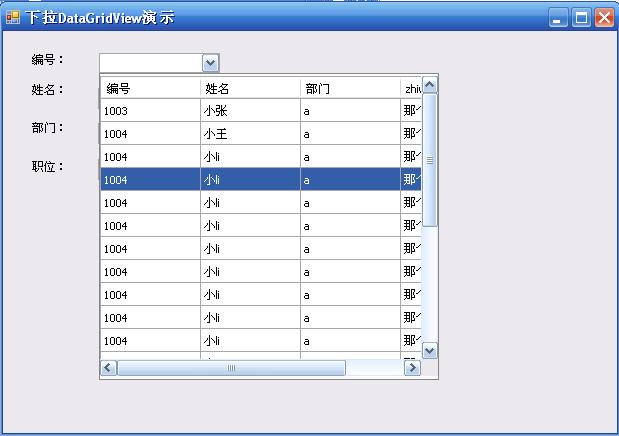
Winform带dataGridview的Combox控件

调用控件:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent(); //---------------------------------------
//设置dataWindow1属性
this.dataWindow1.PopupGridAutoSize = false;
this.dataWindow1.DropDownHeight = 300;
this.dataWindow1.DropDownWidth = 340;
this.dataWindow1.DataSource = GetDataTable();//DataTable 类型
this.dataWindow1.RowFilterVisible = false;
this.dataWindow1.AfterSelector += new EventHandler(dataWindow1_AfterSelector);
} //选择完下拉表格后执行的事件
private void dataWindow1_AfterSelector(object sender, EventArgs e)
{
textBox1.Text = dataWindow1.GetDataProperty("username");
textBox2.Text = dataWindow1.GetDataProperty("department");
textBox3.Text = dataWindow1.GetDataProperty("postion");
} 重写ComboBox控件代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Design;
namespace WindowsApplication21
{
public class DataWindow : ComboBox
{
#region 成员变量
private const int WM_LBUTTONDOWN = 0x201, WM_LBUTTONDBLCLK = 0x203;
ToolStripControlHost dataGridViewHost;
ToolStripControlHost textBoxHost;
ToolStripDropDown dropDown;
private string m_sKeyWords = "";
private string m_sDisplayMember = "";
private string m_sValueMember = "";
private string m_sDisplayField = "";
private string m_Separator = "|";
private string m_NullValue = ""; private bool m_blDropShow = false;
private bool m_blPopupAutoSize = false;
private int m_SelectedIndex=-1;
public event EventHandler AfterSelector; #endregion
#region 构造函数
public DataWindow()
{
DrawDataGridView();
}
#endregion
#region 属性
[Description("空值时的默认值"), Browsable(true), Category("N8")]
public string NullValue
{
set
{
m_NullValue = value;
}
get
{
return m_NullValue;
}
}
[Description("查询关键字"), Browsable(true), Category("N8")]
public string sKeyWords
{
get
{
return m_sKeyWords;
}
set
{
m_sKeyWords = value;
}
}
[Description("文本框显示字段用逗号分割!"), Browsable(true), Category("N8")]
public string sDisplayMember
{
set
{
m_sDisplayMember = value; }
get
{
return m_sDisplayMember;
}
}
[Description("是否显示条件输入窗口!"), Browsable(true), Category("N8")]
public bool RowFilterVisible
{
set
{
dropDown.Items[0].Visible = value;
}
get
{
return dropDown.Items[0].Visible;
}
}
[Description("取值字段"), Browsable(true), Category("N8")]
public string sValueMember
{
set
{
m_sValueMember = value;
}
get
{
return m_sValueMember;
}
}
public DataView DataView
{
get
{
DataTable dataTable = GetDataTableFromDataSource();
if (dataTable == null)
{
return null;
}
return dataTable.DefaultView;
}
}
[Description("设置DataGridView属性"), Browsable(true), Category("N8")]
public DataGridView DataGridView
{
get
{
return dataGridViewHost.Control as DataGridView;
}
}
public TextBox TextBox
{
get
{
return textBoxHost.Control as TextBox;
}
}
[Description("下拉表格显示列,空为显示所有列!"), Browsable(true), Category("N8")]
public string sDisplayField
{
set
{
m_sDisplayField = value;
}
get
{
return m_sDisplayField;
}
}
[Description("数据源"), Browsable(true), Category("N8")]
public new Object DataSource
{
set
{
if (m_sDisplayField != String.Empty)
{
DataGridView.Columns.Clear();
DataGridView.AutoGenerateColumns=false;
string[] sDisplayFields = m_sDisplayField.Split(',');
foreach (string sDisplay in sDisplayFields)
{
