HTTPS加密证书(1)
一:HTTPS
1.HTTPS简介
为什么需要使用HTTPS,因为HTTP不安全,当我们使用http网站时,会遭到劫持和篡改,如果采用https协议,那么数据在传输过程中是加密的,所以黑客无法窃取或者篡改数据报文信息,同时也避免网站传输时信息泄露。
那么我们在实现https时,需要了解ssl协议,但我们现在使用的更多的是TLS加密协议。
那么TLS是怎么保证明文消息被加密的呢?在OSI七层模型中,应用层是http协议,那么在应用层协议之下,我们的表示层,是ssl协议所发挥作用的一层,他通过(握手、交换秘钥、告警、加密)等方式,是应用层http协议没有感知的情况下做到了数据的安全加密

- https,即http安全连接,可以说是http协议的安全版。众所周知,我们在互联网上浏览网站,一般都是使用的http协议(也就是前面的http),默认情况下数据是明文传送的,这些数据在传输过程中都可能会被捕获和窃听,因此是不安全的。https是互联网服务的标准加密通讯方案,就是为了满足对安全性要求比较高的用户而设计的。

- HTTPS与HTTP区别详解:https://www.cnblogs.com/goOJBK/p/15778411.html
二:模拟网站劫持
1.正常的页面(web01)
1.切换路径
cd opt
2.创建文件夹
mkdir code
3.编写页面文件配置
[root@web01 ~]# vim /code/index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学生信息注册页面</title>
</head>
<body>
<h3 align="center">学生信息注册</h3>
<form name="stu"action="">
<table>
