记录21.07.21 —— ES6基础
学习目录

课件地址: ES6核心技术课件
1、let关键字
1.1 let与var的区别
①let不能重复定义

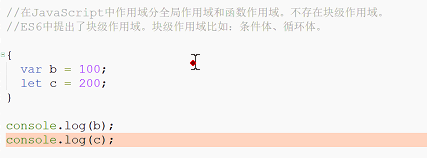
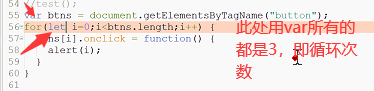
②块作用域的区别

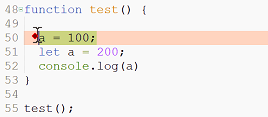
③变量声明之前let不能使用,var可以

④

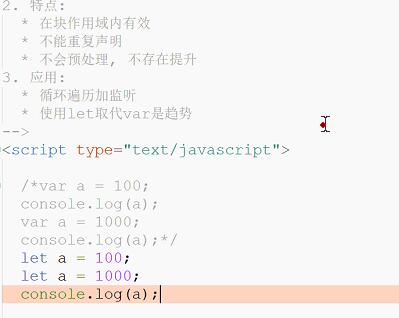
课件代码
<html lang="en"><head><meta charset="UTF-8"><title>01_let关键字</title></head><body><button>测试1</button><br><button>测试2</button><br><button>测试3</button><br><!--***let1. 作用:* 与var类似, 用于声明一个变量2. 特点:* 在块作用域内有效* 不能重复声明* 不会预处理, 不存在提升3. 应用:* 循环遍历加监听* 使用let取代var是趋势--><script type="text/javascript">/*var a = 100;console.log(a);var a = 1000;console.log(a);*/// let a = 100;// let a = 1000;// console.log(a);//在JavaScript中作用域分全局作用域和函数作用域。不存在块级作用域。//ES6中提出了块级作用域。块级作用域比如:条件体、循环体。/*{var b = 100;let c = 200;}console.log(b);console.log(c);*//*function test() {a = 100;let a = 200;console.log(a)}*///test();var btns = document.getElementsByTagName("button");for(let i=0;i<btns.length;i++) {btns[i].onclick = function() {alert(i);}}</script></body></html>
2、const关键字
课件代码
<html lang="en"><head><meta charset="UTF-8"><title>02_const关键字</title></head><body><!--1. 作用:* 定义一个常量2. 特点:* 不能修改* 其它特点同let3. 应用:* 保存不用改变的数据--><script type="text/javascript">const pi = 3.14;//pi = 3;</script></body></html>
3、变量的结构赋值
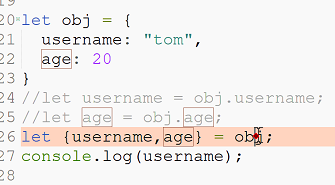
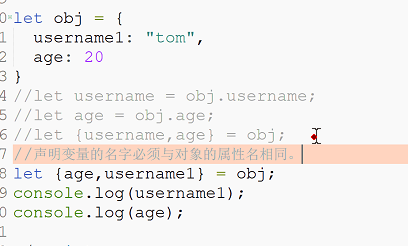
3.1 对象


