golang实现一个简单的websocket聊天室
基本原理:
1.引入了 golang.org/x/net/websocket 包。
2.监听端口。
3.客户端连接时,发送结构体: {"type":"login","uid":"我是用户名","msg":"登陆成功"}' .服务端根据login信息,维护一个map,用来存放不同用户的连接体。
4.有用户发言时,将msg内容轮询发给给一个用户。
5.客户端使用js websocket功能,当作客户端,开始聊天。
不足之处:只是根据客户端传的uid来区分用户,没有进行身份校验,不过对一个demo来说,也没必要。
server代码:
package main
import (
"encoding/json"
"fmt"
"golang.org/x/net/websocket"
"log"
"net/http"
)
//ProxyConfig 配置
type MsgConfig struct {
Type string `json:"type,omitempty"`
Uid string `json:"uid,omitempty"`
Msg string `json:"msg,omitempty"`
}
var connMap = make(map[string]*websocket.Conn)
func Echo(ws *websocket.Conn) {
var err error
for {
var reply string
if err = websocket.Message.Receive(ws, &reply); err != nil {
fmt.Println("Can't receive")
break
}
replyMsg := MsgConfig{}
json.Unmarshal([]byte(reply), &replyMsg)
if replyMsg.Type == "login" && replyMsg.Uid != "" {
connMap[replyMsg.Uid] = ws
fmt.Println(connMap)
}
for k, v := range connMap {
go sendMessage(replyMsg, v, k)
}
}
}
func sendMessage(replyMsg MsgConfig, conn *websocket.Conn, connUid string) {
msg := replyMsg.Uid + "说:" + replyMsg.Msg
if connUid == replyMsg.Uid {
fmt.Println(msg)
if replyMsg.Type == "login" {
msg = "登陆成功"
} else {
msg = "你说:" + replyMsg.Msg
}
}
if err := websocket.Message.Send(conn, msg); err != nil {
fmt.Println("Can't send")
}
}
func main() {
http.Handle("/", websocket.Handler(Echo))
if err := http.ListenAndServe(":1234", nil); err != nil {
log.Fatal("ListenAndServe:", err)
}
}
客户端聊天:
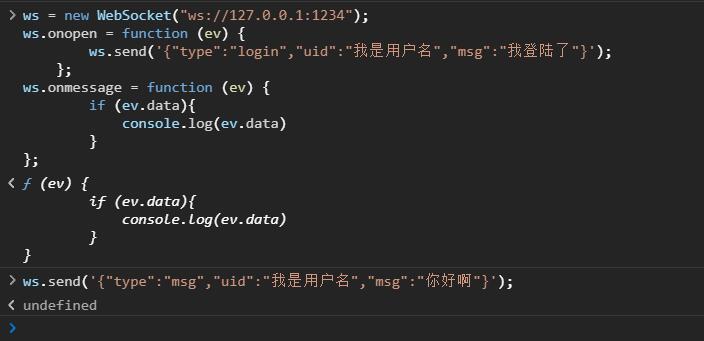
可以在浏览器的控制台里面输入以下代码,进行聊天:
//ip:port设置成自己的
ws = new WebSocket("ws://127.0.0.1:1234");
ws.onopen = function (ev) {
ws.send('{"type":"login","uid":"我是用户名","msg":"我登陆了"}');
};
ws.onmessage = function (ev) {
if (ev.data){
console.log(ev.data)
}
};
//下面这句可以多次发送,当作是聊天。
ws.send('{"type":"msg","uid":"我是用户名","msg":"你好啊"}');
客户端效果图:

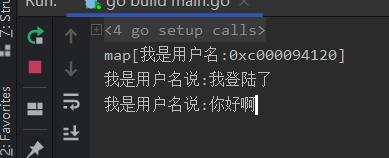
服务器效果图:

摘自https://www.yuanshuli.com/post-60.html
golang实现一个简单的websocket聊天室的更多相关文章
- 用Java构建一个简单的WebSocket聊天室
前言 首先对于一个简单的聊天室,大家应该都有一定的概念了,这里我们省略用户模块的讲解,而是单纯的先说说聊天室的几个功能:自我对话.好友交流.群聊.离线消息等. 今天我们要做的demo就能帮我们做到这一 ...
- 实现一个简单的WebSocket聊天室
WebSocket 简介 WebSocket 是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议. WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主 ...
