五、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天输入框的实现
会话好友列表的实现
1、项目引言
2、腾讯云后台配置TXIM
3、配置项目并实现IM登录
4、会话好友列表的实现
5、聊天输入框的实现
6、聊天界面容器的实现
7、聊天消息项的实现
8、聊天输入框扩展面板的实现
9、聊天会话管理的实现
10、聊天记录的加载与消息收发
11、定位SD配置与收发定位消息
12、贴图表情的定制化开发
13、腾讯云后台配置TRTC功能
14、集成音视频通话功能
15、集成仿微信的拍照,相册选择插件
16、集成美颜功能
17、集成TPNS消息推送(暂未接入)
@
文章概述
今天的文章比较贴合界面设计部分,在demo中我们已经实现了一个业务组件——聊天输入框,那么本文将教大家聊天输入框的业务实现以及如何修改调整聊天输入框
聊天输入框的实现
1.样式分析
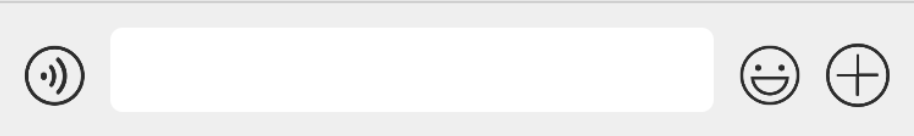
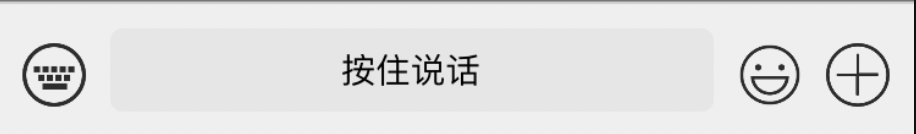
根据聊天输入框的俩种模式下,我们可以将样式划分为以下2种
文本模式:

语音模式:

实际上demo中提供的聊天输入框组件已经覆盖着俩种模式,包括输入文件,发送表情,长按说话,上滑取消等操作。当然如果我们要掌握好这个组件,我们也得分析一下组件中是的代码逻辑。
2. 代码分析
从整体上来说,整个demo工程中将组件进行了解耦合的设计,各个组件文件对应关系如下

由于聊天输入框的组件是ChatInputBox.vue,因此我们着重分析一下该文件中的代码即可。
1. data数据结构
data () {
let sysInfo = uni.getSystemInfoSync()
return {
ios: sysInfo.platform.toLowerCase() == 'ios',
pageHeight: sysInfo.windowHeight,
text: '',
showText: '',
focus: false,
speechMode: false,
faceMode: false,
extraMode: false,
speechIng: false,
hoverOnSpeechCancelBtn: false
}
},
从data中的数据结构而言我们不难看出,根据speechMode,faceMode,extraMode切换文本,语音,表情,扩展等操作模式的变化,我们对应的来看一下界面中的代码。
2. 界面控制模式切换
在界面中通过speechMode切换显示文本输入框与语音按钮,从而实现语音与文本的切换操作
<image
@click="clickSpeech"
class="chat-input-btn is-item"
:src="!speechMode ? '../static/icon_btn_speech.png'
: '../static/icon_btn_keyboard.png'"
></image>
<view v-if="!speechMode"
:class="[
'is-item',
'chat-input-this',
ios ? '' : 'chat-input-this-isAndroid'
].join(' ')"
>
<textarea
ref="input"
class="chat-input-this-elem"
:value="showText"
:focus="focus"
:autofocus="focus"
@blur="focus = false"
@touchend="onInputFocus"
@input="onTextareaInput"
:adjust-position="false"
auto-height
/>
</view>
<view
v-else
@touchstart.prevent="touchOnSpeech"
@touchend="touchOffSpeech"
@touchmove="touchMoveSpeech"
class="is-item chat-input-this chat-input-speech-btn"
>
<text class="chat-input-speech-btn-inner">按住说话</text>
</view>
<image
class="chat-input-btn is-item"
src="../static/icon_btn_face.png"
@click="clickFaceBtn"
></image>
<image
v-if="!text"
class="chat-input-btn is-item"
src="../static/icon_btn_more.png"
@click="clickExtra"
></image>
<text
v-else
class="chat-send-btn is-item"
@click="clickSend"
>发送</text>
</view>
3. 语音聊天的覆盖层实现
比较特别的地方是语音聊天有一个“说话中”的覆盖层,我们通过在template的最后追加一个语音聊天覆盖层,通过监听speechMode是否为true控制显隐,从而实现语音聊天的效果
<view v-if="speechIng" class="speech-fixed">
<view></view>
<view
class="speech-fixed__time"
>
<image
class="speech-fixed__time-icon"
:src="
hoverOnSpeechCancelBtn ? '/static/icon_cancel_record.png'
: '/static/recording.gif'
"
mode="widthFix"
></image>
<text
