Java实现邮件收发
一. 准备工作
1. 传输协议
SMTP协议-->发送邮件:
我们通常把处理用户smtp请求(邮件发送请求)的服务器称之为SMTP服务器(邮件发送服务器)
POP3协议-->接收邮件:
我们通常把处理用户pop3请求(邮件接收请求)的服务器称之为POP3服务器(邮件接收服务器)
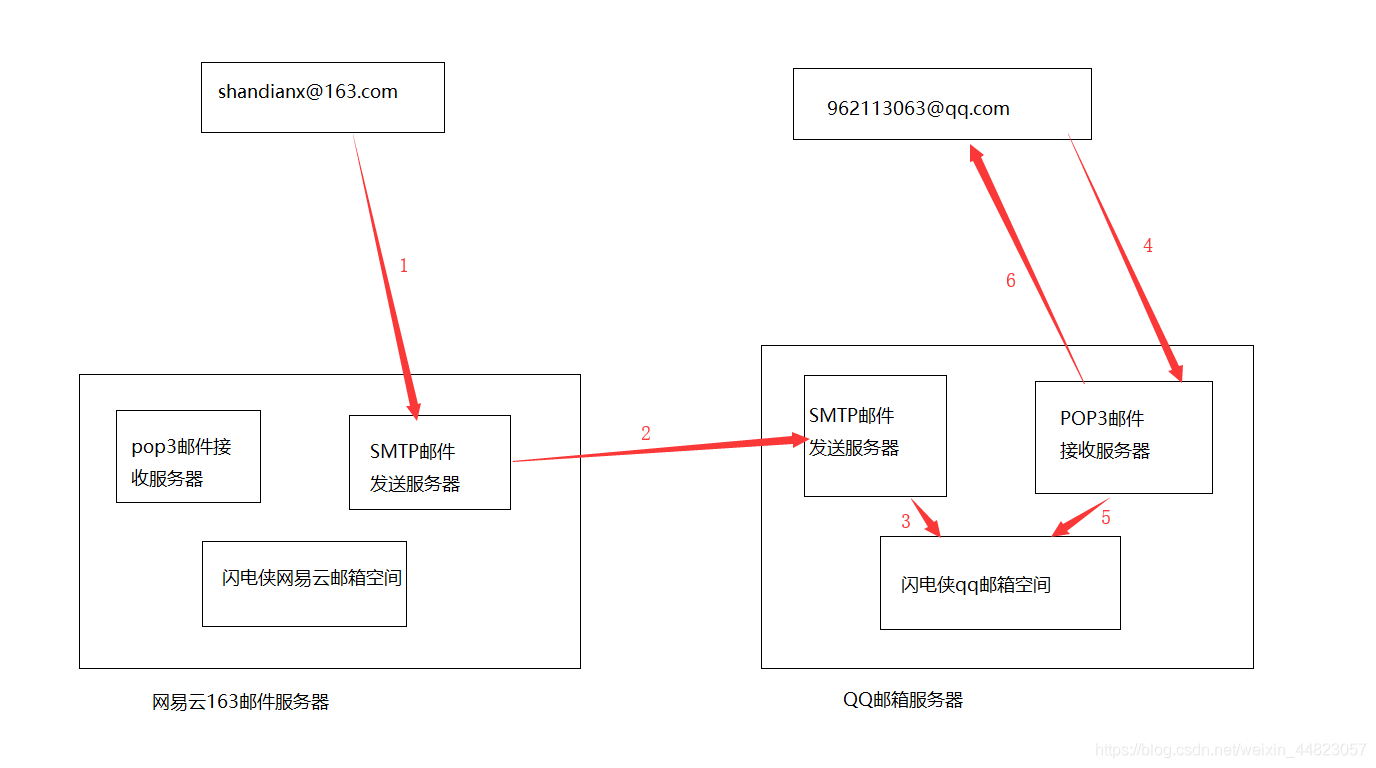
2. 邮件收发原理
- 闪电侠网易云邮箱通过smtp协议连接到Smtp服务器,然后发送一封邮件给网易的邮件服务器
- 网易分析发现需要去QQ的邮件服务器,通过smtp协议将邮件转投给QQ的Smtp服务器
- QQ将接收到的邮件存储在 962113063@qq.com这个邮件账号的空间中
- 闪电侠qq邮箱通过Pop3协议连接到Pop3服务器收取邮件
- 从 962113063@qq.com这个邮件账号的空间中取出邮件
- Pop3服务器将取出来的邮件送到闪电侠qq邮箱中
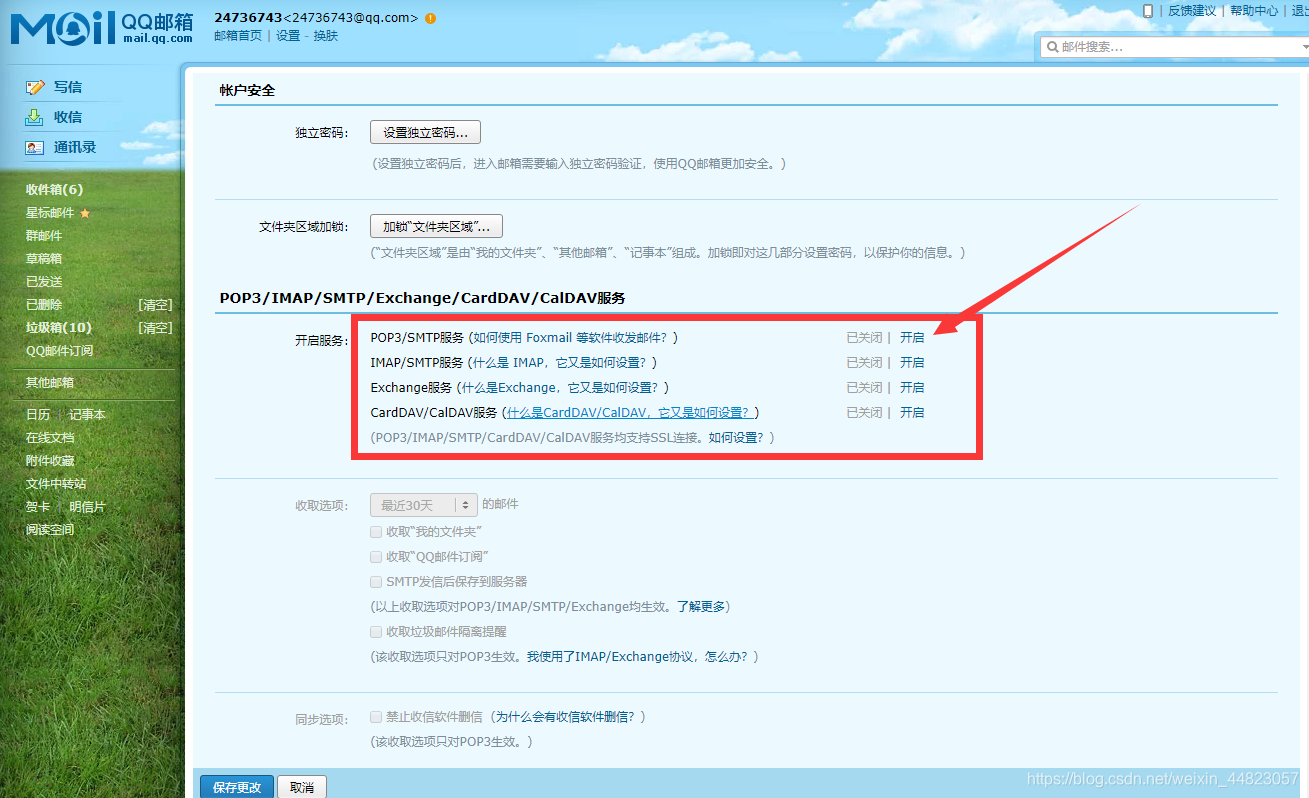
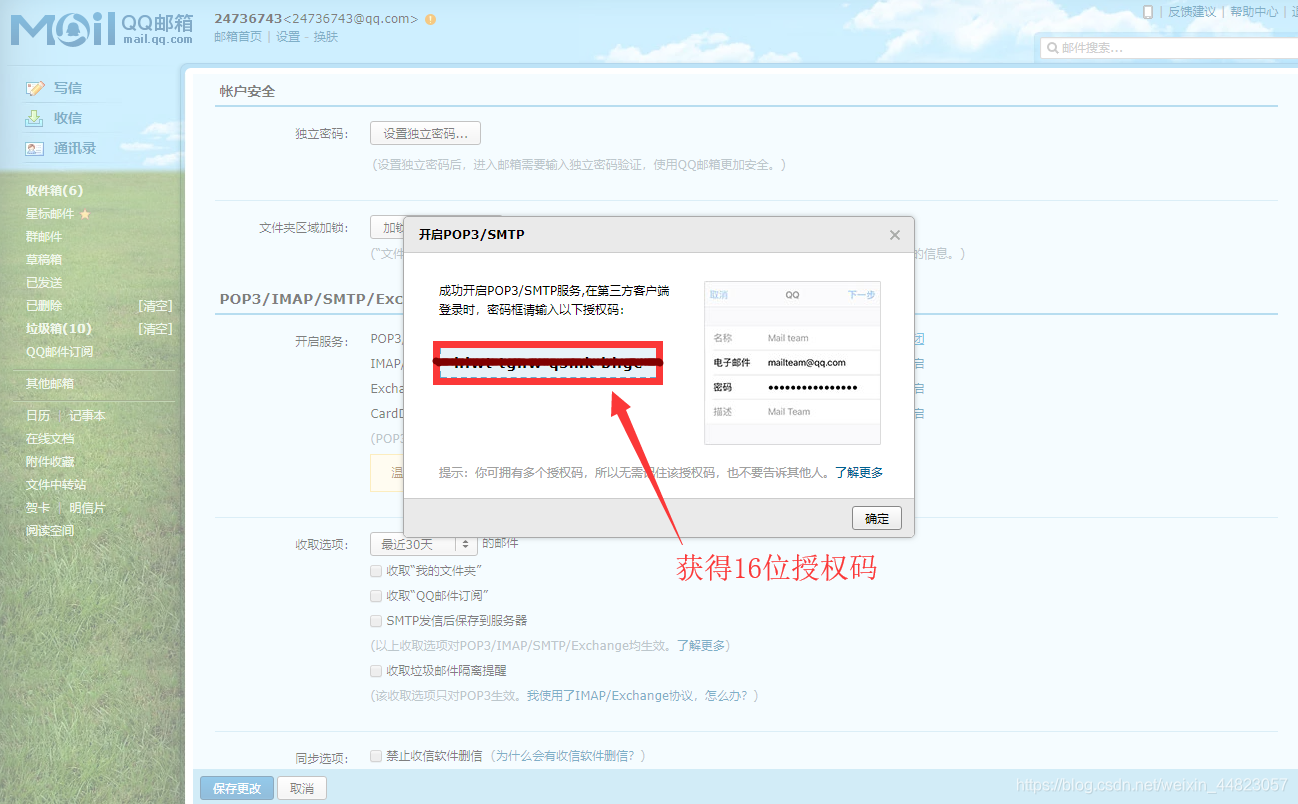
3. QQ邮箱中获取对应的权限
QQ邮箱需要安全验证,我们需要获取他对应的权限;
QQ邮箱-->邮箱设置-->账户


4. 导入jar包
mail.jar
activation.ja
二. Java发送纯文本邮件
编写测试代码
public class SendMain {
public static void main(String[] args) throws GeneralSecurityException, MessagingException {Properties prop = <span class="hljs-keyword">new</span> Properties();
<span class="hljs-comment">//设置QQ邮件服务器</span>
prop.setProperty(<span class="hljs-string">"mail.host"</span>, <span class="hljs-string">"smtp.qq.com"</span>);
<span class="hljs-comment">//邮件发送协议</span>
prop.setProperty(<span class="hljs-string">"mail.transport.protocol"</span>, <span class="hljs-string">"smtp"</span>);
<span class="hljs-comment">//需要验证用户名密码</span>
prop.setProperty(<span class="hljs-string">"mail.smtp.auth"</span>, <span class="hljs-string">"true"</span>); <span class="hljs-comment">//关于QQ邮箱,还要设置SSL加密,加上以下代码即可</span>
MailSSLSocketFactory sf = <span class="hljs-keyword">new</span> MailSSLSocketFactory();
sf.setTrustAllHosts(<span class="hljs-keyword">true</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.enable"</span>, <span class="hljs-string">"true"</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.socketFactory"</span>, sf); <span class="hljs-comment">//使用JavaMail发送邮件的5个步骤</span>
<span class="hljs-comment">//1.txt、创建定义整个应用程序所需的环境信息的Session对象</span>
Session session = Session.getDefaultInstance(prop, <span class="hljs-keyword">new</span> Authenticator() {
<span class="hljs-function"><span class="hljs-keyword">public</span> PasswordAuthentication <span class="hljs-title">getPasswordAuthentication</span><span class="hljs-params">()</span> </span>{
<span class="hljs-comment">//发件人邮件用户名、授权码</span>
