vue 跨域 springCloud @CrossOrigin注解
vue 跨域 springCloud @CrossOrigin注解
一丶什么是跨域
跨域问题来源于浏览器的同源策略,浏览器为了提高网站的安全性,在发送ajax请求时,只有在当前页面地址与请求地址的协议+域名+端口号相同时才允许访问,否则会被拦截。
协议即通信协议,比如我们现在常见的http和https,如果当前页面地址使用http协议,请求的地址使用https协议,那么这个请求就存在跨域问题。
域名即网站网址,如baidu.com,360.com存在跨域
端口号即域名对应的服务器的监听端口,这个我们一般是看不到的,因为一般服务器都使用80端口,浏览器默认为80端口,所以不需要在域名后再写出端口号。当8080端口发出的请求为80端口时,也存在跨域
当我们请求一个接口的时候,出现如:Access-Control-Allow-Origin 字眼的时候说明请求跨域了
在前后端分离后,请求数据时跨域问题出现的越来越多,如何解决呢?
二丶如何解决跨域问题
1.使用jsonp实现,网页通过script标签向服务器请求json数据,服务器受到请求后,将数据放在一个指定名字的回调函数的参数里面传给前端。
<script src="http://www.test.com/getData?callback=getData"></script>
// 向服务器test.com发出请求,该请求的查询字符串有一个callback参数,用来指定回调函数的名字 // 处理服务器返回回调函数的数据
<script type="text/javascript">
// 服务器返回的数据会放到回调函数里面
function getData(res){
// 处理获得的数据
console.log(res.data)
}
</script>
2.使用Jquery ajax实现,
$.ajax({
url: 'http://www.test.com:8888/getData',
type: 'get',
dataType: 'jsonp', // 请求方式为jsonp
jsonpCallback: "handleCallback", // 自定义回调函数名
data: {}
})
3.在vue开发中实现跨域:
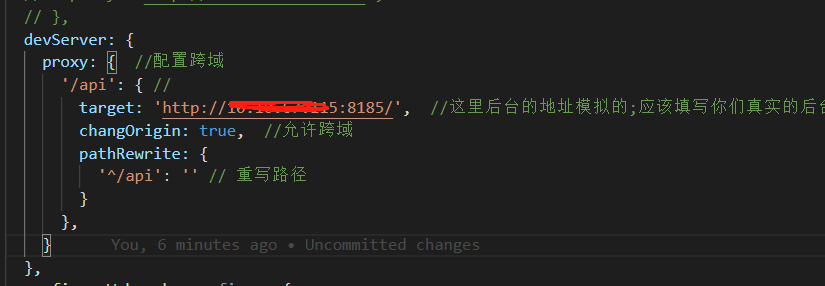
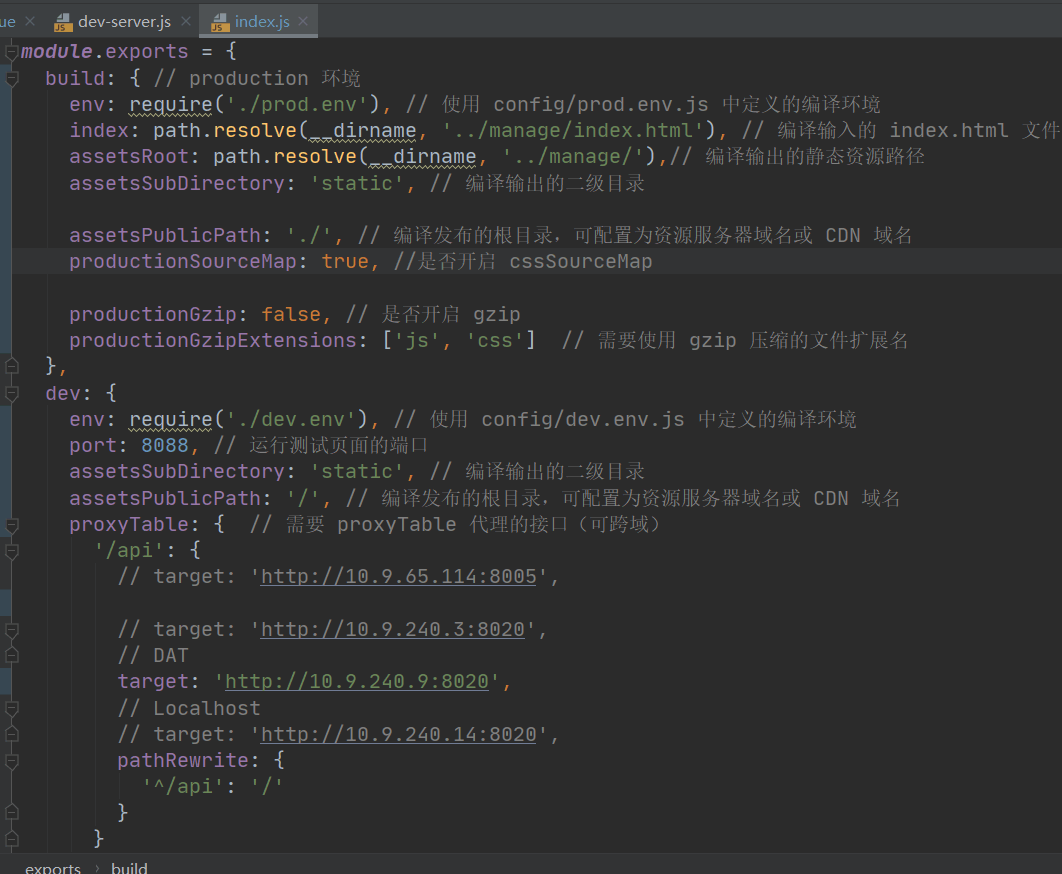
proxy中设置跨域vue -->config--> index.js
// see http://vuejs-templates.github.io/webpack for documentation.
var path = require('path') module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../manage/index.html'),
assetsRoot: path.resolve(__dirname, '../manage/'),
assetsSubDirectory: 'static', assetsPublicPath: './',
