HT for Web嵌入QtWebKit的client解决方式
HTML5已经足够强大,但非常多应用还是须要独立桌面client的解决方式,毕竟能操作本地文件等功能还是非常多工具类软件短期内无法全然採用云方案替代。

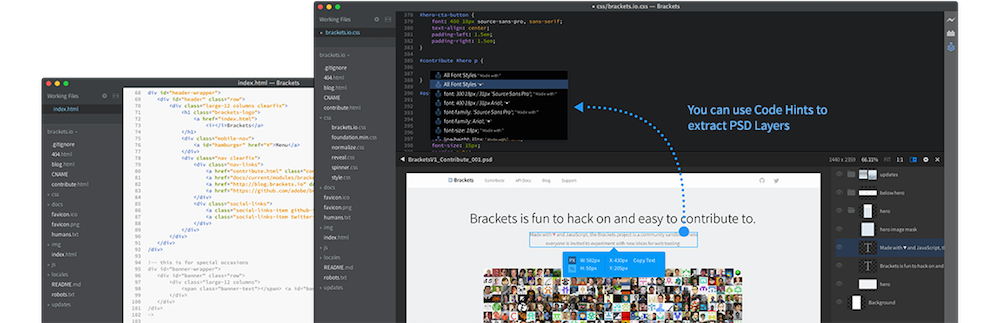
近期Adobe公布的http://brackets.io也是类似的应用,Brackets这样描写叙述自己:An open source code editor for the web, written in JavaScript, HTML and CSS. 这种描写叙述在过去非常难想象竟然是编辑器的工具,现在採用WebKit嵌套各种壳的方案已让这类应用成为主流。
Adobe的Brackets採用的是自家的https://github.com/adobe/brackets-shell/套壳框架,只是brackets-shell仅为Brackets量身定做,并不建议一般应用使用:
Note: The brackets-shell is only maintained for use by the Brackets project. Although some people have definitely had success using it as an app shell for other projects, we don’t provide any official support for that and we haven’t done a ton of work to make
the app shell easily reusable. Many people will likely find it easier to use a project like node-webkit, which is more generic by design.