DataGridViewTextBoxColumn dgvCell = new DataGridViewTextBoxColumn();
dgvCell.Name = sDisplay;
dgvCell.DataPropertyName = sDisplay;
DataGridView.Columns.Add(dgvCell);
}
}
DataGridView.DataSource = value;
}
get
{
return DataGridView.DataSource;
}
}
[Description("下拉表格尺寸是否为自动"), Browsable(true), Category("N8")]
public bool PopupGridAutoSize
{
set
{
m_blPopupAutoSize = value;
}
get
{
return m_blPopupAutoSize;
}
}
[Description("分割符号"), Browsable(true), Category("N8")]
public string SeparatorChar
{
set
{
m_Separator = value;
}
get
{
return m_Separator;
}
}
[Browsable(false), Bindable(true)]
public string Value
{
get
{
if (Text == String.Empty)
{
m_SelectedIndex = -1;
}
if (!String.IsNullOrEmpty(m_sValueMember))
{
if (DataView == null)
{
return Text;
}
if (m_SelectedIndex > -1)
{
object obj = DataView[m_SelectedIndex][m_sValueMember];
return obj.ToString();
}
else
{
return m_NullValue;
}
}
else
{
return Text;
}
}
set
{
int i = 0;
if (m_sValueMember == String.Empty)
{
Text = value;
}
else
{
Text = "";
if (DataView != null)
{
DataView.RowFilter = "";
foreach (DataRowView dataRowView in DataView)
{
if (dataRowView[m_sValueMember].ToString() == value)
{
m_SelectedIndex = i;
string[] sDisplayList = m_sDisplayMember.Split(',');
foreach (string sDisplay in sDisplayList)
{
if (DataGridView.Columns.Contains(sDisplay))
{
object obj = DataView[m_SelectedIndex][sDisplay];
Text += obj.ToString() + m_Separator;
}
}
Text = Text.TrimEnd('|');
break;
}
i++;
}
}
}
}
}
#endregion
#region 方法
#region 绘制DataGridView以及下拉DataGridView
private void DrawDataGridView()
{
DataGridView dataGridView = new DataGridView();
dataGridView.BackgroundColor = SystemColors.ActiveCaptionText;
dataGridView.BorderStyle = BorderStyle.None;
dataGridView.ReadOnly = true;
dataGridView.AllowUserToAddRows = false;
dataGridView.RowHeadersVisible = false;
dataGridView.SelectionMode = DataGridViewSelectionMode.FullRowSelect; dataGridView.DoubleClick += new EventHandler(dataGridView_DoubleClick);
dataGridView.KeyDown += new KeyEventHandler(dataGridView_KeyDown);
//设置DataGridView的数据源
Form frmDataSource = new Form();
frmDataSource.Controls.Add(dataGridView);
frmDataSource.SuspendLayout();
dataGridViewHost = new ToolStripControlHost(dataGridView);
dataGridViewHost.AutoSize = m_blPopupAutoSize;
TextBox textBox = new TextBox();
textBox.TextChanged+=new EventHandler(textBox_TextChanged);
textBox.KeyDown+=new KeyEventHandler(textBox_KeyDown);
textBoxHost = new ToolStripControlHost(textBox);
textBoxHost.AutoSize =false ;
dropDown = new ToolStripDropDown();
dropDown.Width = this.Width;
dropDown.Items.Add(textBoxHost);
dropDown.Items.Add(dataGridViewHost); }
#endregion
public string GetDataProperty(string sColumn)
{
string sValue = "";
if (DataView != null)
{
if (DataGridView.Columns.Contains(sColumn))
{
sValue = DataView[m_SelectedIndex][sColumn].ToString();
}
}
return sValue;
}
public void dataGridView_DoubleClick(object sender, EventArgs e)
{
PopupGridView(e);
}
/// <summary>
/// 弹出下拉表格并触发选择后事件
/// </summary>
/// <param name="e"></param>
private void PopupGridView(EventArgs e)
{
if (DataGridView.SelectedRows.Count > 0)
{
DataGridViewRow dgvRow = DataGridView.CurrentRow;