productionSourceMap: true, productionGzip: false,
productionGzipExtensions: ['js', 'css']
},
dev: {
env: require('./dev.env'),
port: 8088,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
// target: 'http://10.9.65.114:8005', // target: 'http://10.9.240.3:8020',
// DAT
target: 'http://10.9.240.9:8020',
// Localhost
// target: 'http://10.9.240.14:8020',
pathRewrite: {
'^/api': '/'
}
}
}, cssSourceMap: false
}
}
在vue中使用proxy进行跨域的原理是:将域名发送给本地的服务器(启动vue项目的服务,loclahost:8080),再由本地的服务器去请求真正的服务器。
以下是我在开发vue项目中实现跨域的步骤:
1.在proxy中设置要访问的地址,并重写/api为空的字符串,因为我们真正请求的地址是没有带/api,这个重写很重要!!!

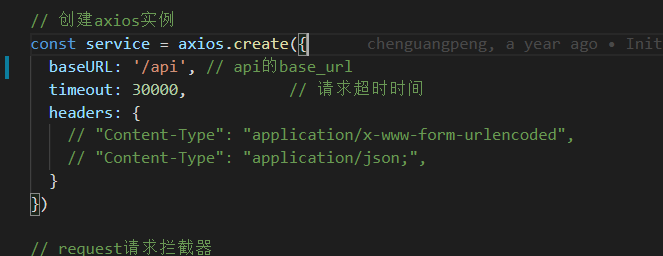
2.在创建axios实例的时候将baseURL设置为/api ,这时候我们的跨域就已经完成了。

3. 假如请求的真正地址为:http://121.121.67.254:8185/core/getdata/userInfo,但我们在浏览器上会看到是这样的: http://localhost:8080/api/core/getData/userInfo ,多了个/api,但并不影响我们请求数据。

三丶自己项目用处

三丶参考:vue中config/index.js:配置的详细理解
https://www.cnblogs.com/yangguoe/p/9293892.html
https://www.cnblogs.com/lihaohua/p/12372267.html
vue 跨域 springCloud @CrossOrigin注解的更多相关文章
- [转]vue跨域解决方法
vue跨域解决方法 vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' hea ...
- vue跨域问题解决(生产环境)
vue跨域问题解决(使用webpack打包的) 配置代理:(config下index.js文件) module.exports = { dev: { env: require('./dev.env') ...
- vue跨域处理
本人对于vue跨域处理流程不是很清楚,特此理顺一遍. 1.在config中进行配置,该文件不是都存在,需要自己建: proxyTable,这个参数主要是一个地址映射表,你可以通过设置将复杂的url简化 ...
