javaWeb - 3 — JSP (技术已淘汰)— 更新完毕
1、jsp
在servlet中说过java中前端到后台有两条路线嘛
- 后台 <------ ajax、json <--------- 前端
- 后台 <------ jsp( EL、JSTL ) <------- 前端
因此:这个jsp就是第二条路线中的一个知识
但是:这个知识其实不太想写到博客里的,因为:这个知识已经落后了,被淘汰了,可是那种老项目之中用得有这个知识,所以:还是写到博客里吧
学东西,那得需要知道这个东西是什么?这个东西怎么快速上手、底层是什么?这个东西之中有哪些常用的知识?
1)、jsp是什么?
jsp,全称javaServer page,即:java服务页面,由这个字面意思思考一下?这个jsp是服务器中加载出来的吗?答案肯定是的。后续马上慢慢引入相关知识
jsp没有多高深,以前玩过html涩,而这个jsp就把它当做是一个html,只是更灵活、一些写法不一样而已( 当然:这些不一样的地方一般也不用 )
2)、看看jsp长什么样子?
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>看看jsp长什么样子</title>
</head>
<body>
</body>
</html>
jsp就长这么一个吊样儿,就和html差不多
那么回到前面一开始的问题,jsp是在服务器加载出来是个什么意思?
- 很简单:和html比较一下嘛,在浏览器中的页面是怎么加载的?就是通过html代码显示的嘛,但是:这个html是在服务器中把这些html代码传输到浏览器中,然后浏览器在解析这个html代码,从而加载出相应的页面。
