Nginx:Nginx动静分离
1.什么是动静分离
将动态请求和静态请求区分访问
2.为什么要做动静分离
tomcat本身处理静态效率不高,还会带来资源开销.所以使用动静分离,将静态由Nginx处理, 动态由PHP处理或Tomcat处理
3.如何实现动静分离
- Nginx根据客户端请求的url来判断请求的是否是静态资源,如果请求的url包含jpg、png,则由Nginx处理。
- 如果请求的url是.php或者.jsp等等,这个时候这个请求是动态的,将转发给tomcat处理
总结来说,Nginx是通过url来区分请求的类型,并转发给不同的服务端
我搭建的Nginx是反向代理负载均衡模式,所以把静态文件都存放在Nginx代理服务器上:
首先在Nginx安装目录下创建一个存放静态文件的文件夹:
#创建静态文件存储目录
mkdir /opt/nginx/static
编辑nginx配置文件
#找到nginx的配置文件
cd /opt/nginx/conf #编辑配置文件
vi nginx.conf
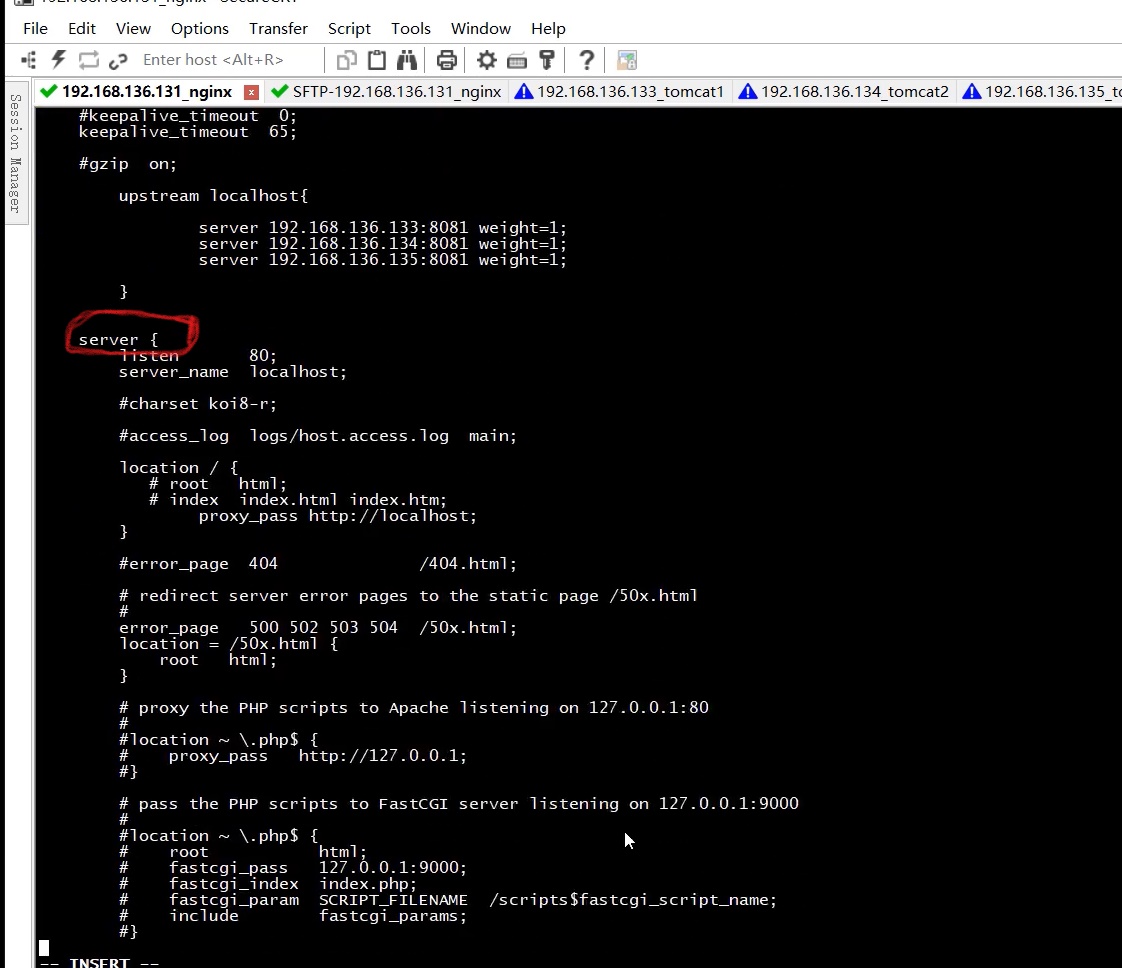
找到server标签,内部添加动静分离配置:

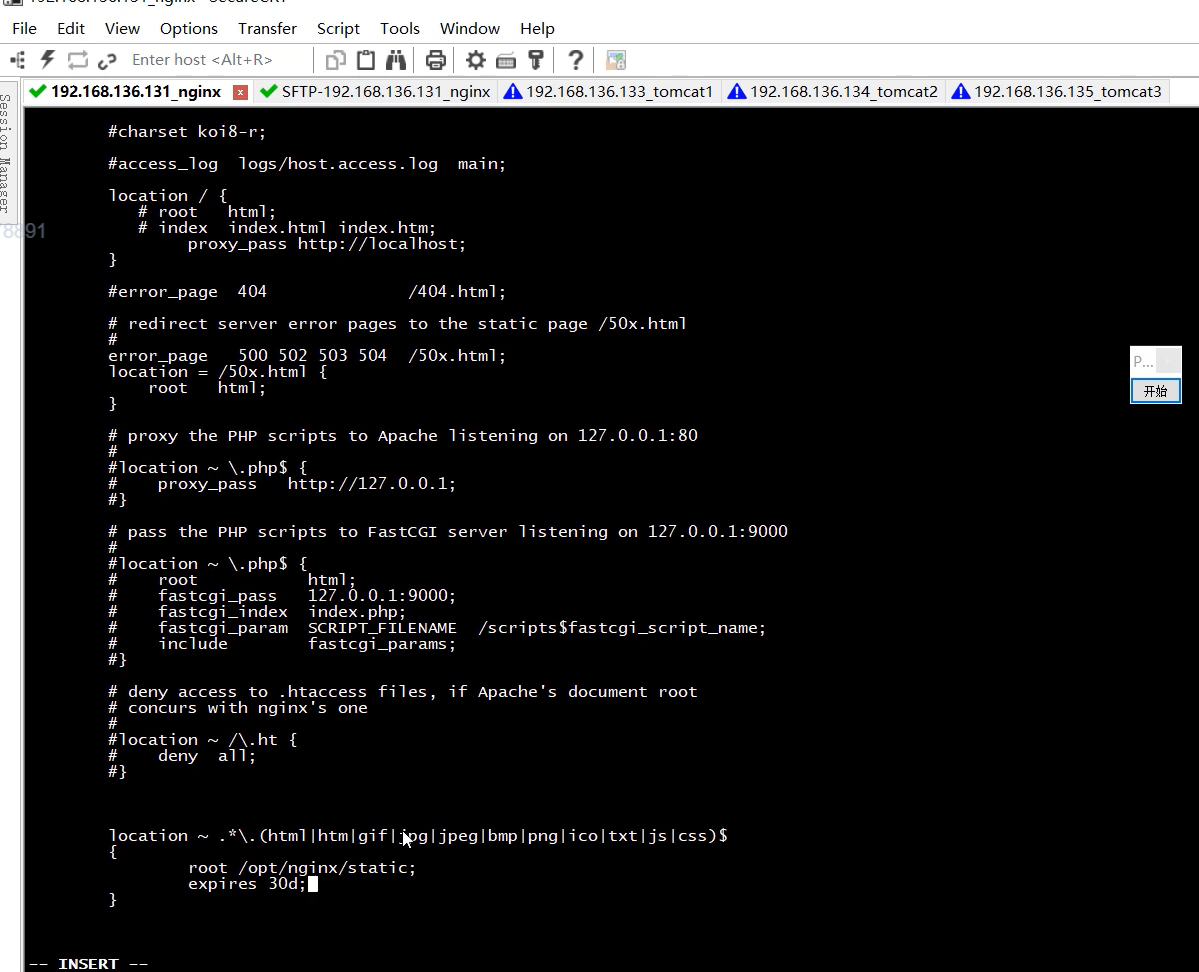
在server标签内部添加如下配置信息:
#通过url判断如下后缀为静态文件,并转至静态文件路径获取文件
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$
{
#某用户下的 静态文件路径
root /opt/nginx/static/;
#缓存有效期 30d = 30天,也可以去掉
expires 30d;
}

重启Nginx
#切换到nginx目录下
cd /opt/nginx #进入操作命令文件夹
cd /sbin #重启
./nginx -s reload
完成!
Nginx:Nginx动静分离的更多相关文章
- nginx+tomcat动静分离结构
本文采用另一种策略对动静分离进行演示,它的大致结构如图 2 所示. 图 2. 本文设计的动静分离结构 在本文中,我们将静态资源放在 A 主机的一个目录上,将动态程序放在 B 主机上,同时在 A 上安装 ...
- Nginx+Apache动静分离
Nginx的静态处理能力很强,但是动态处理能力不足,因此,在企业中常用动静分离技术.动静分离技术其实是采用代理的方式,在server{}段中加入带正则匹配的location来指定匹配项 针对PHP的动 ...
