win10 VScode配置GCC(MinGW)
前提
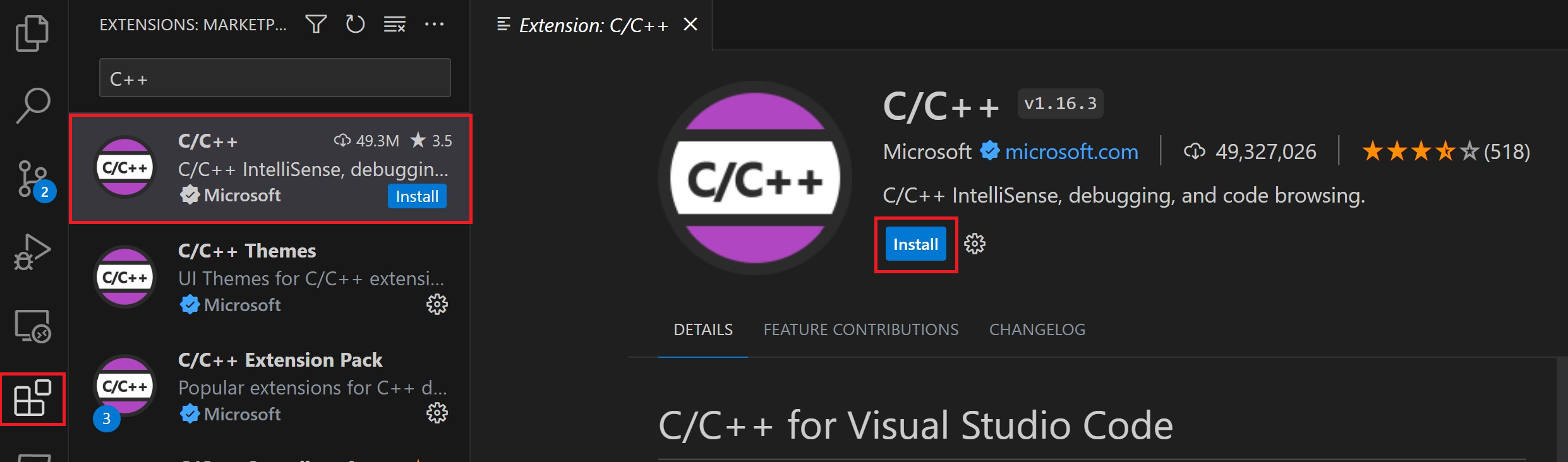
安装 C/C++ 扩展 for VS Code 也可以在vscode的extension界面搜索'c'查找插件安装

添加 Mingw-w64的bin文件夹路径到系统环境变量中,bin路径取决于Mingw-w64的安装路径,
C:\XXX\XXX\mingw64\bin示例,步骤如下- 在底栏的搜索框中,搜索“设置”,打开win设置程序
- 在设置中,搜索系统环境变量
- 选择系统中的
path变量(个人用户的也可以),点击编辑 - 新建一个环境变量,将Mingw-w64的bin文件夹路径添加进去。
- 点击确定保存更新路径,需要重新打开cmd才能路径生效
检查是否成功安装,打开cmd,输入
gcc -v
如果没有成功输出版本号,那说明安装不成功
Hello World!
创建一个空文件夹projects用来存放vscode项目文件。再projects中创建一个子文件夹helloworld,然后在vscode中打开这个helloworld文件夹。
可以在cmd完成这项操作:
mkdir projects
cd projects
mkdir helloworld
cd helloworld
code .