m_SelectedIndex = DataGridView.CurrentRow.Index;
if (m_sDisplayMember != String.Empty)
{
Text = "";
string[] sDisplayList = m_sDisplayMember.Split(',');
foreach (string sDisplay in sDisplayList)
{
if (DataGridView.Columns.Contains(sDisplay))
{
Text += dgvRow.Cells[sDisplay].Value.ToString() + m_Separator;
}
}
Text = Text.TrimEnd('|');
}
else
{
Text = dgvRow.Cells[0].Value.ToString();
}
if (AfterSelector != null)
{
AfterSelector(this,e);
}
}
dropDown.Close();
m_blDropShow=false; }
private DataTable GetDataTableFromDataSource()
{
object dataSource = DataGridView.DataSource;
return GetDataTableFromDataSource(dataSource);
}
/// <summary>
/// 从DataGridView 获取数据表
/// </summary>
/// <returns></returns>
private DataTable GetDataTableFromDataSource(object dataSource)
{
if (dataSource is DataTable)
{
return (DataTable)dataSource;
}
else if (dataSource is DataView)
{
return ((DataView)dataSource).Table;
}
else if (dataSource is BindingSource)
{
object bind = ((BindingSource)dataSource).DataSource;
if (bind is DataTable)
{
return (DataTable)bind;
}
else
{
return ((DataView)bind).Table;
}
}
else
{
return null;
}
}
private void ShowDropDown()
{
if (dropDown != null)
{
if (DataView != null)
{
DataView.RowFilter = "";
TextBox.Text = "";
textBoxHost.Width = 200;
dataGridViewHost.AutoSize = m_blPopupAutoSize;
dataGridViewHost.Size = new Size(DropDownWidth - 2, DropDownHeight);
dropDown.Show(this, 0, this.Height);
} }
}
private void dataGridView_KeyDown(object sender,KeyEventArgs e)
{
if (e.KeyData == Keys.Enter)
{
PopupGridView(e);
}
}
#region 重写方法 private string GetRowFilterString(string sText)
{
string sFilter = "";
if (m_sDisplayMember == String.Empty || m_sDisplayMember == null)
{
m_sDisplayMember = DataView.Table.Columns[0].ColumnName;
}
if (m_sKeyWords == String.Empty)
{
m_sKeyWords = m_sDisplayMember;
}
string[] sColumns = m_sKeyWords.Split(',');
foreach (string sColumn in sColumns)
{
sFilter += sColumn + " like " + "'%" + sText + "%'"+" or ";
}
sFilter=sFilter.Trim().TrimEnd("or".ToCharArray());
return sFilter;
}
private void textBox_TextChanged(object sender,System.EventArgs e)
{
DataView.RowFilter = GetRowFilterString(TextBox.Text);
}
private void textBox_KeyDown(object sender, KeyEventArgs e)
{
if (e.KeyData == Keys.Enter)
{
PopupGridView(e);
}
}
protected override void OnKeyDown(KeyEventArgs e)
{
base.OnKeyDown(e);
if (e.KeyData == Keys.Enter)
{
DataView.RowFilter = GetRowFilterString(Text);
PopupGridView(null);
}
}
protected override void WndProc(ref Message m)
{
if (m.Msg == WM_LBUTTONDBLCLK || m.Msg == WM_LBUTTONDOWN)
{
if (m_blDropShow)
{
m_blDropShow = false;
}
else
{
m_blDropShow = true;
}
if (m_blDropShow)
{
ShowDropDown();
}
else
{
dropDown.Close();
}
return;
}
base.WndProc(ref m);
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
if (dropDown != null)
{
dropDown.Dispose();
dropDown = null;
}
}
base.Dispose(disposing);
}
#endregion
#endregion
}
}
Winform带dataGridview的Combox控件的更多相关文章
- 实现带查询功能的Combox控件
前言 ComBox 还可以实现查询功能,通过设置 ComBox 控件的 AutoCompleteSource 属性和 AutoCompleteMode 属性,可以实现从 Combox 控件中查询已存在 ...
- C# DataGridView自定义分页控件
好些日子不仔细写C#代码了,现在主要是Java项目,C#.Net相关项目不多了,有点手生了,以下代码不足之处望各位提出建议和批评. 近日闲来无事想研究一下自定义控件,虽然之前也看过,那也仅限于皮毛,粗 ...
