Vue.js高效前端开发 • 【Vue基本指令】
文章目录
一、Vue模板语法
1、插值
文本插值是最基本的形式,使用双大括号(Mustache语法) {{}},代码如下所示:
<span>Text:{{ text }} </span>
有时候只需渲染一次数据,后续数据变化不再关心,可以通过v-once指令来实现,代码如下所示:
<span v-once>Text:{{ text}}</span>
文本插值还可以使用v-text指令来代替双大括号标签,代码如下所示:
<span v-text= "text"></span>
示例:
<!-- html代码:-->
<div id="app">
<p>{{ userName }}</p>
<p v-once>{{ userName }}</p>
<p v-text="userName"></span>
<p v-html="userName"></p>
</div>
// JavaScript代码
var vm = new Vue({
el: "#app",
data: {
userName: "<h1>欢迎您,管理员!</h1>"
}
});

2、表达式
- 文本插值也接受表达式形式的值,表达式可由JavaScript表达式和过滤器构成,其中过滤器可以没有,也可以有多个。
- 表达式是各种数值、变量和运算符的综合体。简单的表达式可以是常量或者变量名称。
- 表达式的值是其运算结果,如下
示例代码所示:
<!-- html代码 -->
<div id="app">
<p></p>{{ number+1 }}</p>
<p>{{ ok? "Yes":"No" }}</p>
<p>{{ message.split("").reverse().join("") }}</p>
<div v-text="'list-'+id"></div>
</div>
// JavaScript代码
var vm = new Vue({
el: "#app",
data: {
number: 1,
ok: true,
message: "Hello world",
id: "01"
}
});

Vue只支持单个表达式,不支持
语句和流控制。另外,在表达式中,不能使用用户自定义的全局变量,只能使用JavaScript的全局变量,例如Math和Date。以下是无效的表达式代码:
<!--这是语句,不是表达式-->
{{ var book ="JavaScript权威指南" }}//无效表达式
<!--不能使用流控制,要使用三元条件运算符-->
{{ if(ok) return msg }}//无效表达式
3、指令概述
- 指令(Directives)是Vue.js中一个重要的特性,主要提供了一种机制将数据的变化映射为
DOM行为。 - 指令(Directives)是带有v-前缀的特殊属性。指令属性的值预期是单一
JavaScript表达式(除了v-for,之后再讨论)。指令的职责就是当其表达式的值改变时相应地将某些行为应用到DOM上。如下代码所示:
<p v-if="seen">现在可以看到的内容</p>
var vm=new Vue({
el:”#app”,
data:{
seen:true
}
});
v-if指令将根据表达式seen的值的真假来移除/插入< p >元素
一些指令能接受一个“参数”,在指令后以冒号指明。例如,v-bind指令被用来响应地更新HTML属性,代码如下所示:
<a v-bind:href="url"></a>
href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定。
v-on指令,它用于监听DOM事件,代码如下所示:
<a v-on:click="doSomething">
在这里参数是监听的事件名
一些指令能接受一个“参数”,在指令后以冒号指明。例如,v-bind指令被用来响应地更新HTML属性,代码如下所示:
<a v-bind:href="url"></a>
href是参数,告知v-bind指令将该元素的href属性与表达式url的值绑定。
v-on指令,它用于监听DOM事件,代码如下所示:
<a v-on:click="doSomething">
在这里参数是监听的事件名
修饰符(Modifiers)是以半角句号“.”指明的特殊后缀,用于指出一个指定应该以特殊方式绑定。例如,.prevent修饰符告诉v-on指令对于触发的事件调用event.preventDefault(),代码如下所示:
<form v-on:submit.prevent="onSubmit"></form>
4、实践练习
二、Vue绑定类样式和内联样式
1、Vue绑定类样式
- 使用
v-bind指令绑定类属性有两种语法:对象语法和数组语法。 - 对象语法:
v-bind:class接受参数是一个对象,而且可以与普通的class属性共存。具体语法如下所示:
<div v-bind:class=”{ 类样式名:绑定数据,…}”></div>
类样式名可以有多个,通过绑定数据为true或false来控制样式是否应用到元素中
示例:
通过数据绑定来控制< div>标签是否添加边框、阴影、背景颜色和鼠标悬停动画显示效果。
/* css代码:*/
#app {...}
#app .border {...} /*边框*/
#app .shadow {...} /*阴影*/
#app .backcolor {...} /*背景颜色*/
#app .hover{...} /*鼠标悬停*/
#app .hover:hover {...} /*鼠标悬停*/
<!-- HTML代码: -->
<div id="app">
<p>
<input type="checkbox" v-model="isBorder">边框
<input type="checkbox" v-model="isShadow">阴影
<input type="checkbox" v-model="isBackColor">背景
<input type="checkbox" v-model="isHover">悬停动画
</p>
<div v-bind:class="{border:isBorder, shadow:isShadow,backcolor:isBackColor,hover:isHover}"></div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
isBorder: true,
isShadow: true,
isBackColor: true,
isHover: true
}
});