- 那么jsp是怎么回事?就是在服务器中就把代码解析好了,然后在浏览器中直接进行显示
聊一下jsp的一些基础知识
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%--
jsp支持两种注释
1、html的注释 <!-- 注释内容 --> 但是这种注解是可见注释,即:在浏览器中查看源代码时是可以看到这个注释内容的
2、jsp本身的注释 <%-- 注释内容 --%> 这种是不可见注释, 即:在浏览器中查看源代码时看不到这个注释的内容
jsp的普通脚本语法:
<% 脚本内容 %> 这个脚本内容也就是可以写java代码,傻子才会在jsp中写java代码,因此:这个了解即可
jsp的输出脚本:
<%=输出内容 %> 了解即可
jsp的变量、方法脚本( 定义脚本 ):
<%! 在这里面定义变量和方法 %> 了解即可
这个页面的头部有一个 <%@ page contentType="text/html;charset=UTF-8" language="java" %>
解读一下:
language="java" 就是说:这个jso的底层脚本语言是java 因此:jsp就是用java写的
contentType="text/html;charset=UTF-8" ===等价于servlet中的==> resp.setCharacterEncoding = "utf-8"
<%@ page %> 是jsp的三大指令之一 后续会说明
--%>
<html>
<head>
<title>看看jsp长什么样子</title>
</head>
<body>
</body>
</html>
- 演示一下普通脚本