- 使用Servlet和JSP实现一个简单的Web聊天室系统
1 问题描述 利用Java EE相关技术实现一个简单的Web聊天室系统,具体要求如下. (1)编写一个登录 ...
- 用Java构建一个简单的WebSocket聊天项目之新增HTTP接口调度
采用框架 我们整个Demo基本不需要大家花费太多时间,就可以实现以下的功能. 用户token登录校验 自我聊天 点对点聊天 群聊 获取在线用户数与用户标签列表 发送系统通知 首先,我们需要介绍一下我们 ...
- [NodeJS]使用Node.js写一个简单的在线聊天室
声明:教程来自<Node即学即用>.源代码案例均出自此书.博文仅为个人学习笔记. 第一步:创建一个聊天server. 首先,我们先来写一个Server: var net = require ...
- koa2+webSocket 聊天室
做了一个简单的的聊天室,用来看看 koa和 websocket的使用还是挺好的,已经放到gitHub. https://github.com/zhaowanhua/koa2WebSocket
- 基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍。最后我们将会实现一个基于Server-Sent Event和Flask简单的在线聊天室。
基于Server-Sent Event的简单聊天室 Web 2.0时代,即时通信已经成为必不可少的网站功能,那实现Web即时通信的机制有哪些呢?在这门项目课中我们将一一介绍.最后我们将会实现一个基于S ...
- Netty入门(一)之webSocket聊天室
一:简介 Netty 是一个提供 asynchronous event-driven (异步事件驱动)的网络应用框架,是一个用以快速开发高性能.高可靠性协议的服务器和客户端. 换句话说,Netty 是 ...
- 使用.NET Core和Vue搭建WebSocket聊天室
博客地址是:https://qinyuanpei.github.io. WebSocket是HTML5标准中的一部分,从Socket这个字眼我们就可以知道,这是一种网络通信协议.WebSocket是 ...
随机推荐
- 多线程编程<一>
1 /** 2 * 通过制定synchronized限定符,可以同步用于对象的一个或多个方法.当调用同步的方法时,对象会被加锁,直到方法返回. 3 * @author Burke 4 * 5 */ 6 ...
- WPF路由事件
这节讲一下WPF中的路由事件(Routed Event). [什么是事件] 在了解路由事件前,我们应先来了解一下什么是事件(Event). 在Windows系统中,像鼠标单击,双击,移动这样 ...
- Elasticsearch集群搭建教程及生产环境配置
Elasticsearch 是一个极其强大的搜索和分析引擎,其强大的部分在于能够对其进行扩展以获得更好的性能和稳定性. 本教程将提供有关如何设置 Elasticsearch 集群的一些信息,并将添加一 ...
- HCNP Routing&Switching之动态路由协议IS-IS基础
前文我们了解了OSPF的特殊区域相关话题,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/15236330.html:今天我们来聊一聊另一动态路由协议IS-IS相 ...
- Python习题集(十一)
每天一习题,提升Python不是问题!!有更简洁的写法请评论告知我! https://www.cnblogs.com/poloyy/category/1676599.html 题目 如果一个正整数等于 ...
- IT人计算机网络浅析
LAN: 局域网 local Area Network WAN: 广域网 Wide Area Network WAN = LAN +LAN+....+LAN 多个LAN 组成 WAN OSI 七层协议 ...
- 2021.9.12周六PAT甲级考试复盘与总结
周六PAT甲级考试复盘与总结 先说结论:仍未步入"高手"行列:现在的学习节奏与方法是对的,有十万分的必要坚持下去. 题目 知识点 分数 T1 前缀和.二分 11 / 20 T2 排 ...
- SNMP协议之序言
最近两周公司分配一个任务:使用snmp协议做一个网管,来配置我们的产品.这可以说是我第一次听说这个协议,我问了一下周围的同事这是个什么协议,同事说"简单网络管理协议",其实这个协议 ...
- linux 下 I/O 多路复用初探
本文内容整理自B站up主 free-coder 发布的视频:[并发]IO多路复用select/poll/epoll介绍 引入 一般来讲,服务器在处理IO请求(一般指的是socket编程)时,需要对so ...
- RabbitMQ-TTL-死信队列_DLX
1. 简介 死信队列,简称:DLX,Dead Letter Exchange(死信交换机),当消息成为Dead message后,可以被重新发送到另外一个交换机,这个交换机就是DLX. (一般会将DL ...