- 数组语法
绑定class不仅可以使用对象方式,还可以是数组方式,语法如下所示:
<div v-bind:class="[绑定数据1, 绑定数据2…"></div>
示例:
通过数组语法在< div>标签上绑定了边框、阴影和背景颜色类样式
/* css代码:*/
#app {...}
#app .border {...}/*边框*/
#app .shadow {...}/*阴影*/
#app .backcolor {...}/*背景颜色*/
<!-- HTML代码: -->
<div id="app">
<h3>绑定class的数组语法</h3>
<div v-bind:class="[borderClass,shadowClass,backColorClass]"></div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
borderClass: "border",
shadowClass: "shadow",
backColorClass: "backcolor"
}
});

2、Vue绑定内联样式
- 在Vue中不仅可以绑定类样式,还可以绑定HTML标签的
内联样式。绑定HTML标签的内联样式也可以使用对象或数组方式。
对象语法 - v-bind:style的对象语法十分直观——看着非常像CSS,但其实是一个
JavaScript对象。CSS属性名可以用驼峰式(camelCase)或短横线分隔(kebab-case),需要用引号括起来命名,语法如下所示:
<div v-bind:style="{ 样式属性:绑定数据 }" />
或者
<div v-bind:style=“JavaScript样式对象" />
示例:
使用Vue绑定HTML标签的内联样式实现向油画上添加边框圆角和阴影效果。
<!-- HTML代码:-->
<div id="app">
<h3>绑定Style 对象语法</h3>
<img src="data:images/painting.jpg" alt="风景画" v-bind:style="styleObject" />
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
styleObject: {
width: "450px",
height: "400px",
"box-shadow": "0 5px 15px 5px #888888",
borderRadius: "50px"
}
}
});

示例:
使用数组语法绑定HTML标签内联样式向花朵油画图添加边框、圆角和阴影效果
<!-- HTML代码: -->
<div id="app">
<h3>绑定Style 数组语法</h3>
<img src="data:images/flower.jpg" alt="花朵画" v-bind:style="[baseStyle,extendStyle]" />
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
baseStyle: {...},
extendStyle:{...}
}
});
当v-bind:style使用需要添加浏览器引擎前缀的CSS属性时,如transform,Vue会自动侦测并添加相应的前缀。

3、实践练习
三、条件渲染指令
1、v-if和v-else
- v-if是条件渲染指令,它根据表达式的真假来删除和插入元素,基本语法如下:
语法:
<div v-if="expression"></div>
expression是一个返回bool值的表达式,表达式可以是一个bool属性,也可以是一个返回bool的运算式。- 可以用
v-else指令为v-if添加一个“else块”。v-else元素必须立即跟在v-if元素的后面,否则它不能被识别。
示例:
使用v-if和v-else实现用户注册和登录的切换显示。
<!-- HTML代码: -->
<div id="app">
<h1>用户登录/注册</h1>
<input type="checkbox" v-model="isRegUser">是注册
<div class="box">
<div v-if="isRegUser">
<h3>用户注册</h3>
<!-- ...用户注册表单... -->
</div>
<div v-else>
<h3>用户登录</h3>
<!-- ...用户登录表单... -->
</div>
</div>
</div>
当“是注册”的复选框选中时显示用户注册内容,否则显示用户登录内容

2、v-show
除了上面的v-if以外,也可以使用v-show实现条件渲染。
与v-if不同的是带有v-show的元素始终会被渲染并保留在DOM中。v-show只是简单地切换元素的CSS属性display。
v-show不支持元素,也不支持v-else。
示例:
使用v-show实现IT行业公司上班时间切换
<!-- HTML代码: -->
<div id="app">
<h1>IT行业公司上班时间表</h1>
<input type="checkbox" v-model="inTheSummer">是夏天时间
<div class="box">
<h3>今日上班打卡时间:</h3>
<div v-show="inTheSummer">
<p>8:30-17:00</p>
</div>
<div v-show="!inTheSummer">
<p>9:00-17:30</p>
</div>
</div>
</div>