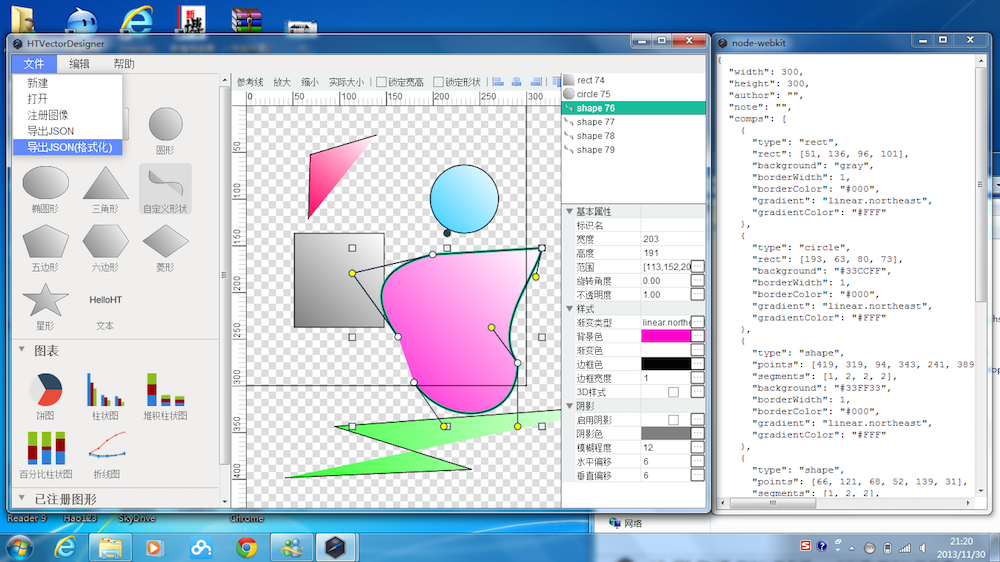
一般应用採用https://github.com/rogerwang/node-webkit,HT for Web自然也能通过node-webkit打包成client应用程序,例如以下图所看到的:

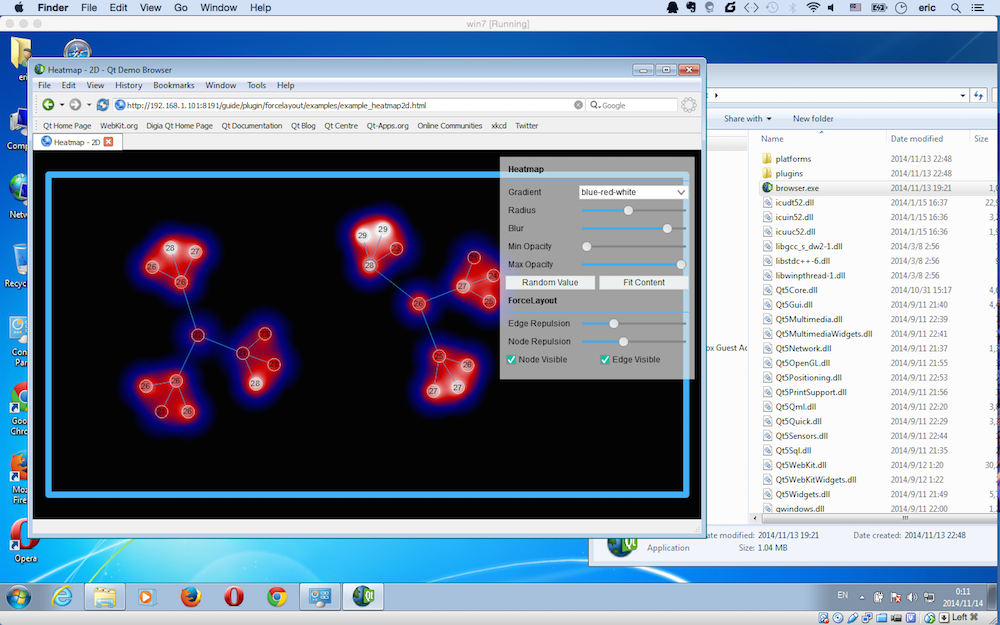
近期遇到用户通过Qt将HT for Web嵌入QtWebKit的解决方式,但遇到了显示正常但无法鼠标操作的奇怪问题,经过一番折腾才发现HT竟然把QtWebKit在桌面的环境,错误的识别为可Touch的移动终端环境,怎样正确推断Touch和Mouse的交互环境是很狗血的事情,可參考http://stackoverflow.com/questions/4817029/whats-the-best-way-to-detect-a-touch-screen-device-using-javascript/4819886#4819886 加上现在window8的就可以touch又可mouse让问题更加复杂化。
还好HT预留了可配置的方案,通过在引入ht.js包之前设置htconfig = {Default: {isTouchable:false}};强制HT採用常规的mouse事件进行处理。由于HT内部简单採用”ontouchend” in document的方案来推断,普通情况下桌面环境该值为undefined,移动终端为null,而QtWebKit竟然在桌面环境下也为null,结果HT採用了Touch的监听事件从而导致了无法操作的现象,通过htconfig的设置后一切就正常了!

