Flink 非对齐Unaligned的checkpoint(源码分析)
本文源码基于flink1.14
在帮助用户排查任务的时候,经常会发现部分task处理的慢,在Exactly once语义时需要等待快照的对齐而白白柱塞的情况
在flink1.11版本引入了非对齐的checkpoint,来解决这种柱塞问题,所以来看看这个新特性的源码是如何实现的
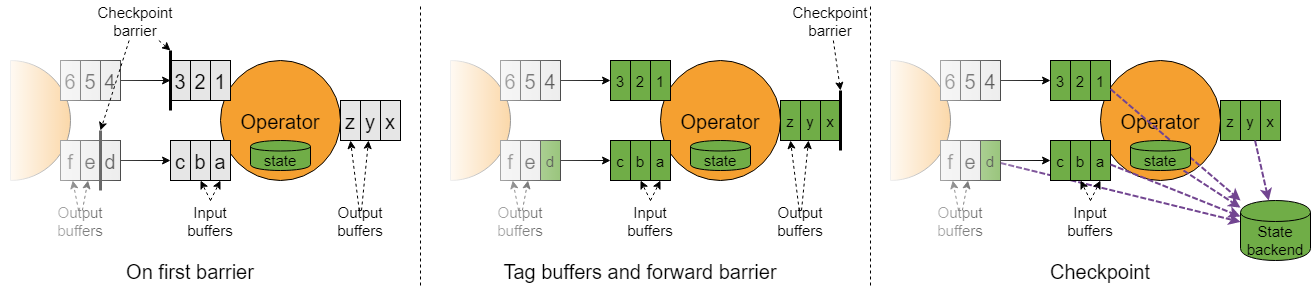
先看下官网的图来总的说下实现原理,再来看看源码

flink是基于Chandy-Lamport算法来实现全局快照的,其核心就是在数据中间穿插barrier
当一个task上游同一批次所有的barrier到齐时,就可以触发快照状态的保存了,问题就是出在这里,等待对齐
来看下上面官网的图,是官网优化的一个具体思路
当某task的第一个barrier到时,那内部当前批次的状态必然是不完整的,那多久才算完整呢,等到这批checkpoint的数据全部都到齐都处理完,那状态就完整了
那当第一个barrier到的时候,剩下没到的数据在哪呢,答案就是,上游task的outBuffer(ResultSubpartition)和自己inBuffer(inputGates)里面
ok.分析到这里就可以看flink的思路了,如果当第一个barrier来的时候我不能触发checkpoint, 是因为还有部分数据没有处理到
那干脆就直接把这部分还没处理的数据(在buffer里面的数据),连同状态数据一起保存到checkpoint里面不就行了吗 ???
在从checkpoint恢复的时候就先把这部分buffer数据, 先恢复到当前task的buffer里面,继续计算就可以了,其实弱化了每个checkpoint批次的概念
这样一来当收到第一个barrier的时候,就可以直接触发checkpoint了
下面就是来看看Flink 源码的实现了

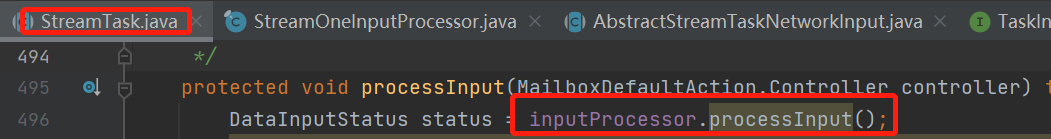
看下熟悉的StreamTask因为barrier在flink里面依然被当做数据的一种,在主循环里面看看接收到以后做了什么

先看输入inputBuffer的保存
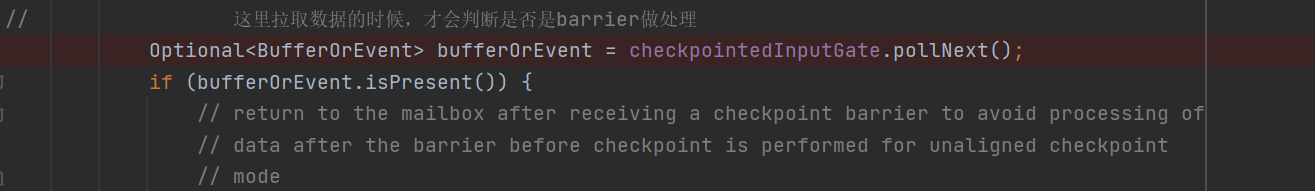
在AbstractStreamTaskNetworkInput中接收数据的时候从inputGate拉取数据的时候