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PasswordAuthentication(<span class="hljs-string">"962113063@qq.com"</span>,
<span class="hljs-string">"授权码"</span>);
}
}); <span class="hljs-comment">//开启Session的debug模式,这样就可以查看到程序发送Email的运行状态</span>
session.setDebug(<span class="hljs-keyword">true</span>); <span class="hljs-comment">//2、通过session得到transport对象</span>
Transport ts = session.getTransport(); <span class="hljs-comment">//3、使用邮箱的用户名和授权码连上邮件服务器</span>
ts.connect(<span class="hljs-string">"smtp.qq.com"</span>, <span class="hljs-string">"962113063@qq.com"</span>, <span class="hljs-string">"授权码"</span>); <span class="hljs-comment">//4,创建邮件</span>
<span class="hljs-comment">//4-1.txt,创建邮件对象</span>
MimeMessage message = <span class="hljs-keyword">new</span> MimeMessage(session); <span class="hljs-comment">//4-2,指明邮件的发件人</span>
message.setFrom(<span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>)); <span class="hljs-comment">//4-3,指明邮件的收件人</span>
message.setRecipient(Message.RecipientType.TO, <span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>)); <span class="hljs-comment">//4-4,邮件标题</span>
message.setSubject(<span class="hljs-string">"Hello"</span>); <span class="hljs-comment">//4-5,邮件文本内容</span>
message.setContent(<span class="hljs-string">"我是钢铁侠!"</span>, <span class="hljs-string">"text/html;charset=UTF-8"</span>); <span class="hljs-comment">//4-6,发送邮件</span>
ts.sendMessage(message, message.getAllRecipients()); <span class="hljs-comment">//5,关闭连接</span>
ts.close();
}
}
三. Java发送创建包含内嵌图片的邮件
1. 导入图片
2. 编写测试代码
public class SendMainpicture1 {
public static void main(String[] args)throws GeneralSecurityException, MessagingException{
Properties prop = new Properties();
//设置QQ邮件服务器
prop.setProperty("mail.host", "smtp.qq.com");
//邮件发送协议
prop.setProperty("mail.transport.protocol", "smtp");
//需要验证用户名密码
prop.setProperty("mail.smtp.auth", "true");<span class="hljs-comment">//关于QQ邮箱,还要设置SSL加密,加上以下代码即可</span>
MailSSLSocketFactory sf = <span class="hljs-keyword">new</span> MailSSLSocketFactory();