<tr><td>姓名:</td><td><input type="text"name="stuName"/></td></tr>
<tr><td>性别:</td>
<td><input type="radio"name="stuSex"checked="checked">男
<input type="radio"name="stuSex">女
</td>
</tr>
<tr><td>出生日期</td>
<td><input type="text"name="stuBirthday"></td>
<td>按格式yyyy-mm-dd</td>
</tr>
<tr><td>学校:</td><td><input type="text"name="stuSchool"></td></tr>
<tr><td>专业:</td>
<td><select name="stuSelect2">
<option selected>计算机科学与技术</option>
<option>网络工程</option>
<option>物联网工程</option>
<option>应用数学</option>
</select>
</td>
</tr>
<tr><td>体育特长:</td>
<td colspan="2">
<input type="checkbox"name="stuCheck" >篮球
<input type="checkbox"name="stuCheck" >足球
<input type="checkbox"name="stuCheck" >排球
<input type="checkbox"name="stuCheck" >游泳
</td>
</tr>
<tr><td>上传照片:</td><td colspan="2"><input type="file" ></td></tr>
<tr><td>密码:</td><td><input type="password"name="stuPwd" ></td></tr>
<tr><td>个人介绍:</td>
<td colspan="2"><textarea name="Letter"rows="4"cols="40"></textarea></td>
</tr>
<tr>
<td><input type="submit"value="提交" ><input type="reset"value="取消" ></td>
</tr>
</table>
</form>
</body>
</html>
2.文件增加权限
[root@web01 ~]# chown -R www.www /opt/code/index.html
- web01
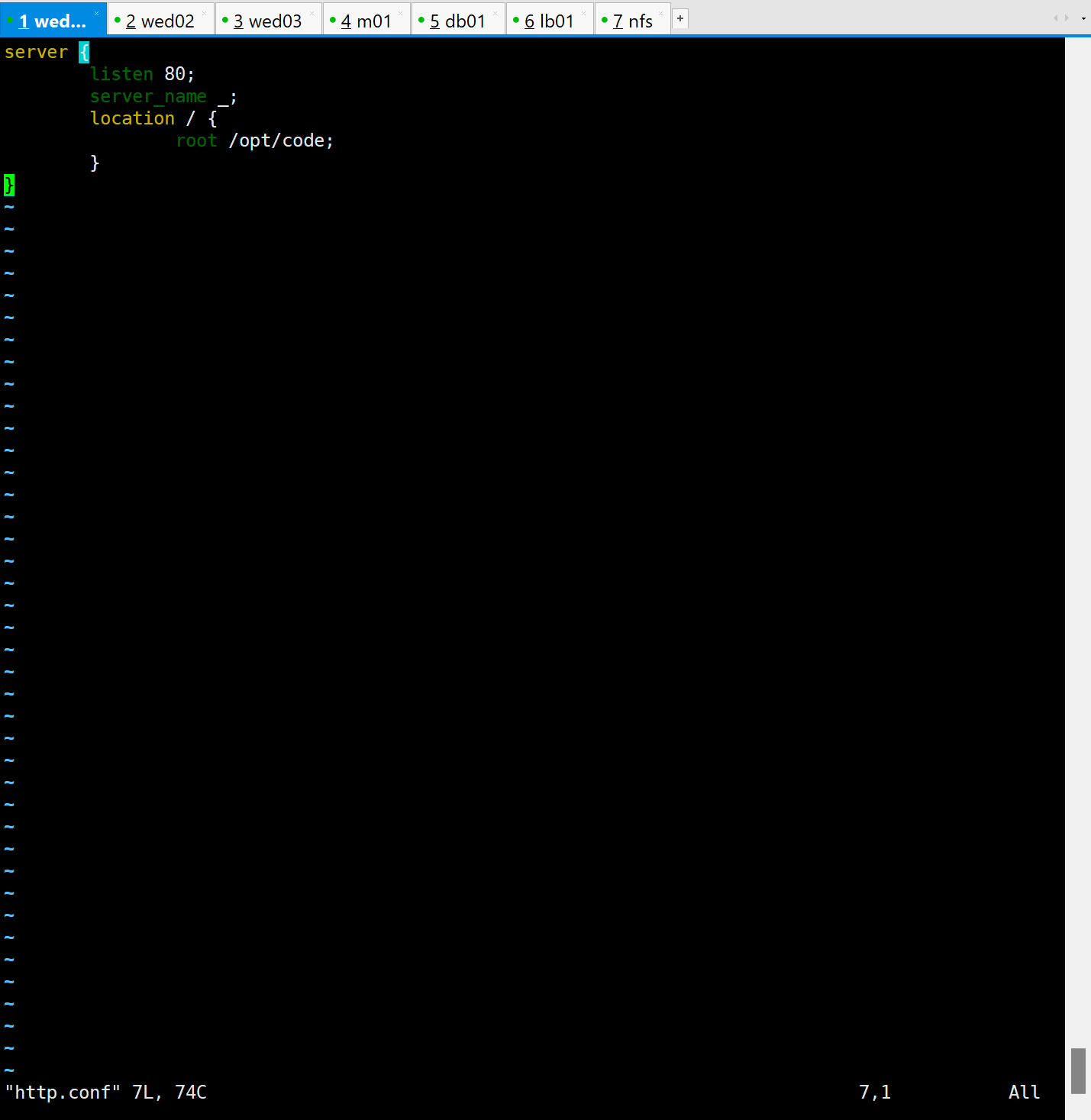
3.编写文件网址配置
vim /etc/nginx/conf.d/http.conf

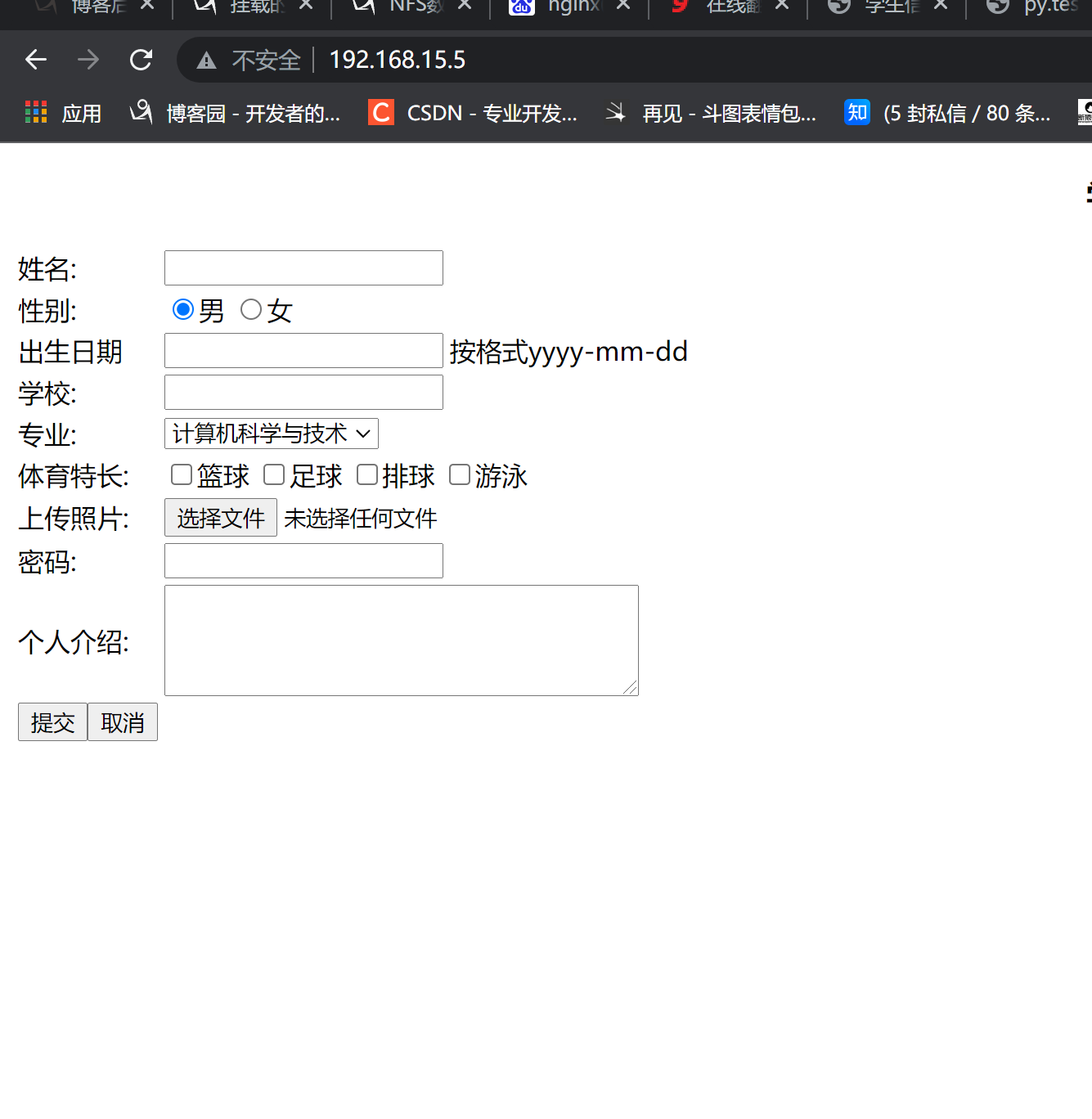
4.网址测试

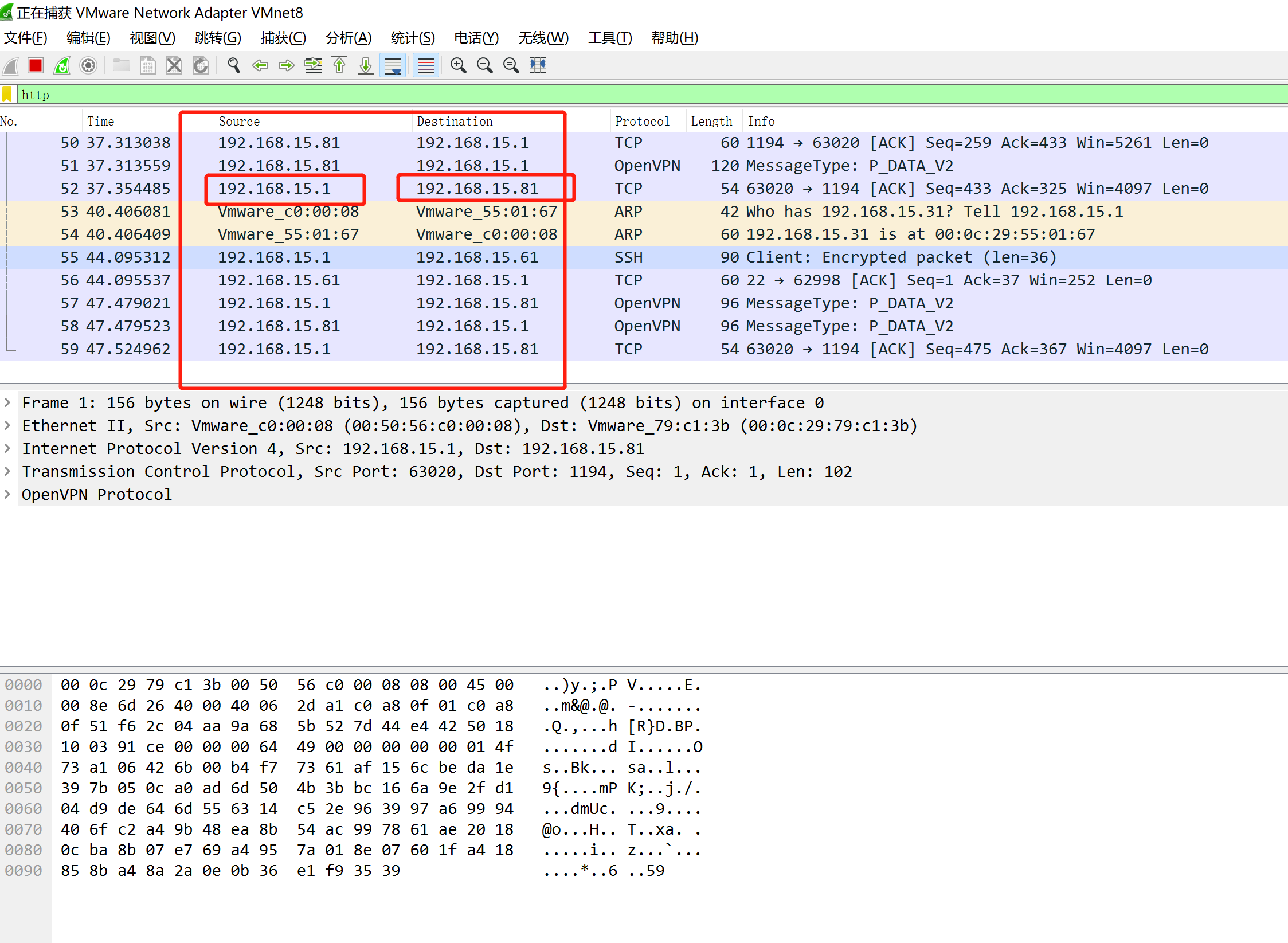
三:安装鲨鱼鳍(抓取数据包)
截获数据包

四:(网站劫持)lb代理
1.lb01服务器
1.切换路径
cd /etc/nginx/conf.d
2.编写模块网址配置
vim http.conf
listen 80;
server_name _;
location / {
proxy_pass http://192.168.15.7;
}
}
server {
listen 80;
server_name _;
location / {
proxy_pass http://192.168.15.7;
}
}