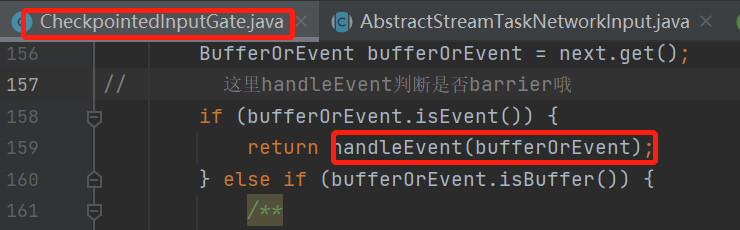
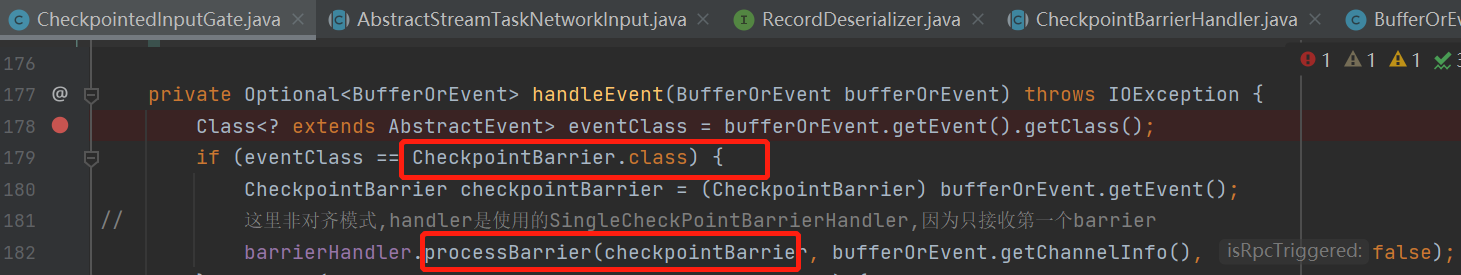
可以看到会根据数据的类型,如果是barrier类型会走到processBarrier方法
注意这里的这个barrierHandler是SingleCheckpointBarrierHandler实现类,因为非对齐模式的话收到第一个barrier就触发checkpoint了,所以也等同于sigle了

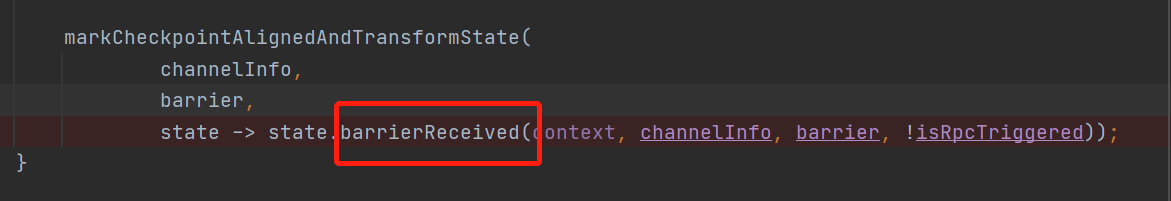
这里的state是实现类AlternatingWaitingForFirstBarrierUnaligned是非对齐模式特有的
来看看怎么处理的


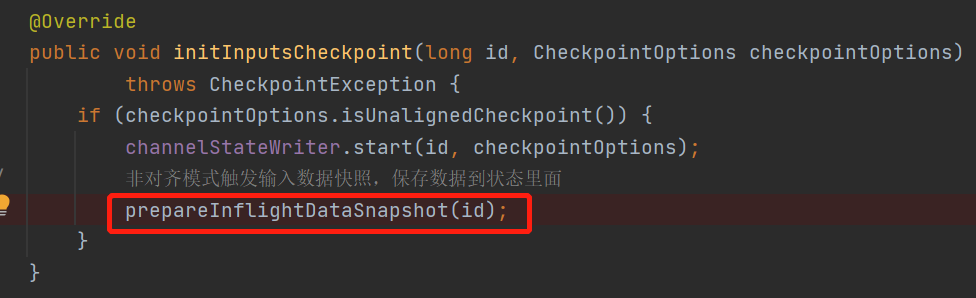
可以看到在 SubtaskCheckpointCoordinatorImpl 中会准备inputFlight数据的快照,目的肯定就是为了保持到checkpoint中
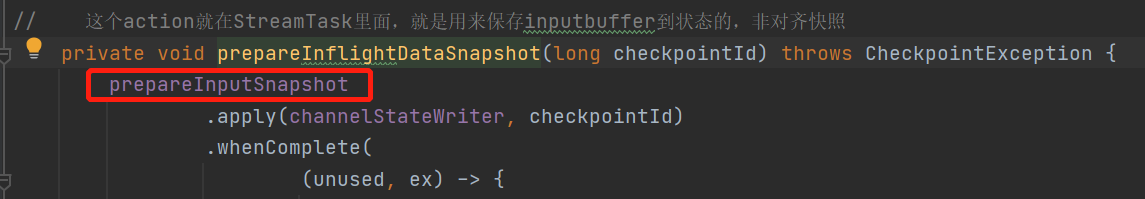
这个方法prepareInflightDataSnapshot方法看下