sf.setTrustAllHosts(<span class="hljs-keyword">true</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.enable"</span>, <span class="hljs-string">"true"</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.socketFactory"</span>, sf); <span class="hljs-comment">//使用JavaMail发送邮件的5个步骤</span>
<span class="hljs-comment">//1.txt、创建定义整个应用程序所需的环境信息的Session对象</span>
Session session = Session.getDefaultInstance(prop, <span class="hljs-keyword">new</span> Authenticator() {
<span class="hljs-function"><span class="hljs-keyword">public</span> PasswordAuthentication <span class="hljs-title">getPasswordAuthentication</span><span class="hljs-params">()</span> </span>{
<span class="hljs-comment">//发件人邮件用户名、授权码</span>
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PasswordAuthentication(<span class="hljs-string">"962113063@qq.com"</span>,
<span class="hljs-string">"授权码"</span>);
}
});
<span class="hljs-comment">//开启Session的debug模式,这样就可以查看到程序发送Email的运行状态</span>
session.setDebug(<span class="hljs-keyword">true</span>); <span class="hljs-comment">//2、通过session得到transport对象</span>
Transport ts = session.getTransport();
<span class="hljs-comment">//3、使用邮箱的用户名和授权码连上邮件服务器</span>
ts.connect(<span class="hljs-string">"smtp.qq.com"</span>, <span class="hljs-string">"962113063@qq.com"</span>, <span class="hljs-string">"授权码"</span>);
<span class="hljs-comment">//4,创建邮件</span>
<span class="hljs-comment">//4-1.txt,创建邮件对象</span>
MimeMessage message = <span class="hljs-keyword">new</span> MimeMessage(session);
<span class="hljs-comment">//4-2,指明邮件的发件人</span>
message.setFrom(<span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//4-3,指明邮件的收件人</span>
message.setRecipient(Message.RecipientType.TO, <span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//4-4,邮件标题</span>
message.setSubject(<span class="hljs-string">"Hello,钢铁侠"</span>);
<span class="hljs-comment">//5.准备图片</span>
MimeBodyPart image = <span class="hljs-keyword">new</span> MimeBodyPart();
DataHandler dh = <span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/9.jpg"</span>));
image.setDataHandler(dh);
image.setContentID(<span class="hljs-string">"9.jpg"</span>);
<span class="hljs-comment">//6.准备正文数据</span>
