MvcPager分页控件以适用Bootstrap
修改MvcPager分页控件以适用Bootstrap 效果(含英文版,可下载)
软件开发分页效果必不可少,对于Asp.Net MVC 而言,MvcPager 是个不错的选择。请访问http://www.webdiyer.com/mvcpager/
由于自带的分页样式不能和项目整体风格兼容,所以我们准备改写源代码,使其能够使用Bootstrap 的分页样式。
先来查看两种分页的html代码
Bootstrap 样式:
1 <ul class="pagination">
2 <li class="disabled"><a href="#">«</a></li>
3 <li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
4 ...
5 </ul>
一个ul标签,li 下面有一个a 标签.
MvcPager 样式:

1 <!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)-->
2 <div data-maxpages="5" data-mvcpager="true" data-pageparameter="id" data-urlformat="/mvcpager/demo/basic/__id__/"><a disabled="disabled">首页</a> <a disabled="disabled">上一页</a> 1 <a href="/mvcpager/demo/basic/2/">2</a> <a href="/mvcpager/demo/basic/3/">3</a> <a href="/mvcpager/demo/basic/4/">4</a> <a href="/mvcpager/demo/basic/5/">5</a> <a href="/mvcpager/demo/basic/2/">下一页</a> <a href="/mvcpager/demo/basic/5/">尾页</a> <select data-pageindexbox="true" data-autosubmit="true"><option value="1" selected="selected">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option></select></div>
3 <!--MvcPager v2.0 for ASP.NET MVC 4.0+ © 2009-2013 Webdiyer (http://www.webdiyer.com)-->

这里就比较简单了,一个div 下只有a 标签.
那么问题来了,我们该怎么修改源码来达到Bootstrap 分页效果呢?
1、到官网下载MvcPager 源代码
2、开始研究html 生成规则.
这两步笔者已经帮你做了,下面跟我一起来做修改.
通过代码调试跟踪和查看源码注释,我们知道了最终的HTML 呈现是在PagerBuilder.cs 下的RenderPager() 方法.

1 var sb = new StringBuilder();
2 if (_ajaxPagingEnabled)
3 {
4 foreach (PagerItem item in pagerItems)
5 {
6 //修改前
7 //sb.Append( GenerateAjaxPagerElement(item) );
8 //修改后
9 sb.Append("<li>" + GenerateAjaxPagerElement(item) + "</li>");
10 }
11 }
12 else
13 {
14 foreach (PagerItem item in pagerItems)
15 {
16 //修改前
17 //sb.Append( GeneratePagerElement(item) );
18 //修改后
19 sb.Append("<li>" + GeneratePagerElement(item) + "</li>");
20 }
21 }

修改以上代码以获得li标签。由于ul标签是最后加上去的所以我们在这里修改:

1 if (_pagerOptions.ShowPageIndexBox)
2 {
3 if (!_ajaxPagingEnabled)
4 {
5 var attrs = new Dictionary<string, object>();
6 AddDataAttributes(attrs);
7 tb.MergeAttributes(attrs, true);
8 }
9 sb.Append(BuildGoToPageSection());
10 }
11 else
12 sb.Length -= _pagerOptions.PagerItemsSeperator.Length;
13 //修改前
14 // tb.InnerHtml = sb.ToString() ;
15 //修改后,为ul加上class='pagination'以获得boostrap 分页样式
16 tb.InnerHtml = "<ul class='pagination'>" + sb.ToString() + "</ul>";

有了以上还不行,还需要为当前页增加样式,
修改后的GenerateAjaxAnchor(PagerItem item) 方法为:

1 }
2 private string GenerateAjaxAnchor(PagerItem item)
3 {
4 string url = GenerateUrl(item.PageIndex);
5 if (string.IsNullOrWhiteSpace(url))
6 //这里直接假的行内样式,可以使用class替换掉
7 return "<a style='z-index:2;color:#fff; cursor: default; border-color: #428bca;' disabled='disabled'>" + item.Text + "</a>";
8 //return HttpUtility.HtmlEncode(item.Text);
9 var tag = new TagBuilder("a") { InnerHtml = item.Text };
10 tag.MergeAttribute("href", url);
11 tag.MergeAttribute("data-pageindex", item.PageIndex.ToString(CultureInfo.InvariantCulture));
12 //修改后,添加了li标签
13 return "<li>" + tag.ToString(TagRenderMode.Normal) + "</li>";
14 }