会调用 BiFunctionWithException prepareInputSnapshot这个action对象,这个对象从哪里传进来的呢?

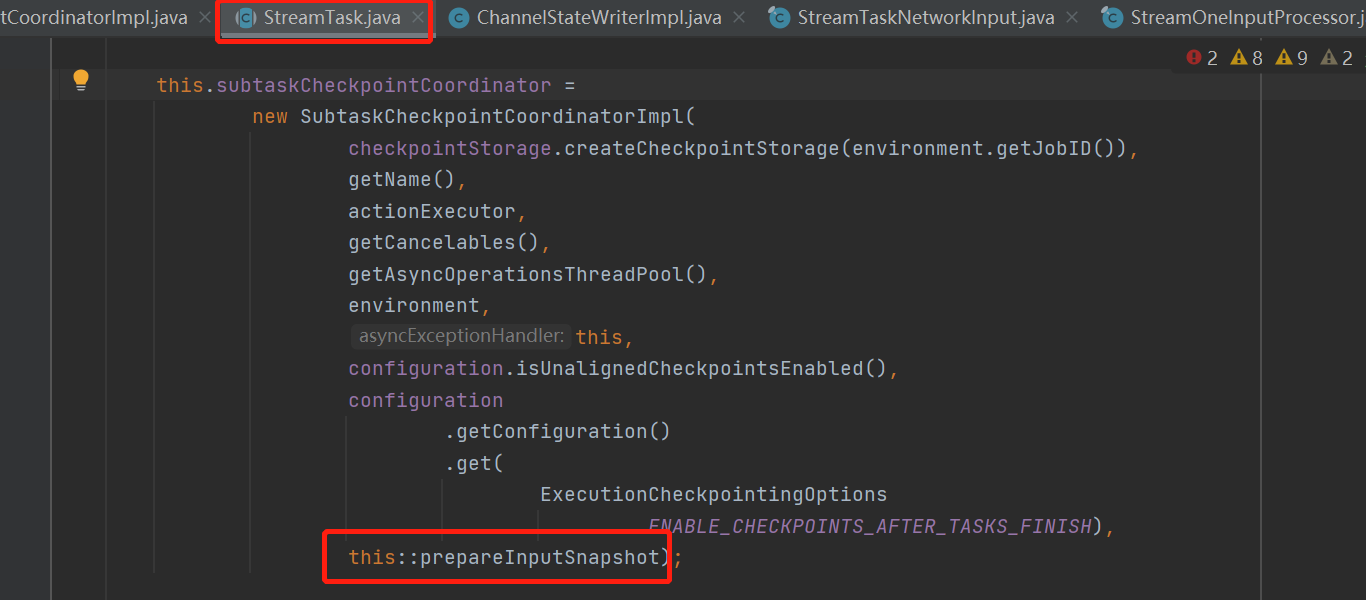
原来在StreamTask构造函数的时候就通过自己的prepareInputSnapshot方法来创建这个Function了
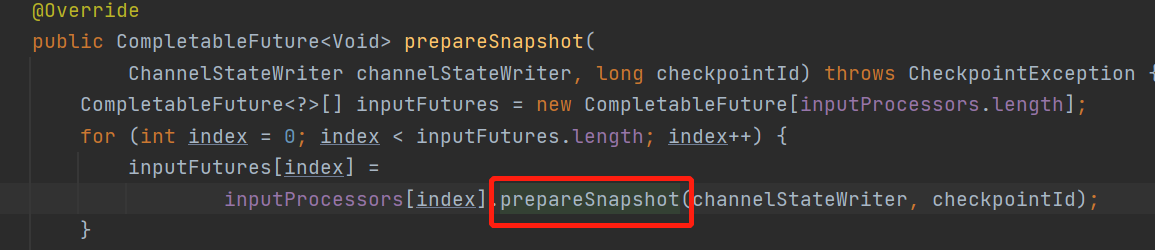
来看下这个方法的逻辑


