AngularJS + Node.js + MongoDB开发
AngularJS + Node.js + MongoDB开发的基于位置的通讯录(by vczero)
一、闲扯
有一天班长说了,同学们希望我开发一个可以共享位置的通讯录,于是自己简单设计了下功能。包括用户角色、发表微博、共享位置等等。这次也是有点私心的,为了锻炼最近看的angularjs,于是果断选择Node.js + MongoDB + angular.js的方案。当然,开发Node.js的体会越来越深刻。记得,去年leader告诉我说尽量让node的每一个服务只支撑一个业务功能,这样才能更方便的维护。当时特别想把一个Node服务做的特别强大。现在看来leader的做法是对的,我更加倾向于把node服务功能单一化...
二、直接上干货
数据库服务部署在阿里云;静态文件服务器采用的是Github page。
Github项目地址:https://github.com/vczero/OurTimes
线上体验地址:http://vczero.github.io/tuban/main.html#/
没图说个球啊,上图给大家看看2张截图:
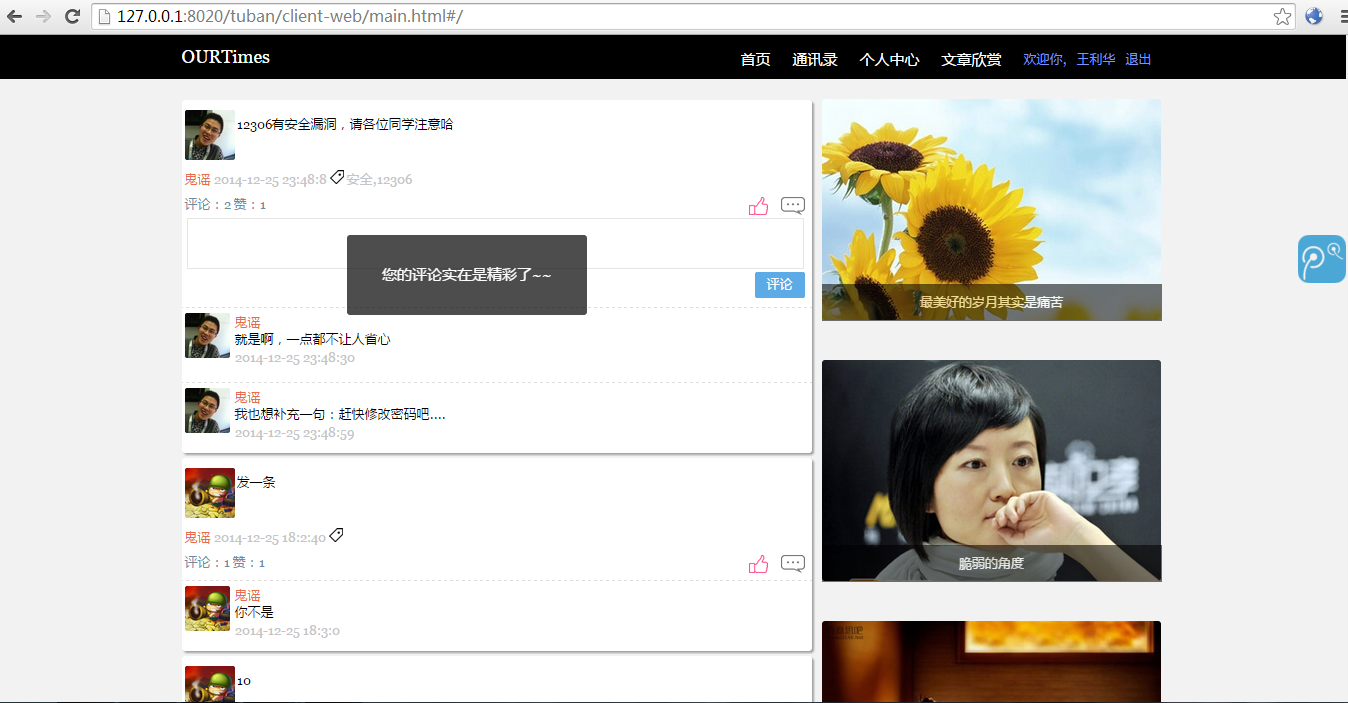
(1)首页

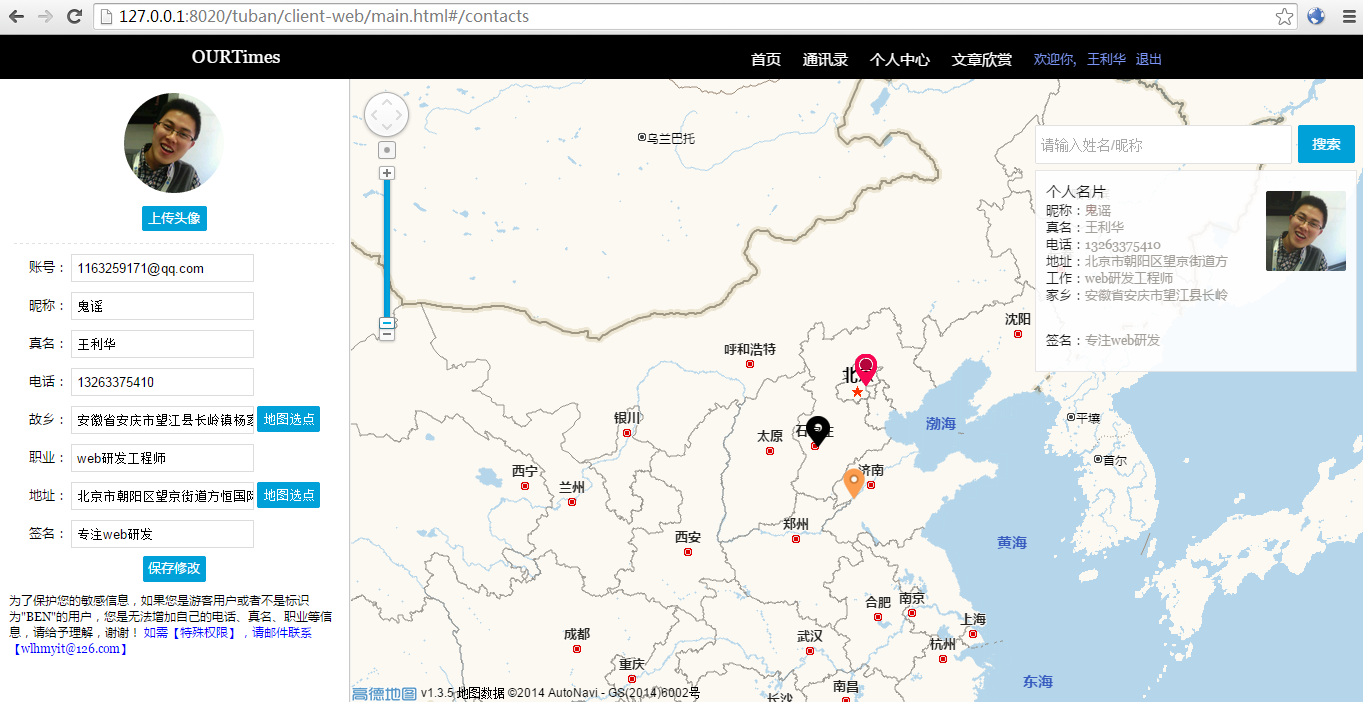
(2)通讯录

....更多去线上体验...
三、项目
总项目:https://github.com/vczero/OurTimes
开发了所需要的服务:https://github.com/vczero/OurTimes/tree/master/server
开了web pc client: https://github.com/vczero/OurTimes/tree/master/client-web
开发了简易的后台管理系统:https://github.com/vczero/OurTimes/tree/master/client-admin
欢迎大家fork ,follow和共享代码,一起构建前端而努力。
四、附上web-pc端Angular的入口文件代码
var app = angular.module('app', ['ui.router', 'ngCookies']);
var SERVER_BASE_URL = 'http://127.0.0.1:3000/';
//初始化配置
app.run(['$rootScope', function($rootScope) {
$rootScope.appName = '图班网';
$rootScope.desc = '基于位置的通讯录';
$rootScope.author = '鬼谣';
$rootScope._email = 'wlhmyit@126.com';
}]);
//调用的服务列表
app.constant('ServiceConfig', {
wei_content: SERVER_BASE_URL + 'wei/get',
wei_zan: SERVER_BASE_URL + 'wei/zan',
wei_comment: SERVER_BASE_URL + 'wei/comment',
wei_create: SERVER_BASE_URL + 'wei/create',
user_get: SERVER_BASE_URL + 'user/get',
user_login: SERVER_BASE_URL + 'user/login',
user_register: SERVER_BASE_URL + 'user/register',
user_common: SERVER_BASE_URL + 'user/getCommon',
user_ben: SERVER_BASE_URL + 'user/getBen',
user_self: SERVER_BASE_URL + 'user/getSelf',
user_common_update: SERVER_BASE_URL + 'user/updateCommon',
user_ben_update: SERVER_BASE_URL + 'user/updateBen',
user_ben_get_name: SERVER_BASE_URL + 'user/singleBen/name',
user_common_get_nickname: SERVER_BASE_URL + 'user/getCommon/name',
