js之DOM入门(慕课网学习笔记)
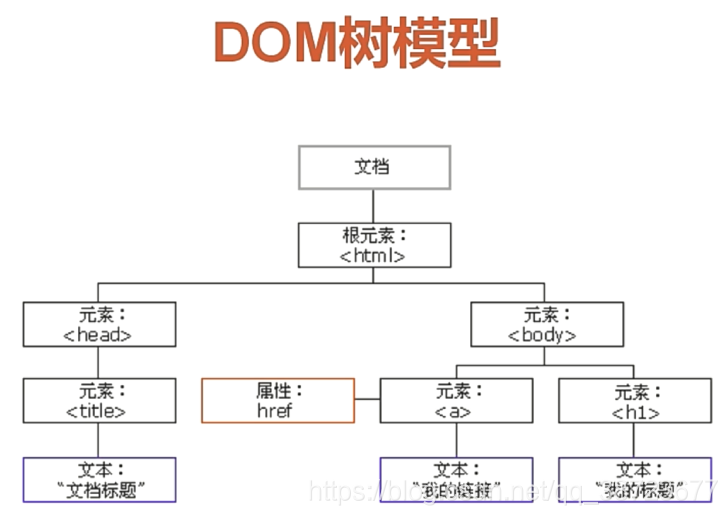
DOM简介

获得元素
document.getElementById(’’) 1、通过id获得元素内容
document.getElementsByTagName(’’) 2、通过标签获得元素内容
document.getElementsByClassName(’’) 3、通过class获得元素
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Dom简介</title></head><body><div id="intro">helloworld</div><div id="main"><p>The DOM is very useful.</p></div><div class="content">1</div><div class="content">2</div><div class="content">3</div><div class="content">4</div><script type="text/javascript">// 通过js获取html标签var intro = document.getElementById("intro"); // 通过id找html,唯一的var main = document.getElementById("main");var p = main.getElementsByTagName("p")[0]; //通过标签查找var content1 = document.getElementsByClassName("content")[0]; //通过class获得元素内容</script></body></html>
DOMHTML(修改HTML)
- element.innerHTML=’ '//修改其中的内容
- element.getAttribute() //获取属性
- element.setAttribute() // 添加或者修改
- element.src //针对image
- element.href //针对a标签
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Dom html</title></head><body><div id="main" data="nihao">123</div><img src="1.jpg" id="image" /><a id="goUrl" href="">调到百度</a><script type="text/javascript">var main = document.getElementById("main");//修改其中的内容main.innerHTML= 'helloWorld';/*** element.getAttribute() //获取属性element.setAttribute() // 添加或者修改element.src //针对imageelement.href //针对a标签**///获取属性值alert(main.getAttribute("data"));//修改属性值main.setAttribute("data", "buhao");//添加没有的属性main.setAttribute("dd", "ddname");var image = document.getElementById("image");//比setAttribute更方便,修改srcimage.src = "2.jpg";var goUrl = document.getElementById("goUrl");goUrl.href = "http://www.baidu.com"</script></body></html>
DOM-CSS(修改css)
document.getElementById("").style.color
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Dom css</title></head><body><div id="main">helloworld</div><script type="text/javascript">var main = document.getElementById("main");main.style.color = "blue";main.style.fontSize = "100px";</script></body></html>
DOM-事件
元素 动作 反应事件(这就是事件)
- 1)事件内嵌元素中
- 2)Element.οnclick=function(){displayDate()};
- 3)Element.addEventListener(“click”, function(){});
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Dom 事件</title></head><body><!--1、元素2、动作3、触发的结果1)事件内嵌元素中2)Element.onclick=function(){displayDate()};3)Element.addEventListener("click", function(){ });--><!-- 第一种方式 --><div onclick="alert('helloworld')">按钮</div><!-- 第二种方式 --><div id="main">我是main</div><!-- 第三种方式 --><div id="btn">我是btn</div><script type="text/javascript">//第二种方式var main = document.getElementById("main");main.onclick = function(){alert("main被触发了");}//第三种方式var btn = document.getElementById("btn");btn.addEventListener("click", function(){alert("btn被触发了");});</script></body></html>
DOM节点
- document.createElement(“p”) //创建一个p标签
- document.createTextNode(“新增”) //创建一段文字
- parent.appendChild(child); //将child对应的文字放到parent中
- parent.removeChild(child); //删除
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Dom 节点</title></head><body><div id="div1"><p id="p1">我是第一个p</p><p id="p2">我是第二个p</p></div><script type="text/javascript">var p = document.createElement("p"); // <p></p>var word = document.createTextNode("我是新增的p标签"); // 我是新增的p标签p.appendChild(word); //<p>我是新增的p标签</p>//将p标签加入到div1中var div1 = document.getElementById("div1");div1.appendChild(p);//删除元素var p1 = document.getElementById("p1");div1.removeChild(p1);</script></body></html>
js之DOM入门(慕课网学习笔记)的更多相关文章
- JavaScript入门--慕课网学习笔记
JAVASCRIPT—(慕课网)入门篇 我们来看看如何写入JS代码?你只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码.注意, <script&g ...