- WinForm界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用
WinForm界面开发之布局控件"WeifenLuo.WinFormsUI.Docking"的使用 转自:http://www.cnblogs.com/wuhuacong/arch ...
- 创建一个带模版的用户控件 V.3
再重构此篇<创建一个带模版的用户控件 V.2>http://www.cnblogs.com/insus/p/4164149.html 让其它动态实现header,Item和Footer. ...
- 创建一个带模版的用户控件 V.2
前面有做练习<创建一个带模版的用户控件>http://www.cnblogs.com/insus/p/4161544.html .过于简化.通常使用数据控件Repeater会有网页写好He ...
- 关于WinForm引用WPF窗体---在Winform窗体中使用WPF控件
项目中有个界面展示用WPF实现起来比较简单,并且能提供更酷炫的效果,但是在WinForm中使用WPF窗体出现了问题,在网上找了一下有些人说Winform不能引用WPF的窗体,我就很纳闷,Win32都能 ...
- C# winform编程中多线程操作控件方法
private void Form1_Load(object sender, EventArgs e) { Thread newthread = new Thread(new ThreadStart( ...
- 使用DataGridView数据窗口控件,构建用户快速输入体验
在"随风飘散" 博客里面,介绍了一个不错的DataGridView数据窗口控件<DataGridView数据窗口控件开发方法及其源码提供下载>,这种控件在有些场合下,还 ...
- WinForm的延时加载控件概述
这篇文章主要介绍了WinForm的延时加载控件,很实用的技巧,在C#程序设计中有着比较广泛的应用,需要的朋友可以参考下 本文主要针对WinForm的延迟加载在常用控件的实现做简单的描述.在进行C# ...
随机推荐
- java编码问题
工作中经常遇到java编码问题,由于缺乏研究,总是无法给出确切的答案,这个周末在网上查了一些资料,在此做些汇总. 问题一:在java中读取文件时应该采用什么编码? Java读取文件的方式总体可以分为两 ...
- Ubuntu14.04+cuda 7.5+cudnn_v4+tensorflow安装
系统环境:Ubuntu14.04 64位.Windows7 64位 双系统 CUDA 版本: 7.5 总结一下,我的安装建议是: 一定要下一份CUDA官方的安装文档,按照它的步骤一步步慢慢来,不可偷懒 ...
- 去掉uitableveiw多余的分割线
UIView *v = [[UIView alloc] initWithFrame:CGRectZero]; [_tableView setTableFooterView:v];
- php过滤函数
addcslashes — 以 C 语言风格使用反斜线转义字符串中的字符 addslashes — 使用反斜线引用字符串 strip_tags — 从字符串中去除 HTML 和 PHP 标记 stri ...
- 深入浅出Koa
深入浅出Koa(1):生成器和Thunk函数 Koa是个小而美的Node.js web框架,它由Express的原班人马打造的, 致力于以一种现代化开发的方式构建web应用. 通过这个系列,你将能够理 ...
- memcached的安装(server、client)、magent整合
声明:本编文章基于网络上的文章(90%),基本就是把我的安装步骤写一下,遇到问题记录一下 1.背景:项目需要多台服务器负载均衡,我们的应用有付费会员,不能让一个账号随便登陆,一个时间段只能一个账号,这 ...
- git clean -fdx
http://stackoverflow.com/questions/5807137/git-how-to-revert-uncommitted-changes-including-files-and ...
- Css 之 px em %
在页面整体布局中,页面元素的尺寸大小(长度.宽度.内外边距等)和页面字体的大小也是重要的工作之一.一个合理设置,则会让页面看起来层次分明,重点鲜明,赏心悦目.反之,一个不友好的页面尺寸和字体大小设置, ...
- Android 项目开发
可以使用mapview.getMapCenter()获取当前可视范围中心点的坐标,然后计算出数据库中的点与中心点的距离值,如果该距离在触发显示的范围内(比如100米),就显示该点到地图上.百度地图的S ...
- OpenGL与vs编程——error C2440: “glMaterialfv”: 无法从“GLfloat”转换为“const GLfloat *”
void setMaterial(const GLfloat mat_diffuse[4],GLfloat mat_shininess){static const GLfloat mat_specul ...