对源代码的修改就是这么多了,我们一起看看效果.
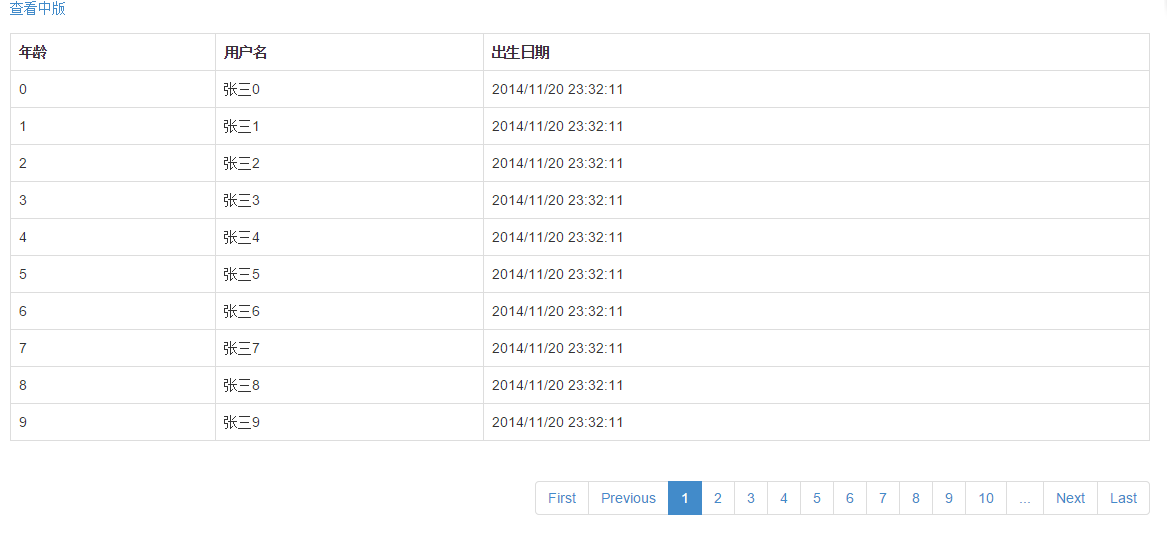
中文版效果:

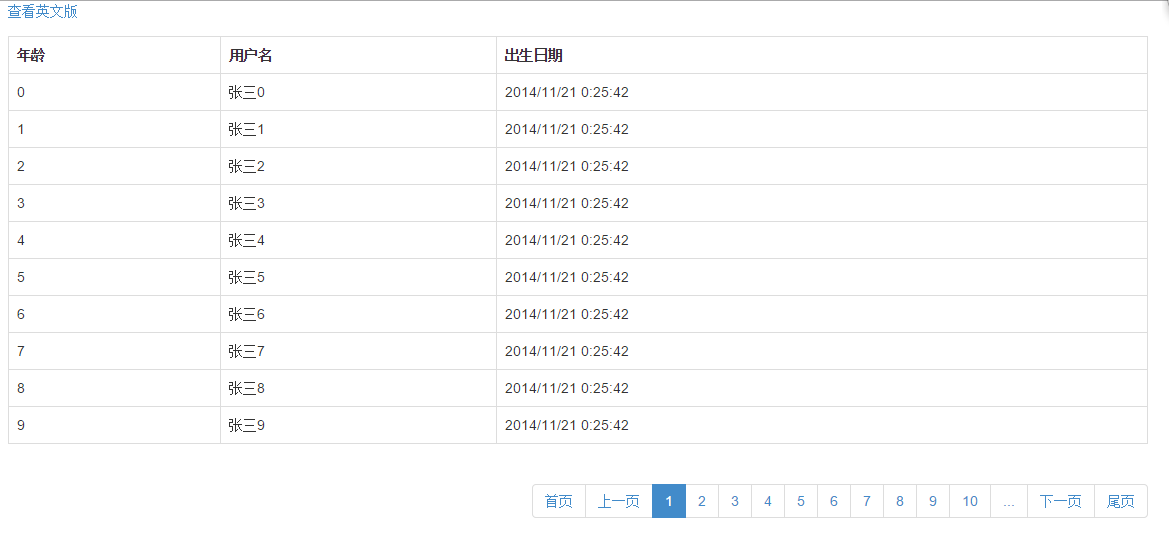
英文版效果(同样是修改源码,增加了对英文的支持):