<%@ page import="java.util.HashMap" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>jsp的普通脚本</title>
</head>
<body>
<%
// 写java代码涩
HashMap<String, Object> map = new HashMap<>();
map.put("name", "紫邪情");
System.out.println( map.get("name") );
%>
</body>
</html>
效果如下:
其他的都是差球不多的,而且也不怎么用,因此:老衲懒一下不演示了
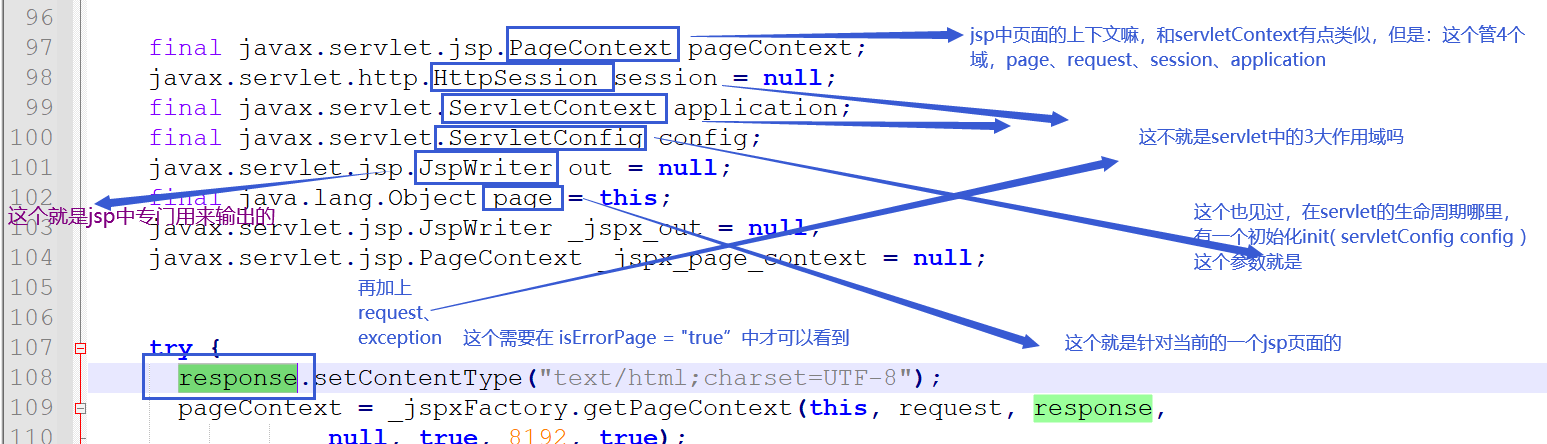
3)、jsp的原理
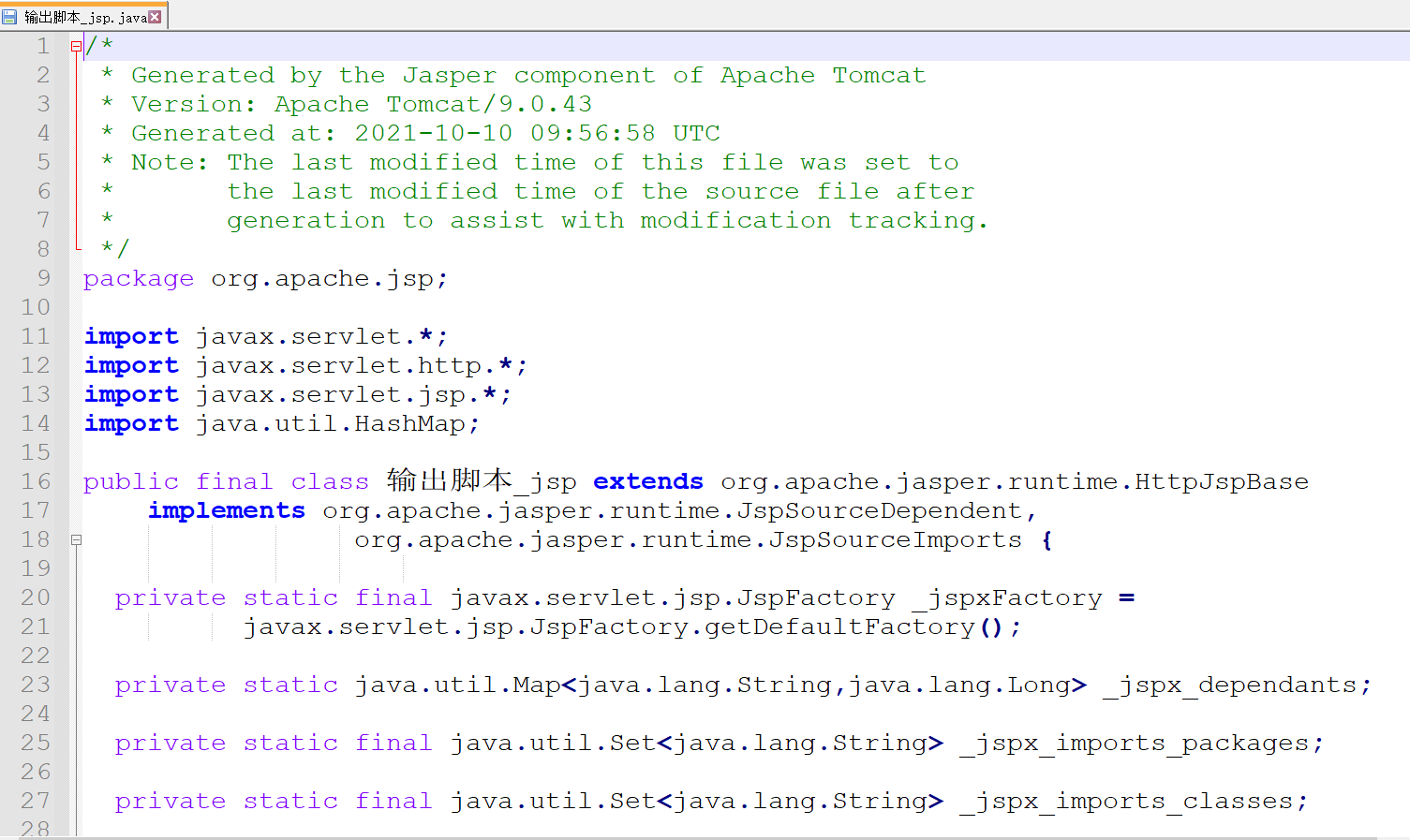
- 其实嘛,我们写的是jsp,但是:底层却是写的servlet,去看一下运行的源码
- 启动tomcat有一个路径,应该注意到了:就是源码的路径地址,去看一下




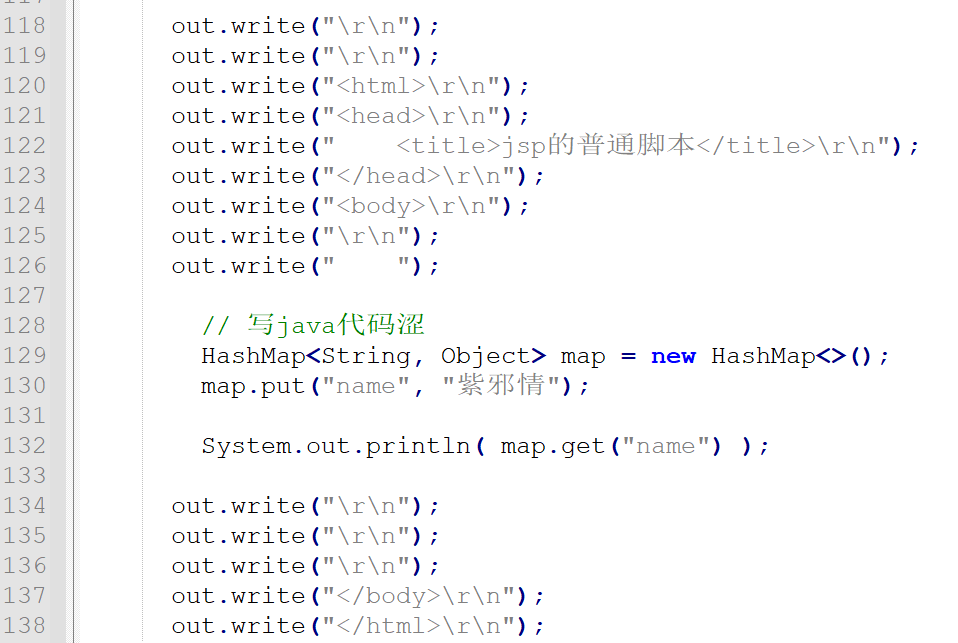
- 这玩意儿不就他喵的是servlet吗,那我们写的jsp内容在哪里?

- 所以jsp的实质啊,还是java,然后响应到网页的内容,就是在servlet中通过write()输出流一个一个傻瓜式的把标签拼上去的。因此:jsp也是为了java减负从而造就出来的技术( 分放外包嘛 )
4)、jsp的三大指令
简单得要死
- page指令
- include指令
- taglib指令
语法:
<%@ 指令名字 属性 %>
(1)、page指令
- page指令中有什么属性?