user_ben_get_realname: SERVER_BASE_URL + 'user/singleBen/name',
wei_get_token_page: SERVER_BASE_URL + 'wei/getByToken',
wei_delete: SERVER_BASE_URL + 'wei/delete',
user_update_password: SERVER_BASE_URL + 'user/updatePassword',
article_get: SERVER_BASE_URL + 'article/get',
article_detail: SERVER_BASE_URL + 'article/get/id',
amap_url: 'http://webapi.amap.com/maps?v=1.3&key=ad925c5003760094713775d64748d872&callback=init'
}); //JSON parse
app.config(['$httpProvider', function($httpProvider) {
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.headers.put['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
$httpProvider.defaults.transformRequest = [function(data) {
var obj = [];
for (var key in data) {
obj.push(key + '=' + data[key]);
}
return obj.join('&');
}];
}]);
//路由配置
app.config(['$stateProvider', '$urlRouterProvider',
function($stateProvider, $urlRouterProvider) {
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('index', {
url: '/',
views: {
'': {
templateUrl: 'views/index/index.html',
},
'header@index': {
templateUrl: 'views/header.html',
controller: 'HeaderController'
},
'footer@index': {
templateUrl: 'views/footer.html',
controller: ''
},
'weibo@index': {
templateUrl: 'views/index/weibo.html',
controller: 'WeiboController'
},
'article@index': {
templateUrl: 'views/index/article.html',
controller: 'ArticleController'
},
'post@index': {
templateUrl: 'views/index/post.html',
controller: 'PostWeiboController'
}
}
})
.state('login', {
url: '/login',
views: {
'': {
templateUrl: 'views/login/login.html',
controller: 'LoginController'
}
}
})
.state('register', {
url: '/register',
views: {
'': {
templateUrl: 'views/register/register.html',
controller: 'RegisterController'
}
}
})
.state('contacts', {
url: '/contacts',
views: {
'': {
templateUrl: 'views/contacts/contacts.html',
controller: ''
},
'header@contacts': {
templateUrl: 'views/header.html',
