UIView和layer的关系
UIView和layer的关系
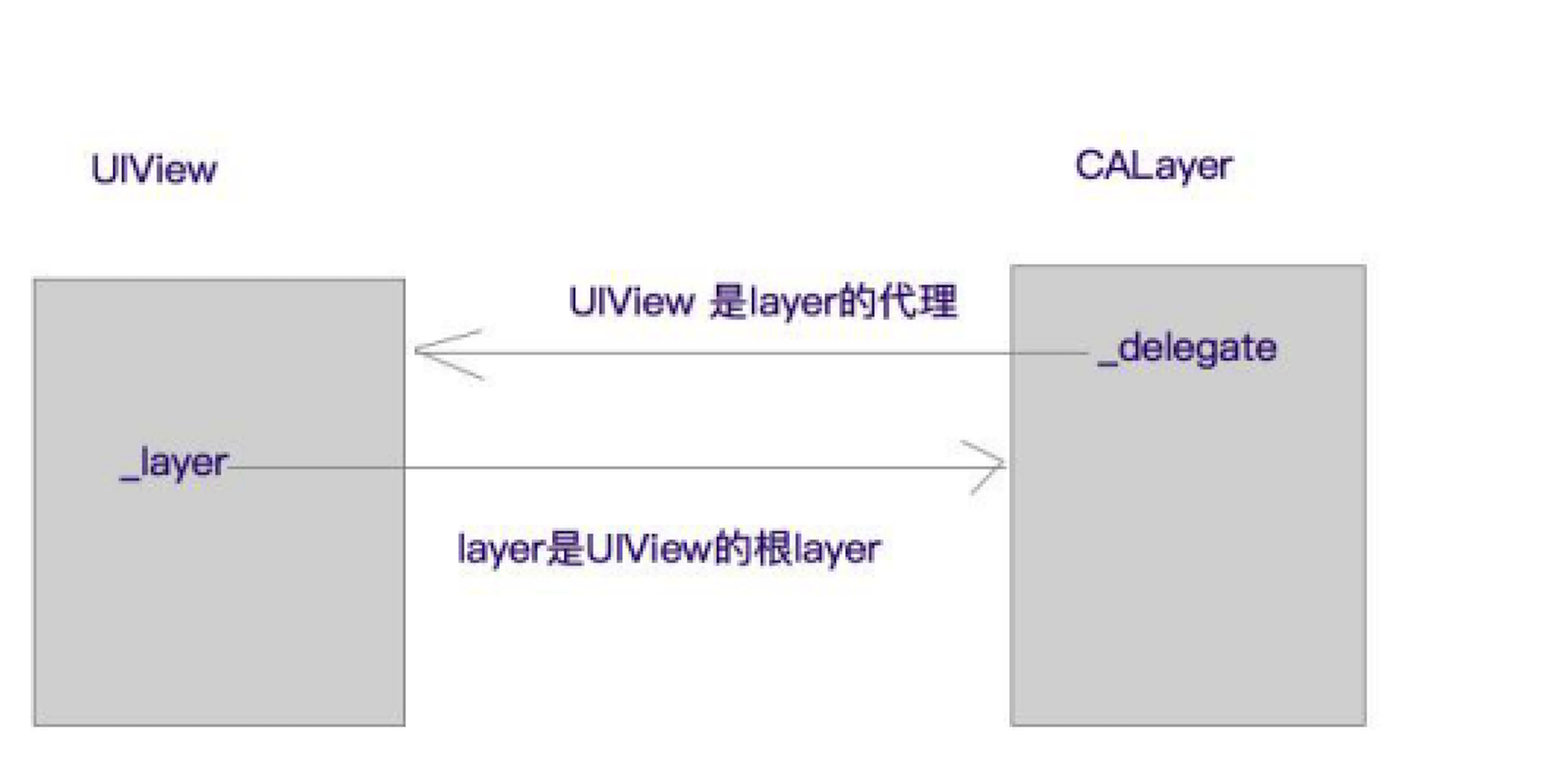
UIView是layer的代理
View的根layer ---也就是说view本身自带一个layer, 这个layer 我们叫它根layer
所有视图显示是因为继承UIview 但真正显示的是layer
UIView和layer的关系图

CALayer来源于QuartzCore框架
Core Animayion相对更底层.
UIView 是更高层的封装.
CALayer 属性:
设置颜色
tempView.layer.backgroundColor = [UIColor redColor].CGColor;
设置边框
tempView.layer.borderColor = [UIColor orangeColor].CGColor;
tempView.layer.borderWidth = 5;
圆角
tempView.layer.cornerRadius = 10;
设置阴影
tempView.layer.shadowColor = [UIColor purpleColor].CGColor;
tempView.layer.shadowOffset = CGSizeMake(20, 20);
值越大越模糊
tempView.layer.shadowRadius = 10;
tempView.layer.shadowOpacity = 0.5;
tempView.layer.shadowPath = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(0, 0, 200, 150)].CGPath;
设置layer的contents 设置图片
tempView.layer.contents = (__bridge id _Nullable)([UIImage imageNamed:@"me"].CGImage);
隐式动画
对于layer来说的,是layer的属性
只要layer的属性有一个animatable
就有隐式动画
隐式动画是指自己定义的,直接会有动画的效果
*我们的根layer 隐式动画 默认情况下,是被关闭的,在block动画中该特性被打开了.