- 用法就不说明了,这个字面意思
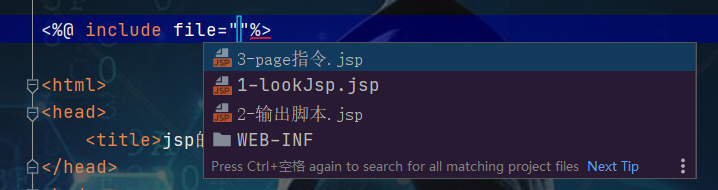
(2)、include指令
- include指令中有什么属性?

- 看截图就知道这个指令是用来干嘛的,就是用来:引入另一个页面到当前页面嘛。如:一个页面的头部样子和另一个页面的头部样子一样的,那么就可以把这个共有的头部样子提成一个单独的页面,然后需要的页面中引进来就可以了
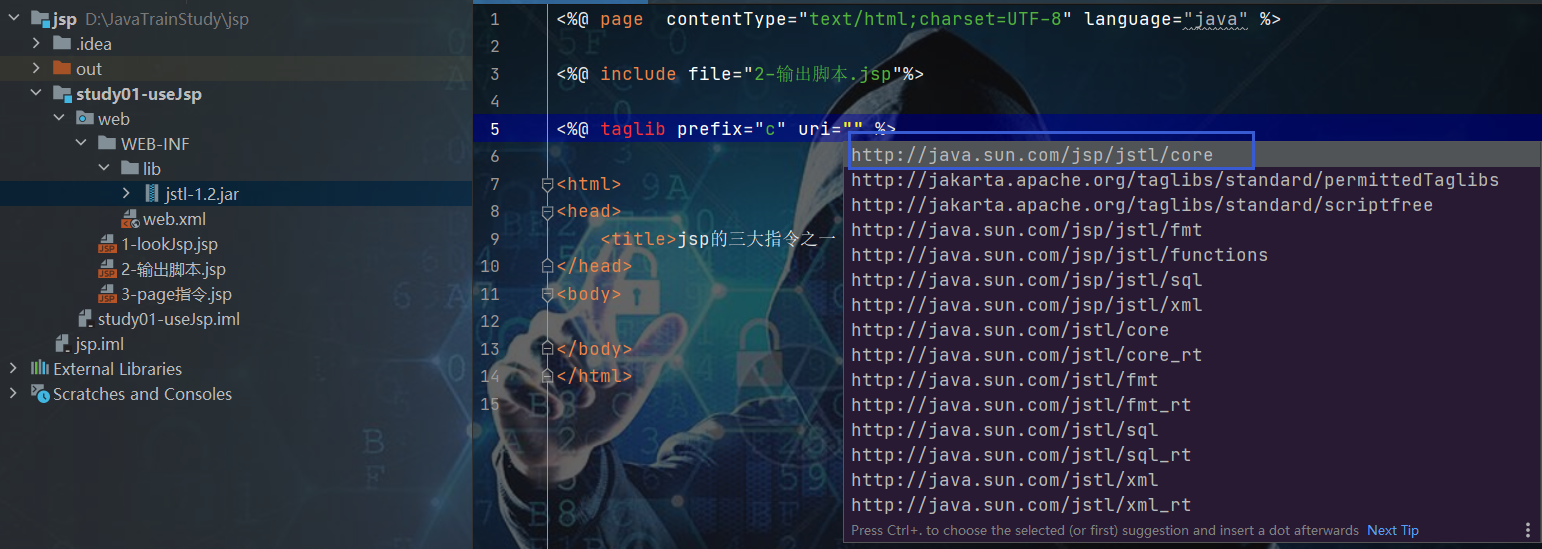
(3)、taglib指令
taglib指令是用来干嘛的,引入标签库嘛。什么意思?如:使用a标签在jsp中可以,那为什么使用sb标签就不行呢?就是因为:有一个专门的规范嘛,而这个规范里面放的就是有哪些标签涩
taglib指令的玩法
<%@ taglib prefix="c" uri="" %>- prefix 统一为 c
- uri 就是规范口,如:后面要用的jstl表达式

5)、jsp动作
- 这个知识点跳过,因为:已经完全被淘汰了( 有兴趣的自行百度 )
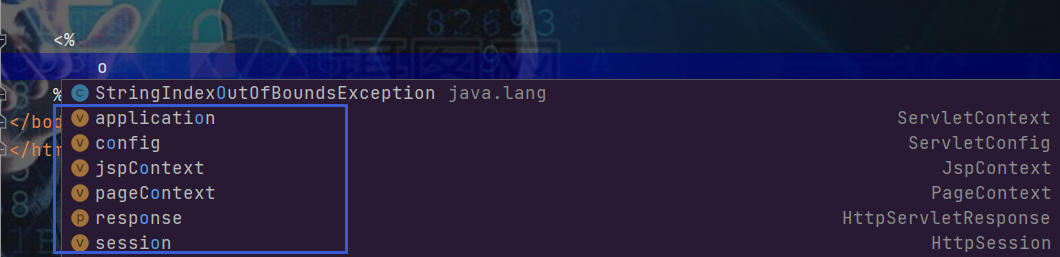
6)、jsp的9大内置对象
什么是内置对象,就是jsp本身就提供得有的对象呗,要是在玩哪个输出脚本的jsp,看源码时注意源码的话,这个东西就不陌生了,因为:jsp源码中就有这9大内置对象,而且这9大内置对象,基本上在servlet中都见过了





简单演示一下:主要是演示pageContext对象( 这个对象很重要滴,EL表达式就是通过这个对象一步一步整过来的 )
- 先编写一个存数据的servlet
package servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/setData.do")
public class SetData extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
req.setAttribute("req" , "紫邪情");
req.getSession().setAttribute("ses" , "关羽");
this.getServletContext().setAttribute("app" , "刘备");
req.getRequestDispatcher("/5-演示对象引申EL表达式.jsp").forward(req,resp);
}
}
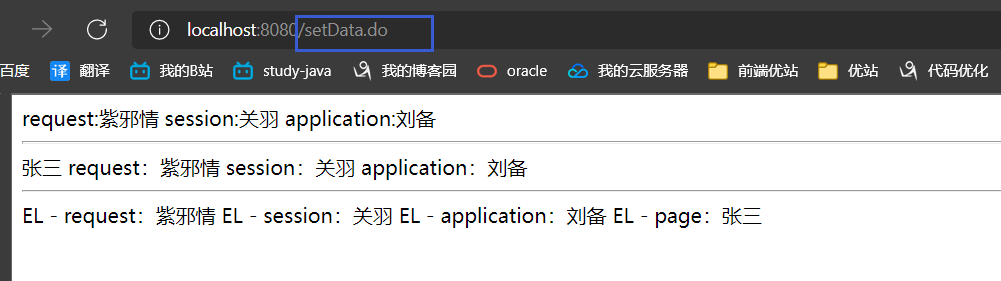
- 接着来jsp中进行取数据
<%@ page pageEncoding="utf-8" contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%--