- v-if是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。如果在初始渲染时条件为假,则什么也不做。—直到条件第一次变为真时,才会开始渲染条件块。
- 相比之下,v-show就简单得多了,不管初始条件是什么,元素总是会被渲染,并且只是简单地基于CSS进行切换。
- 一般来说,v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好。
3、实践练习
四、事件绑定
1、v-on指令
v-on指令监听DOM事件,并在触发时运行一些JavaScript代码。通过v-on可以绑定Vue实例选项参数methods中的方法作为事件的处理代码,“v-on:”后参数接受所有的原生事件名称。v-on指令的语法如下所示:
语法:
<button v-on:click=‘事件处理方法’>按钮</div>
- Vue也提供了
v-on的缩写形式,可以将上面语法中的内容改写为<button @:click=‘事件处理方法’>按钮< /div>,这两句语句是等价的。
示例:
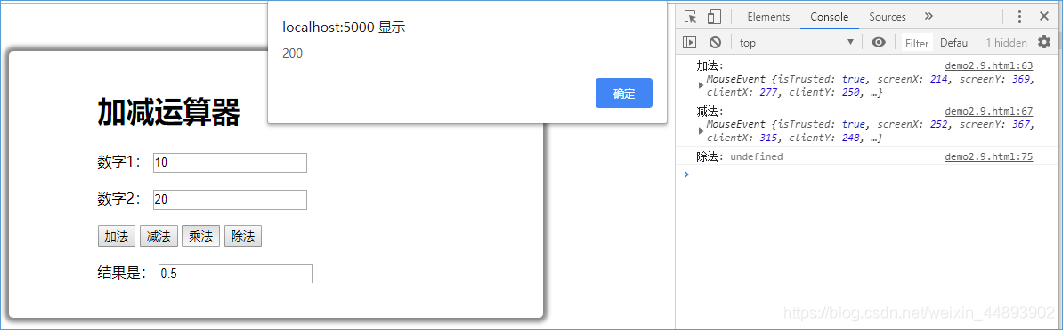
在两个数进行四则运算的按钮上使用v-on绑定了事件处理方法
<!-- HTML代码: -->
<div id="app">
<div class="box">
<h1>加减运算器</h1>
<!-- ...... -->
<p>
<button @click="doAdd">加法</button>
<button v-on:click="doSub(event)">减法</button>
<button @click="alert(vm.num1*vm.num2)">乘法</button>
<button @click="doDiv()">除法</button>
</p>
<!-- ...... -->
</div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
data: {
num1:0,
num2:0,
result:0
},
methods:{
doAdd:function(e){...},
doSub:function(e){...},
doDiv:function(e){...},
}
});

2、事件修饰符
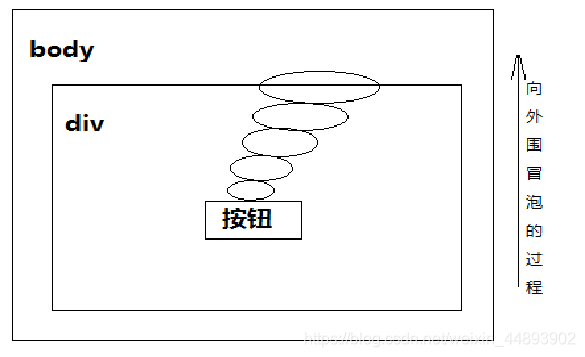
- 当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发。这一过程被称为
事件冒泡;这个事件从原始元素开始一直冒泡到DOM树的最上层。- 在
JavaScript的事件处理程序中一般调用event.preventDefault()方法取消事件的默认动作,以及调用event.stopPropagation()方法阻止事件冒泡。