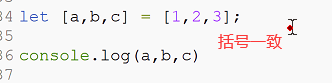
3.2 数组

应用:给多个形参赋值

课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>03_变量的解构赋值</title></head><body><!--1. 理解:* 从对象或数组中提取数据, 并赋值给变量(多个)2. 对象的解构赋值let {n, a} = {n:'tom', a:12}3. 数组的解构赋值let [a,b] = [1, 'atguigu'];4. 用途* 给多个形参赋值--><script type="text/javascript">let obj = {username: "tom",age: 20}//let username = obj.username;//let age = obj.age;//let {username,age} = obj;//声明变量的名字必须与对象的属性名相同。//let {age,username} = obj;/*let {username,sex,age} = obj;console.log(username);console.log(age);console.log(sex);*//*let [a,b,c] = [1,2,3];console.log(a,b,c)*//*let [a,b,c,d,e] = "hello"console.log(a,b,c,d,e);*///作用:function test({username,age}) {//{username,age} = objconsole.log(username);}test(obj)</script></body></html>
4、模板字符串
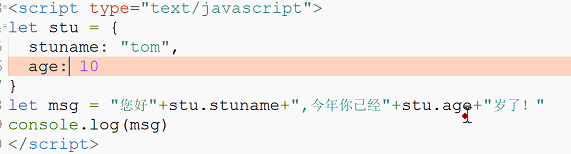
传统的字符串输出用起来麻烦

模板字符串

课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>04_模板字符串</title></head><body><!--1. 模板字符串 : 简化字符串的拼接* 模板字符串必须用 `` 包含* 变化的部分使用${xxx}定义--><script type="text/javascript">let stu = {stuname: "tom",age: 10}//let msg = "您好"+stu.stuname+",今年你已经"+stu.age+"岁了!"let msg = `您好${stu.stuname},今年你已经${stu.age}岁了!`;console.log(msg)</script></body></html>
5、简化的对象写法

注意this的作用区域

输出为tom

简化如下:

同名的省略,function函数省略
课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>05_简化的对象写法</title></head><body><!--简化的对象写法* 省略同名的属性值* 省略方法的function* 例如:let x = 1;let y = 2;let point = {x,y,setX (x) {this.x = x}};--><script type="text/javascript">let username = "jerry";let age = 15;let obj = {username,age,showName() {console.log(this.username);}}obj.showName();</script></body></html>
6、箭头函数
快捷地址 箭头函数
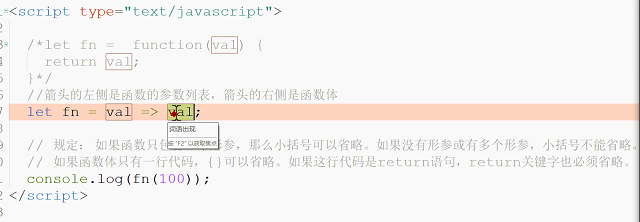
6.1 形式

完整写法:

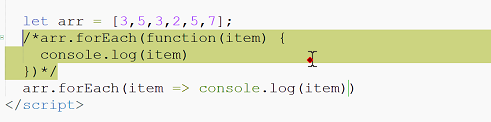
forEach用箭头函数

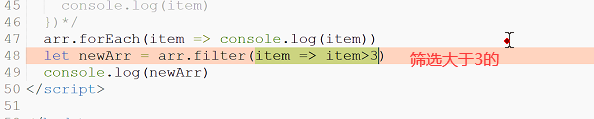
filter用箭头函数

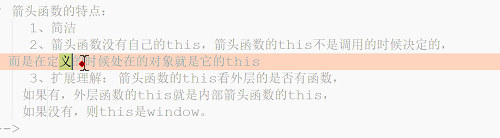
6.2 箭头函数特点

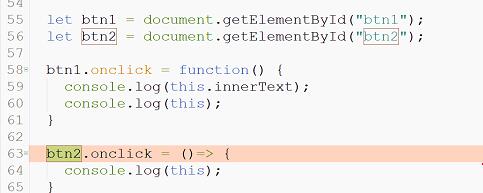
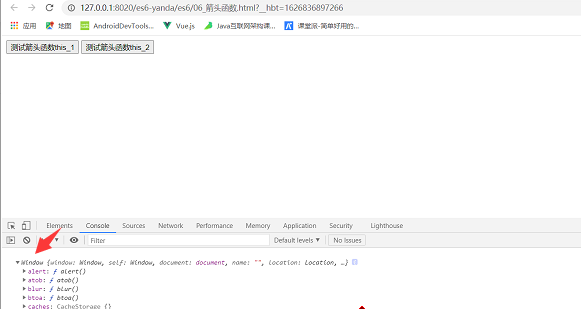
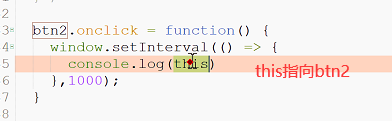
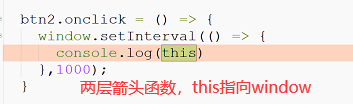
6.3 箭头函数的this