MimeBodyPart text = <span class="hljs-keyword">new</span> MimeBodyPart();
text.setContent(<span class="hljs-string">"这是一封邮件正文带图片<img src='cid:9.jpg'>的邮件"</span>, <span class="hljs-string">"text/html;charset=UTF-8"</span>);
<span class="hljs-comment">//7.描述数据关系</span>
MimeMultipart mm = <span class="hljs-keyword">new</span> MimeMultipart();
mm.addBodyPart(text);
mm.addBodyPart(image);
mm.setSubType(<span class="hljs-string">"related"</span>);
<span class="hljs-comment">//设置到消息中,保存修改</span>
message.setContent(mm);
message.saveChanges();
<span class="hljs-comment">//发送邮件</span>
ts.sendMessage(message, message.getAllRecipients());
ts.close();
}
}
四. Java发送带图片和附件的复杂邮件
1. 导入附件和图片
2. 编写测试代码
public class SendMainpicture2 {
public static void main(String[] args) throws GeneralSecurityException, MessagingException {
Properties prop = new Properties();
//设置QQ邮件服务器
prop.setProperty("mail.host", "smtp.qq.com");
//邮件发送协议
prop.setProperty("mail.transport.protocol", "smtp");
//需要验证用户名密码
prop.setProperty("mail.smtp.auth", "true");<span class="hljs-comment">//关于QQ邮箱,还要设置SSL加密,加上以下代码即可</span>
MailSSLSocketFactory sf = <span class="hljs-keyword">new</span> MailSSLSocketFactory();
sf.setTrustAllHosts(<span class="hljs-keyword">true</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.enable"</span>, <span class="hljs-string">"true"</span>);
prop.put(<span class="hljs-string">"mail.smtp.ssl.socketFactory"</span>, sf); <span class="hljs-comment">//使用JavaMail发送邮件的5个步骤</span>
<span class="hljs-comment">//1.txt、创建定义整个应用程序所需的环境信息的Session对象</span>
Session session = Session.getDefaultInstance(prop, <span class="hljs-keyword">new</span> Authenticator() {
<span class="hljs-function"><span class="hljs-keyword">public</span> PasswordAuthentication <span class="hljs-title">getPasswordAuthentication</span><span class="hljs-params">()</span> </span>{
<span class="hljs-comment">//发件人邮件用户名、授权码</span>
<span class="hljs-keyword">return</span> <span class="hljs-keyword">new</span> PasswordAuthentication(<span class="hljs-string">"962113063@qq.com"</span>,
<span class="hljs-string">"授权码"</span>);
}
});
<span class="hljs-comment">//可以通过session开启Dubug模式,查看所有的过程</span>