UIView和layer的关系的更多相关文章
- UIView和layer的区别
每个 UIView 内部都有一个 CALayer 在背后提供内容的绘制和显示,并且 UIView 的尺寸样式都由内部的 Layer 所提供.两者都有树状层级结构,layer 内部有 SubLayers ...
- iOS 中 UIView 和 CALayer 的关系
UIView 有一个名叫 layer ,类型为 CALayer 的对象属性,它们的行为很相似,主要区别在于:CALayer 继承自 NSObject ,不能够响应事件. 这是因为 UIView 除了负 ...
- 通过改变uiview的layer的frame来实现进度条
#import <UIKit/UIKit.h> @interface ProgressView : UIView @property(nonatomic,assign)CGFloat pr ...
- [Xcode 实际操作]二、视图与手势-(2)UIView视图的层次关系
目录:[Swift]Xcode实际操作 本文将演示创建三个视图对象,其中第二个视图是第三个视图的父视图. 现在开始编写代码,实现这项功能 import UIKit class ViewControll ...
- ios 查看UIView的层次继承关系工具
http://stackoverflow.com/questions/5150186/how-do-i-inspect-the-view-hierarchy-in-ios https://github ...
- iOS开发——UI精选OC篇&UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍
UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍 一:UIApplication:单例(关于单例后面的文章中会详细介绍,你现在只要知道 ...
- CALayer & UIView 关系浅析
原文链接:http://www.jianshu.com/p/8e6a313c158e 一.CALayer和UIView的关系 UIView显示在屏幕上归功于CALayer 可以说:UIView依赖CA ...
- UIApplication,UIWindow,UIViewController,UIView(layer)
转载自:http://www.cnblogs.com/iCocos/p/4684749.html UIApplication,UIWindow,UIViewController,UIView(laye ...
- UIKit中的几个核心对象的介绍:UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍
UIApplication,UIWindow,UIViewController,UIView(layer)简单介绍 一:UIApplication:单例(关于单例后面的文章中会详细介绍,你现在只要知道 ...
随机推荐
- 一个完整的PHP类包含的七种语法说明
类中的七种语法说明 -属性 -静态属性 -方法 -静态方法 -类常量 -构造函数 -析构函数 <?php class Student { // 类里的属性.方法和函数的访问权限有 (函数和方法是 ...
- 封装bt轮播图淡入淡出效果样式
<!--BT轮播图--> <div data-ride="carousel" class="carousel slide carousel_inn ...
- ORACLE获取字符串中数字部分
') from dual; select regexp_replace('23456中国3-00=.,45','[^0-9]') from dual;标签:regexp_replace regexp ...
- 关于oracle导出时的query用法
QUERY参数后面跟的是where条件,值得注意的是,整个where子句需要使用""括起来,where子句的写法和SELECT中相同: 如果是UNIX平台所有"和'都需 ...
- Flex移动皮肤开发(三)
范例文件 mobile-skinning-part3 在关于创建Flex移动皮肤系列文章的第二部分里,我们讨论了屏幕密度(DPI)对组件皮肤以及移动应用布局所带来的影响. 我还展示了如何使用缩放应用, ...
- Linux笔记(五) - 用户管理命令
(1)添加用户:useradd [选项] 用户 -u UID:手工指定用户的UID号-d 家目录:手工指定用户的家目录-c 用户说明:手工指定用户说明,有空格需加双引号-g 初始组:手工指定初始组-G ...
- 利用moment为基础,基于DOM实现一个多个倒计时同时进行的js库方便使用
moment非常强大,提供了很多时间方法的封装,项目需要一个小倒计时的功能,网上找了很多不合适,决定自己写一个,直接上代码 //定义一个立即执行的函数(function () { var Ticts= ...
- Js让光标停在输入框input框最后面
var val = $(this) val(); 1.$(this). focus(); 2.$(this).val(""); 3.$(this).val(val); 1. ...
- Js获取复选框checkbox的值
var emps= $("input[name='emp']:checked"); var employee= ""; emps.each(function() ...
- 开发团队在TFS中使用Git Repository (二)
使用Git作分支时,仅仅是对提交历史记录的一个引用,创建分支成本非常低,分支的切换快且简单.在分支管理方面,相对其他的版本管理工具,Git可谓是一骑绝尘. 开发过程中,我们可以针对任何的大小功能进行分 ...