这个this属于window

例子:


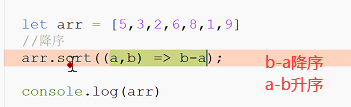
sort函数


课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>06_箭头函数</title></head><body><button id="btn1">测试箭头函数this_1</button><button id="btn2">测试箭头函数this_2</button><!--* 作用: 定义匿名函数* 基本语法:* 没有参数: () => console.log('xxxx')* 一个参数: i => i+2* 大于一个参数: (i,j) => i+j* 函数体不用大括号: 默认返回结果* 函数体如果有多个语句, 需要用{}包围,若有需要返回的内容,需要手动返回* 使用场景: 多用来定义回调函数* 箭头函数的特点:1、简洁2、箭头函数没有自己的this,箭头函数的this不是调用的时候决定的,而是在定义的时候处在的对象就是它的this3、扩展理解: 箭头函数的this看外层的是否有函数,如果有,外层函数的this就是内部箭头函数的this,如果没有,则this是window。--><script type="text/javascript">/*let fn = function(val) {return val;}*///箭头的左侧是函数的参数列表,箭头的右侧是函数体//let fn = val => val;// 规定: 如果函数只包含一个形参,那么小括号可以省略。如果没有形参或有多个形参,小括号不能省略。// 如果函数体只有一行代码,{}可以省略。如果这行代码是return语句,return关键字也必须省略。//console.log(fn(100));//let arr = [3,5,3,2,5,7];/*arr.forEach(function(item) {console.log(item)})*/// arr.forEach(item => console.log(item))// let newArr = arr.filter(item => item>3)// console.log(newArr);// let showObj = () => ({username:"tom",age:20})//// console.log(showObj());/*let btn1 = document.getElementById("btn1");let btn2 = document.getElementById("btn2");btn1.onclick = function() {console.log(this.innerText);console.log(this);}*//*btn2.onclick = () => {window.setInterval(() => {console.log(this)},1000);}*/let arr = [5,3,2,6,8,1,9]//降序//arr.sort((a,b) => b-a);arr.sort(function(a,b) {return b-a;})console.log(arr)</script></body></html>
7、点点点运算符


扩展用法

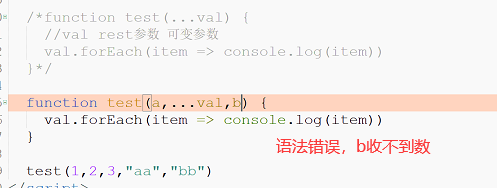
箭头函数与可变函数结合

课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>07_3点运算符</title></head><body><!--* 用途1. rest(可变)参数* 用来取代arguments 但比 arguments 灵活,只能是最后部分形参参数function fun(...values) {console.log(arguments);arguments.forEach(function (item, index) {console.log(item, index);});console.log(values);values.forEach(function (item, index) {console.log(item, index);})}fun(1,2,3);2. 扩展运算符let arr1 = [1,3,5];let arr2 = [2,...arr1,6];arr2.push(...arr1);--><script type="text/javascript">/*function test(...val) {//val rest参数 可变参数val.forEach(item => console.log(item))}*///可变参数只能使用在参数列表的最后。// function test(a,...val) {// val.forEach(item => console.log(item))// }//// test(1,2,3,"aa","bb")// let arr1 = [2,3,4]// let arr2 = [1, ...arr1, 5]// console.log(arr2);let fn = (...val) => val;console.log(fn(5,6,4));</script></body></html>
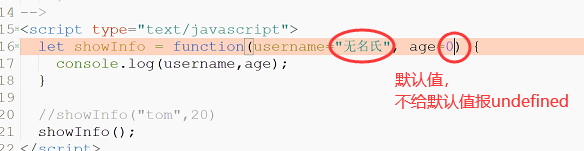
8、形参默认值