controller: 'HeaderController'
},
'userinfo@contacts': {
templateUrl: 'views/contacts/userinfo.html',
controller: 'UserInfoController'
},
'map@contacts': {
templateUrl: 'views/contacts/map.html',
controller: 'MapController'
},
'search@contacts': {
templateUrl: 'views/contacts/search.html',
controller: 'SearchUserController'
}
}
}) .state('ucenter', {
url: '/ucenter',
views: {
'': {
templateUrl: 'views/ucenter/ucenter.html',
controller: ''
},
'header@ucenter': {
templateUrl: 'views/header.html',
controller: 'HeaderController'
},
'userWeibo@ucenter': {
templateUrl: 'views/ucenter/weibo.html',
controller: 'UcWeiboController'
},
'userDetailInfo@ucenter': {
templateUrl: 'views/ucenter/user.html',
controller: 'UcUserController'
},
'footer@ucenter': {
templateUrl: 'views/footer.html',
controller: ''
}
}
}) .state('article', {
url: '/article/:id',
views: {
'': {
templateUrl: 'views/article/article.html',
controller: ''
},
'header@article': {
templateUrl: 'views/header.html',
controller: 'HeaderController'
},
'article_content@article': {
templateUrl: 'views/article/article_content.html',
controller: 'ArticleDetailController'
},
'footer@article': {
templateUrl: 'views/footer.html',
controller: ''
}
}
}) .state('article_index', {
url: '/article',
views: {
'': {
templateUrl: 'views/article/article.html',
controller: ''
},
'header@article_index': {
templateUrl: 'views/header.html',
controller: 'HeaderController'
},
'article_content@article_index': {
templateUrl: 'views/article/article_content.html',
controller: 'ArticleDetailController'
},
'footer@article_index': {
templateUrl: 'views/footer.html',
controller: ''
}
}
}); }]);

AngularJS + Node.js + MongoDB开发的更多相关文章
- Node.JS + MongoDB技术浅谈
看到一个Node.JS + MongoDB的小样例,分享给大家.魔乐科技软件学院(www.mldnjava.cn)的讲座 Node.JS + MongoDB技术讲座 云计算 +大数据 ...
- 《Node.js+MongoDB+AngularJS Web开发》读书笔记及联想
总体介绍 <Node.js+MongoDB+AngularJS Web开发>,于2015年6月出版,是一本翻译过来的书,原书名为<Node.js,MongoDB and Angula ...
