5-jQuery - AJAX get()/post()页面请求即执行
get
前台页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<title></title>
<style type="text/css">
#dsh{width: 100%; height: 100px; border: red solid 1px;}
</style>
</head>
<body>
<div id="dsh"></div>
<script type="text/javascript">
$.ajax({
type: "get",
url: "Test.jsp",
success: function (data) {document.getElementById("dsh").innerHTML=data;},
error: function (XMLHttpRequest, textStatus, errorThrown) { alert(errorThrown);}
});
</script>
</body>
</html>
后台页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE HTML>
<html>
<head></head>
<body>
This is my JSP page. <br>
<%
PrintWriter out2=response.getWriter(); out2.println("Hello dsh!");//out2是response的实例
out2.flush();//输出流的方法,清空缓冲区
out2.close();//关闭输出流
%>
</body>
</html>
打开就已经加载进来了

Post
前台页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="js/jquery-2.1.4.min.js"></script>
<title></title>
<style type="text/css">
#dsh{width: 100%; height: 100px; border: red solid 1px;}
</style>
</head>
<body>
<div id="dsh"></div>
<script type="text/javascript">
$.ajax({
type: "post",
url: "Test.jsp",
data:{Name:"sanmao",Password:"sanmaoword"},
datatype: "html",//"xml", "html", "script", "json", "jsonp", "text".
success: function (data,status) {alert("Data: " + data + "\nStatus: " + status);},
error: function (data,status) { alert("请求出错"+"\n"+"\nStatus: " + status);}
//还有一些其它方法
//beforeSend:function(){alert("在请求之前调用的函数")};
//complete: function(){alert("在调用执行后调用的函数")}
})
</script>
</body>
</html>
后台页面
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%@ page import="java.io.PrintWriter" %>
<!DOCTYPE HTML>
<html>
<head></head>
<body>
我是后台页面,此页不要单独打开,否则值为空<br/>
接受到的值是:<%=request.getParameter("Name")%>
</body>
</html>
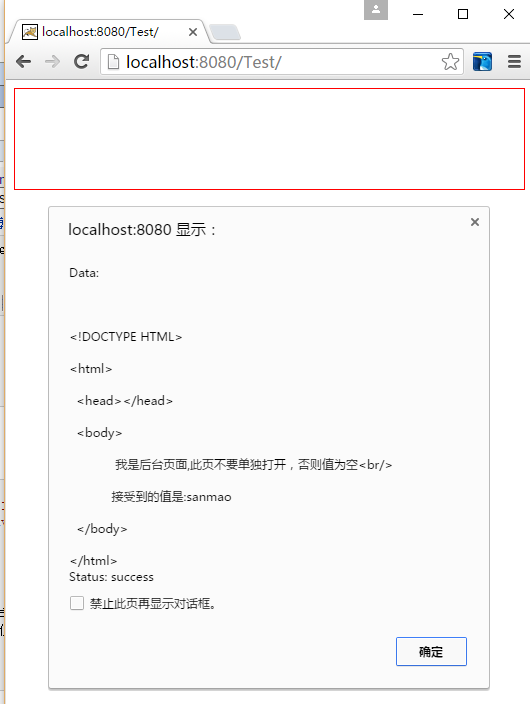
执行

5-jQuery - AJAX get()/post()页面请求即执行的更多相关文章
- jquery.ajax请求aspx和ashx的异同 Jquery Ajax调用aspx页面方法
1.jquery.ajax请求aspx 请求aspx的静态方法要注意一下问题: (1)aspx的后台方法必须静态,而且添加webmethod特性 (2)在ajax方法中contentType必须是“a ...
- Jquery Ajax调用aspx页面方法
Jquery Ajax调用aspx页面方法 在asp.net webform开发中,用jQuery ajax传值一般有几种玩法 1)普通玩法:通过一般处理程序ashx进行处理: 2)高级玩法:通过as ...
- jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据
jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据 这个是jQuery 的底层 AJAX 实现.简单易用的高层实现见 $.get, $.post 等. $.ajax() ...