课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>08_形参默认值</title></head><body><!--* 形参的默认值----当不传入参数的时候默认使用形参里的默认值function Point(x = 1,y = 2) {this.x = x;this.y = y;}--><script type="text/javascript">let showInfo = function(username="无名氏", age=0) {console.log(username,age);}showInfo("tom",20)//showInfo();</script></body></html>
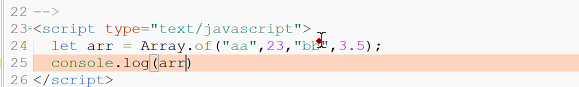
9、数组扩展

Array.of例子

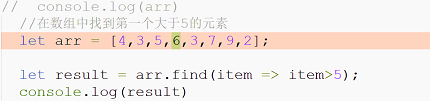
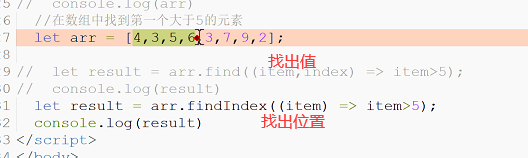
find例子

findIndex例子

课件代码
<html lang="en"><head><meta charset="UTF-8"><title>03_数组扩展</title></head><body><button>测试1</button><br><button>测试2</button><br><button>测试3</button><br><!--1. Array.from(v) : 将伪数组对象或可遍历对象转换为真数组2. Array.of(v1, v2, v3) : 将一系列值转换成数组3. find(function(value, index, arr){return true}) : 找出第一个满足条件返回true的元素//在数组中找到第一个大于5的元素4. findIndex(function(value, index, arr){return true}) : 找出第一个满足条件返回true的元素下标//在数组中找到第一个大于5的元素的位置--><script type="text/javascript">// let arr = Array.of("aa",23,"bb",3.5);// console.log(arr)//在数组中找到第一个大于5的元素let arr = [4,3,5,6,3,7,9,2];// let result = arr.find((item,index) => item>5);// console.log(result)let result = arr.findIndex((item) => item>5);console.log(result)</script></body></html>
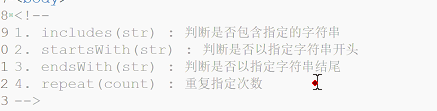
10、字符串扩展

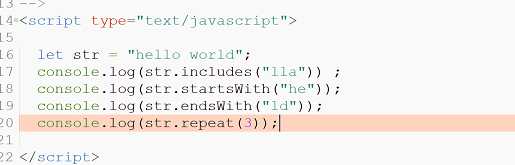
例子

课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>01_字符串扩展</title></head><body><!--1. includes(str) : 判断是否包含指定的字符串2. startsWith(str) : 判断是否以指定字符串开头3. endsWith(str) : 判断是否以指定字符串结尾4. repeat(count) : 重复指定次数--><script type="text/javascript">let str = "hello world";console.log(str.includes("lla")) ;console.log(str.startsWith("he"));console.log(str.endsWith("ld"));console.log(str.repeat(3));</script></body></html>
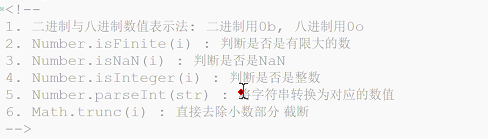
11、数值扩展

