UIBezierPath与CAShapeLayer结合画扇形
/*让半径等于期望半径的一半 lineWidth等于期望半径 就可以画圆*/

可以看出layer的走势是从圆边的中间一半在圆外 一半在圆内 因此让半径等于期望半径的一半 lineWidth等于期望半径
- (void)viewDidLoad {
[super viewDidLoad];
for (NSInteger i=; i<; i++) {
[self itemViewWithOne:*i*M_PI/180.0 two:*(i+)*M_PI/180.0];
}
}
- (UIView *)bgView
{
if (!_bgView) {
_bgView = [[UIView alloc] init];
_bgView.backgroundColor = [UIColor grayColor];
_bgView.bounds = CGRectMake(, , , );
_bgView.center = self.view.center;
[self.view addSubview:_bgView];
}
return _bgView;
}
- (void)itemViewWithOne:(CGFloat)starAngle two:(CGFloat)endAngle
{
/*让半径等于期望半径的一半 lineWidth等于期望半径 就可以画圆*/
CAShapeLayer *layer = [CAShapeLayer layer];
UIBezierPath *bezierPath = [UIBezierPath bezierPath];
[bezierPath addArcWithCenter:CGPointMake(,) radius: startAngle:starAngle endAngle:endAngle clockwise:YES];
layer.path = bezierPath.CGPath;
// bezierPath.lineCapStyle = kCGLineCapButt;
layer.lineWidth = ;
UIColor *color = [UIColor colorWithRed:arc4random()%/255.0 green:arc4random()%/255.0 blue:arc4random()%/255.0 alpha:];
// UIColor *color1 = [UIColor colorWithRed:arc4random()%256/255.0 green:arc4random()%256/255.0 blue:arc4random()%256/255.0 alpha:1];
layer.strokeColor = color.CGColor;
// 最好 为clearColor 设置颜色是方便观察
layer.fillColor = [UIColor yellowColor].CGColor;
//默认
layer.lineCap = kCALineCapButt;
[self.bgView.layer addSublayer:layer];
CABasicAnimation *basic = [CABasicAnimation animationWithKeyPath:@"strokeEnd"];
basic.duration = 1.1;
basic.fromValue = @(0.1f);
basic.toValue = @(1.0f);
[layer addAnimation:basic forKey:@"basic"];
}
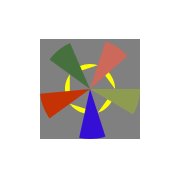
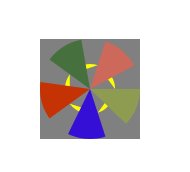
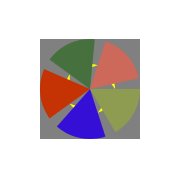
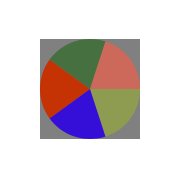
结果如下:

UIBezierPath与CAShapeLayer结合画扇形的更多相关文章
- 放肆的使用UIBezierPath和CAShapeLayer画各种图形
CAShapeLayer 是 CALayer 的子类,但是比 CALayer 更灵活,可以画出各种图形,当然,你也可以使用其他方式来画,随你. 杂谈 在 CAShapeLayer 中,也可以像 CAL ...
- 使用UIBezierPath和CAShapeLayer画各种图形
转载自:http://www.cocoachina.com/ios/20160214/15251.html CAShapeLayer 是 CALayer 的子类,但是比 CALayer 更灵活,可以画 ...
- iOS 使用UIBezierPath和CAShapeLayer画各种图形
CAShapeLayer 是 CALayer 的子类,但是比 CALayer 更灵活,可以画出各种图形,当然,你也可以使用其他方式来画,随你. 杂谈 在 CAShapeLayer 中,也可以像 CAL ...
- UIBezierPath 和 CAShapeLayer 绘画图纸
五角大楼画一个小圆圈戴: - (void)drawPentagon{ //(1)UIBezierPath对象 UIBezierPath *aPath = [UIBezierPath bezierPat ...