1、去servlet中存几个值
--%>
<%-- 2、来jsp中取servlet存的值 --%>
request:<%=request.getAttribute("req")%>
session:<%=session.getAttribute("ses")%>
application:<%=application.getAttribute("app")%>
<hr>
<%
pageContext.setAttribute("name" , "张三");
%>
<%=pageContext.getAttribute("name")%>
<%-- 这种方式只能取当前页面中的数据。逐渐开始引进咯 --%>
<%-- 使用重载方法 --%>
<%-- <%=pageContext.getAttribute("req" , 0)% >--%>
<%--
这个方法中有一个参数0 这表示的是:取request域中的数据
1 表示:取session中的数据
2 表示:取application中的数据
但是:这种方式已经被淘汰了,所以现在不可用了
--%>
<%--上述的取值还是麻烦,继续引进 直接通过key来取值--%>
request:<%=pageContext.findAttribute("req")%>
session:<%=pageContext.findAttribute("ses")%>
application:<%=pageContext.findAttribute("app")%>
<%-- 这种方式的找寻顺序:page > request > session > application --%>
<%--但是啊,上面这种还是麻烦,因此:来个更方便的,EL表达式--%>
EL - request:${req}
EL - session:${ses}
EL - application:${app}
EL - page:${name}
<%-- EL表达式找寻顺序:page > request > session > application --%>
</body>
</html>
``
- 效果如下:

7)、jsp标签、EL表达式、JSTL表达式
(1)、jsp标签
- 这个基本上已经不用了,所以跳过
(2)、EL表达式
- EL,全称:Expression Language , 即:表达语言
- 这玩意儿就是为了简化jsp的,前面一步一步引进哪里,在原生的jsp中是通过脚本<% %>来进行存取值的,因此:这不好涩,因为:代码就是代码,结果出现脚本语言、甚至还可以写java语言,这不很乱吗,因此:分离,EL表达式就出来了
①、EL表达式语法
${ 表达式 / key }
- 那这个 ${} EL表达式中{}里面可以用哪些东西
- 整数、浮点数、对象、字符串、布尔、null
- 运算符