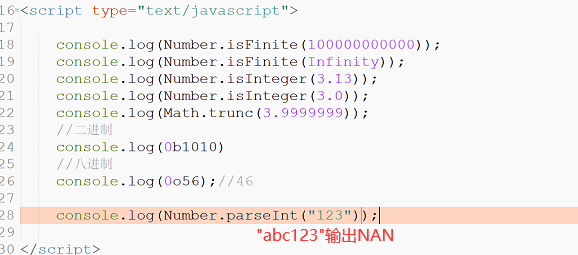
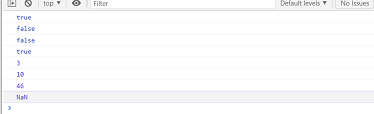
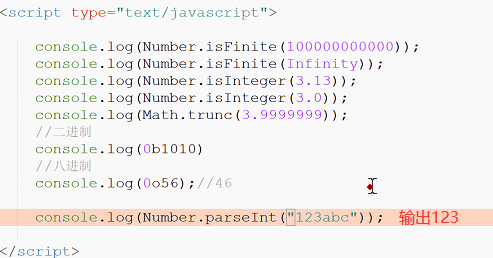
例子



课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>02_数值扩展</title></head><body><!--1. 二进制与八进制数值表示法: 二进制用0b, 八进制用0o2. Number.isFinite(i) : 判断是否是有限大的数3. Number.isNaN(i) : 判断是否是NaN4. Number.isInteger(i) : 判断是否是整数5. Number.parseInt(str) : 将字符串转换为对应的数值6. Math.trunc(i) : 直接去除小数部分 截断--><script type="text/javascript">console.log(Number.isFinite(100000000000));console.log(Number.isFinite(Infinity));console.log(Number.isInteger(3.13));console.log(Number.isInteger(3.0));console.log(Math.trunc(3.9999999));//二进制console.log(0b1010)//八进制console.log(0o56);//46console.log(Number.parseInt("123abc"));</script></body></html>
12、class
快捷地址 ES6中的类

创建对象

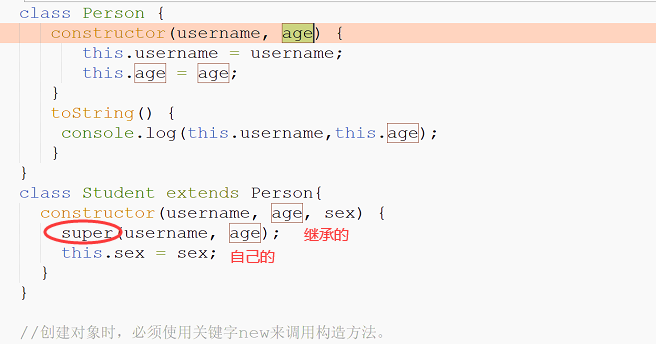
用extends继承


super继承父类的,this为子类的
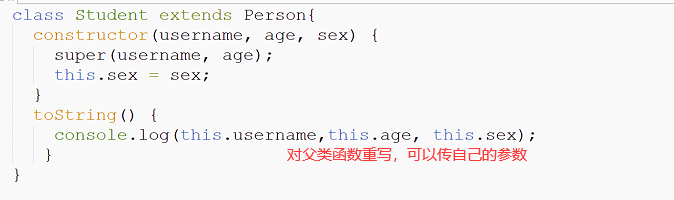
子类可以对父类的函数进行重写,以此来传递子类独有的参数,如Student的sex属性
如果在父类的toString函数中加入this.sex会报错,因为父类中没有sex属性
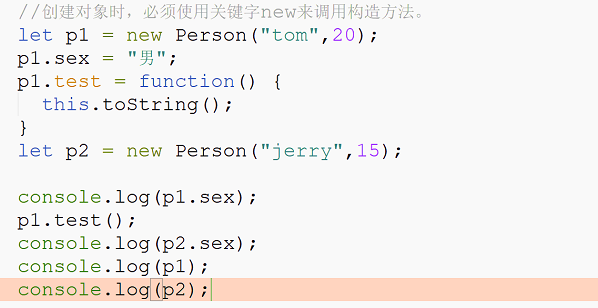
class拓展