- canvas画扇形图(本文来自于http://jo2.org/html5-canvas-sector/)
1.定义画扇形的构造函数: //扇形CanvasRenderingContext2D.prototype.sector = function (x, y, radius, sDeg, eDeg) {/ ...
- css画扇形按钮
最近项目中需要制作一个扇形按钮,效果是这样的: 周围四个扇形,和中间的小圆,全是能点击的.这就需要画扇形.百度了一下,有很多文章讲了如何生成扇形,最后我借鉴了一个最简单的实现方式,使用css的clip ...
- canvas画扇形、饼图
画扇形的方法 方法一:起始角度是0,那么第一条线就是line(r,0),通过旋转扇形的角度,第二条线就是line(r,0) //圆弧 ctx.save(); ctx.translate(100, 10 ...
- 使用贝赛尔曲线画扇形、圆形、弧线、多边形,实现App下载时的动画效果demo
// // MyView.swift // TestUIBezierPath // // Created by iCodeWoods on 16/5/8. // Copyright © 2016年 i ...
- UIBezierPath和CAShapeLayer的关系
CAShapeLayer是基于贝塞尔曲线而存在的, 如果没有贝塞尔曲线提供路径来画出图形, CAShapeLayer就没有存在的意义, CAShapeLayer可以使得不用在drawRect:方法中实 ...
随机推荐
- enode框架step by step之框架的物理部署思路
enode框架step by step之框架的物理部署思路 enode框架系列step by step文章系列索引: enode框架step by step之开篇 enode框架step by s ...
- 跨站请求伪造(Cross Site Request Forgery (CSRF))
跨站请求伪造(Cross Site Request Forgery (CSRF)) 跨站请求伪造(Cross Site Request Forgery (CSRF)) 跨站请求伪造(Cross Sit ...
- sharepoint 使用命令行注册dll文件到gac的方法
使用命令行注册dll文件到gac的方法: gacutil.exe -i D:\SPFormLoginProject.dll 删除gac的dll方法: gacutil /u "SPFormLo ...
- eclipse调试java调用matlab程序的7.17dll找不到的问题
经过多次查找,这个问题本来很简单,在环境变量中CLASSPATH配置C:\MATLAB\R2012a\toolbox\javabuilder\jar\win64\javabuilder.jar 特别注 ...
- 【stanford C++】——2.C++中函数
1. main()函数 C++程序从main()函数开始执行: int main() { /* ... code to execute ... */ } 按照约定,main函数应该返回0,除非程序遇到 ...
- JDBC--手动开启Connection事务
三层架构中的业务逻辑层是处理业务逻辑的部分,很多时候需要调用多步Dao层的增删改操作,这就涉及到使用事务保证数据的一致性. Connection接口自带的事务机制需要保证多步SQL操作使用相同的连接对 ...
- linux下测试宽带速度
speedtest-cli是一个用Python编写的轻量级Linux命令行工具,在Python2.4至3.4版本下均可运行.它基于Speedtest.net的基础架构来测量网络的上/下行速率.安装sp ...
- Java如何根据IP获取当前定位
当今购物.旅游等服务型的网站如此流行,我们有时候也会碰到这样网站的开发. 在开发此类网站时,为了增加用户的体验感受,我们不得不在用户刚进入网站时定位到用户所在地, 更好的为用户推荐当地产品.比如去哪儿 ...
- ASP.NET Web API中的Routing(路由)
[译]Routing in ASP.NET Web API 单击此处查看原文 本文阐述了ASP.NET Web API是如何将HTTP requests路由到controllers的. 如果你对ASP ...
- Oracle wm_concat(列转行函数)实际使用
接触到了一个开发需求.其中是要把NC单据表体行的字段拼成一个字符串.例如: id name work age 1 王一 搬运工 20 2 李二 清洁工 21 3 张三 洗脚工 22 出现结果字符串为: ...
