Chrome 控制台console的用法(转)
一、查看命令
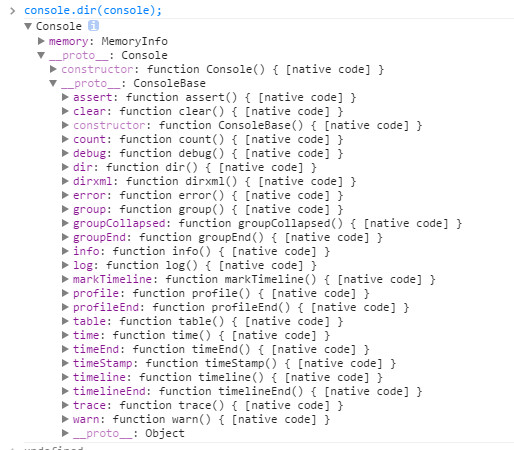
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。

目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]
下面我们来一一介绍一下各个方法主要的用途。
二、命令介绍
一般情况下我们用来输入信息的方法主要是用到如下四个:
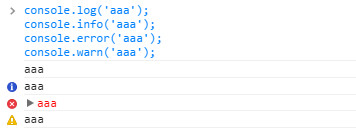
1、console.log 用于输出普通信息
2、console.info 用于输出提示性信息
3、console.error用于输出错误信息
4、console.warn用于输出警示信息
用图来说话:

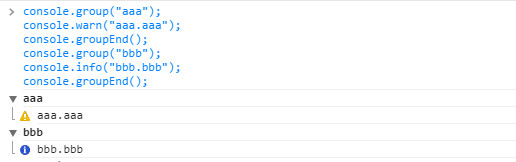
6、console.groupEnd结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

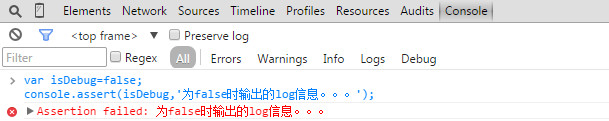
7、console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台。

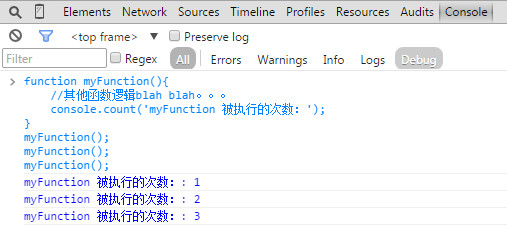
8、console.count(这个方法非常实用哦)当你想统计代码被执行的次数。

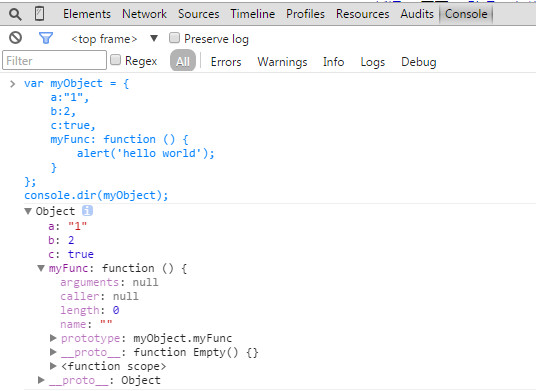
9、console.dir(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等。

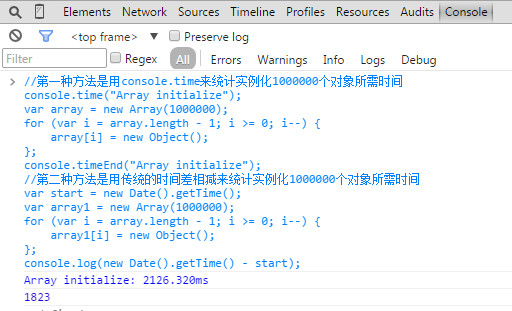
10、console.time 计时开始。console.timeEnd 计时结束(看了下面的图你瞬间就感受到它的厉害了)

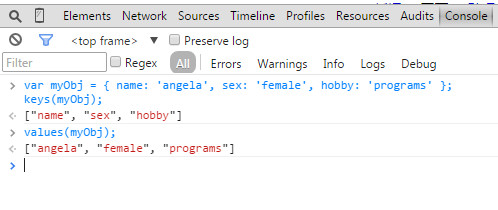
11、keys和values 前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组。

