JQuery 基础之基本选择器
1.什么是jQuery选择器:
jQuery选择器继承了CSS与Path语言的部分语法,允许通过标签名、属性名或内容对DOM元素进行快速、准确的选择,而不必担心浏览器的兼容性,通过jQuery选择器对页面元素的精准定位,才能完成元素属性和行为的处理。
2.jQuery选择器的优势:
1.代码更简单;
2.支持CSS1到CSS3选择器;
3.完善的机制处理
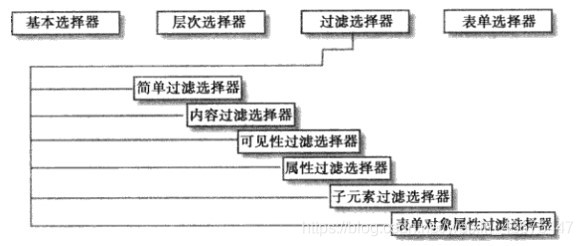
3.jQuery选择器分类示意图:

4.基本选择器:
1. 标签选择器(元素选择器)
* 语法: $("html标签名") 获得所有匹配标签名称的元素
2. id选择器
* 语法: $("#id的属性值") 获得与指定id属性值匹配的元素
3. 类选择器
* 语法: $(".class的属性值") 获得与指定的class属性值匹配的元素
4. 并集选择器:
* 语法: $("选择器1,选择器2....") 获取多个选择器选中的所有元素
5.层级选择器:
1. 后代选择器
* 语法: $("A B ") 选择A元素内部的所有B元素
2. 子选择器
* 语法: $("A > B") 选择A元素内部的所有B子元素
6.属性选择器:
1. 属性名称选择器
* 语法: $("A[属性名]") 包含指定属性的选择器
2. 属性选择器
* 语法: $("A[属性名='值']") 包含指定属性等于指定值的选择器
3. 复合属性选择器
* 语法: $("A[属性名='值'][]...") 包含多个属性条件的选择器
7.过滤选择器:
1. 首元素选择器
* 语法: :first 获得选择的元素中的第一个元素
2. 尾元素选择器
* 语法: :last 获得选择的元素中的最后一个元素
3. 非元素选择器
* 语法: :not(selector) 不包括指定内容的元素
4. 偶数选择器
* 语法: :even 偶数,从 0 开始计数
5. 奇数选择器
* 语法: :odd 奇数,从 0 开始计数
6. 等于索引选择器
* 语法: :eq(index) 指定索引元素
7. 大于索引选择器
* 语法: :gt(index) 大于指定索引元素
8. 小于索引选择器
* 语法: :lt(index) 小于指定索引元素
9. 标题选择器
* 语法: :header 获得标题(h1~h6)元素,固定写法
8.表单过滤选择器:
1. 可用元素选择器
* 语法: :enabled 获得可用元素
2. 不可用元素选择器
* 语法: :disabled 获得不可用元素
3. 选中选择器
* 语法: :checked 获得单选/复选框选中的元素
4. 选中选择器
* 语法: :selected 获得下拉框选中的元素
JQuery 基础之基本选择器的更多相关文章
- Jquery | 基础 | 属性过滤选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- JQuery————基础&&基础选择器
环境搭建 搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行. 下载jQuery文件库 在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库 ...
- jQuery基础---常规选择器
内容摘要: 1.简单选择器 2.进阶选择器 3.高级选择器 发文不易,转载请注明出处! jQuery 最核心的组成部分就是:选择器引擎.它继承了 CSS 的语法,可以对 DOM 元素的标签名.属性名. ...
- 三、jQuery--jQuery基础--jQuery基础课程--第2章 jQuery 基础选择器
1.#id选择器 jquery能使用CSS选择器来操作网页中的标签元素.如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:$("#my_id") 其中#my_id ...
- jQuery基础知识--选择器与效果
$(this).hide()-----隐藏当前元素 $("p").hide()------隐藏所有段落 $(".test").hide()--隐藏所有class ...
- jQuery基础(样式篇,DOM对象,选择器,属性样式)
1. $(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真 ...
- 前端基础-jQuery的内容之选择器
阅读目录 ID选择器 类选择器 元素选择器 通配符选择器 层级选择器 基本筛选器 内容筛选器 可见性筛选器 属性筛选器 子元素筛选器 表单元素筛选器 表单对象筛选器 this和$(this) 一.jQ ...
- Jquery | 基础 | 使用 jQuery 表单过滤选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
随机推荐
- 【笔记】《算法竞赛入门》习题7-3 UVa211_多米诺效应
title: 习题7-3 UVa211_多米诺效应 date: 2021-01-29 19:08:00 categories: 算法竞赛入门 tags: 数据结构 算法 UVa 题目: 使用28个多米 ...
- WinForm只运行运行一个实例(单开)
using System; using System.Diagnostics; using System.Runtime.InteropServices; using System.Windows.F ...
- Effective Java 笔记
1. 静态工厂 静态工厂的第 5 个优点是,在编写包含该方法的类时,返回的对象的类不需要存在.他的意思是面向接口编程??就是说我们只需知道接口,具体实现类是否存在没有关系?? 只提供静态工厂方法的主要 ...
- Java JFR 民间指南 - 事件详解 - jdk.ObjectAllocationOutsideTLAB
重新申请 TLAB 分配对象事件:jdk.ObjectAllocationOutsideTLAB 引入版本:Java 11 相关 ISSUES: JFR: RecordingStream leaks ...
- 10行C++代码实现高性能HTTP服务
前言 是不是觉得C++写个服务太累,但又沉迷于C++的真香性能而无法自拔?作为一个老牌C++程序员(可以看我 github 上十几年前的C++项目:https://github.com/kevwan ...
- VScode+Sublime安装与汉化
两大常用编辑器安装与汉化 想敲代码?工欲善其事,必先利其器,先安装编写代码所需要的工具吧.本期的主角是VScode与Sublime,这是两款比较热门的代码编辑器. 目录: VScode安装与汉化 Su ...
- postman传入cookie的三种方式
1.直接在环境变量里面设置 2.在登录接口的tests,把返回值的cookie设置为全局变量 3.直接在cookie里面传入
- hdu1505 暴力或dp优化
题意: 给你一个矩阵,让你在里面找到一个最大的f矩阵.. 思路: 三种方法ac这到题目; 方法(1) 以宽为主,暴力 开一个数组sum[i][j],记录当前这个位置的 ...
- hdu 4309 最大流 + DFS
题意: 给以三种有向边 (1) 隧道,可以过无数人,也可以藏c个人. (2) 路,只能过人(流量INF). (3)古桥,如果不修理可以过1个人,修理可以过无数个人,但 ...
- Android so加固的简单脱壳
本文博客地址:http://blog.csdn.net/qq1084283172/article/details/78077603 Android应用的so库文件的加固一直存在,也比较常见,特地花时间 ...