- 基于 Angularjs&Node.js 云编辑器架构设计及开发实践
基于 Angularjs&Node.js 云编辑器架构设计及开发实践 一.产品背景 二.总体架构 1. 前端架构 a.前端层次 b.核心基础模块设计 c.业务模块设计 2. Node.js端设 ...
- node.js之开发环境搭建
一.安装linux系统 (已安装linux可跳此步骤) 虚拟机推荐选择:VirtualBox 或者 Vmware (专业版永久激活码:5A02H-AU243-TZJ49-GTC7K-3C61N) 我这 ...
- 8 步搭建 Node.js + MongoDB 项目的自动化持续集成
任何事情超过 90 秒就应该自动化,这是程序员的终极打开方式.Automating shapes smarter future. 这篇文章中,我们通过创建一个 Node.js + MongoDB 项目 ...
- 利用Sails.js+MongoDB开发博客系统
http://yoyoyohamapi.me/categories/利用Sails-js-MongoDB开发博客系统/ 利用Sails.js+MongoDB开发博客系统 Apr 14, 2016 利用 ...
- node.js + mongodb
node.js + mongodb 这次内容是结合bootstrap把登陆注册做好,还有就是express的中间件等问题. 看这篇博客之前建议先看我上篇写的那篇博客http://www.cnblogs ...
- Ubuntu 14.04下搭建Node.js的开发环境
最近想找一个轻量级且支持快速开发的服务开发平台,选来选去选择了Node.js,当时有几种选择: Python + Django(用过Django,虽然开发快速,但是感觉性能并不太好). Ruby + ...
- 基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统
很久没更新博客,最近也有点忙,然后业余时间搞了一个比较完整基于react全家桶+antd-design+webpack2+node+express+mongodb开发的前后台博客系统的流程系统,希望对 ...
随机推荐
- SQL开发中容易忽视的一些小地方(四)
原文:SQL开发中容易忽视的一些小地方(四) 本篇我想针对网上一些对于非聚集索引使用场合的某些说法进行一些更正. 下面引用下MSDN对于非聚集索引结构的描述. 非聚集索引结构: 1:非聚集索引与聚集索 ...
- hdu 5076 最小割灵活运用
这意味着更复杂的问题,关键的事实被抽象出来:每个点,能够赋予既有的值(挑两个一.需要选择,设定ai,bi). 寻找所有和最大.有条件:如果两个点同时满足: 1,:二进制只是有一个不同之处. 2:中的 ...
- 【SSH三框架】Hibernate基金会七:许多附属业务
相对于上述一关系,在这里,下一个一对多关系说明. 另外,在上述.我们描述了许多人描述的一一对应关系.在关系数据库是多对一的关系.但也有许多关系. 但,只知道它是不够的,Hibernate它是一种面向对 ...
- 仿jQuery之链式调用
链式调用的形式其实就是对象调用一连串的方法.为什么能连续调用这么多的方法?因为调用方法返回调用的对象,于是乎就可以一如既往,一往无前地调用下去.链式调用的原理就是在方法中返回执行上下文this,每次调 ...
- SendRedirect和forward差分
(1)重定向JSP实现JSP/Servlet跳转到目标资源的方法中,基本的想法是:server目标资源完成URL通过HTTP 在回答本报发client浏览器.收到的浏览器URL更新到地址栏后,而目标资 ...
- swift UI特殊培训38 与滚动码ScrollView
有时我们适合页面的全部内容,我们需要使用ScrollView,额外的内容打通滚动. 什么样的宽度和高度首先,定义,健身器材轻松. let pageWidth = 320 let pageHeight ...
- Git客户端(Windows系统)的使用(Putty)(转)
本文环境: 操作系统:Windows XP SP3 Git客户端:TortoiseGit-1.8.14.0-32bit 一.安装Git客户端 全部安装均采用默认! 1. 安装支撑软件 msysgit: ...
- [Cocos2d-x]Cocos2d-x 3.2 学习笔记
获取屏幕大小(Visible) Size visibleSize = Director::getInstance()->getVisibleSize(); Vec2 origin = Direc ...
- 应用程序框架实战十三:DDD分层架构之我见(转)
前面介绍了应用程序框架的一个重要组成部分——公共操作类,并提供了一个数据类型转换公共操作类作为示例进行演示.下面准备介绍应用程序框架的另一个重要组成部分,即体系架构支持.你不一定要使用DDD这样的架构 ...
- RTP 记录 log 该机制
我们 RCV 在这里,经常跑concurrent request RTP: Receiving Transaction Processor, 它主要是用来处理 RCV_TRANSACTIONS_INT ...