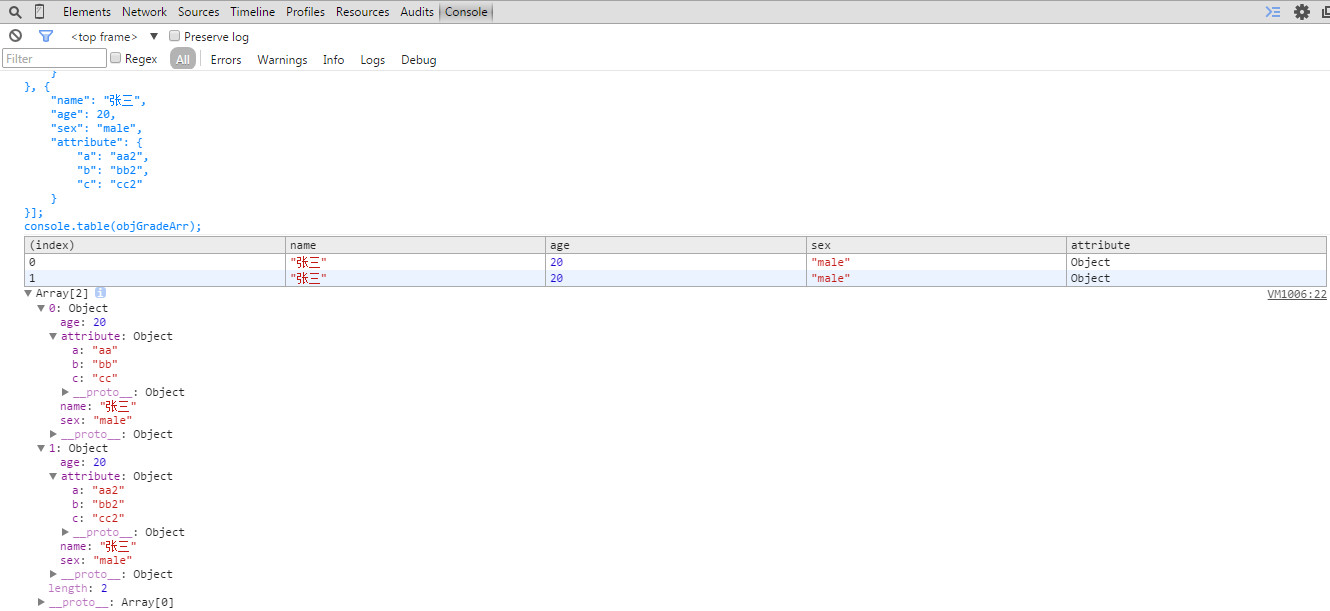
12、console.table方法

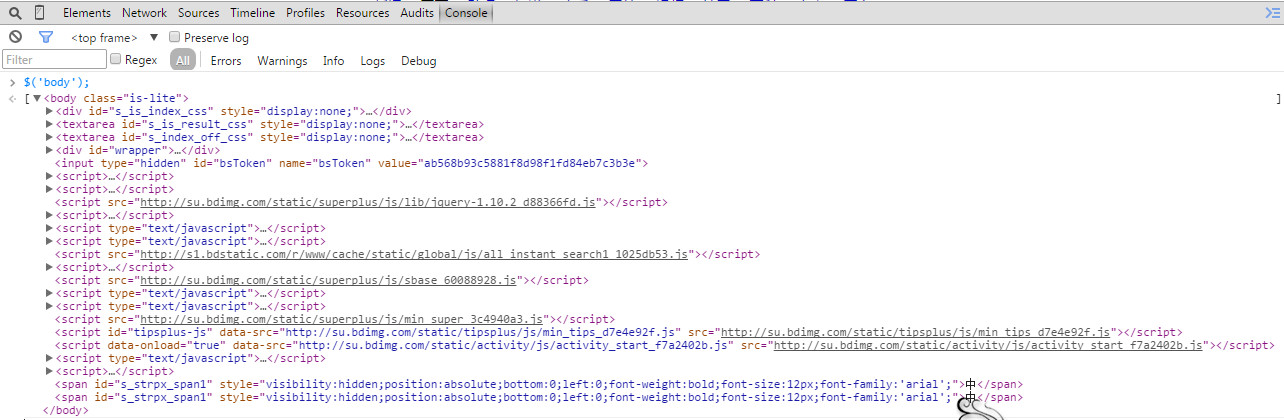
13、Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节。

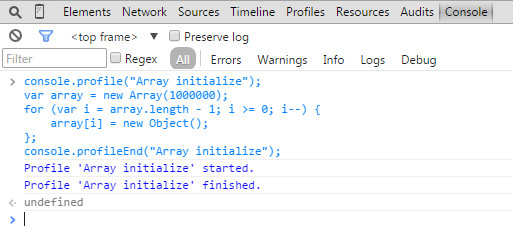
14、console.profile和console.profileEnd配合一起使用来查看CPU使用相关信息。

