document.referrer之隐藏来源
document.referrer
document.referrer是用来获取跳转链接的来源,正规的解释是:referrer 属性可返回载入当前文档的文档的 URL。
实际中使用在广告相关业务中较多,包括推广等。
举个例子:
比如我们从百度中跳转到w3c,那我们从w3c中可以获取到referrer,这个referrer就是https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=document.referrer&oq=%E6%B8%85%E9%99%A4referrer&rsv_pq=bfd3dd180001b68f&rsv_t=876eCMwvcF%2Flc4tY42Va03DF7M83coNzQeRp4L2xYhUVk840K1J53CNfslM&rqlang=cn&rsv_enter=1&inputT=10344&rsv_sug3=111&rsv_sug1=109&rsv_sug7=000&rsv_n=2&bs=%E6%B8%85%E9%99%A4referrer
从http请求头部我们也可以找到这个referrer
Referer:https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=document.referrer&rsv_pq=ad59c4820001a9ba&rsv_t=d9cb%2Bi5AE7Ns3JHq3qbNca2i5LbazZfjc364gvq%2BclD%2Bs%2Fi44XuGYnb3giY&rqlang=cn&rsv_enter=1&rsv_sug3=12&rsv_sug1=11&rsv_sug7=100&sug=document.referrer&rsv_n=1
同样我们在w3c页面中控制台中也获取到这个referrer。
document.referrer
"https://www.baidu.com/link?url=zLE2dhkSRJRlNuL1zLsfITcCHKA3FsrHk5uED2tu0xy1…dNBzUaqr3MjKzyz-xPewdyNCPKmMvQrq&wd=&eqid=a28369d50001b64700000005586b49c2"
清除来源
最常用的还是使用iframe来隐藏referrer。
下面来看一个例子:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>document.referrer</title>
</head>
<body>
<h1>隐藏referrer</h1> 跳转至百度(有referrer):
<a target="_blank" href="https://www.baidu.com/">test</a>
<script type="text/javascript">
var iframe = document.createElement('iframe'),
html = '<!doctype html><head><meta charset="utf-8"></head><body>跳转至百度(无referrer):<a target="_blank" href="https://www.baidu.com/">referrer test</a></body>',
src = 'javascript:document.write(window.frameElement.getAttribute(\'data-src\'))';
iframe.setAttribute('data-src', html);
iframe.setAttribute('src', src);
iframe.width = '500';
iframe.height = '300';
document.body.appendChild(iframe);
</script>
</body>
效果如图:

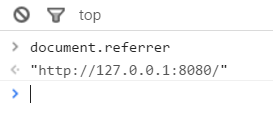
当我们点击有referrer的a标签的时候,在百度页面我们可以看到referrer。

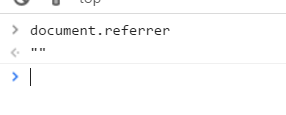
当我们点击ifame中嵌套的a标签的时候,在百度页面我们可以看到referrer为空字符串。

