Struts2中的EasyUI
Struts2中的EasyUI
一、easy UI是类似于jQuery UI的插件库,它提供了丰富的各种常用插件:tree、datagrid...
tree插件:
语法:$(selector).tree([settings]);
常用属性:

常用方法、事件:

使用tree插件实现树形菜单:
客户端页面关键代码:
① 引入easy UI插件及样式文件

② 定义用来配置树形菜单的区域

③ 使用tree方法加载远程树形菜单数据


- <script type="text/javascript">
- $(function() {
- $("#easyui-tree").tree({
- checkbox : true,
- url : 'basic_tree_date.json',
- onBeforeLoad : function(node, param) {
- //alert('开始请求数据')
- },
- onLoadSuccess : function(node, data) {
- //alert('数据请求成功')
- },
- onLoadError : function() {
- //alert('加载失败')
- },
- onClick : function(node) {
- //获取指定的节点对象
- $('#easyui-tree').tree('getNode',node.target)
- //alert($('#easyui-tree').tree('getNode',node.target).id)
- //获取指定的节点数据,包括子节点
- console.log($('#easyui-tree').tree('getData',node.target))
- //获取根节点,返回节点对象
- console.log($('#easyui-tree').tree('getRoot',node.target))
- console.log($('#easyui-tree').tree('getParent',node.target))
- //获取子节点
- console.log($('#easyui-tree').tree('getChildren',node.target))
- //指定节点进行添加操作
- /* if( $('#easyui-tree').tree('getChildren',node.target).length==0){
- $('#easyui-tree').tree('append',{
- parent:node.target,
- data:[{text:'呵呵'}]
- })
- } */
- },
- onlyLeafCheck : false,
- //随意拖动
- dnd : true,
- });
- });
- function bs() {
- //加载tree数据
- $('#easyui-tree').tree('loadData',[{text:'number11'}])
- //重新加载树的数据
- $("#easyui-tree").tree('reload')
- //获取所有勾选选中的节点
- console.log($('#easyui-tree').tree('getChecked'))
- //获取所有选中的节点
- console.log($('#easyui-tree').tree('getSelected'))
- //根据id属性值找到该节点
- console.log($('#easyui-tree').tree('find',12))
- //选中一个节点
- var node= $('#easyui-tree').tree('find',12);
- $('#easyui-tree').tree('select',node.target);
- //选中
- var node= $('#easyui-tree').tree('find',12);
- $('#easyui-tree').tree('check',node.target);
- //指定节点不选中
- var node= $('#easyui-tree').tree('find',12);
- $('#easyui-tree').tree('uncheck',node.target);
- //指定节点折叠
- var node= $('#easyui-tree').tree('find',1);
- $('#easyui-tree').tree('collapse',node.target);
- //展开所有节点
- $('#easyui-tree').tree('expandAll')
- }
- </script>


④ 创建服务器端basic_tree_date.json--待加载的远程树形菜单数据

Node对象参数:

tree数据节点:

basic_tree_date.json:

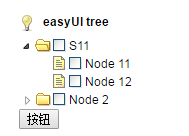
实现效果:

datagrid插件:
语法:$(selector).datagrid([settings]);
参数settings:用于配置datagrid的键值对集合
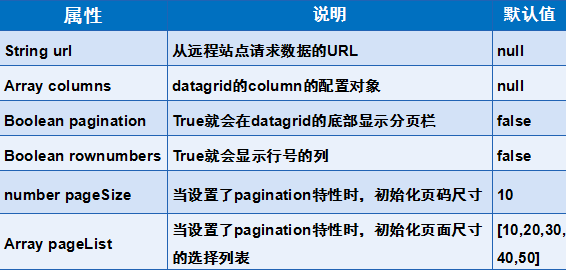
常用属性:

常用方法:

常用事件:

