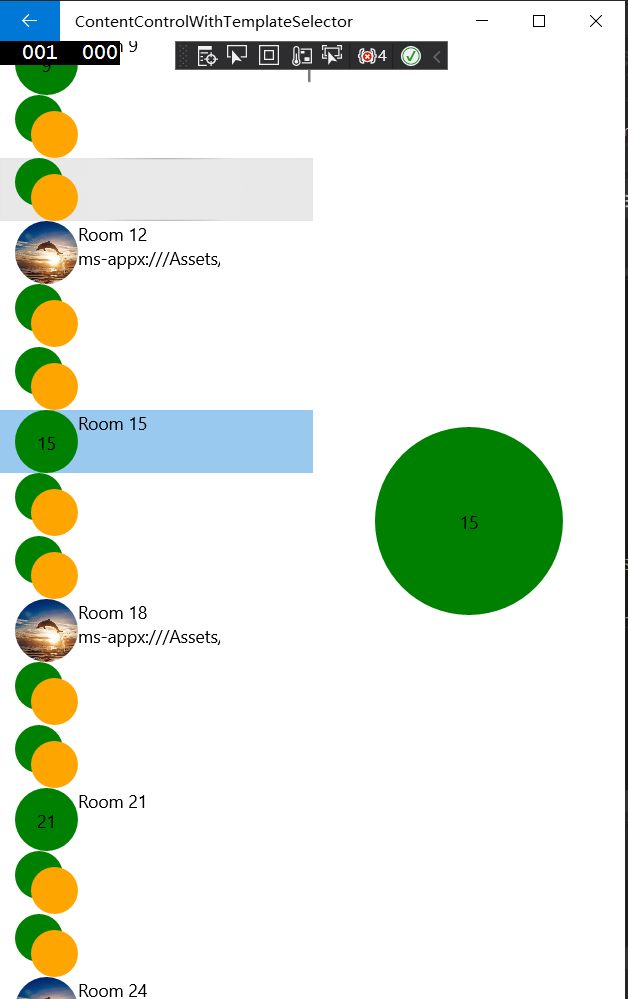
uwp 的】listView 选择

xml 代码
----------------------------------------------------------
<Page
x:Class="ContentControlWithTemplateSelector.TestPage1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ContentControlWithTemplateSelector"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Page.Resources>
<DataTemplate x:Key="AvatarWithVisibility">
<Grid >
<Grid Visibility="{Binding Converter={StaticResource RoomTypeConverter},ConverterParameter=Name}">
<Ellipse Fill="Green"></Ellipse>
<TextBlock Text="{Binding Index}" TextAlignment="Center" VerticalAlignment="Center"></TextBlock>
</Grid>
<Grid Visibility="{Binding Converter={StaticResource RoomTypeConverter},ConverterParameter=Image}">
<Ellipse >
<Ellipse.Fill>
<ImageBrush ImageSource="{Binding ImageUri}"></ImageBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
<Grid CacheMode="BitmapCache" Visibility="{Binding Converter={StaticResource RoomTypeConverter},ConverterParameter=Default}">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="2*"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="2*"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Ellipse Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" Grid.ColumnSpan="2" Fill="Green">
</Ellipse>
<Ellipse Grid.Row="1" Grid.Column="1" Grid.RowSpan="2" Grid.ColumnSpan="2" Fill="Orange">
</Ellipse>
</Grid>
</Grid>
</DataTemplate>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<ListView x:Name="listViewAvatar" Grid.Column="0" ItemsSource="{Binding Rooms}">
<ListView.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition ></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<ContentControl Grid.Column="0" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" Width="50" Height="50"
ContentTemplate="{StaticResource AvatarWithVisibility}"></ContentControl>
<StackPanel Grid.Column="1" >
<TextBlock Text="{Binding Name}"></TextBlock>
<TextBlock Text="{Binding ImageUri}"></TextBlock>
</StackPanel>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<ContentControl Grid.Column="1" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch"
Content="{Binding SelectedItem,ElementName=listViewAvatar}" Width="150" Height="150"
ContentTemplate="{StaticResource AvatarWithVisibility}"></ContentControl>
</Grid>
</Page>
public sealed partial class TestPage1 : Page
{
public TestPage1()
{
this.InitializeComponent();
this.DataContext = new DataViewModel();
}
}
DataViewModel 代码
public class DataViewModel
{
public ObservableCollection<Room> Rooms { get; set; }
public DataViewModel()
{
Rooms = CreateRooms();
}
private ObservableCollection<Room> CreateRooms()
{
ObservableCollection<Room> rooms = new ObservableCollection<Room>();
for (int i = 0; i < 10000; i++)
{
var room = new Room { Index = i };
if (i % 3 == 0)
{
room.Name = "Room " + i;
if (i % 2 == 0)
{
room.ImageUri = new Uri( "ms-appx:///Assets/testImage.jpg");
}
}
rooms.Add(room);
}
return rooms;
}
}
uwp 的】listView 选择的更多相关文章
- ListView 选择多项目返回的之前的那项
当ListView多选时返回第一次选中的项索引 正确 定义一个变量 =-1 表示第一次没选任何一项 private int FirstSelectedIndex =-1; 更新Firs ...