class="speech-fixed__time-text"
>{{ hoverOnSpeechCancelBtn ? '手指上滑 取消发送'
: (speechIng.time > 50000 ? `剩余 ${60 - (speechIng.time / 1000).toFixed(0)} 秒` : '松开手指 取消发送') }}</text>
</view>
<view></view>
</view>
2.上滑取消语音的算法
一般而言用户在长按说话的时候,很难去做点击取消按钮这类操作,因此对于取消语音一般采用的是上滑取消语音的操作,而对于组件而言,内部实现长按时候手指移动算法如下
首先我们需要在界面上监听触摸事件,该事件的监听在vue/nvue下都能得到一个统一的反馈,只是nvue下对于y轴的坐标计算需要做一个负值纠正的处理。
<view
@touchstart.prevent="touchOnSpeech"
@touchend="touchOffSpeech"
@touchmove="touchMoveSpeech"
class="is-item chat-input-this chat-input-speech-btn"
>
<text class="chat-input-speech-btn-inner">按住说话</text>
</view>
touchOnSpeech主要是记录当前为长按事件,做好其他UI控件的事件冲突处理,也标记开始录音。
async touchOnSpeech () {
this.speechIng = { time: 0, timer: null }
this.speechIng.timer = setInterval(e => {
this.speechIng && (this.speechIng.time += 500);
// 这里是超时判断
if (this.speechIng.time >= 60000) {
this.hoverOnSpeechCancelBtn = false
this.touchOffSpeech()
}
}, 500)
console.log('speech-start')
let success = await this.$imUtils.startRecord()
if (!success) {
this.touchOffSpeech()
uni.showToast({
icon: 'none',
position: 'bottom',
title: '录音失败,请检查是否授权麦克风权限'
})
}
}
touchOffSpeech主要是记录当前松开长按事件,从而做结束/取消录音的判断,这里使用了来自lodash的防抖处理,因为nvue下有可能会多次触发
touchOffSpeech: _.debounce(async function () {
if (!this.speechIng) {
return
}
clearInterval(this.speechIng.timer)
let timeLen = this.speechIng.time
this.speechIng = null
if (this.hoverOnSpeechCancelBtn) {
this.hoverOnSpeechCancelBtn = false
return
}
if (timeLen < 1000) {
return
}
let filePath = await this.$imUtils.endRecord()
if (!filePath) {
return
}
this.$emit('sendAudio', { filePath, timeLen })
}, 500, { leading: true, trailing: false }),
touchMoveSpeech主要是计算当前手指移动位置,如果到达了取消区域则设置取消状态为true,从而实现取消语音的处理。
touches = touches[0]
let minScope = 0
let maxScope = this.pageHeight - 50
// 这里我们默认只要离开了【长按说话】按钮就属于取消语音的处理,开发者可以根据实际需求调整业务逻辑
if (touches.screenY >= minScope && touches.screenY <= maxScope) {
this.hoverOnSpeechCancelBtn = true
} else {
this.hoverOnSpeechCancelBtn = false
}
项目开源地址及交流群
项目开源地址:https://gitee.com/ckong/Zhimi.OpenSource.UniApp.TXIM.Vue
Uniapp开发交流群:755910061
五、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天输入框的实现的更多相关文章
- 一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 二、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-腾讯云后台配置TXIM
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 三、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-配置项目并实现IM登录
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 四、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-会话好友列表的实现
会话好友列表的实现 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展 ...