Column对象常用属性:是一个数组对象,它的每个元素也是一个数组。它定义了每个列的字段。

① 客户端页面代码:datagrid2.jsp
引入easy UI插件及样式文件

② 定义用来放置数据列表的区域

③ 使用datagrid方法创建列表组件展示远程数据


- <script type="text/javascript">
- $(function(){
- $('#dg').datagrid({
- //远程请求数据的url路径
- url:'<%=path%>/datagrid/datagrid_server.jsp',
- width:800,
- height:300,
- //表头的小头标
- iconCls:'icon-search',
- //显示行号
- rowNumbers:true,
- //显示底部分页栏
- pagination:true,
- //默认显示每页记录数
- pageSize:5,
- pageList:[5,10,15],
- //指定列
- columns:[[
- {field:'ck',checkbox:true},
- {field:'title',title:'投票标题',width:408},
- {field:'options',title:'备选项数',width:60,align:'center'},
- {field:'participants',title:'参与人数',width:60,align:'center'}
- ]],
- loadMsg:"正努力为您加载中......",
- //只允许选中一行
- singleSelect:true,
- //隔行变色
- striped:true,
- rownumbers:true,
- });
- });
- </script>


④ 创建列表数据工具类CridNode:封装属性,并定义无参和带参构造


- public class CridNode {
- private Long id;// 投票id
- private String title;// 投票标题
- private String options;// 备选项数
- private String participants;// 参选人数
- public CridNode() {
- }
- public CridNode(Long id, String title, String options, String participants) {
- super();
- this.id = id;
- this.title = title;
- this.options = options;
- this.participants = participants;
- }
- public Long getId() {
- return id;
- }
- public void setId(Long id) {
- this.id = id;
- }
- public String getTitle() {
- return title;
- }
- public void setTitle(String title) {
- this.title = title;
- }
- public String getOptions() {
- return options;
- }
- public void setOptions(String options) {
- this.options = options;
- }
- public String getParticipants() {
- return participants;
- }
- public void setParticipants(String participants) {
- this.participants = participants;
- }


⑤服务器端代码:datagrid_server.jsp 根据分页参数获取待加载的列表数据


- <%
- //构造测试数据
- List<CridNode> list = new ArrayList<CridNode>();
- list.add(new CridNode(1L, "选出你心目中最好的下载工具", "2", "6"));
- list.add(new CridNode(2L, "选出你心目中最好的输入法", "5", "4"));
- list.add(new CridNode(3L, "选出你心目中最好的浏览器", "5", "11"));
- list.add(new CridNode(4L, "选出你心目中最好的杀毒软件", "6", "4"));
- list.add(new CridNode(5L, "选出你心目中最好的社交软件", "3", "14"));
- list.add(new CridNode(6L, "选出你心目中最好的聊天工具", "3", "2"));
- list.add(new CridNode(7L, "选出你心目中最好的翻译软件", "5", "0"));
- list.add(new CridNode(8L, "选出你心目中最好的播放器", "2", "23"));
- list.add(new CridNode(9L, "选出你心目中最好的免费软件", "4", "7"));
- list.add(new CridNode(10L, "选出你心目中最好的录音软件", "4", "18"));
- list.add(new CridNode(11L, "选出你心目中最好的刷机软件", "5", "6"));
- //获取客户端传递的分页参数
- // 默认参数rows表示每页显示记录条数, 默认参数page表示当前页数
- Integer pageSize=Integer.parseInt(request.getParameter("rows"));
- Integer pageNumber=Integer.parseInt(request.getParameter("page"));
- //默认参数page表示当前页数
- StringBuilder builder = new StringBuilder("{\"total\":"+ list.size() + ",\"rows\":[");
- //计算开始记录数
- int start = (pageNumber - 1) * pageSize;
- //计算结束记录数
- int end = start + pageSize;
- //根据分页起始参数构建当前页的列表数据
- for (int i = start; i < end && i < list.size(); i++) {
- CridNode gn = list.get(i);
- builder.append("{\"id\":\"" + gn.getId() + "\",\"title\":\""+ gn.getTitle()
- + "\",\"options\":" + gn.getOptions()
- + ",\"participants\":" + gn.getParticipants() + "},");
- }
- String gridJSON = builder.toString();
- if (gridJSON.endsWith(",")) {
- gridJSON = gridJSON.substring(0, gridJSON.lastIndexOf(","));
- }
- out.print(gridJSON + "]}");
- %>


实现效果:

Struts2中的EasyUI的更多相关文章
- struts2中从后台读取数据到<s:select>
看到网上好多有struts2中从后台读取数据到<s:select>的,但都 不太详细,可能是我自己理解不了吧!所以我自己做了 一个,其中可能 有很多不好的地方,望广大网友指出 结果如图 p ...
- struts2中各个jar包作用
Struts2.3.4 所需的Jar包及介绍 Jar包的分类 jar包名称 jar包版本 jar包 文件名 jar包 的作用 jar包内包含的主要包路径及主要类 依赖的自有jar包名称 依赖的第三方j ...
- Struts2中Date日期转换的问题
今天跑程序的时候莫名其妙的出现了下面的一个异常: java.lang.NoSuchMethodException:com.ca.agent.model.mybatis.ApprovalInforC ...
- struts2中的jar包
核心包: (后面数字是版本号,不同struts2版本,数字可能不一样.) struts2-core-2.1.8.1 struts2的核心jar包,不可缺少的 xwork-core-2.1.6 xwor ...
- struts2中的jsp值传到后台action接收的三种方法
struts2中的Action接收表单传递过来的参数有3种方法: 如,登陆表单login.jsp: <form action="login" method="pos ...
- Struts2中动态方法的调用
Struts2中动态方法调用就是为了解决一个action对应多个请求的处理,以免action太多. 主要有一下三种方法:指定method属性.感叹号方式和通配符方式.推荐使用第三种方式. 1.指定me ...
- 简单理解Struts2中拦截器与过滤器的区别及执行顺序
简单理解Struts2中拦截器与过滤器的区别及执行顺序 当接收到一个httprequest , a) 当外部的httpservletrequest到来时 b) 初始到了servlet容器 传递给一个标 ...
- 关于struts2中的相对路径与绝对路径
从昨天开始复习了struts2的课程,之所以重新走上java的道路,是觉得写了一年的go程序,并没有感觉到学习了什么,反而把java给忘得干干净净的.想想我的计划,年后就要换工作了,至于要换到什么方向 ...
- 5.Struts2中的拦截器
拦截器是Struts2中的核心,其自带很多很多的拦截器,这里主要介绍一下自定义拦截器,恩多一半情况下呢?我们不需要使用到自定义的拦截器,Struts2本身已经提 供了很多的拦截器供我们使用,对于自定义 ...
随机推荐
- Python_实现三级目录展示
要求: 1.三级菜单 2.可依次选择进入各子菜单,选择序号进入目录 3.输入b返回上级目录,q退出更改目录 代码实现: #!/bin/env python #!--*--coding:utf-8 -- ...
- Eclipse安装FindBug
insert software: http://findbugs.cs.umd.edu/eclipse
- 浅谈tornado项目应用设计
一.预备知识 最近开始尝试做一些tornado商城项目,在开始之前需要引入一些项目设计知识,如接口,抽象方法抽象类,组合,程序设计原则等,个人理解项目的合理设计可增加其灵活性,降低数据之间的耦合性,提 ...
- Sqlserver 中系统表sysobjects、syscolumns以及函数object_id
1.sysobjects 系统对象表. 保存当前数据库的对象,如约束.默认值.日志.规则.存储过程等 sysobjects 重要字段解释: sysObjects ( Name sysname, --o ...
- angular源码分析:$compile服务——directive他妈
一.directive的注册 1.我们知道,我们可以通过类似下面的代码定义一个指令(directive). var myModule = angular.module(...); myModule.d ...
- mvc view 中 js 不反应
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 前端框架bootstrap 表单和导航菜单的 Demo(第二篇)
表单: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <tit ...
- 在Linux上使用Nginx为Solr集群做负载均衡
在Linux上使用Nginx为Solr集群做负载均衡 在Linux上搭建solr集群时需要用到负载均衡,但测试环境下没有F5 Big-IP负载均衡交换机可以用,于是先后试了weblogic的proxy ...
- Android 学习心得 快速排序
快速排序(Quicksort) 是对冒泡排序的一种改进,它的基本思想是:通过一趟排序将要排序的数据分割成独立的两部分,其中一部分的所有数据都比另外一部分的所有数据都要小,然后再按此方法对这两部分数据分 ...
- (一)Maven初步了解与认识
Apache Maven是一个软件项目管理的综合工具.基于项目对象模型(POM)的概念,提供了帮助管理构建.文档.报告.依赖.发布等方法,Maven简化和标准化项目建设过程.处理编译,分配,文档,团队 ...