- win10 uwp 保存用户选择文件夹
如果我们每次把临时处理的文件保存,都要让用户选择一次,用户会不会觉得uwp垃圾?如果我们每次打开应用,都从某个文件读取,而这个文件不在应用目录和已知的目录,那么每次都需要用户选择,用户会不会觉得uwp ...
- uwp,c#,listView与gridView列表控件进阶
listView与gridView使用类似,这里讲解gridView的一些数据绑定(x:Bind)基础知识. 顺便学习下如何使用属性通知.(后台中的数据变化会直接显示在UI上,实现动态变化,默认是没有 ...
- listview 选择后高亮显示
public class UserTypeParentAdapter extends MyBaseAdapter<UserTypeList> { private int selectIte ...
- Android学习小Demo(21)ListView的联动选择
在日常的App开发中,尤其是在开发生活服务的应用上,非常多时候,我们会须要联动地展现省市区的数据等,需求大概例如以下: 1)展现全部省份 2)当点击某省份的时候,在二级菜单上展现此省份以下所属的城市列 ...
- Win10 UWP系列:更新UWP时注意的问题——TargetDeviceFamily
前几天把CurrencyExchanger提交到微软参加Master认证,结果没有通过,反馈了一些错误,看来微软检查还是比较仔细的. 错误主要有: Visual feedback helps user ...
- 仿美团外卖,饿了吗 两个ListView联动,左边点击切换右边,右边滑动切换左边
先上效果图: 实现思路: 1.先说右边标题: 首先,右边的数据源集合中的Javabean中含有三个属性name,type,title,而每个条目中会默认含有一个标题. 如果这是第一个条目,就让标题显示 ...
- Win10 UWP开发系列:开发一个自定义控件——带数字徽章的AppBarButton
最近有个项目有一个这样的需求,在文章浏览页底部有几个AppBarButton,其中有一个是评论按钮,需要在评论按钮上显示一个红色数字,类似微信的新消息提醒: 这种设计在iOS和Android平台都是很 ...
- win10 uwp 从StorageFile获取文件大小
本文主要:获取文件大小 private async Task<ulong> FileSize(Windows.Storage.StorageFile file) { var size = ...
随机推荐
- Spark—local模式环境搭建
Spark--local模式环境搭建 一.Spark运行模式介绍 1.本地模式(loca模式):spark单机运行,一般用户测试和开发使用 2.Standalone模式:构建一个主从结构(Master ...
- java网络编程基础——TCP网络编程二
1.半关闭的Socket 前面的服务器和客户端通信时总是以行为最小数据单位,但是在某些协议里,通信的数据单位可能是多行的,当出现多行数据时就 出现一个问题:Socket输出流如何表示输出数据已经结束. ...
- Adaptive AUTOSAR 学习笔记 8 - 干货小结:背景、技术、特征、架构、方法论和 Manifest
官方文档下载方式及介绍情参见 Adaptive AUTOSAR 学习笔记 2 - 官方文档下载及阅读建议. 这是 Adaptive AUTOSAR 学习笔记的第 8 篇,学习笔记 3 - 7 翻译了 ...
- PAT乙级:1077 互评成绩计算 (20分)
PAT乙级:1077 互评成绩计算 (20分) 在浙大的计算机专业课中,经常有互评分组报告这个环节.一个组上台介绍自己的工作,其他组在台下为其表现评分.最后这个组的互评成绩是这样计算的:所有其他组的评 ...
- GE ifix 5.5中关于历史报警表的制作
在关于污水处理厂项目实施过程中,按照业主要求,需要用到报警历史的查询功能,遂搜资料,整理在ifix5.5下如何实现报警历史的查询,经过一天的研究,以及多天的入坑,出坑,总算完成.现整理如下,供后来人参 ...
- Git,Linux,Ubuntu,Tmux的常用命令
常用的连接 Git命令 廖雪峰的Git教程 Git常用命令 ubuntu16.04之GitHub入门教程 Linux相关 tmux命令 Ubuntu常用命令速查手册 Linux 命令大全 其它工具 M ...
- 小程序中多个echarts折线图在同一个页面的使用
最近做小程序的业务中遇到一个页面要同时显示几个echarts图,刚开始遇到各种冲突,死数据可以,动态数据就报错的问题,折磨了一天,仔细看了官网和查在各种资料之后,终于解决了. 直接上代码: commi ...
- GPB重磅!浙大李兰娟院士团队修饰多组学研究揭示炎症反应新机制
炎症 (inflammation) 是机体对致炎因子的损伤所发生的一种以防御反应为主的基本病理过程.翻译后修饰(PTMs)在调节多种炎症信号通路中起着重要作用,如磷酸化(phosphorylation ...
- 靶机BlackMarket
工具:nmap.dirbuster.dirb.sqlmap.cewl.crunch.hydra 涉及的漏洞:弱口令 垂直越权 SQL注入 CVE-2016-5195脏牛提权(内核竞争提权漏洞) fla ...
- dubbo学习实践(4)之Springboot整合Dubbo及Hystrix服务熔断降级
1. springboot整合dubbo 在provider端,添加maven引入,修改pom.xml文件 引入springboot,版本:2.3.2.RELEASE,dubbo(org.apache ...