- 在软件开发原则中,一般建议方法只有纯粹的数据逻辑,而不是去处理DOM事件细节。
- 为了解决这个问题,Vue为v-on提供了多个事件修饰符,而事件修饰符都是由点开头的指令后缀来表示的,并且事件修饰符可以串联使用。主要修饰符如下所示:
.stop: 等同于调用event.stopPropagation()。
.prevent:等同于调用event.preventDefault()。
.capture:使用capture模式添加事件监听器。
.self:只当事件是从监听元素本身触发时才触发回调。
.once:点击事件将只会触发一次。
事件修饰符使用方式如下代码所示:
| 代码 | 作用 |
|---|---|
<a v-on:click.stop="doThis"></ a> |
阻止单击事件继续传播 |
<form v-on:submit.prevent="onSubmit"></form> |
阻止表单默认提交事件 |
<form v-on:submit.stop.prevent="onSubmit"></form> |
阻止默认提交事件且阻止冒泡 |
<form v-on:submit.prevent></ form> |
阻止默认提交事件且阻止冒泡,并不绑定事件 |
<div v-on:click.self="doThat">...</div> |
只当在event.target是当前元素自身时触发处理函数,即事件不是从内部元素触发的 |
<a v-on:click.once="doThis"></a> |
点击事件将只会触发一次 |
示例:
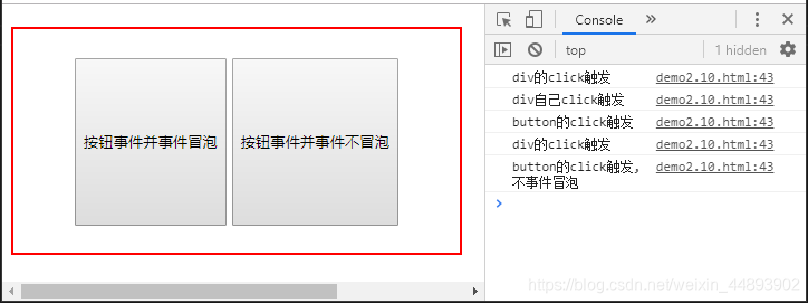
使用事件修饰符来阻止事件冒泡
<!-- HTML代码: -->
<div id="app">
<div class="box" v-on:click="saySelf('div的click触发')" v-on:click.self="saySelf('div自己click触发')">
<button v-on:click="saySelf('button的click触发')">按钮事件并事件冒泡</button>
<button v-on:click.stop="saySelf('button的click触发,不事件冒泡')">按钮事件并事件不冒泡</button>
</div>
</div>
// JavaScript代码:
var vm = new Vue({
el: "#app",
methods: {
saySelf(msg) {
console.log(msg);
}
}
});