sub_filter '<title>学生信息注册页面</title>' '<title>澳门首家线上赌场</title>';
sub_filter '<h3 align="center">学生信息注册</h3>' '<h3 align="center">VIP用户信息注册</h3>';
sub_filter '<tr><td>性别:</td>' '<tr><td>爱好:</td>';
sub_filter '<option selected>计算机科学与技术</option>' '<option selected>按摩</option>';
sub_filter '<option>网络工程</option>' '<option>抽烟</option>';
sub_filter '<option>物联网工程</option>' '<option>喝酒</option>';
sub_filter '<option>应用数学</option>' '<option>烫头</option>';
sub_filter '<tr><td>上传照片:</td><td colspan="2"><input type="file" ></td></tr>' '<img src="https://blog.driverzeng.com/zenglaoshi/xingganheguan.gif">';
}
}
2.当linux显示没有http_sub_module模块
使用编译安装,装载模块
1. 删除原有的nginx
[root@lb01 ~]# rm -rf nginx-1.20.2
2.解压nginx源代码安装包
[root@lb01 ~]# tar -xf nginx-1.20.2.tar.gz
3.切换路径
[root@lb01 ~]# cd nginx-1.20.2
4.查看该模块
[root@lb01 nginx-1.20.2]# ./configure --help | grep sub
5.增加模块
--with-http_gzip_static_module --with-stream --with-http_ssl_module --with-http_sub_module
6. 编译
make && make install
7.切换到新nginx执行文件路径
cd /usr/local/nginx/sbin/
ll
nginx
8.原来nginx执行文件查看nginx位置
which nginx
/usr/sbin/nginx
9.删除原nginx文件
[root@lb01 sbin]# rm -rf /usr/sbin/nginx
10.将新nginx文件移动到sbin路径
[root@lb01 sbin]# mv nginx /usr/sbin/
11.测试
nginx -t
12.重启
systemctl restart nginx
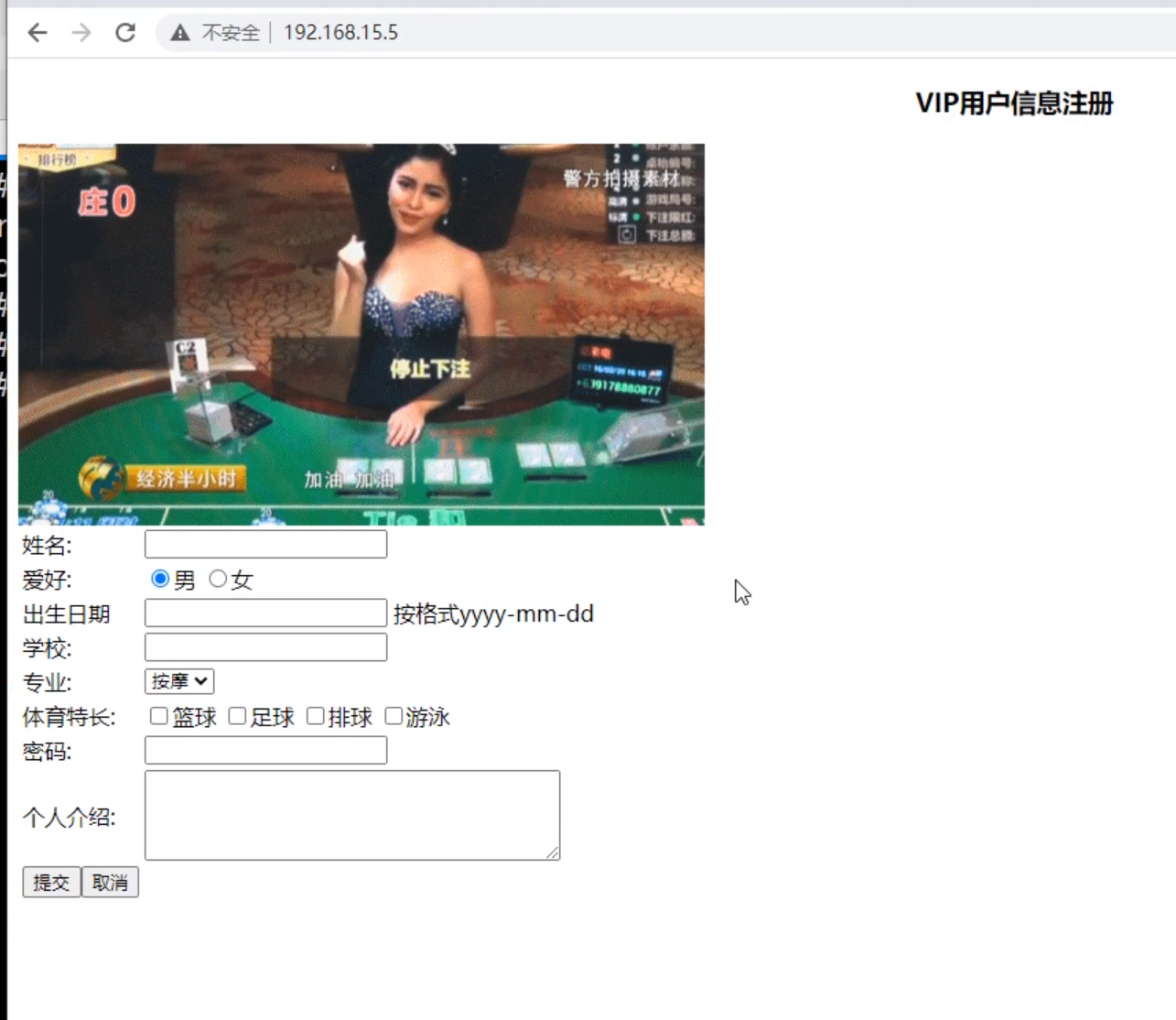
13.网址测试篡改
网址被篡改,证明不安全
192.168.15.5

HTTPS加密证书(1)的更多相关文章
- nginx安装Lets Encrypt SSL免费HTTPS加密证书
Linux Nginx网站:Certbot安装配置Lets Encrypt SSL免费HTTPS加密证书 原文地址:https://renwole.com/archives/157 实验环境:Cent ...
- mkcert本地 HTTPS 加密证书生成工具
软件介绍: mkcert 是一个生成本地 HTTPS 加密证书的工具,一个命令就可以生成证书,不需要任何配置. 下载地址: https://github.com/FiloSottile/mkcert/ ...
