vue-cli创建的项目打包成app引入字体图标的问题
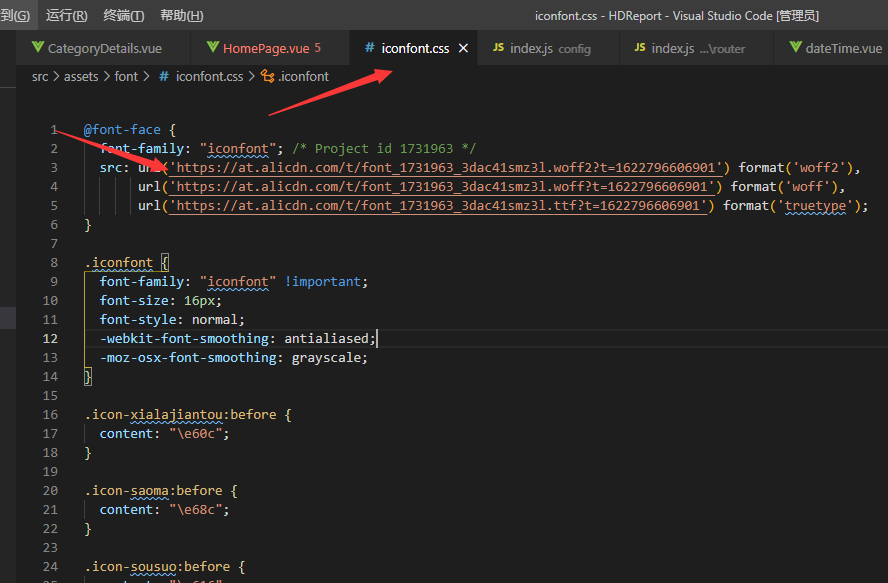
将项目在手机端调试时,发现引入的阿里图标显示不出来,需要在引入的iconfont.css文件夹里给url加上https

vue-cli创建的项目打包成app引入字体图标的问题的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- (3)Maven快速入门_3在Eclipse中创建Maven项目打包成jar
Eclipse中创建Maven项目 new ---> maven project ----> next 如下 普通java项目 选择 如下 quickstart 创建项目 : 输入 G ...
- vue项目打包部署elementUI的字体图标丢失问题
自己搭建的Vue项目,没有使用vue-cli,引入elementUI时,使用的是webpack直接打包工具,发现字体图标丢失你 记录一下解决办法: webpack module配置:(build目录下 ...
- Electron+Vue – 基础学习(2): 项目打包成exe桌面应用
项目创建完成,启动正常,接下来就是项目打包了.将测试Demo打包成exe桌面应用,点击exe文件,运行项目. 书接上文,创建项目有三种方式 Git拷贝.直接创建:通过electron社群提供的命令行工 ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- vux构建的项目打包成app出的一些问题
1.static里面能放一些外部的插件,css可以放static,引用的时候按照相对路径写, less不可以,因为放在static里面的文件不会经过webpack的处理,所以也就不会编译成css,所以 ...
- vuejs项目打包成APP后,首页不显示
- 用vue ui创建的项目怎么关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了
- vue打包成app后,点击手机上的物理返回按钮后直接退出app
在浏览器上浏览vue项目时,后退按钮是可以正常返回上一页的,但是打包成app后,点击手机上的屋里返回按钮,就直接退出app回到桌面了, 以下是解决办法: 使用mui进行手机的物理键的监听 1.首先安装 ...
随机推荐
- WPF控件界面自适应
之前就听说WPF流式布局,顺滑的很.但由于专业只学习了winform,工作对界面的要求并不高一直没去玩它.目前公司一些软件都是WPF布局,加上工作内容涉及Socket通讯较多,决定用WPF做一个通讯小 ...
- Centos(Linux)安装openoffice教程
一.从官网下载openoffice软件 下载地址:http://www.openoffice.org/zh-cn/download/ 选择(RPM)类型进行下载,选择对应的版本,这里默认选择是最新的版 ...
- JAVAWEB导出word文档,遍历表格数据,导出图片
这是写的另一个导出word方法:https://www.cnblogs.com/pxblog/p/12790904.html 本次使用的是easypoi框架 官方教程:https://opensour ...
- doker实战
docker实战 docker 安装 移除以前docker相关包 sudo yum remove docker \ docker-client \ docker-client-latest \ doc ...
- 深入理解Akka Actor模型
Carl Hewitt 在1973年对Actor模型进行了如下定义:"Actor模型是一个把'Actor'作为并发计算的通用原语". Actor是异步驱动,可以并行和分布式部署及运 ...
- 【LeetCode】547. Friend Circles 解题报告(Python & Java & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 日期 题目地址:https://leetcode.c ...
- 第三十七个知识点: The Number Field Sieve
第三十七个知识点: The Number Field Sieve 数域筛法(The Number Field Sieve ,NFS)是已知的分解算法中最有效率的.它的运行时间取决于被分解的数的大小而不 ...
- Sufficient Statistic (充分统计量)
目录 定义 充分统计量的判定 最小统计量 例子 Poisson Normal 指数分布 Gamma Sufficient statistic - Wikipedia Sufficient statis ...
- layedit赋值方法(layedit.setContent赋值时报错-ReferenceError: layedit is not defined)
layedit.setContent赋值时报错 - ReferenceError: layedit is not defined 报错代码: 控制台报错信息 解决方法: 步骤: 1)先赋值: 2)在渲 ...
- Solon 1.6.12 发布,类似 Spring 的生态体系
关于官网 千呼万唤始出来: https://solon.noear.org .整了一个月多了,总体样子有了...还得不断接着整! 关于 Solon Solon 是一个轻量级应用开发框架.支持 Web. ...