- jquery ajax中success与complete的执行顺序
jquery ajax中success与complete的执行顺序 jquery中各个事件执行顺序如下: 1.ajaxStart(全局事件) 2.beforeSend 3.ajaxSend(全局事件) ...
- Jquery Ajax调用aspx页面方法 (转载)
在asp.net webform开发中,用jQuery ajax传值一般有几种玩法 1)普通玩法:通过一般处理程序ashx进行处理: 2)高级玩法:通过aspx.cs中的静态方法+WebMethod进 ...
- Django1.6 + jQuery Ajax + JSON 实现页面局部实时刷新
最近微信公众帐号要扩展做一个签到系统,签到结果在一个网页上实时更新,即页面局部刷新.我想用Ajax来实现,之前公众帐号是用的Django搭的,我查找了Django的官方文档,没有封装Ajax.网上有各 ...
- 用JQuery Ajax 与一般处理程序 请求数据无刷新,以及如何调试错误
通过 ajax() 与 一般处理程序,请求数据库数据,实现界面无刷新. Jquery ajax 请求参数详细说明 http://www.w3school.com.cn/jquery/ajax_ajax ...
- 当jquery ajax遇上401请求
jquery ajax是个很常用接口,而在请求时候,可能存在响应401的情况(身份认证过期或未登录),比较容易出现在混合应用上,如何进行身份认证,重发失败请求,还是值得注意的. ajax请求有两种方式 ...
- Jquery Ajax调用aspx页面实例
目前,我会的几种asp.net界面与后台代码交互方式有几种: 1.webform+服务器控件交互: 2.webform+jquery+ajax+一般处理程序交互: 3.webform+jquery+a ...
随机推荐
- Flexible 弹性盒子模型之CSS align-items 属性
实例 居中对齐弹性盒的各项 <div> 元素: div { display: flex; align-items:center; } 复制 效果预览 浏览器支持 表格中的数字表示支持该属性 ...
- MongoDB应用案例:使用 MongoDB 存储日志数据
线上运行的服务会产生大量的运行及访问日志,日志里会包含一些错误.警告.及用户行为等信息,通常服务会以文本的形式记录日志信息,这样可读性强,方便于日常定位问题,但当产生大量的日志之后,要想从大量日志里挖 ...
- ESP32学习笔记(一) 环境搭建与下载
ESP32学习笔记(一) 环境搭建与下载 作者:Nevel 博客:nevel.cnblogs.com 转载请保留出处 前几天刚入手了ESP32模块,趁着放假有时间,我们先把ESP32的编译环境搭建好 ...
- 【.NET-EF】Entity Framework学习笔记2 - 增删改(没查询)
学习描述:用EF就像是省略了做实体类和DAL类,感觉是很方便,废话不多说,直接写步骤: 1.创建EF的edmx文件 这个其实在笔记1已说过,不过有些细节也要说,所以再说一遍,这里使用的是EF 6.1版 ...
- mvc架构和mvp架构
mvc,mvp其实是复合模式,是多个设计模式的组合:将多个模式结合起来形成一个框架,已解决一般性问题. mvc: 既然mvc是复合模式,那么是由哪些设计模式组合的呢? 观察者设计模式:view和con ...
- elasticsearch最佳实践
创建索引 无mapping 创建索引名称为index的索引 curl -XPUT http://localhost:9200/book 有mapping 如果需要定义每个类型的结构映射,创建type名 ...
- Java中的修饰符
-----------------------------------------------01----------------------------------------------- 类,方 ...
- Linux升级glibc
参考http://www.linuxidc.com/Linux/2015-04/116472.htm via 红孩儿你好 一.简介 glibc是gnu发布的libc库,即c运行库.glibc是linu ...
- 随机love'...
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- jenkins 杀死衍生进程
解决方法-1: 在execute shell输入框中加入BUILD_ID=DONTKILLME,即可防止jenkins衍生进程 解决方法-2: 修改/etc/sysconfig/jenkins配置,在 ...