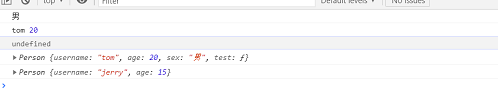
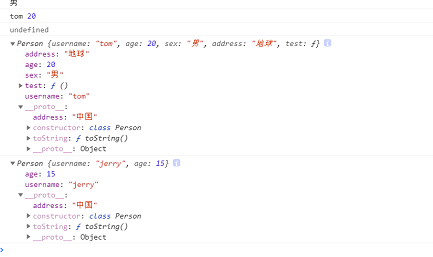
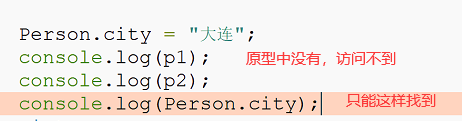
给P1挂载一个sex属性,可以输出
P2没有,输出P2.sex显示undefined

若要使P1和P2都有这个属性,则在原型对象上挂载属性,如address

address被所有对象共享

单个对象改变不了原型属性↑

可以看出只是添加了一个属性,只是与原型属性重名
静态成员

课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>12_class</title></head><body></body><!--1. 通过class定义类/实现类的继承2. 在类中通过constructor定义构造方法3. 通过new来创建类的实例4. 通过extends来实现类的继承5. 通过super调用父类的构造方法6. 重写从父类中继承的一般方法--><script type="text/javascript">class Person {constructor(username, age) {this.username = username;this.age = age;}toString() {console.log(this.username,this.age);}}class Student extends Person{constructor(username, age, sex) {super(username, age);this.sex = sex;}toString() {console.log(this.username,this.age, this.sex);}}//创建对象时,必须使用关键字new来调用构造方法。let p1 = new Person("tom",20);let p2 = new Person("jerry",15);p1.toString()p2.toString();let stu = new Student("张三",18,"男");stu.toString();</script></html><script type="text/javascript">class Person {constructor(username, age) {this.username = username;this.age = age;}toString() {console.log(this.username,this.age);}}//创建对象时,必须使用关键字new来调用构造方法。let p1 = new Person("tom",20);p1.sex = "男";p1.test = function() {this.toString();}let p2 = new Person("jerry",15);console.log(p1.sex);p1.test();console.log(p2.sex);//在原型对象上挂载属性Person.prototype.address="中国";//不能通过对象,修改原型属性p1.address = "地球";Person.city = "大连";console.log(p1);console.log(p2);console.log(Person.city);</script>
13、set和map数据结构
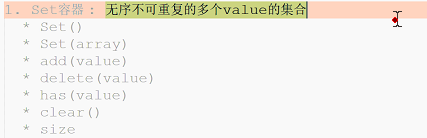
13.1 Set

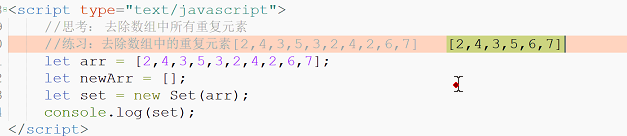
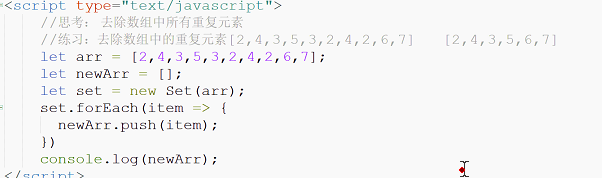
去除重复元素

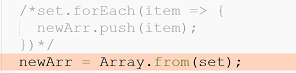
存放到数组中


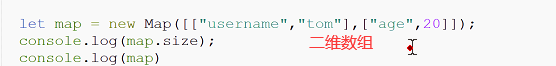
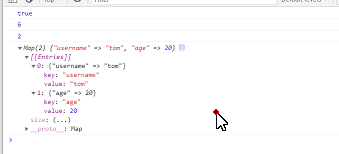
13.2 Map