code .命令是指在此文件夹中打开vscode。
添加源文件
添加helloworld.c

复制下面代码,添加到文件中
#include <stdio.h>
int main()
{
printf("Hello world!");
return 0;
}
编译
这一步要创建tasks.json,文件是用于告诉vs code怎么编译程序
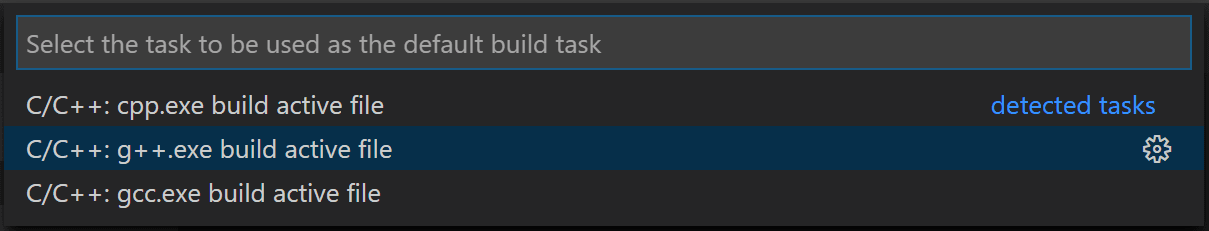
在主菜单中,选择 Terminal > Configure Default Build Task. 选择一个编译器点击,c语言就选择gcc,c++就选择g++

选择之后,tasks.json会被创建在.vscode文件夹中。文件内容与下文相似
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: gcc.exe build active file",
"command": "C:/msys64/mingw64/bin/gcc.exe",
"args": ["-g", "${file}", "-o", "${fileDirname}\\${fileBasenameNoExtension}.exe"],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": ["$gcc"],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "compiler: C:/msys64/mingw64/bin/gcc.exe"
}
],
"version": "2.0.0"
}
command: 指定编译器的路径
args: 指定将传递给gcc的命令行参数,这些参数必须按照编译器期望的顺序指定。这些参数告诉gcc获取活动文件(${file}),先编译它,然后在当前文件夹(${fileDirname})创建一个可执行文件,其名字与活动文件一样,但是后缀是.exe。(${fileBasenameNoExtension}.exe)
label: 这是你在任务列表中看到的,可以随便给它起个名字。
"isDefault": true指定该任务将在按下Ctrl+Shift+B时运行,只是为了方便使用,也可以在 Terminal: Run Build Task 中编译文件
运行编译
回到
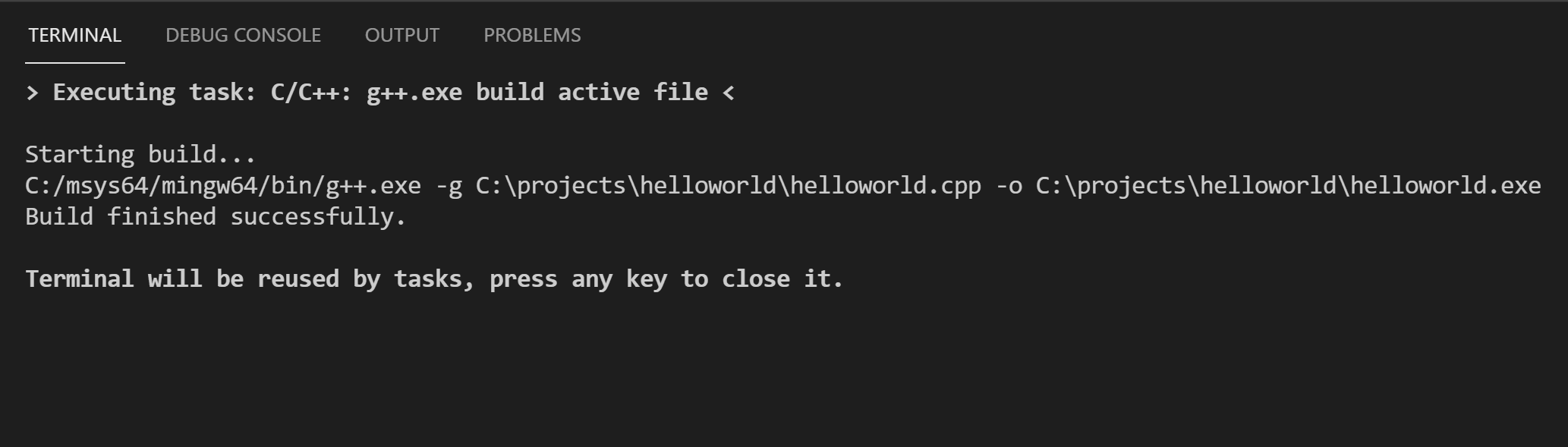
helloworld.c,可以通过Ctrl+Shift+B快捷键编译,也可以点击Terminal: Run Build Task编译编译成功之后,会在集成的terminal中输出类似下图的信息

点击任何键退出界面。运行
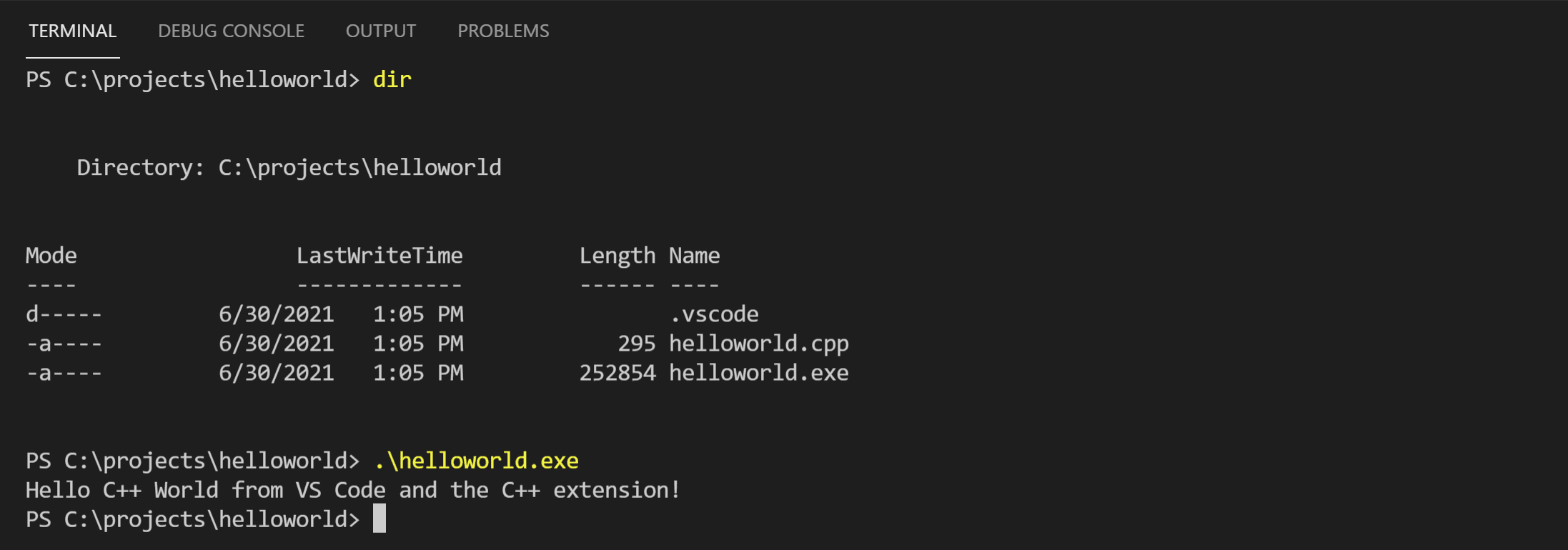