代码点击这里下载
MvcPager分页控件以适用Bootstrap的更多相关文章
- 修改MvcPager分页控件以适用Bootstrap 效果(含英文版,可下载)
软件开发分页效果必不可少,对于Asp.Net MVC 而言,MvcPager 是个不错的选择.请访问http://www.webdiyer.com/mvcpager/ 由于自带的分页样式不能和项目整体 ...
- MvcPager分页控件的使用
1.引入MvcPager.dll(MvcPager分页控件:http://www.webdiyer.com/mvcpager/) 2.后台C# Controller: //Ddemo使用Webdiye ...
- MvcPager分页控件使用注意事项!
初学MVC,做了个单页面应用,需要显示多个分页,并无刷新更新. 找到了MvcPager控件,非常好用,在使用ajax过程中遇到很多问题.慢慢调试和杨老师(MvcPaegr作者)请教,总于都解决了. 首 ...
- 开源mvcpager分页控件分页实例
最近MVC需要用到分页,然后在网上找了一圈,发现一个很好用的分页控件,在此要感谢作者的辛勤劳动. 下载Pager 这个分页控件也有Asp.net的支持,需要的去看看作者的主页 webdiyer 先看看 ...
- MVC 下 使用MvcPager分页控件
先去下载 mvcpage http://mvcpager.codeplex.com/releases/view/64098只需要一个 MvcPager.dll文件即可 然后引用MvcPager.dll ...
- MvcPager 分页控件
官方教程: http://www.webdiyer.com/mvcpager
- 基于Bootstrap仿淘宝分页控件实现
.header { cursor: pointer } p { margin: 3px 6px } th { background: lightblue; width: 20% } table { t ...
- MvcPager 免费开源分页控件3.0版发布!
MvcPager 3.0版在原2.0版的基础上进行了较大的升级,对MvcPager脚本插件重写并进行了大量优化.修复了部分bug并新增了客户端Javascript API等功能,使用更方便,功能更强大 ...
- angular+bootstrap+MVC 之三,分页控件初级版
今天实现一个分页控件,效果如下: 1.HTML: <!doctype html> <!--suppress ALL --> <html ng-app="appT ...
随机推荐
- 百度地图 iOS SDK - 坐标转换方法
百度地图 Android SDK 要么 iOS SDK 或各种 API 工具产品,我们使用百度自己的加密坐标系. 员在使用过程中,位置点都是通过 GPS 或者其它途径获取的.所以与百度地图所使用的坐标 ...
- Android与server通信中的方法(TCP)高效的安全完整
我以前一直使用sockets实现emulator和PC进行通讯,卡了几天,最后请教其它人最终能够连接了. 错误原因是在IP和port,IP要用本机IP(在CMD输入ipconfig.注意:每次开机本 ...
- SSH深度历险记(八) 剖析SSH核心原则+Spring依赖注入的三种方式
于java发育.一类程序猿必须依靠类的其他方法,它是通常new依赖类的方法,然后调用类的实例,这样的发展问题new良好的班统一管理的例子.spring提出了依赖注入的思想,即依赖类不由程 ...
- 深入浅出java并发
http://www.blogjava.net/xylz/archive/2010/07/08/325587.html
- Python网络02 Python服务器进化
原文:Python网络02 Python服务器进化 作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明.谢谢! **注意,在Python 3. ...
- asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!)
原文:asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!) 我想用post的方式把一个页面表单的值,传到另一个页面.当我点击Default.as ...
- Linux进程的状态转换图
http://blog.csdn.net/mu0206mu/article/details/7348618 ◆运行状态(TASK_RUNNING) 当进程正在被CPU执行,或已经准备就绪随时可由调度程 ...
- USACO dualpal
/* ID:kevin_s1 PROG:dualpal LANG:C++ */ #include <iostream> #include <cstdio> #include & ...
- c++ primer plus(文章6版本)中国版 编程练习答案第八章
编程练习答案第八章 8.1写输出字符串的函数,存在默认参数表示输出频率,莫感觉1.(原标题太扯了,的问题的细微变化的基础上,含义) //8.1编写一个输出字符串的函数.有一个默认參数表示输出次数,默觉 ...
- 写自己的第二级处理器(3)——Verilog HDL行为语句
我们会继续上传新书<自己动手写处理器>(未公布),今天是第七章,我每星期试试4 2.6 Verilog HDL行为语句 2.6.1 过程语句 Verilog定义的模块一般包含有过程语句,过 ...