三、使用总结
1、修改javascript代码
很多人遇到手动修改脚本后,然后不生效。
a、独立的js文件的修改方法
在F12调试界面中修改的JS代码,是修改的“本地缓存文件”中的代码,而不是存在于服务器上的网页的真正代码,网页的真正代码在浏览器中是无法修改的。
Chrome开发者调试工具(F12),可以在调试界面修改代码(包括JS、HTML和CSS)模拟本地运行,具体步骤大致如下:
在需要修改的代码段上方合理代码行设置断点;按F5键刷新网页,并等待网页执行到断点;修改JS代码或其它需要修改的代码,修改后选择单步执行或继续执行即可。
通常,调试中修改无效,是因为网页加载完成,其实就是运行已经完成了,修改代码不会再次执行。
b、修改html上的js
js写在html的脚本区域上,这时在source面板下是无法编辑的,但在Elements还是可以的。
修改方法就是直接将js代码修改,然后在console再执行一次。
缺陷:没法控制已经执行的脚本
原文:http://www.cnblogs.com/zhongxinWang/p/4121111.html
相关推荐:https://github.com/dwqs/blog
Chrome 控制台console的用法(转)的更多相关文章
- [转]Chrome 控制台console的用法
Chrome 控制台console的用法 下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x&q ...
- 转发:Chrome 控制台console的用法
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- Chrome 控制台console的用法
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
- Chrome 控制台console的用法(学了之后对于调试js可是大大有用的哦)
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方.可能大家对co ...
- 【repost】Chrome 控制台console的用法
下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用. 目前控制台方法和属性有: ["$$", "$x", "dir" ...
- Chrome 控制台 console
前言 Chrome浏览器我想是每一个前端er必用工具之一吧,一部分原因是它速度快,体积不大,支持的新特性也比其它浏览器多,还有一部分我想就是因为它的控制台功能强大了吧,说它是神器一点也不过分,很方便. ...
- chrome浏览器console拓展用法
chrome 浏览器console打印 使用CSS美化输出信息 console.log("%cThis will be formatted with large, blue text&quo ...
- Chrome控制台console的各种用法(方便调试)
1.输出信息 console.log('消息内容!'); //输出普通信息 console.info('消息内容!'); //输出提示信息 console.error('消息内容!');//输出错误信 ...
- 浏览器console的用法
Leo_wlCnBlogs 自由.创新.研究.探索 Linux/Windows Mono/DotNet [ Open Source .NET Development/ 使用开源工具进行DotNet软件 ...
随机推荐
- Ajax传递路径问题及解决
在使用Ajax的过程中,如果要通过JSON传递路径值到处理页面,可能会出现传值不正确.(李昌辉) 解决方法就是在传值之前将路径进行编码: JS中: encodeURIComponent(url); 在 ...
- 咱小谈CLR
1.什么是CLR CLR(Common Language Runtime)公共语言远行时,是一个可由多种编程语言使用的“远行时”.CLR的核心功能(比如内存管理.程序集加载.安全性.异常处理和线程同步 ...
- Ionic + Cordova 跨平台移动开发环境配置
1.下载安装JDK(根据各自系统选择32位或64位下载),安装完成之后需要做以下环境变量配置 在“系统变量”中,设置3象属性,JAVA_HOME,PATH,CLASSPATH(大小写无所谓),如果已经 ...
- Java学习心得之 HttpClient的GET和POST请求
作者:枫雪庭 出处:http://www.cnblogs.com/FengXueTing-px/ 欢迎转载 Java学习心得之 HttpClient的GET和POST请求 1. 前言2. GET请求3 ...
- 深入浅出React Native 3: 从零开始写一个Hello World
这是深入浅出React Native的第三篇文章. 1. 环境配置 2. 我的第一个应用 将index.ios.js中的代码全部删掉,为什么要删掉呢?因为我们准备从零开始写一个应用~学习技术最好的方式 ...
- xp
微软MSDN Windows XP Professional下载 Windows XP Professional 简体中文 (最原始版本,无SP)[505.63MB] 文件名:CN_WINXP_PRO ...
- css padding 填充
语法: padding:[ <length> | <percentage> ]{1,4} 默认值:看每个独立属性 适用于:所有元素,除 table-row-group | ta ...
- iPhone被盗后怎么?这篇文章只办针对iOS7后的系统
中午准备去吃饭的时候,今天看到Tungbaby的手机被盗后怎么做?http://www.jianshu.com/p/f13f49cd9b90 碰巧我的手机也被盗了.就来分享下我的经验吧.由于我当时是在 ...
- ORACLE优化器RBO与CBO介绍总结
RBO和CBO的基本概念 Oracle数据库中的优化器又叫查询优化器(Query Optimizer).它是SQL分析和执行的优化工具,它负责生成.制定SQL的执行计划.Oracle的优化器有两种,基 ...
- Python中的绝对路劲和相对路径
1.绝对路径 os.path.abspath("文件名"): 显示的是一个文件的绝对路劲 eg: >>> import os >>> os.ch ...
