5分钟搞定一个网页特效----v客学院技术分享
这是我们v客学院基础班的童鞋都做完的一个超简单炫酷的特效demo,今天我来带大家用最快的速度和最简单的方法制作一个音乐抖动条,大家有兴趣不妨一起来试试~~~~~~~
做这个demo之前我们得有一些html+css3的基础,接下来我们先看看成品吧。。

其实实现这个效果非常的简单,首先我们来分析下抖动条实现的原理:每个抖动条都是一个单独的个体,要想它速度不一致的跳动起来,其实也就是在不同的时间段内使它达到同样的高度。
明白了这个原理,接下来我们就可以一步步的用代码来实现了!!
第一步:先排版布局。想要在网页中设置几个抖动条,我们就在页面body标签中写入几个标签,如下图所示,我这里使用的是18个i标签,h2标签在这里的目的是为了把整个抖动条包裹起来放置在页面正中间的位置。当然你们可以使用其他的一些标签来实现抖动条的布局,如a,span,li.....

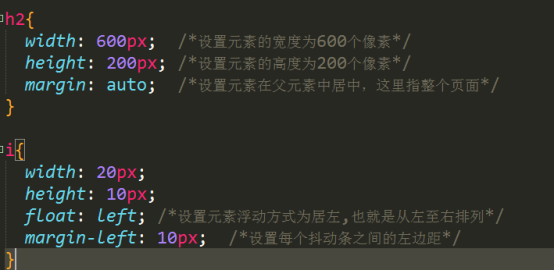
第二步:设置抖动条的css样式。为h2设置宽度,高度及居中的属性,为i设置宽度,高度,浮动方式和左边距

第三步:定义一个跳动的动画move。动画分为3部分,分别是0%,50%,100%,对应动画开始执行,动画执行到一半,动画结束的3个节点,为3个节点设置不同宽度和背景颜色

当然我们为了兼容其他主流的浏览器,需要再加上一段代码:

第四步:也是最重要的一步,布局有了,动画也有了,紧接着就是为每个的抖动条单独设置不同的执行动画的时间。
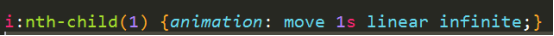
首先我们来看如下图代码

这里的意思是为第1个音乐抖动条也就是第一个i标签设置抖动的动画:
move:是指动画的名称;
1s:指完成该动画所需要的时间
linear:规定动画的速度曲线为匀速
infinite:设置动画的执行次数为无限执行
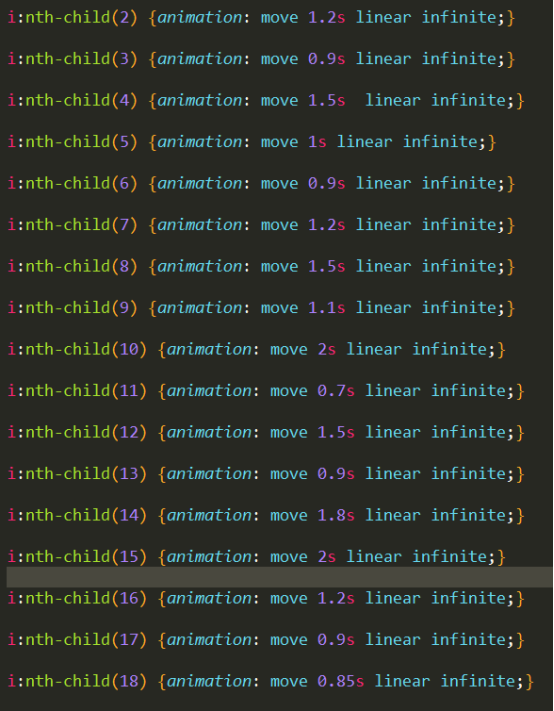
那接下就好办了,我们只需要为每个不同的抖动条设置不同完成动画的时间就ok了。
代码如下:

注意:设置的动画move必须放置在每个抖动条执行动画样式的后面!
怎么样?超简单吧,当然我们这里做的只是一个粗略的效果,如果想要抖动条跳动的方向改变,大家可以自行添加position定位效果,或者在评论区跟我们留言,欢迎大家一起来讨论哦~~~~~~
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
5分钟搞定一个网页特效----v客学院技术分享的更多相关文章
- 如何用css画一个彩虹---v客学院技术分享
无意间看到了CSS radial-gradient() 函数实现了如下图的样式 仔细一看还真有点像灯光下的鸡蛋,O(∩_∩)O哈哈~ 今天我就来用radial-gradient()函数教大家画一个简单 ...
- HBuilder android 打包指南(V客学院技术分享)
前提:确保配置文件(manifest.json)已配置完,没有异常. 打包选项如下: Android 包名 :在Android系统中是判断一个App的唯一标识,不同的App可以有同样的名字,但是它的包 ...
- 前端工程师在实现支付功能的时候能做些什么(V客学院技术分享)?
现在最流行的两种支付微信支付和支付宝支付,在日常开发的过程中肯定离不开支付功能的开发,有很多人第一次接触时会有些措手不及. 一.业务逻辑 (电商平台为例子) 支付大部分用在电商平台,各种打赏,游戏充值 ...
- Echarts快速入门---------v客学院技术分享
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等) ...
- 正则表达式的模式匹配----V客学院技术分享
正则表达式是由一个字符序列形成的搜索模式. 你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容. 正则表达式可以是一个简单的字符,或一个更复杂的模式. 正则表达式可用于所有文本搜索和文本替换的 ...
- window对象之计时器--v客学院技术分享
setTimeout()和setInterval()可以用来注册在指定的时间之后单次或者重复调用的函数.因为它们都是客户端JavaScript中重要的全局函数,所以定义为window对象的方法,但是作 ...
- Javascript闭包解析----------------v客学院技术分享
跟java,php等编程语言一样,javascript也采用词法作用域,简单的来说就是函数的执行依赖于变量的作用域,这个作用域是在函数定义时决定的,而不是函数调用时决定的.为了实现这种词法作用域,还必 ...
- DIV+css排版问题技巧总结---v客学院技术分享
DIV+css排版问题技巧总结 一.排版思路 1.从上到下,从左到右,从大到小. 2.首先确定排版分区,排除色块分布,然后再从简单的部分开始. 3.在某一块内将HTML部分写好 ...
- 数组去重汇总—v客学院技术分享
上周基础班结束了数组的学习内容,这几天有时间整理了下几种比较常用的数组去重的方法供大家查阅!!!!! 话不多说,直接贴代码吧~~~~~~~ 欢迎大家指正,共同学习,一同进步!!! (php开发,web ...
随机推荐
- 目标检测中特征融合技术(YOLO v4)(下)
目标检测中特征融合技术(YOLO v4)(下) ASFF:自适应特征融合方式 ASFF来自论文:<Learning Spatial Fusion for Single-Shot Object D ...
- GPU加速:宽深度推理
GPU加速:宽深度推理 Accelerating Wide & Deep Recommender Inference on GPUs 推荐系统推动了许多最流行的在线平台的参与.随着为这些系统提 ...
- 24GHz和77GHz毫米波雷达技术细节
24GHz和77GHz毫米波雷达技术细节 FMCW Radar Sensitivity Measurement Tech Field Test and Raw Data Analysis Capabi ...
- 嵌入式Linux设备驱动程序:编写内核设备驱动程序
嵌入式Linux设备驱动程序:编写内核设备驱动程序 Embedded Linux device drivers: Writing a kernel device driver 编写内核设备驱动程序 最 ...
- Hash源码注释解析
部分代码注释解析: 1 import java.io.IOException; 2 import java.io.InvalidObjectException; 3 import java.io.Se ...
- 使用BootstrapVue相关组件,构建Vue项目界面
基于Vue的前端框架有很多,Element算一个,而BootstrapVue也可以非常不错的一个,毕竟Bootstrap也是CSS中的大佬级别的,它和Vue的整合,使得开发起来更加方便了.Bootst ...
- 单点突破:MySQL之索引
前言 开发环境:MySQL5.7.31 什么是索引 在MySQL中,索引(Index)是帮助高效获取数据的数据结构. 我们可以将数据库理解为一本书,数据库中的各个数据列(column)就是目录中的章节 ...
- BurpSuite安装与sqlmap联动
这是我新建的一台虚拟机,还没有安装java运行环境. 这是我的[burpsuite2.0](https://pan.baidu.com/s/1uGn4IE6_6Xn4cwj_Vo5BBg),现在我们去 ...
- 【Android编程】Java利用apktool编写Metasploit恶意后门注入工具
/声明:本文作者Kali_MG1937 csdn博客id:ALDYS4 QQ:3496925334 未经许可禁止转载!/ 注意,本文为作者从CSDN搬迁至此的文章 注意!此文章虽然 未被 作者标记到 ...
- 3、Java基础语法(下):程序流程控制
程序流程控制 从键盘获取不同类型的变量: 使用Scanner类,具体实现步骤: 1.导包:import java.util.Scanner; 2.Scanner的实例化:Scanner scan = ...