session.setDebug(<span class="hljs-keyword">true</span>); <span class="hljs-comment">//2.获取连接对象,通过session对象获得Transport,需要捕获或者抛出异常;</span>
Transport tp = session.getTransport();
<span class="hljs-comment">//3.连接服务器,需要抛出异常;</span>
tp.connect(<span class="hljs-string">"smtp.qq.com"</span>,<span class="hljs-string">"962113063@qq.com"</span>,<span class="hljs-string">"授权码"</span>);
<span class="hljs-comment">//4.连接上之后我们需要发送邮件;</span>
MimeMessage mimeMessage = imageMail(session);
<span class="hljs-comment">//5.发送邮件</span>
tp.sendMessage(mimeMessage,mimeMessage.getAllRecipients());
<span class="hljs-comment">//6.关闭连接</span>
tp.close();
} <span class="hljs-function"><span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> MimeMessage <span class="hljs-title">imageMail</span><span class="hljs-params">(Session session)</span> <span class="hljs-keyword">throws</span> MessagingException </span>{
<span class="hljs-comment">//消息的固定信息</span>
MimeMessage mimeMessage = <span class="hljs-keyword">new</span> MimeMessage(session);
<span class="hljs-comment">//邮件发送人</span>
mimeMessage.setFrom(<span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"962113063@qq.com"</span>));
<span class="hljs-comment">//邮件接收人,可以同时发送给很多人</span>
mimeMessage.setRecipient(Message.RecipientType.TO, <span class="hljs-keyword">new</span> InternetAddress(<span class="hljs-string">"624794851@qq.com"</span>));
mimeMessage.setSubject(<span class="hljs-string">"我也不知道是个什么东西就发给你了"</span>); <span class="hljs-comment">//邮件主题</span> <span class="hljs-comment">//图片</span>
MimeBodyPart body1 = <span class="hljs-keyword">new</span> MimeBodyPart();
body1.setDataHandler(<span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/9.jpg"</span>)));
body1.setContentID(<span class="hljs-string">"9.jpg"</span>); <span class="hljs-comment">//图片设置ID</span> <span class="hljs-comment">//文本</span>
MimeBodyPart body2 = <span class="hljs-keyword">new</span> MimeBodyPart();
body2.setContent(<span class="hljs-string">"请注意,我不是广告<img src='cid:9.jpg'>"</span>,<span class="hljs-string">"text/html;charset=utf-8"</span>); <span class="hljs-comment">//附件</span>