- vue 跨域问题
前段时间做一个vue打包成安卓和IOS的App,遇到了跨域问题,直接拿了之前项目的配置,却不起作用. import org.springframework.context.annotation.Con ...
- .net core webapi+vue 跨域访问
最近在做一个前后端分离的示例,以下代码完美解决跨域的问题 一.后端服务 1.首先我们建一个.net core webapi的项目 2.项目引用Microsoft.AspNetCore.Cors 包 3 ...
- vue跨域代理配置
实际:http://a.com/b.php 代理:http://localhost/b.php 配置config/index.js proxyTable: { '/api': { target:'ht ...
- 解决vue跨域axios异步通信
在项目中,常常需要从后端获取数据内容.特别是在前后端分离的时候,前端进行了工程化部署,跨域请求成了一个前端必备的技能点.好在解决方案很多. 在vue中,在开发中,当前使用较多的是axios进行跨域请求 ...
- vue跨域访问
第一次创建vue项目,画完静态页面一切顺利,准备和后台进行联调,问题来了,无论怎么调试使用Axios,jQuary还是使用原生的Ajax请求都访问不通(前提条件,另外一个人的电脑当成服务器,进行访问) ...
- c# vue 跨域get post cookie等问题
背景介绍: 开发微信公共号时前后端分离,后台用C#开发,前端使用vue框架,数据采用axios传输 具体问题: 1:前后端分离造成的跨域访问问题 2:跨域后cookie传输和设置问题 解决方案: 1: ...
随机推荐
- Webflux请求处理流程
spring mvc处理流程 在了解SpringMvc的请求流程源码之后,理解WebFlux就容易的多,毕竟WebFlux处理流程是模仿Servlet另起炉灶的. 下面是spring mvc的请求处理 ...
- csp-s模拟测试59(10.4)「Reverse」(set)·「Silhouette」(容斥)
A. Reverse 菜鸡wwb又不会了..... 可以线段树优化建边,然而不会所以只能set水了 发现对于k和当前反转点固定的节点x确定奇偶性所到达的节点奇偶性是一定的 那么set维护奇偶点,然后每 ...
- 『心善渊』Selenium3.0基础 — 4、Selenium基础元素定位详解
目录 1.什么是元素定位 2.Selenium元素定位常用API (1)By_id 定位 (2)by_name 定位 (3)by_class_name 定位 (4)by_tag_name 定位 (5) ...
- 单元测试布道二:在全新的 DDD 架构上进行单元测试
目录 回顾 dotnet 单元测试相关的工具和知识 可测试性 不确定性/未决行为 依赖于实现:不可 mock 复杂继承/高耦合代码:测试困难 实战:在全新的 DDD 架构上进行单元测试 需求-迭代1: ...
- es6快速入门 系列 - async
其他章节请看: es6 快速入门 系列 async 前文我们已经知道 promise 是一种异步编程的选择.而 async 是一种用于执行异步任务更简单的语法. Tip:建议学完 Promise 在看 ...
- Centos7安装配置jenkins(Tomcat)
Centos7安装配置jenkins(Tomcat) 一.准备工作 1.1 安装JDK1.8 具体安装过程不在赘述. 1.2 下载jenkins的war包 jenkins官网下载地址:https:// ...
- 《算法详解:C++11语言描述》已出版
经过漫长的编写.修订和印刷过程,书籍<算法详解:C++11语言描述>终于出版了!目前本书已在各大电商平台上架,搜索书名即可找到对应商品.本书的特色在于: 介绍最新的C++11.C++14和 ...
- 试着给VuePress添加全局禁止爬取支持,基于vuepress-plugin-robots
背景 有时候,我们有些内部网站希望不被外部抓取,那么我们可以借助vuepress-plugin-robots来生成robots.txt文件,来告诉爬虫不要抓取页面. 安装 npm install vu ...
- RabbitMQ重试机制
消费端在处理消息过程中可能会报错,此时该如何重新处理消息呢?解决方案有以下两种. 在redis或者数据库中记录重试次数,达到最大重试次数以后消息进入死信队列或者其他队列,再单独针对这些消息进行处理: ...
- phpstorm之"Can not run PHP Code Sniffer"
前言 其实我是不太愿意写这种工具使用博客的,因为实在没有营养,只是有些简单问题,搜索一番,却始终找不到答案,遂以博客记录下来,希望后面的人,可以省去搜索之苦. 相信你搜到这篇博客,肯定是已经安装好了P ...