课件代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>05_Set和Map数据结构</title></head><body><!--1. Set容器 : 无序不可重复的多个value的集合* Set()* Set(array)* add(value)* delete(value)* has(value)* clear()* size2. Map容器 : 无序的 key不重复的多个key-value的集合* Map()* Map(二维array)var map = new Map([['userName','aaa'],['age',20]])* set(key, value)//添加* get(key)* delete(key)* has(key)* clear()* size--><script type="text/javascript">//思考: 去除数组中所有重复元素//练习:去除数组中的重复元素[2,4,3,5,3,2,4,2,6,7] [2,4,3,5,6,7]let arr = [2,4,3,5,3,2,4,2,6,7];let newArr = [];let set = new Set(arr);/*set.forEach(item => {newArr.push(item);})*/// newArr = Array.from(set);// console.log(newArr);set.add("aa");set.delete(3);console.log(set.has(5)) ;console.log(set.size);let map = new Map([["username","tom"],["age",20]]);map.set("sex","男")console.log(map.get("age"))console.log(map.size);console.log(map)</script></body></html>
14、模块化




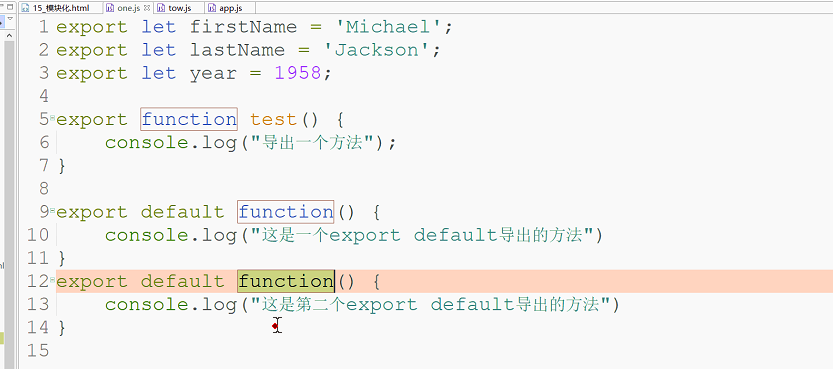
export default只能出现一次
课件代码
模块化.html
<!DOCTYPE html><html><head><meta charset="UTF-8"><title></title><script type="module" src="../js/app.js"></script></head><body></body></html>
app.js
//导入模块时,模块的名字必须要与导出的名字相同。test();import { firstName as name,lastName,test } from './one.js';console.log(name);//导入import aaa from './one.js';aaa();
one.js
export let firstName = 'Michael';export let lastName = 'Jackson';export let year = 1958;export function test() {console.log("导出一个方法");}export default function() {console.log("这是一个export default导出的方法")}export default function() {console.log("这是第二个export default导出的方法")}
记录21.07.21 —— ES6基础的更多相关文章
- 2018-10-15 21:07:38 c language
2018-10-15 21:07:38 c language C语言编译器,神奇的魔法师 在类 UNIX 系统(Linux.Mac OS 等)下,可执行程序没有特定的后缀,系统根据文件的头部信息来判断 ...
- Murano Weekly Meeting 2015.07.21
会议时间: 2015.07.21 主持人: Kirill Zaitsev, core from Mirantis 会议摘要: 1.murano client和murano dashboard升级到y ...
- Django 07 Django模型基础2 (常用查询和多表关联)
Django 07 Django模型基础2 (常用查询和多表关联) 一.常用查询 #查找数据 def search_user(request): #获取 rs = User.objects.first ...
- ES6 基础
转载自:ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来 ...
- 新手必看ES6基础