会遍历所有的inputProcess然后调用它的准备快照方法
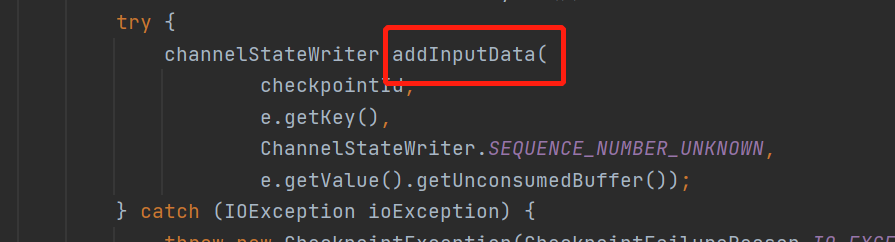
这个方法里面具体

就将具体的input的数据保存到state里面去了
input的保存就说完了
接着来看output缓存数据的保存
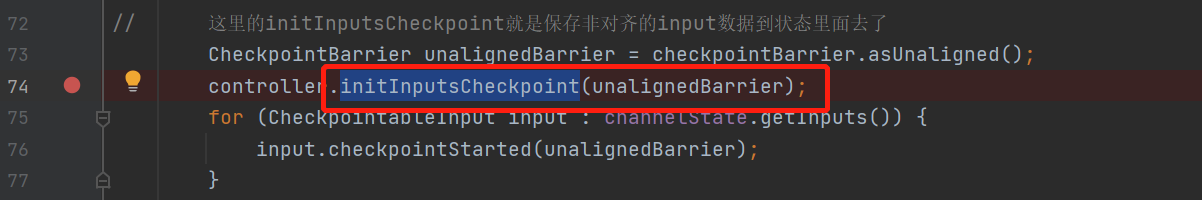
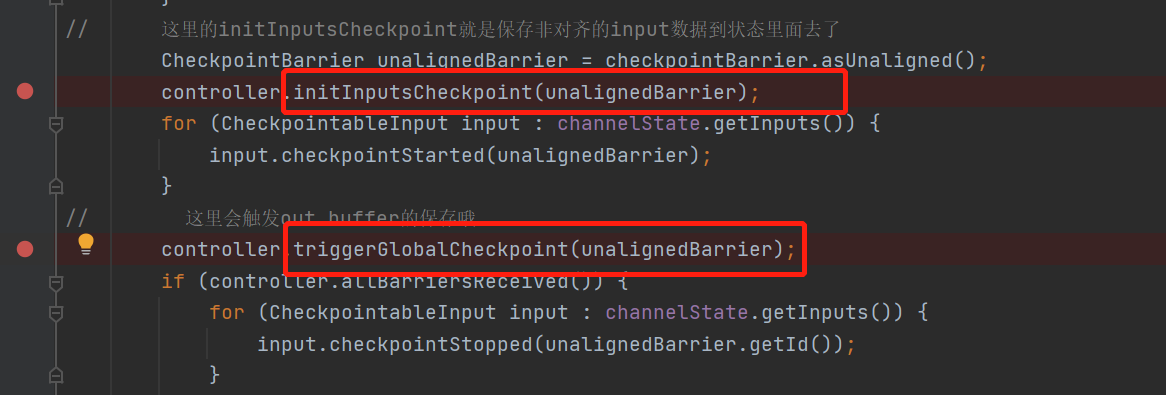
会到最开始的AlternatingWaitingForFirstBarrierUnaligned类当保存完input buffer的数据以后initInputsCheckpoint方法之后
来看下后面的逻辑

当触发完input数据的保存以后,就是触发全局的checkpoint了,这里会一直走到streamTask的triggerCheckpointOnBarrier在里面会走到performCheckpoint
最后在SubtaskCheckpointCoordinatorImpl类中