- JavaScript进阶--慕课网学习笔记
JAVASCRIPT—进阶篇 给变量取个名字(变量命名) 变量名字可以任意取,只不过取名字要遵循一些规则: 1.必须以字母.下划线或美元符号开头,后面可以跟字 ...
- HTML基本语法(慕课网学习笔记)
标题 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- js之window对象(慕课网学习笔记)
javaScript定义了一个变量一个函数都会变成window中的一个成员 var a=1; alert(window.a) //会输出a的值 window基础 创建窗口.调整窗口.移动窗口.关闭窗口 ...
- 初识javaScript(慕课网学习笔记)
js输出 window.alert() 警告框 document.write() 写到HTML文档中 innerHTML 写到HTML元素 console.log() 写到浏览器的控制台 <!D ...
- Float浮动(慕课网学习笔记)
float浮动 属性:值 意义 float:left 左浮动 float:right 右浮动 float:none 不浮动 float:inherit 继承父元素浮动属性,若父元素没有浮动属性则失效 ...
- CSS基本语法(慕课网学习笔记)
CSS的声明,内外联样式以及CSS的优先级 css学习.html <!DOCTYPE html> <html lang="en"> <head> ...
- 【慕课网学习笔记】Java共享变量的可见性和原子性
1. Java内存模型(Java Memory Model, JMM) Java的内存模型如下,所有变量都存储在主内存中,每个线程都有自己的工作内存. 共享变量:如果一个变量在多个线程中都使用到了,那 ...
- CSS定位(慕课网学习笔记)
定位模型 static自然模型 relative相对定位模型 absolute绝对定位模型 fixed固定定位模型 sticky磁铁定位模型 possition之static(默认的设置)(静态定位. ...
随机推荐
- 写了这么多年 CSS,initial 和 inherit 以及 unset 和 revert 还傻傻分不清楚?
经常会碰到,问一个 CSS 属性,例如 position 有多少取值. 通常的回答是 static.relative.absolute 和 fixed .当然,还有一个稍微生僻的 sticky .其实 ...
- React构建组件的方式
一.是什么 组件就是把图形.非图形的各种逻辑均抽象为一个统一的概念(组件)来实现开发的模式 在React中,一个类.一个函数都可以视为一个组件 在Vue系列中,我们了解到组件所存在的优势: 降低整个系 ...
- ML-支持向量机(SVM)
简介 支持向量机是一种二分类模型,寻找一个超平面来对样本进行分割,分割的原则是保证间隔最大化. 如果一个线性函数能够将样本分开,称这些数据样本是线性可分的. 在二维空间线性函数就是一条直线,在三维空间 ...
- selenium定位,操作元素
1.定位方式 1.id driver.find_element_by_id('username').send_keys('byhy') 2.name driver.find_element_by_na ...
- Python - dict 字典常见方法
字典详解 https://www.cnblogs.com/poloyy/p/15083781.html get(key) 作用 指定键,获取对应值 两种传参 dict.get(key):键存在则返回对 ...
- [源码解析] 机器学习参数服务器ps-lite 之(3) ----- 代理人Customer
[源码解析] 机器学习参数服务器ps-lite 之(3) ----- 代理人Customer 目录 [源码解析] 机器学习参数服务器ps-lite 之(3) ----- 代理人Customer 0x0 ...
- 关于 pip 的 15 个使用小技巧
认识pip 众所周知,pip可以对python的第三方库进行安装.更新.卸载等操作,十分方便. pip的全称:package installer for python,也就是Python包管理工具. ...
- WinForm PerformClick()
在Winfrom开发中,经常遇到调用Click事件,如:btn_click(null,null),其实winfrom也自带一个模拟点击事件:PerformClick(),区别就是:前者无论控件是否En ...
- K8S系列第九篇(持久化存储,emptyDir、hostPath、PV/PVC)
更多k8s内容,请关注威信公众好:新猿技术生态圈 一.数据持久化 Pod是由容器组成的,而容器宕机或停止之后,数据就随之丢了,那么这也就意味着我们在做Kubernetes集群的时候就不得不考虑存储的问 ...
- Java方法03——方法的重载
方法的重载(println 就是一个典型的重载(源码)) 重载就是在一个类中,有相同的函数名称,但形参不同的函数 方法重载的规则 方法名称必须相同 参数列表必须不同(个数不同.或者类型不同.参数排列顺 ...