+ - / * % > < >= <= == ! A ?B :C and、&&、or、||、!、not
②、EL表达式的其他相关知识,不用了解都行,因为:都没什么卵用,只需要知道这个EL表达式就是用来取值的就行( 无论前端还是后台 )、以及怎么取值的就完了
8)、jstl表达式
这个玩意儿需要引入jar包,直接在maven仓库中搜索jstl就可以找到了,然后放到lib中,add library就可以了


为什么需要这个,就是配合EL表达式,从而干掉jsp的所有脚本语言写法,让jsp页面不再出现脚本语言代码
这个jstl表达式有很多语法,但是:只需要知道如下两个即可
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>jstl表达式</title>
</head>
<body>
<%--
foreach 遍历某一个容器嘛,数组、集合.....
items 就是容器的名字 要遍历哪一个容器得告诉别人涩 这个可以配合EL表达式,从而获取后台中传过来的数据名涩( key获取嘛 )
var 这个容器中存的对象名 如:后台传过来一个person对象
这里就可以弄为: var = “p”
这样就可以在forEach中使用 p.getxxx() 的方式获取person的属性涩
--%>
<c:forEach items="" var="">
</c:forEach>
<%--
用来做判断嘛,也就是筛选咯
test 就是判断的条件
--%>
<c:if test="">
</c:if>
</body>
</html>
至此:jsp的相关知识已完毕
javaWeb - 3 — JSP (技术已淘汰)— 更新完毕的更多相关文章
- JavaWeb之JSP技术总结
刚接触JSP技术的时候让我想起了在大学学的Asp+VBScript,记得当时我还用aspstudy做了一个小的新闻发布系统作为期末作品,也正是在那时候在卢哥卢老师的指导下走向编程的道路,对编程越来越感 ...
- javaWeb - 1 — servlet — 更新完毕
1.先来聊一些javaWeb相关的知识 简单了解一下:web的发展史 1).web就是网页的意思嘛 2).web的分类 (1).静态web 使用HTML.CSS技术,主要包括图片和文本 优点:简单,只 ...
- 【干货】电路设计师指导手册(已更新完毕)(转载EDN)
[干货]电路设计师指导手册(已更新完毕) 第一部分:接地与布线第二部分:电源返回路径与I/O信号接地第三部分:板间互连.星形接地及屏蔽第四部分:安全地以及电线/电缆第五部分:射频电缆.双绞线与串扰
- JavaWeb:JSP技术基础
JavaWeb:JSP技术 快速开始 介绍 JSP全称Java Server Pages,是一种动态网页开发技术.它使用JSP标签在HTML网页中插入Java代码.标签通常以<%开头以%> ...