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
会话好友列表的实现 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展 ...
- 八、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天输入框扩展面板的实现
聊天输入框扩展面板的实现 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入 ...
- Android IOS WebRTC 音视频开发总结(六五)-- 给韩国电信巨头做咨询
本文主要总结咨询过程中的一些问题,文章最早发表在我们的微信公众号上,详见这里,欢迎关注微信公众号blackerteam 韩国电信巨头sk想了解国内移动互联网rtc现状,所以上周请我过去给他们的相关人员 ...
- Android IOS WebRTC 音视频开发总结(五九)-- webrtc这蛋糕都怎么吃?
本文主要介绍webrtc应用状况,文章最早发表在我们的微信公众号上,详见这里,欢迎关注微信公众号blackerteam,更多详见www.blackerteam.com WebRTC是个好东东,就好比是 ...
- Android IOS WebRTC 音视频开发总结(五八)-- 图文解说视频直播原理
本文主要介绍rtmp&hls视频直播原理,文章最早发表在我们的微信公众号上,详见这里,欢迎关注微信公众号blackerteam,更多详见www.blackerteam.com 现在视频直播很火 ...
随机推荐
- Dockerfile之CMD与Entrypoint使用要点
CMD与ENTRYPOINT都可以代表容器的启动命令,单丛语义上来理解,CMD是一个命令或者口令,而ENTRYPOINT则是一个入口(相当于容器启动时的入口),那么其实就可以理解为每当我们开启一个容器 ...
- CF708E Student's Camp
麻麻我会做*3100的计数了,我出息了 考虑朴素DP我们怎么做呢. 设\(f_{i,l,r}\)为第\(i\)层选择\(l,r\)的依旧不倒的概率. \(q(l,r)\)表示经历了\(k\)天后,存活 ...
- Cycling City CF521E
Cycling City 毒瘤题 首先建dfs树,由于是个无向图所有返祖边都是连向祖先的. 判是否有解其实很简单,只要图不是一个仙人掌就有解了. 仙人掌有关可以看这个博客 但是这道题由于要输出路径成功 ...
- 【豆科基因组】鹰嘴豆Chickpea (Cicer arietinum L.)429个自然群体重测序2019NG
目录 一.来源 二.结果 材料测序.变异检测.群体结构和LD衰减 驯化后经历选择的候选基因组区域 起源中心.迁移路线和多样性 GWAS 一.来源 Resequencing of 429 chickpe ...
- 47-Generate Parentheses
Generate Parentheses My Submissions QuestionEditorial Solution Total Accepted: 86957 Total Submissio ...
- UE4之Slate: SImage
概述 距离上次记录<UE4之Slate:纯C++工程配置>后已经好长时间了: 这个随笔来记录并分享一下SImage控件的使用,以在屏幕上显示一张图片: 目标 通过SImage控件的展示,学 ...
- Celery进阶
Celery进阶 在你的应用中使用Celery 我们的项目 proj/__init__.py /celery.py /tasks.py 1 # celery.py 2 from celery ...
- Angular 中 [ngClass]、[ngStyle] 的使用
1.ngStyle 基本用法 1 <div [ngStyle]="{'background-color':'green'}"></<div> 判断添加 ...
- 随录、EJB和JTA
说道JTA(Java Transction Api),即事务的一种. 事务:说白了就是一组原子操作,是为了保证数据的安全性. 它,分为三类:JDBC事务,JTA事务,还有容器事务. JDBC是由Con ...
- Linux:$?,$n,$#,$0
$? 获取执行上一个指令的返回值(0为成功,非零为失败) $n 获取当前执行的shell脚本的第n个参数值,n=1...9,当n=0的时表示脚本的文件名,如果n大于9,大括号括起来${10} $# 获 ...