document.referrer之隐藏来源的更多相关文章
- 深入理解document.referrer的用法
前言 在JavaScript中,document对象有很多属性,其中有3个与对网页的请求有关的属性,它们分别是URL.domain和referrer. URL属性包含页面完整的URL,domain属性 ...
- 移动端返回上一页,刚需!document.referrer 详解
返回上一页,在PC端我们可以使用:history.go(-1)或者history.back(),可以正常返回第一层.这样,我们不需要上一页的 url 具体是什么,只要使用 history 一般都没啥问 ...
- document.referrer和history.go(-1)退回上一页区别
javascript:location=document.referrer;和javascript:history.go(-1);区别: 返回上一页,在PC端我们可以使用:history.go(-1) ...
- document.referrer的使用和window.opener 跟 window.parent 的区别
偶尔看到了document.referrer,之前一直有点疑惑与window.opener 和 window.parent之间的区别 首先查了一下w3cSCHOOL, 上面的解释:referrer 属 ...
- document.referrer 特性
最近需要用到document.referrer,但是在测试的时候,总是获取为空,百思不得其解. 于是发动百度,看了大量的文章没有一个说到点子上是为什么,后来偶然看到document.referrer ...
- 关于document.referrer的使用需要注意
项目使用到一个场景,ajax请求返回无权限,跳回登录页面,登录后自动返回之前的浏览页,跳转由前端处理,于是想到document.referrer,但是对可靠性不确定,特意搜索了一下相关资料,大致整理如 ...
- ashx+jsonp+document.referrer
-- 一年前学的JSONP 跨域,一年后的今天相关知识点基本忘光.花了一天时间重新学习,再次感谢各位前辈的帖子,特此记录如下. --html <!DOCTYPE html PUBLIC &quo ...
- js获取浏览器上一访问页面URL地址,document.referrer方法
如题,可用document.referrer方法获取上一页面的url 但是也有不可使用的情况 直接在浏览器地址栏中输入地址: 使用location.reload()刷新(location.href或者 ...
- javascript document.referrer 用法
document对象的referrer属性,返回导航到当前网页的超链接所在网页的URL. 举例: 1. a.html文件内容如下: <a href="b.html">浏 ...
随机推荐
- SQL点滴31—SQL语句中@@IDENTITY和@@ROWCOUNT区别
原文:SQL点滴31-SQL语句中@@IDENTITY和@@ROWCOUNT区别 SQL语句中@@IDENTITY和@@ROWCOUNT区别 在一条 INSERT.SELECT INTO 或大容量复制 ...
- 快速构建Windows 8风格应用28-临时应用数据
原文:快速构建Windows 8风格应用28-临时应用数据 本篇博文主要介绍临时应用数据概览.如何构建临时应用数据. 一.临时应用数据概览 临时应用数据相当于网页中缓存,这些数据文件是不能够漫游的,并 ...
- 使用TeamCity对项目进行可持续集成管理
使用TeamCity对项目进行可持续集成管理 一.可持续集成管理 持续集成,CI:即Continuous integration. 可持续集成的概念是基于团队(小组)协作开发而提出来的,为了提高团 ...
- HBuilder HTML 自定义代码块
=begin 本文档是HTML代码块的编辑文件.注意不要把其他语言的设置放到html里来. HBuilder可使用ruby脚本来编辑代码块和增强操作命令. 1.编辑代码块 如果要新增一个代码块,复制如 ...
- SQL Server 复制 - 发布订阅(SQL Server 数据同步)
原文:SQL Server 复制 - 发布订阅(SQL Server 数据同步) SQL Server的同步是通过SQL Server自带的复制工具来实现的,分发布和订阅2大步. A,复制-发布 发布 ...
- 用javascript实现2048的小游戏
前段时间,看了一个视频,用javascript实现的2048小游戏,发现不难,都是一些基出的语法和简单逻辑. 整个2048游戏没有很多的数据,所有,实现起来还是很有成就感的. 先上图,简直就和原版游戏 ...
- div高度自适外层div高度随里层div高度自适
尝试过许多办法 其中一网友的最靠谱就是在外层div样式添加两个标签(不能少) clear:both; overflow:auto;
- Xps实现文档显示、套打功能
wpf采用Xps实现文档显示.套打功能(原创) 近期的一个项目需对数据进行套打,用户要求现场不允许安装office.页面预览显示必须要与文档完全一致,xps文档来对数据进行处理.Wpf的Documen ...
- ESB与SOA的关系
ESB与SOA的关系 一.SOA和ESB一直是没有明确概念的两个缩略词 SOA----面向服务架构,实际上强调的是软件的一种架构,一种支撑软件运行的相对稳定的结构,表面含义如此,其实SOA是一种通过服 ...
- 个人计算机安装hadoop全分布
一.工具说明 设备:实体主机一台 校园网络 虚拟设备:VMware下安装的ubuntu12.04版本三台,分别是master,slave1,slave2 二.ubuntu安装篇 前提知识:在windo ...