ES6 基础 一.新的变量声明方式 let/const 与var不同,新的变量声明方式带来了一些不一样的特性,其中最重要的两个特性就是提供了块级作用域与不再具备变量提升. 通过2个简单的例子来说明这两 ...
- 十二星座 英文名:Aries 金牛座 (4/21 - 5/20)的英文名: Taurus 双子座 (5/21 - 6/21)的英文名: Gemini 巨蟹座 (6/22 - 7/22)的英文名: Cancer 狮子座 (7/23 - 8/22)的英文名: Leo 处女座/室女座 (8/23 - 9/22)的英文名: Virgo 天秤座 (9/2
十二星座的具体顺序是:白羊座(Aries).金牛座(Taurus).双子座(Gemini).巨蟹座(Cancer).狮子座(Leo).处女座(Virgo).天秤座(Libra).天蝎座(Scorpio ...
- 【雕爷学编程】MicroPython动手做(07)——零基础学MaixPy之机器视觉
机器视觉 machine vision机器视觉是人工智能正在快速发展的一个分支.机器视觉作为生产过程中关键技术之一,在机器或者生产线上,机器视觉可以检测产品质量以便将不合格的产品剔除,或者指导机器人完 ...
- 记录21.07.23 —— Vue.js基础(二)
Vue基础(二) 过滤器 过滤器作用 全局过滤器 输出结果 私有过滤器 输出结果 把其中一个做点修改 错误信息 自定义指令 全局自定义指令 私有自定义指令 钩子函数 注意:fond-weight是粗细 ...
- 记录21.07.22 —— Vue.js基础(一)
VUE基础 语雀课件地址 Vue.js框架 Vue中文文档 Vue.js 创建vue项目 ①在一个空项目中引入vue的js文件 <script src="https://cdn.jsd ...
随机推荐
- 看CarbonData如何用四招助力Apache Spark
摘要:CarbonData 在 Apache Spark 和存储系统之间起到中介服务的作用,为 Spark 提供的4个重要功能. 本文分享自华为云社区<Make Apache Spark bet ...
- 『无为则无心』Python序列 — 19、Python列表的其他操作(切片和遍历)
目录 1.通过切片对列表的操作 (1)通过切片对列表进行修改 (2)通过切片对列表进行删除 (3)注意 2.列表的循环遍历 (1)while循环遍历 (2)for循环遍历 3.列表嵌套 4.综合示例 ...
- 02 jumpserver系统设置
2.系统设置: (1)基本设置: (2)邮件设置: 1)163邮箱设置: 2)在jumpserver上填写邮箱信息: 3)邮件测试信息如下: (3)邮件内容设置: (4)终端设置: (5)安全设置:
- 一小时搞懂Mysql锁机制
内容概述: 我们知道,数据也是一种供许多用户共享访问的资源.如何保证数据并发访问的一致性.有效性,是所有数据库必须解决的一个问题,锁的冲突也是影响数据库并发访问性能的一个重要因素.从这一角度来说,锁对 ...
- 消息队列——kafka
原文:再过半小时,你就能明白kafka的工作原理了 会出现什么情况呢? 1.为了这个女朋友,我请假回去拿(老板不批). 2.小哥一直在你楼下等(小哥还有其他的快递要送). 3.周末再送(显然等不及). ...
- AOP面向切面的实现
AOP(Aspect Orient Programming),我们一般称为面向方面(切面)编程,作为面向对象的一种补充,用于处理系统中分布于各个模块的横切关注点,比如事务管理.日志.缓存等等. AOP ...
- base64文件解码
$str = str_replace(' ', '+', $str); //替换空字符串为+$str = str_replace('\n', '',$str); //置空换行符$str = str_r ...
- 剑指offer 37-42
37. 输入一棵二叉树,判断该二叉树是否是平衡二叉树. 思路: 1.平衡二叉树的定义为,当为空树或左右子树高度小于等于1,同时左右子树都要为平衡二叉树. 2.先分别求出左右子树的高度,比较高度差,如果 ...
- Exception 和Error异常大部分人都犯过的错。
先看再点赞,给自己一点思考的时间,如果对自己有帮助,微信搜索[程序职场]关注这个执着的职场程序员. 我有什么:职场规划指导,技能提升方法,讲不完的职场故事,个人成长经验. 1,简介 Exception ...
- git使用---安装,提交,回退,修改,分支,标签等
下面是对git的各种使用及命令的基础使用,来自廖雪峰老师的git教程,这个收录下,作为git的使用总结. github上面地址为:https://github.com/Zhangguoliu/lear ...