- HTTPS加密证书流程(2)
目录 一:HTTPS加密证书流程 二:证书对比 三:自签证书 1.(lb服务器负载均衡代理) 2.(创建CA证书 创建密码) 3.生成自签证书(公钥),同时去掉私钥的密码(Enter) 四:证书内容解 ...
- Nginx Configuration 免费HTTPS加密证书
Linux就该这么学 2018-05-11 实验环境:CentOS Linux release 7.3.1611 (Core) 内核版本:Linux version 3.10.0-514.el7.x8 ...
- HTTPS加密那点事-对称、非对称加密、数字证书
转自:[漫画]https 加密那点事 首先,HTTP协议的缺点:没有对数据进行加密,都是明文传输的.如果要改进这种明文传输的协议,该如何做呢? 对称加密: 在每次发送真实数据之前,服务器先生成一把密钥 ...
- 部署自建CA颁发证书实现https加密
理论忽略:百度上很多 需求:自建证书并实现域名的https加密 部署: 在linux机器上执行以下命令生成私钥 mkdir -p /opt/ssl-cert cd /opt/ssl-cert 1.# ...
- 免费获取SSL证书/一键安装SSL证书/https加密
因为我用的是恒创的香港服务器 虽然价格相较于大促的阿里云贵一些,但是有一个有点不用备案... 安装步骤: 1.登录云主机控制面板, 在 其他管理 中找到并进入 SSL证书 设置. 注意:如拥有多个域名 ...
- HTTPS加密通信原理及数字证书系统
https加密通信原理: 公钥私钥成对,公钥公之于众,私钥只有自己知道. 用公钥加密的信息只能由与之相对应的私钥解密. 甲给乙发送数据时,甲先用乙的公钥加密这段数据,再用自己的私钥对这段数据的特征数据 ...
- 十大免费SSL证书:网站免费添加HTTPS加密
SSL证书,用于加密HTTP协议,也就是HTTPS.随着淘宝.百度等网站纷纷实现全站Https加密访问,搜索引擎对于Https更加友好,加上互联网上越来越多的人重视隐私安全,站长们给网站添加SSL证书 ...
随机推荐
- 【LeetCode】409. Longest Palindrome 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 方法一:字典统计次数 方法二:HashSet 方法三 ...
- 【LeetCode】35. Search Insert Position 解题报告(Java & Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 二分查找 日期 题目地址:https://leetc ...
- 【LeetCode】3. Longest Substring Without Repeating Characters 无重复字符的最长子串
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 公众号:负雪明烛 本文关键词:无重复字符,最长子串,题解,leetcode, 力扣,py ...
- 【LeetCode】200. Number of Islands 岛屿数量
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 DFS BFS 日期 题目地址:https://le ...
- 分布式(CAP)
1. Consistency ------->C---------->一致性[写操作之后的读操作,必须返回该值] 2. Availability-------->A-------- ...
- 【python】PyQt5 QAction 添加点击事件
def test(): #your function ui.yourQActionName.triggered.connect(lambda:test()) #添加lambda: 就不报错了
- 第五十一个知识点:什么是基于ID的加密的安全模型,然后描述一个IBE方案
第五十一个知识点:什么是基于ID的加密的安全模型,然后描述一个IBE方案 在公钥密码学中,如果Alice想要给Bob发送一条消息,她需要Bob的公钥,一般来说公钥都很长,就像一个随机的字符串. 假设A ...
- IM2603 Type-C扩展坞电源管理 IC
IM2603 概述 用于带有集成降压转换器的 Type-C 外围应用的电源管理 IC IM2603 是一款主要用于 Type-C 外围应用的电源管理 IC. 它集成了一个带有内置高侧 MOSFET 的 ...
- jquery控制元素的隐藏和显示的几种方法
使用jquery控制div的显示与隐藏,一句话就能搞定,例如: 方法一 显示: $("#id").show()表示为display:block, 隐藏: $("#id&q ...
- Java高级大一结业认证考试试题 - 云南农业职业技术学院 - 互联网技术学院 - 美和易思校企合作专业
第1题 .关于XML的文档结构描述错误的是 一个基本的XML文档通常由序言和文档元素两部分组成 XML文档中的序言可以包括XML声明.处理指令和注释 XML文档中的元素以树形结构排列 XML文档的声 ...