- Java匹马行天下之JavaWeb核心技术——JSP
JSP动态网页技术 一.JavaWeb简介 一.什么是JavaWeb? JavaWeb是用Java技术来解决相关web互联网领域的技术总称. 需要在特定的web服务器上运行,分为web服务器和web客 ...
- (八)JSP 技术知识点总结(来自那些年的笔记)
目录 什么是 jsp Jsp 调用和运行原理(简略版) Jsp语法 Jsp指令简介 Page指令 Include指令 taglib指令 Jsp乱码问题 jsp运行原理(详细版) JSP中的九大隐式对象 ...
- java的JSP技术
java的JSP技术 [toc] 1.JSP简介 Jsp技术是用来开发java web的页面显示的,所有MVC模型里面的视图层,所以视图层的开发 jsp不是编程语言,三个英文是java server ...
- Servlet,jsp,JSP技术 ,JSP编程
一.Servlet 思考 1 浏览器可以直接打开JAVA/class文件吗? 不可以 2浏览器可以打开HTML.JS 文件吗? 可以 3 JAVA程序可以生成HTML文件吗?可以的,用IO流. 4 ...
- Java Web之JSP技术
JSP全称是Java Server Pages,它和servle技术一样,都是SUN公司定义的一种用于开发动态web资源的技术.JSP这门技术的最大的特点在于,写jsp就像在写html,但它相比htm ...
随机推荐
- uni-app 安卓离线打包详细教程
借鉴 uni-app官方给出的文章http://ask.dcloud.net.cn/article/508(虽说是04年的) 预备环境 AndroidStudio开发环境,要求安装Android4.0 ...
- STL 去重 unique
一.unique函数 类属性算法unique的作用是从输入序列中"删除"所有相邻的重复元素. 该算法删除相邻的重复元素,然后重新排列输入范围内的元素,并且返回一个迭代器(容器的长度 ...
- 🏆【JVM深层系列】「云原生时代的Java虚拟机」针对于GraalVM的技术知识脉络的重塑和探究
GraalVM 背景 新.旧编程语言的兴起躁动,说明必然有其需求动力所在,譬如互联网之于JavaScript.人工智能之于Python,微服务风潮之于Golang等等.大家都清楚不太可能有哪门语言能在 ...
- Windows 防火墙
本文防火墙配置是基于 Windows Server 2008 R2 服务器进行叙述,其他Windows服务器版本仅供参考 防火墙安全策略 定义 :安全策略按照一定规则检查数据流是否可以通过防火墙的基本 ...
- Mac卸载go
1.删除go目录 一般目录是 /usr/local/go sudo rm -rf /usr/local/go 2.清除环境变量配置 3. mac安装go后自动创建的问题也需要删除 sudo rm -r ...
- 用户登录成功后重新获取新的Session
HttpSession session = request.getSession(); // 用来存储原sessionde的值 ConcurrentHash ...
- c++学习笔记4(函数重载)
一个或多个函数,名字相似,然而参数个数或类型不同,这个叫做函数重载 优点:可以使函数的命名变得简单
- Go语言核心36讲(Go语言实战与应用五)--学习笔记
27 | 条件变量sync.Cond (上) 前导内容:条件变量与互斥锁 我们常常会把条件变量这个同步工具拿来与互斥锁一起讨论.实际上,条件变量是基于互斥锁的,它必须有互斥锁的支撑才能发挥作用. 条件 ...
- [bzoj1071]组队
题目即要求$Ah+Bv<=C+Aminh+Bminv$,如果同时枚举minh和minv,那么即要求$minh\le h$,$minv\le v$且$s\le C+Aminh+Bminv$从小到大 ...
- [bzoj4945]游戏
暴力枚举$2^{d}$表示这d个点中一定不选A或一定不选B(那么就包含了所有情况),然后就对原图跑2-sat即可注意一个细节,如果某一条限制中初始点不合法,就不用管了:如果最终点不合法,那么相当于初始 ...