MimeBodyPart body3 = <span class="hljs-keyword">new</span> MimeBodyPart();
body3.setDataHandler(<span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/log4j.properties"</span>)));
body3.setFileName(<span class="hljs-string">"log4j.properties"</span>); <span class="hljs-comment">//附件设置名字</span> MimeBodyPart body4 = <span class="hljs-keyword">new</span> MimeBodyPart();
body4.setDataHandler(<span class="hljs-keyword">new</span> DataHandler(<span class="hljs-keyword">new</span> FileDataSource(<span class="hljs-string">"src/resources/1.txt"</span>)));
body4.setFileName(<span class="hljs-string">"1.txt"</span>); <span class="hljs-comment">//附件设置名字</span> <span class="hljs-comment">//拼装邮件正文内容</span>
MimeMultipart multipart1 = <span class="hljs-keyword">new</span> MimeMultipart();
multipart1.addBodyPart(body1);
multipart1.addBodyPart(body2);
multipart1.setSubType(<span class="hljs-string">"related"</span>); <span class="hljs-comment">//1.txt.文本和图片内嵌成功!</span> <span class="hljs-comment">//new MimeBodyPart().setContent(multipart1); //将拼装好的正文内容设置为主体</span>
MimeBodyPart contentText = <span class="hljs-keyword">new</span> MimeBodyPart();
contentText.setContent(multipart1); <span class="hljs-comment">//拼接附件</span>
MimeMultipart allFile =<span class="hljs-keyword">new</span> MimeMultipart();
allFile.addBodyPart(body3); <span class="hljs-comment">//附件</span>
allFile.addBodyPart(body4); <span class="hljs-comment">//附件</span>
allFile.addBodyPart(contentText);<span class="hljs-comment">//正文</span>
allFile.setSubType(<span class="hljs-string">"mixed"</span>); <span class="hljs-comment">//正文和附件都存在邮件中,所有类型设置为mixed;</span> <span class="hljs-comment">//放到Message消息中</span>
mimeMessage.setContent(allFile);
mimeMessage.saveChanges();<span class="hljs-comment">//保存修改</span> <span class="hljs-keyword">return</span> mimeMessage;
}
}
Java实现邮件收发的更多相关文章
- java web邮件收发
1.网上方法要导入两个包 mail.jar&activation.jar package com.zjh.shopping.util; import java.util.Date; impor ...
- 补习系列(12)-springboot 与邮件发送
目录 一.邮件协议 关于数据传输 二.SpringBoot 与邮件 A. 添加依赖 B. 配置文件 C. 发送文本邮件 D.发送附件 E. 发送Html邮件 三.CID与图片 参考文档 一.邮件协议 ...