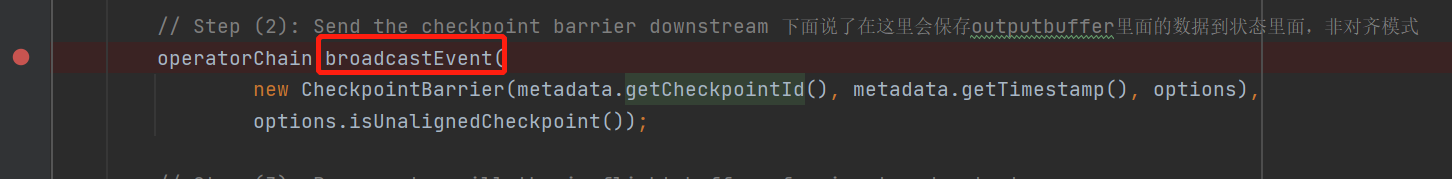
最后在 BufferWritingResultPartition 类里面

PipelinedSubpartition调用addbuffer然后将channelStateWriter.addOutputData把output buffer的数据保存到状态里面去了
讲完触发checkpoint保存缓存中的数据,接下来就是从chekpoint恢复的时候怎么恢复这些未处理的数据了
来看下StreamTask如果从chekpoint恢复的是否是如何处理的
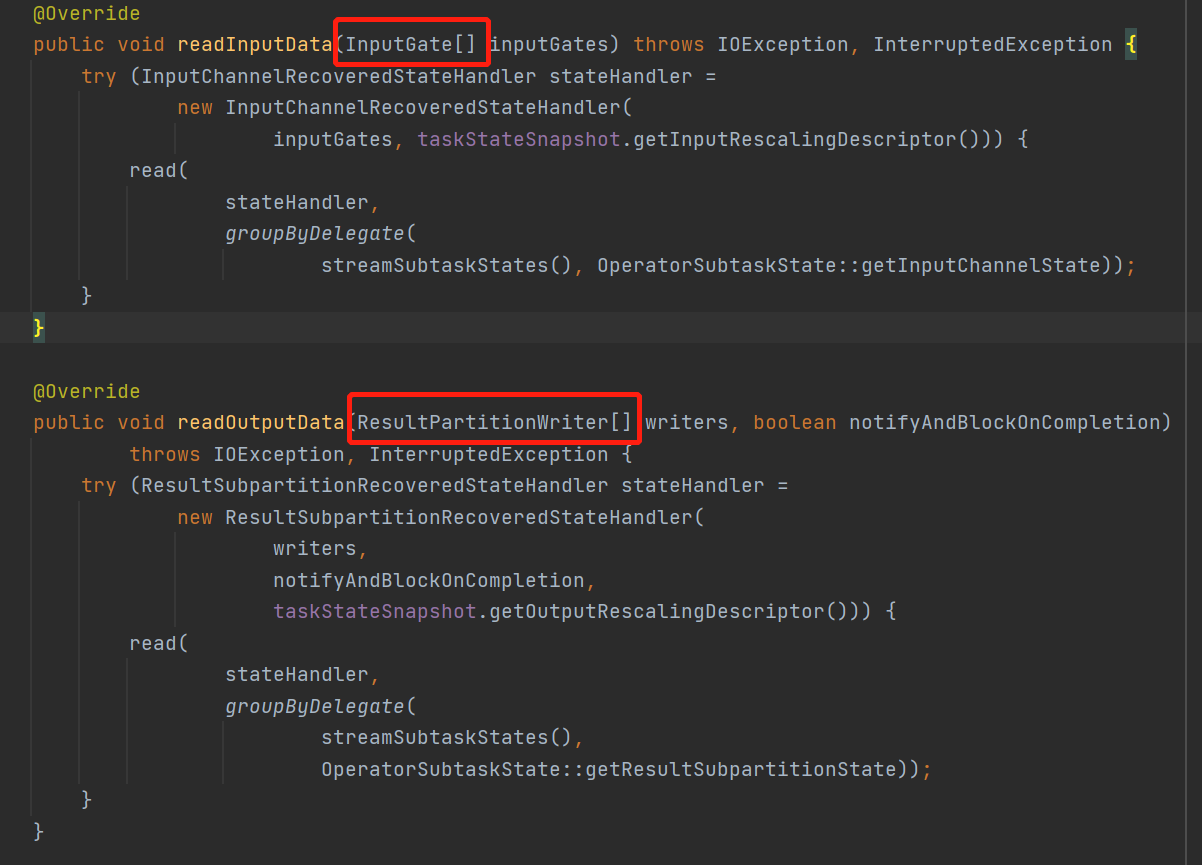
restore方法调用了restoreGates