dir命令将会看到新创建的 helloworld.exe可以在terminal中运行exe文件 (helloworld.exe 或者 .\helloworld.exe)
图片仅作参考,本实例实际运行输出为
Hello world!
编辑json文件
使用"${workspaceFolder}\\*.c" 代替 ${file},编译时会编译当前文件夹中所有的.c文件,输出文件名也要修改为"${fileDirname}\\${fileBasenameNoExtension}.exe"
debug
在此操作中会创建一个launch.json文件。当你按F5调试程序时,VS Code需要使用launch文件来启动GDB调试器。
- 在主菜单中,选择Run > Add Configuration... 然后选取 C++ (GDB/LLDB)
- 然后再选取
gcc.exe build and debug active file(c语言就选gcc,c++就选取g++)
完成操作后会创建一个launch.json文件,内容与下方类似
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - Build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"miDebuggerPath": "C:\\msys64\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe build active file"
}
]
}
program: 设置指定要调试的程序
stopAtEntry: 默认为false,为true时,debug时会在main函数开头设置断点
preLaunchTask: 设置用于指定在启动前要执行的任务,确保与tasks.json中label保持一致
C/C++ configurations
如果想要对C/C++扩展的拥有更多的控制权,需要创建一个c_cpp_properties.json文件。这将允许你改变设置,如编译器的路径,包括路径,c++标准(默认是c++ 17)以及更多。
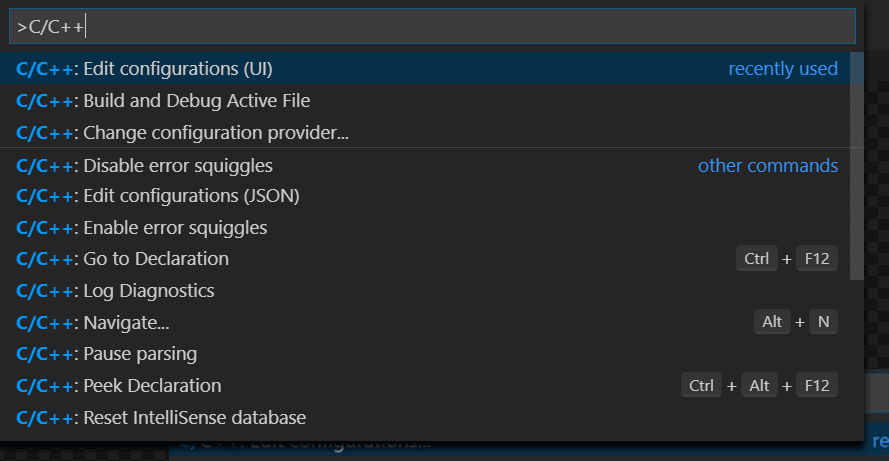
使用快捷键
Ctrl+Shift+P,搜索C/C++: Edit Configurations (UI)
点击就会打开设置界面。人为改变设置,就会记录在
c_cpp_properties.json文件中
win10 VScode配置GCC(MinGW)的更多相关文章
- MinGW下载并配置gcc/g++编译环境
本文将讲解如何下载MinGW并配置gcc\g++编译环境 一.下载MinGW 在MinGW官网中下载“mingw-get-setup.exe” 官网传送门:http://www.mingw.org/ ...
