QML插件扩展(一)
准备分两节来介绍QML扩展插件,分别为
(一)基于QML文件的扩展方式
(二)基于C++的插件扩展
这篇先介绍基于QML的插件扩展。
先介绍几个基本概念:
qmldir: 用于组织自定义的QML插件,qmldir的具体写法可参考
.qmltypes:qml插件的解释文件,用于QtCreator语法高亮。可通过Qt提供的工具qmlplugindump自动生成
QML_IMPORT_PATH: 导入插件路径,以支持插件的语法高亮。个人理解是如果纯QML文件的扩展,没有封装到C++中,则直接导入路径,即可支持语法高亮,如果有C++封装,则需要通过.qmltypes支持高亮。
addImportPath: 添加import寻址目录,c++代码里添加,没有前两项,只是QtCreator不能高亮,没有这种,则插件无法使用。
具体步骤
一、建立插件工程
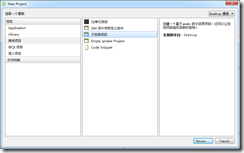
1.建立工程,首先通过QtCreator创建一个QMLPluginTest子目录工程:

2.在QMLPluginTest子目录下,添加app测试工程
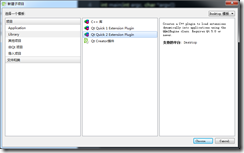
3.新建QML插件工程,MyPlugin

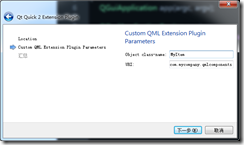
4.新建向导会自动创建示例文件及插件名称,这里可自己修改URI名称,即你的插件名称

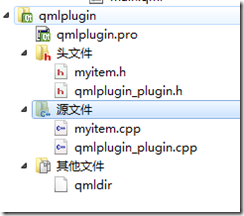
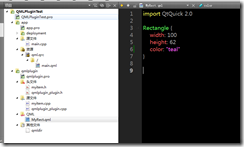
5.自动创建的MyPlugin生成目录结构如图:

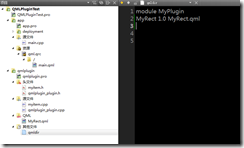
其中qmldir文件描述的插件的组成:
module MyPlugin
plugin QMLPlugin
6.这节只介绍纯QML的插件方式,先不管自动生成的插件文件。
7.在MyPlugin目录下,添加扩展qml,这里添加一个测试矩形,MyRect.qml

8.在qmldir中添加MyRect.qml,

二、使用插件
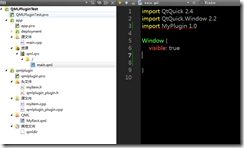
1. 在app工程的main.qml中,import MyPlugin 1.0,

2.主要到右边代码中有让人郁闷的波浪线,说明QtCreator没有识别你的插件,需要QML_IMPORT_PATH来标记,打开app.pro文件
默认创建时QML_IMPORT_PATH =,没有赋值,修改为插件的路径,建议这里使用相对路径
QML_IMPORT_PATH = $$PWD/../
3.关闭QtCreator,重新打开,可以红色波浪线么有了
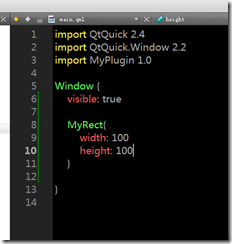
4.在main.qml中,使用创建的MyRect

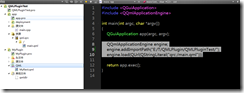
5.最后一步,导入插件路径,在app的main.cpp添加import代码,如果没有这句,程序启动会报错误:
qrc:/main.qml:3 module "MyPlugin" is not installed
所以需在c++中添加importPath,代码如下:
QQmlApplicationEngine engine;
engine.addImportPath("E:/T/QMLPlugin/QMLPluginTest/");(注意这里导入路径是MyPlugin的上层文件夹,不是MyPlugin文件夹)
如果没有指定插件的生成目录,在release或者debug模式下编译, 在release模式下生成的路径为"...\QMLPlugin\release",需要新建一个MyPlugin
文件夹,把"...\QMLPlugin\release\QMLPlugin.dll"和”...\QMLPlugin\qmldir“一起拷贝到MyPlugin文件夹里面,然后将MyPlugin的上层文件夹
放到addImportPath(“”)中,比喻我的电脑为“E:\QT Project\TQ\LeiSigSlot\build-QMLPluginTest-Desktop_Qt_5_2_1_MinGW_32bit-Release\QMLPlugin”,插件目录为“E:\QT Project\TQ\LeiSigSlot\build-QMLPluginTest-Desktop_Qt_5_2_1_MinGW_32bit-Release\QMLPlugin\MyPlugin”
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
6.最后的程序目录结构:

附录:
1.程序生成路径:E:\T\QMLPlugin\build
2.程序源代码下载地址
https://github.com/youngerking1985/QML_Learn/tree/master/QMLPlugin1
QML插件扩展(一)的更多相关文章
- QML插件扩展2(基于C++的插件扩展)
上一节介绍了纯QML的插件扩展方式,这种扩展方式基本满足大部分的扩展需求,下面开始介绍比较小众的基于C++的扩展 (一)更新插件工程 1.更新MyPlugin工程下的qmldir文件,加入plugin ...
- [Unity]Unity3D编辑器插件扩展和组件扩展
1. 插件扩展 1.1. 命名空间 using UnityEditor; using UnityEngine; //非必需,常用到 1.2. 使用语法 [MenuItem("Assets/M ...
- 百度umeditor富文本编辑器插件扩展
富文本编辑器在WEB开发中经常用到,个人比较喜欢用百度出的ueditor这款,ueditor这款本身支持插件扩展的,但是ueditor的mini版本 umeditor 就没有那么方便了,不过找了很多资 ...
- Chrome插件(扩展)开发全攻略
[干货]Chrome插件(扩展)开发全攻略:https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
- FireFox 浏览器插件/扩展开发学习
2014-11-08 内容存档在evernote,笔记名"FireFox 浏览器插件/扩展开发学习"
- jQuery的noConflict以及插件扩展
一.noConflict函数 JavaScript有很多插件,如果jQuery对象的$与其他插件冲突,我们可以使用noConflict()方法去掉$或者使用其他的符号代替 注:noConflict() ...
- jQuery笔记之工具方法extend插件扩展
jQuery工具方法 $.extend()插件扩展(工具方法) $.fn.extend()插件扩展(实例方法) 浅度克隆.深度克隆 两个方法基本是一样的,唯一不同的就是调用方式不一样 -------- ...
- Chrome插件(扩展)
[干货]Chrome插件(扩展)开发全攻略 写在前面 我花了将近一个多月的时间断断续续写下这篇博文,并精心写下完整demo,写博客的辛苦大家懂的,所以转载务必保留出处.本文所有涉及到的大部分代码均 ...
- 开发chrome插件(扩展)
官方文档 https://developer.chrome.com/extensions/getstarted.html [干货]Chrome插件(扩展)开发全攻略 http://blog.haoji ...
随机推荐
- android 一些数据转换方法
android 一些数据转换方法 package com.ai9475.util; import android.content.Context; import android.content.res ...
- js--事件对象的理解2
实例1:一串跟着鼠标飞舞的div <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "h ...
- Spring MVC Flash Attribute
转自:Spring MVC Flash Attribute 的讲解与使用示例 Spring MVC 3.1版本加了一个很有用的特性,Flash属性,它能解决一个长久以来缺少解决的问题,一个POST/R ...
- 【Python@Thread】threading模块
theading模块的Thread类 属性: name 线程名 ident 线程标识符 daemon 布尔值,标示是否为守护线程 方法: __init__(target=None, name=Non ...
- POJ 1065 Wooden Sticks#贪心+qsort用法
(- ̄▽ ̄)-* 这道题用到了cstdlib库的qsort()函数: 用法链接:http://www.cnblogs.com/syxchina/archive/2010/07/29/2197382.h ...
- 大数加法(STL list)
#include<iostream> #include<list> #include<string> using namespace std; int main() ...
- Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2)
在mac上面安装mysql之后,输入mysql一直报错,可以通过下面的方法解决. mysqld stop mysql.server start http://stackoverflow.com/q ...
- 【Linux】给Linux配置SNMP用户以及协议
1 检查是否已经安装snmp的rpm包Ideploy:~ # rpm -aq | grep snmp libsnmp15-5.4.2.1-8.12.10.1 snmp-mibs-5.4.2.1-8.1 ...
- 2015 ACM/ICPC Asia Regional Changchun Online
1001 Alisha’s Party 比赛的时候学长stl吃T.手写堆过. 赛后我贴了那两份代码都过.相差.2s. 于是用stl写水果. # include <iostream> # i ...
- web上传大文件的配置
1.项目本身的webconfig 在<system.web>字段下 <httpRuntime targetFramework="4.5" requestLeng ...