3、Vue事件绑定的优点
- 一般现代的Web前端开发的理念就是将
HTML和JS隔离开编写,因为Vue事件处理方法和表达式都严格绑定在当前视图的ViewModel上,所以并不会导致维护困难。- 而这么写的好处在于:
(1)无需手动管理事件。ViewModal被销毁时,所有的事件处理器都会自动被删除,让开发者从获取DOM绑定事件然后在特定情况下再解绑这样的事情中解脱出来。
(2)解耦。ViewModel代码是纯粹的逻辑代码,和DOM无关,有利于开发者编写自动化测试用例。
4、实践练习
总结:
Vue使用了基于HTML的
模板语法,允许开发者通过Vue声明式地将DOM绑定至底层Vue实例的数据。
其中Vue模板语法包含
插值、表达式和指令组成。
在Vue中对属性的绑定一般使用
v-bind指令(可以缩写为“:”)。
在将
v-bind用于class和style时,Vue进行了专门的增强功能来方便绑定类样式和样式属性,即表达式结果的类型除了字符串之外,还可以是对象或数组。
Vue中提供v-if、v-show和v-else的条件渲染指令,这些条件指令可以根据表达式的值在DOM中选择渲染元素或组件。
Vue提供了
v-on指令用来监听DOM事件,通常在HTML内自己使用v-on绑定事件,而不像传统方式在js中获取DOM元素,再绑定事件处理函数。
Vue.js高效前端开发 • 【Vue基本指令】的更多相关文章
- Vue.js高效前端开发知识 • 【目录】
持续更新中- 章节 内容 实践练习 Vue.js高效前端开发 • (实践练习) 第1章 Vue.js高效前端开发 • [ 一.初识Vue.js ] 第2章 Vue.js高效前端开发 • [ 二.Vue ...
- Vue.js高效前端开发 • 【初识Vue.js】
全部章节 >>>> 文章目录 一.Vue概述 1.Web前端框架介绍 2.MVC和MVVM 3.Vue介绍 4.安装Vue 二.Vue使用 1.第一个Vue应用 2.Vue的双 ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架基础】
全部章节 >>>> 文章目录 一.Ant Design of Vue框架 1.Ant Design介绍 2.Ant Design of Vue安装 3.Ant Design o ...
- Vue.js高效前端开发 • 【Ant Design of Vue框架进阶】
全部章节 >>>> 文章目录 一.栅格组件 1.栅格组件介绍 2.栅格组件使用 3.实践练习 二.输入组件 1.输入框组件使用 2.选择器组件使用 3.单选框组件使用 4.实践 ...
- Vue.js高效前端开发 • 【Vue组件】
全部章节 >>>> 文章目录 一.Vue组件介绍 1.组件概述 2.组件使用步骤 3.实践练习 一.Vue组件使用 1.组件注册 2.组件注册语法糖 3.使用script或te ...
- Vue.js高效前端开发 • 【Vue列表渲染】
全部章节 >>>> 文章目录 一.v-for指令 1.v-for指令使用 2.实践练习(待更新) 二.计算属性 1.计算属性创建和使用 2.实践练习(待更新) 三.侦听属性 1 ...
- 前端开发 vue,angular,react框架对比1
转载自:https://www.cnblogs.com/hubgit/p/6633214.html 首先,我们先了解什么是MVX框架模式? MVX框架模式:MVC+MVP+MVVM 1.MVC:Mod ...
- 从零开始学 Web 之 Vue.js(一)Vue.js概述,基本结构,指令,事件修饰符,样式
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- 使用webpack+vue.js构建前端工程化
参考文章:https://blog.csdn.net/qq_40208605/article/details/80661572 使用webpack+vue.js构建前端工程化本篇主要介绍三块知识点: ...
随机推荐
- Vue面试专题(未完)
1.谈一下你对MVVM原理的理解 传统的 MVC 指的是,用户操作会请求服务端路由,路由会调用对应的控制器来处理,控制器会获取数 据.将结果返回给前端,页面重新渲染. MVVM :传统的前端会将数 ...
- Android项目的settings.gradle和build.gradle
gradle构建的项目中的build.gradle和settings.gradle文件 build.gradle 浅析(一) 史上最全的Android build.gradle配置教程 Android ...
- MySQL压力测试工具
一.MySQL自带的压力测试工具--Mysqlslap mysqlslap是mysql自带的基准测试工具,该工具查询数据,语法简单,灵活容易使用.该工具可以模拟多个客户端同时并发的向服务器发出查询更新 ...
- Linux学习 - 系统定时任务
1 crond服务管理与访问控制 只有打开crond服务打开才能进行系统定时任务 service crond restart chkconfig crond on 2 定时任务编辑 crontab [ ...
- linux 常用清空文件方法
1.vim 编辑器 vim /tmp/file :1,$d 或 :%d 2.cat 命令 cat /dev/null > /tmp/file
- MySQL(3):SELECT语法
一,数据库语句 数据库数据是通过DML语句管理数据库数据,包括: INSERT (添加数据语句) UPDATE (更新数据语句) DELETE (删除数据语句) 1:INSERT (添加数据语句) I ...
- Spring Cloud中使用Eureka
一.创建00-eurekaserver-8000 (1)创建工程 创建一个Spring Initializr工程,命名为00-eurekaserver-8000,仅导入Eureka Server依赖即 ...
- 【Spring Framework】Spring入门教程(六)Spring AOP使用
Spring的AOP 动态代理模式的缺陷是: 实现类必须要实现接口 -JDK动态代理 无法通过规则制定拦截无需功能增强的方法. Spring-AOP主要弥补了第二个不足,通过规则设置来拦截方法,并对方 ...
- 【Linux】【Services】【Web】Nginx基础
1. 概念 1.1. 消息通知机制:同步synchronous,异步asynchronous 同步:等待对方返回信息 异步:被调用者通过状态.通知或回调通知调用者 状态:调用者每隔一段时间就需要检查一 ...
- 使用Navicat Premium 15发送Excel附件至个人邮箱
一.新建一个查询保存为user 二.右键查询导出向导为Excel文件并保存为user 三.点自动运行-添加查询-添加附件-高级配置邮件信息(qq邮箱需要先开启POP3/SMTP服务) 四.设置定时任务 ...