- VS Code + MinGW + Clang + OpenGL (vscode 配置 opengl环境)
vscode配置opengl环境会遇到一些问题,这里是在看了一些博文之后给出的一篇完整的可行的配置 首先,要配置C++环境,网上有很多完整的配置C++环境的教程,这里就引用一条 https://www ...
- Win10下使用VSCode配置python运行环境
VSCode配置python运行环境 安装python 到官网下载python,直接安装即可,在安装过程中可以选择将python加入环境变量 安装VSCode 官网下载,直接安装 配置 安装pytho ...
- Visual Studio Code (vscode) 配置 C / C++ 环境
Visual Studio Code (vscode) 配置 C / C++ 环境 昨天突发奇想,想使用vscode配置C++环境,因为不想下载 Dev OR codeblock,然后借助了很多网上教 ...
- VSCode配置c++环境简单教程
VSCode配置c++环境简单教程 1.下载MinGW 安装有关gdb,gcc,g++的所有包 2.文件夹 打开一个文件夹 在里面随便写一个cpp 不管是VS还是VSCode,它的基本操作单位都是文件 ...
- # VsCode 配置C++调试运行
VsCode 配置C++调试运行 打开命令面板快捷键为F1,软件上写的Ctrl+Shift+P似乎没用 先安装插件使得可以运行 先自行在vsc扩展中搜索C++安装C/C++插件 再参考知乎专栏中安装c ...
- 玩转轻巧型C/C++ IDE之C-Free(配置GCC、Visual C++、Borland C++编译器)
玩转轻巧型C/C++ IDE之C-Free(配置GCC.Visual C++.Borland C++编译器) 之前在写一点简单的C/C++代码时习惯了VC++6.0,但是由于在windows7下VC6 ...
- win10+vscode部署java开发环境
目录 Java开发插件配置: 调试: 快捷键: 启动配置文件launch.json: 启动配置说明: Launch: Attach: User Setting: 遇到的问题: 参考: Java开发插件 ...
- VScode 配置 C++ 环境进行编译和调试
这里记录为 VScode 配置 C++ 环境的简单步骤,实践环境为 Ubuntu 18.04 ,VScode 1.27 .在 Ubuntu 环境下,系统默认安装 gcc 和 g++ 编译器,故而下列步 ...
随机推荐
- javascript中什么时候要用\来转义
1.定义字符串的单引号或双引号里的同符号或字符串内回车换行,比如A: a = "<a href=\"...\">a</a>"; B: a ...
- GoLang设计模式19 - 桥接模式
桥接模式是一种结构型设计模式,通过桥接模式可以将抽象部分和它的实现部分分离.这看着有点儿奇怪,接下来会作详细说明. 桥接模式建议将一个较大的类拆分成两中角色. 抽象角色 - 抽象角色是一个接口.它的子 ...
- java集合【13】——— Stack源码分析走一波
前言 集合源码分析系列:Java集合源码分析 前面已经把Vector,ArrayList,LinkedList分析完了,本来是想开始Map这一块,但是看了下面这个接口设计框架图:整个接口框架关系如下( ...
- 2月10日 体温APP开发总结
1.Java代码 1.user package bean;public class User { private String name; private String riqi; private S ...
- cesium加载gltf模型点击以及列表点击定位弹窗
前言 cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材. 之 ...
- WebSphere--WAS概念和原理解析
WebSphere--WAS概念和原理解析--tigergao收录于2021/04/25
- Shell 脚本进阶,经典用法及其案例
一.条件选择.判断 1.条件选择if (1)用法格式 if 判断条件 1 ; then 条件为真的分支代码 elif 判断条件 2 ; then 条件为真的分支代码 elif 判断条件 3 ; the ...
- Python与Javascript相互调用超详细讲解(四)使用PyNode进行Python与Node.js相互调用项(cai)目(keng)实(jing)践(yan)
目录 前提 安装 使用 const pynode = require('@fridgerator/pynode')的时候动态链接错误 ImportError: math.cpython-39-x86_ ...
- spring 整合shiro框架 模拟登录控制器。
一.导入shiro jar包. 我在maven项目中,将常用的jar包都放在里面. <?xml version="1.0" encoding="UTF-8&qu ...
- Lesson8——Pandas reindex重置索引
pandas目录 1 简介 重置索引(reindex)可以更改原 DataFrame 的行标签或列标签,并使更改后的行.列标签与 DataFrame 中的数据逐一匹配.通过重置索引操作,您可以完成对现 ...