- 《nginx 五》nginx实现动静分离
Nginx+Tomcat动静分离 动态页面与静态页面区别 静态资源: 当用户多次访问这个资源,资源的源代码永远不会改变的资源. 动态资源:当用户多次访问这个资源,资源的源代码可能会发送改变. 什么是动 ...
- 15 nginx反向代理实现nginx+apache动静分离
一:nginx反向代理实现nginx+apache动静分离-------------概念--------------------------- nginx反向代理服务器+负载均衡 用nginx做反向代 ...
- apache+nginx 实现动静分离
apache+nginx 实现动静分离 http://blog.csdn.net/xysoul/article/details/50347971
- nginx之动静分离(nginx与php不在同一台服务器)
nginx实现动静分离(nginx与php不在同一个服务器) 使用wordpress-5.0.3-zh_CN.tar.gz做实验 Nginx服务器的配置: [root@app ~]# tar xf w ...
- 使用nginx实现动静分离的负载均衡集群
一.概述: LB负载均衡集群分两类: LVS (四层)和 nginx或haproxy (七层) 客户端通过访问分发器的VIP来访问网站 |现在应用更复杂,比如现在网站页面有: .php .html . ...
- Nginx网络架构实战学习笔记(三):nginx gzip压缩提升网站速度、expires缓存提升网站负载、反向代理实现nginx+apache动静分离、nginx实现负载均衡
文章目录 nginx gzip压缩提升网站速度 expires缓存提升网站负载 反向代理实现nginx+apache动静分离 nginx实现负载均衡 nginx gzip压缩提升网站速度 网页内容的压 ...
- Nginx的动静分离
Nginx的动静分离 在之前我们的负载均衡中,我们再jsp中设置了一个背景,这是一个静态资源,Tomcat处理静态资源的效率并没有Nginx高,我们可以通过动静分离将静态资源和动态资源分割开来,Tom ...
- nginx tomcat 动静分离
所谓动静分离就是通过nginx(或apache等)来处理用户端请求的图片.html等静态的文件,tomcat(或weblogic)处理jsp.do等动态文件</span>,从而达到动静页面 ...
随机推荐
- WPS2019党政机关单位版(无广告困扰)
WPS2019党政机关单位版(无广告困扰) 科技趣闻 中国石油大学(华东) 控制科学与工程硕士 17 人赞同了该文章 导读 WPS Office 2019专业版机关版是由WPS官方专为企业.机关单 ...
- python基础之进程、线程、协程篇
一.多任务(多线程) 多线程特点:(1)线程的并发是利用cpu上下文的切换(是并发,不是并行)(2)多线程执行的顺序是无序的(3)多线程共享全局变量(4)线程是继承在进程里的,没有进程就没有线程(5) ...
- linux服务器环境安全防范教程
一.目录权限设置很重要:可以有效防范黑客上传木马文件. 如果通过 chmod 644 * -R 的话,php文件就没有权限访问了. 如果通过chmod 755 * -R 的话,php文件的权限就高了. ...
- vue+element-ui, el-upload组件 文件上传之前return false,会自动调用文件移除回调问题
日常搬砖的时候,项目中在使用element-ui的上传组件,但是当我在文件上传文件之前的回调里面做了些文件格式的二次校验和文件大小的校验的时 然后 return false 会发现调用 文件移除的回调 ...
- Winsock2使用记录
本文地址:https://www.cnblogs.com/oberon-zjt0806/p/14814144.html WinSock 2 MSDN文档:https://docs.microsoft. ...
- macOS Big Sur 11.4 (20F71) 正式版(DMG、ISO、IPSW),百度网盘下载
本站提供的 macOS Big Sur 软件包,既可以拖拽到 Applications(应用程序)下直接安装,也可以制作启动 U 盘安装,或者在虚拟机中启动安装. 请访问原文链接:https://sy ...
- 出现 关于UTF-8 序列的字节 2 无效的异常
学习mybatis中碰到了 Caused by: org.apache.ibatis.builder.BuilderException: Error creating document instanc ...
- 使用vue-cli 来创建vue项目
前置条件 需要安装node环境 安装vue\cli工具 vue\cli官网 传送门 vue-cli 安装node.js nodejs中文网 点击之后会发现这个界面 可以点击下载或者选择其他版本的包,尽 ...
- Ubuntu 20.04 Docker 安装并配置
前言 Docker 的使用能极大地方便我们的开发,减少环境搭建,依赖安装等繁琐且容易出错的问题. 安装 Docker Ubuntu 20.04 官方 apt 源中就有 Docker,我们可以直接通过 ...
- Jittor实现Conditional GAN
Jittor实现Conditional GAN Generative Adversarial Nets(GAN)提出了一种新的方法来训练生成模型.然而,GAN对于要生成的图片缺少控制.Conditio ...