这里就是将数据in buffer状态的保存到InputGate, 然后out buffer 的状态数据保存到ResultPartitionWriter里面去,继续处理了
over
Flink 非对齐Unaligned的checkpoint(源码分析)的更多相关文章
- flink checkpoint 源码分析 (二)
转发请注明原创地址http://www.cnblogs.com/dongxiao-yang/p/8260370.html flink checkpoint 源码分析 (一)一文主要讲述了在JobMan ...
- Flink的Job启动TaskManager端(源码分析)
前面说到了 Flink的JobManager启动(源码分析) 启动了TaskManager 然后 Flink的Job启动JobManager端(源码分析) 说到JobManager会将转化得到 ...
- Flink中Idle停滞流机制(源码分析)
前几天在社区群上,有人问了一个问题 既然上游最小水印会决定窗口触发,那如果我上游其中一条流突然没有了数据,我的窗口还会继续触发吗? 看到这个问题,我蒙了???? 对哈,因为我是选择上游所有流中水印最小 ...
- Flink源码阅读(二)——checkpoint源码分析
前言 在Flink原理——容错机制一文中,已对checkpoint的机制有了较为基础的介绍,本文着重从源码方面去分析checkpoint的过程.当然本文只是分析做checkpoint的调度过程,只是尽 ...
- flink checkpoint 源码分析 (一)
转发请注明原创地址http://www.cnblogs.com/dongxiao-yang/p/8029356.html checkpoint是Flink Fault Tolerance机制的重要构成 ...
- flink-connector-kafka consumer checkpoint源码分析
转发请注明原创地址:http://www.cnblogs.com/dongxiao-yang/p/7700600.html <flink-connector-kafka consumer的top ...
- Flink的Job启动JobManager端(源码分析)
通过前面的文章了解到 Driver将用户代码转换成streamGraph再转换成Jobgraph后向Jobmanager端提交 JobManager启动以后会在Dispatcher.java起来RPC ...
- Flink中的CEP复杂事件处理 (源码分析)
其实CEP复杂事件处理,简单来说你可以用通过类似正则表达式的方式去表示你的逻辑,表现能力非常的强,用过的人都知道 开篇先偷一张图,整体了解Flink中的CEP中的 一种重要的图 NFA非确定有限状 ...
- Flink集群Standalone启动脚本(源码分析)
整个Flink集群的角色分为Jobmanager和TaskManager 以Standalone为例来看一下脚本里面是怎样启动集群的 找到源码的dist这里面包含了启动的脚本文件 standalone ...
随机推荐
- AD小白如何发板厂制板--导出gerber文件和钻孔文件+嘉立创下单教程
AD如何发工程制板子? 方式1,发PCB源文件给板厂 方式2,发一些工艺文件给板厂,这样就无须泄漏你的PCB源文件了,一个硬件工程师必须要掌握方式2. 方式2要做的就是导出gerber文件和钻孔文件, ...
- mysql深度优化与理解(迄今为止读到最优秀的mysql博客)
转载:https://www.cnblogs.com/shenzikun1314/p/6396105.html 本篇深入了解查询优化和服务器的内部机制,了解MySql如何执行特定查询,从中也可以知道如 ...
- windows下python3.7安装gmpy2、Crypto 库及rsa
基于python3.7在windows下安装gmpy2 先检查一下是否安装了wheel文件包,在cmd中输入wheel,查看一下,如果没有安装,则输入安装:pip install wheel 如果遇到 ...
- 数组队列如何手撕?解密ArrayBlockingQueue的实现内幕!
队列 聊起队列,你一定会联想到一个与队列相似的数据结构:栈. 为了更好的理解什么是队列,我们将它和栈来比较一下: 队列的特点是:先进先出,如下图,1先进,1就先出. 图1:队列的图解 栈的特点是:先进 ...
- 关于后端 Entity Model Domain 的分界线
前言:在我们开发中经常用一种类型的值来接收来自Dao层的数据并将它传送给前端,或者作为逻辑处理,一般这种类型有三种 Entity Model Domain 我们该如何准确的应用这三种类型呢?这三 ...
- JAVA中CountDownLatch的简单示例
public static void main(String[] args) throws InterruptedException { CountDownLatch latch =new Count ...
- 【LeetCode】1399. 统计最大组的数目 Count Largest Group
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 直接求 日期 题目地址:https://leetcod ...
- 【LeetCode】379. Design Phone Directory 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 数组 日期 题目地址:https://leetcode ...
- 【LeetCode】905. Sort Array By Parity 解题报告(Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述: 题目大意 解题方法 自定义sorted函数的cmp 日期 题目地址:h ...
- 1161 - Extreme GCD
1161 - Extreme GCD PDF (English) Statistics Forum Time Limit: 1 second(s) Memory Limit: 32 MB All ...
