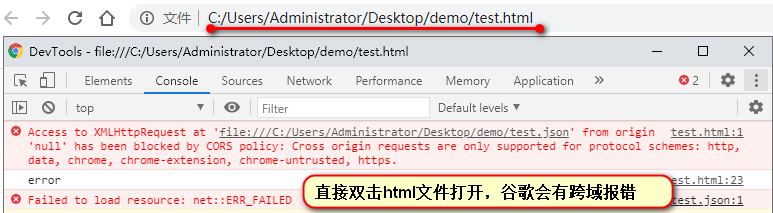
c. 文件准备就绪后,点击执行即可【如若本地直接双击test.html文件,则会有跨域报错。需要从编辑器(如:HbuilderX)打开。】




至此,ajax读取本地数据成功。(后续将会探究如何将数据写入本地文件,以及本地数据的增删改查。)
【赠人以赞,手有余香!嘿嘿...】
ajax读本地文件的更多相关文章
- IE8/9 JQuery.Ajax 上传文件无效
IE8/9 JQuery.Ajax 上传文件有两个限制: 使用 JQuery.Ajax 无法上传文件(因为无法使用 FormData,FormData 是 HTML5 的一个特性,IE8/9 不支持) ...
- springMVC+jsp+ajax上传文件
工作中遇到的小问题,做个笔记 实现springMVC + jsp + ajax 上传文件 HTML <body> <form id="myform" method ...
- [Ajax] 使用Ajax异步上传图片文件(非Form表单提交)
通过表单Form提交来上传文件的方式这里就不说了: 下面介绍,通过js中使用ajax异步上传图片文件: 新建一个html页面和一个一般处理程序即可: 涉及思路: //发送2次Ajax请求完成js异步上 ...
- Ajax上传文件进度条显示
要实现进度条的显示,就要知道两个参数,上传的大小和总文件的大小 html5提供了一个上传过程事件,在上传过程中不断触发,然后用已上传的大 小/总大小,计算上传的百分比,然后用这个百分比控制div框的显 ...
- 通过Jquery中Ajax获取json文件数据
1. JSON(JavaScript Object Notation): javaScript对象表示法: 是存储和交换文本信息的语法,比xml更小,更快,更易解析. 2. JSON基本书写格式 : ...
- 伪ajax上传文件
伪ajax上传文件 最近在折腾伪ajax异步上传文件. 网上搜索了一下,发现大部分方法的input file控件都局限于form中,如果是在form外的呢? 必须动态生成一个临时form和临时if ...
- Ajax实现xml文件数据插入数据库(一)--- 构建解析xml文件的js库
Ajax实现将xml文件数据插入数据库的过程所涉及到的内容比较多,所以对于该过程的讲解本人打算根据交互的过程将其分为三个部分,第一部分为构建解析xml文件的javascript库,第二部分为ajax与 ...
- Ajax实现xml文件数据插入数据库(二)--- ajax实现与jsp的数据交互。
在上一篇文章中我们成功得到了重新组织后的数据,接下来需要做的便是将数据插入到数据库中了.在与数据库打交道的过程中有一些方法是普遍的,我们将这些通用方法封装到一个DbUtil类中,以便复用,封装好的Db ...
- 移动端通过ajax上传图片(文件)并在前台展示——通过H5的FormData对象
前些时候遇到移动端需要上传图片和视频的问题,之前一直通过ajax异步的提交数据,所以在寻找通过ajax上传文件的方法.发现了H5里新增了一个FormData对象,通过这个对象可以直接绑定html中的f ...
随机推荐
- RHCSA 第五天
1. a.创建普通变量local_data=1并访问 [root@sss ~]#local_data=1 [root@sss ~]#echo local_data local_data [root@s ...
- 《剑指offer》面试题67. 把字符串转换成整数
问题描述 写一个函数 StrToInt,实现把字符串转换成整数这个功能.不能使用 atoi 或者其他类似的库函数. 首先,该函数会根据需要丢弃无用的开头空格字符,直到寻找到第一个非空格的字符为止. ...
- Elasticsearch使用系列-ES简介和环境搭建
一.简介 Elasticsearch是一个基于Lucene的搜索服务器.它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口.Elasticsearch是用Java语言开发的,并 ...
- CMake语法—普通变量与包含、宏(Normal Variable And Include、Macro)
目录 CMake语法-普通变量与包含.宏(Normal Variable And Include.Macro) 1 CMake普通变量与包含.宏示例 1.1 代码目录结构 1.2 根目录CMakeLi ...
- ServletContext接口
Servlet 容器启动时,会为每个 Web 应用(webapps 下的每个目录都是一个 Web 应用)创建一个唯一的 ServletContext 对象,该对象一般被称为"Servlet ...
- migrate 和makemigrations 命令
在你改动了app下 models.py的内容之后执行下面的命令: Python manger.py makemigrations 相当于 在该app下建立 migrations目录,并记录下你所有的关 ...
- 前端vue-TinyMCE富文本编辑器表情插件报错解决
最近项目中需要使用文本编辑器,比较了下最终选择了TinyMCE这款富文本编辑器.我安装的是TinyMCE v5但是在使用表情插件的时候,表情一直都出不来,报错信息如下: Uncaught Syntax ...
- 使用Termux并与ubuntu建立ssh连接
什么是Termux? Termux是一个Android终端仿真器和Linux环境应用程序,直接工作,无需根目录或设置.一个最小的基本系统被自动安装-额外的软件包可以使用APT软件包管理器来使用.不需要 ...
- Clang-Format 个人常用配置
Clang-Format 个人常用配置 本文记录 Clang-Format 个人常用配置. 欲了解更多配置选项,可查阅 官方文档. BasedOnStyle: Google AccessModifie ...
- 学习JAVAWEB第三十七天(读构建之法有感)
读<构建之法>有感 我今年暑假回去就要升入大二了,在今年的专业分流时,我选择了软件工程专业,起初的想法很简单,做一款优秀的,能拥有大量用户的软件,甚至还想通过自己的软件改变人们的生活.读了 ...