- 补习系列(12)-springboot 与邮件发送【华为云技术分享】
目录 一.邮件协议 关于数据传输 二.SpringBoot 与邮件 A. 添加依赖 B. 配置文件 C. 发送文本邮件 D.发送附件 E. 发送Html邮件 三.CID与图片 参考文档 一.邮件协议 ...
- Spark案例分析
一.需求:计算网页访问量前三名 import org.apache.spark.rdd.RDD import org.apache.spark.{SparkConf, SparkContext} /* ...
- java邮件收发
http://blog.csdn.net/ycg01/article/details/1394465 java邮件收发 标签: javaimportexceptionnulluserclass 200 ...
- Java入门 - 高级教程 - 06.邮件收发
原文地址:http://www.work100.net/training/java-email.html 更多教程:光束云 - 免费课程 邮件收发 序号 文内章节 视频 1 概述 2 发送一封简单的邮 ...
- Android 基于Android的手机邮件收发(JavaMail)之二( Welcome.java 和 ReceiveAndSend.java )
周末休息,这次我们继上次内容继续.上一篇内容我们讲述的是一些准备工作.下载两个javamail.jar和activation.jar文件,然后再BuildPath~ 言归正传,为了展示效果,在这里我申 ...
- java 邮件收发 (只能输入英文,中文需要转码)
//发件 package com.sun.mail;import java.io.UnsupportedEncodingException;import java.util.Properties;im ...
- JAVA邮件收发实现(待)
http://blog.csdn.net/ycg01/article/details/1394465
随机推荐
- httprunner3源码解读(4)parser.py
源码结构目录 可以看到此模块定义了4个属性和12个函数,我们依次来讲解 属性源码分析 # 匹配http://或https:// absolute_http_url_regexp = re.compil ...
- 亚马逊开发者用户授权 AWS
在开发之前最好的方法是先拿到官网的API文档简单的预览一遍 这里有个中文文档:AWS 开发中文文档 需要准备: 注册成为开发者 创建 AWS 账户 创建 IAM 用户 创建 IAM 策略 创建 IAM ...
- 如何系统学习C 语言(中)之 结构体篇
1,结构体 在前面我们知道变量和数组都可以用来存储数据,变量用来存储单个数据,数组可以用来存储一组同类型的数据,但你有没有发现--它们都只适合单一属性的数据.那现实生活中,很多对象都是具有多属性的.例 ...
- Python基础(sorted)
arr1 = [1,2,3,-30,4,5,-6] arr2 = sorted(arr1)#sorted()函数就可以对list进行排序 arr3 = sorted(arr1,key=abs)#可以接 ...
- Django 小实例S1 简易学生选课管理系统 0 初步介绍与演示
Django 小实例S1 简易学生选课管理系统 第0章--初步介绍与演示 点击查看教程总目录 作者自我介绍:b站小UP主,时常直播编程+红警三,python1对1辅导老师. 1 初步介绍 先介绍下这个 ...
- 新技能GET!在前端表格中花式使用异步函数的奥义
背景 60年代时,操作系统中独立运行的单元通常是进程.但随着计算机技术的发展,人们发现在进程运行过程中,创建.撤销与切换都要花费较大的时空开销. 到了80年代为了解决这一问题,出现了更小的独立运行基本 ...
- python实现其它形态学操作
目录: (一) 顶帽(原图像与开操作图像的差值)(二) 黑帽(原图像与闭操作图像的差值)(三) 形态学梯度 (1)基本梯度(膨胀后的图像与腐蚀后的图像差值) (2)内部梯度(原图像减去腐蚀后的图像 ...
- [hdu6134]Battlestation Operational
1 #include<bits/stdc++.h> 2 using namespace std; 3 #define mod 1000000007 4 #define N 1000005 ...
- [atARC087E]Prefix-free Game
建一棵trie树,考虑一个串,相当于限制了其子树内部+其到根的链 如果将所有点补全,那么这个问题可以看作每一个极浅(子树内没有其他满足条件)的到根路径以及子树内部没有其他结束点的子树的子问题 对于多个 ...
- [JS高程] 字符串模式匹配方法
目录 1. RegExp 对象 2. 字符串模式匹配方法 2.1 match() , search() 2.2 replace() 2.2.1 第二个参数为字符串的应用情况 2.2.2 第二个参数为函 ...