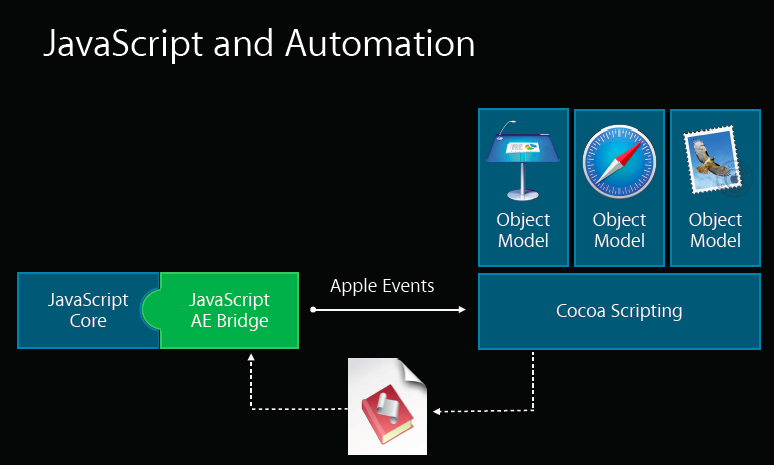
HTML5通过WebKit嵌入打包成本地应用已经不是新奇事了,整个世界的各种client技术正在变得更加融合,无数种千奇百怪的client方案正在改变非常多观点和架构,不久前的wwdc2014中的JavaScript
for Automation我认为是被严重忽略的亮点,整个mac osx系统和应用程序都可通过JavaScrpit进行调用,早期window得利于众多应用软件而普及,苹果在站稳了移动终端后,借助诸如JavaScript for Automation的动作吸引很多其它专业client开发人员,或许会不知不觉在桌面领域翻盘。

HT for Web嵌入QtWebKit的client解决方式的更多相关文章
- HT for Web嵌入QtWebKit的客户端解决方案
HTML5已经足够强大,但很多应用还是需要独立桌面客户端的解决方案,毕竟能操作本地文件等功能还是很多工具类软件短期内无法完全采用云方案替代. 最近Adobe发布的http://brackets.io也 ...
- Unable to connect to web server 'IIS Express'(无法连接到Web服务器“IIS Express”)的解决方式-Jexus Manager
在运行微软示例工程eShopOnWeb时候, 在经过一段时间再运行启动报Error "Unable to connect to web server 'IIS Express'" ...
- Maven 用Eclipse创建web项目后报错的解决方式
1.maven中创建web项目后jsp可能会报错,因为其没有相关的依赖(包),和自带的动态网页项目创建不一样.所以在配置文件中要添加相关的依赖,比如servlet的 2.项目右键-maven-upda ...
- 基于HT for Web矢量实现3D叶轮旋转
在上一篇<基于HT for Web矢量实现2D叶轮旋转>中讲述了叶轮旋转在2D上的应用,今天我们就来讲讲叶轮旋转在3D上的应用. 在3D拓扑上可以创建各种各样的图元,在HT for Web ...
- HT for Web基于HTML5的图像操作(一)
HT for Web独创的矢量图片设计架构,使其具有强大丰富的动态图形呈现能力,但从最近知乎热议的“Adobe Photoshop 是否已经过时?”的话题,大家能体会到很多情况下实际项目不可能完全采用 ...
- 怎样用C#代码管理SharePoint解决方式
怎样用C#代码管理SharePoint解决方式 本文我们将了解怎样用代码管理SharePoint解决方式.我们使用server端对象模型抽取解决方式. SharePoi ...
- 基于HT for Web的Web SCADA工控移动应用
在电力.油田燃气.供水管网等工业自动化领域Web SCADA的概念已经提出了多年,早先年的Web SCADA前端技术大部分还是基于Flex.Silverlight甚至Applet这样的重客户端方案,在 ...
- 基于HT for Web的3D拓扑树的实现
在HT for Web中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在 ...
- 基于HT for Web的3D树的实现
在HT for Web中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在 ...
随机推荐
- 爬虫框架: DotnetSpider
[开源 .NET 跨平台 数据采集 爬虫框架: DotnetSpider] [一] 初衷与架构设计 一 ,为什么要造轮子 有兴趣的同学可以去各大招聘网站看一下爬虫工程师的要求,大多是JAVA,PYTH ...
- 《转》Python多线程学习
原地址:http://www.cnblogs.com/tqsummer/archive/2011/01/25/1944771.html 一.Python中的线程使用: Python中使用线程有两种方式 ...
- [Android学习笔记]PopupWindow的使用
什么时候使用PopupWindow? 当业务需求的交互形式需要在当前页弹出一个简单可选项UI与用户进行交互时,可使用PopupWindow完成此功能开发 Android Dev API Doc Pop ...
- CountDownLatch和CyclicBarrier的区别(转)
在网上看到很多人对于CountDownLatch和CyclicBarrier的区别简单理解为CountDownLatch是一次性的,而CyclicBarrier在调用reset之后还可以继续使用.那如 ...
- Maven聚合
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2 ...
- STM32 + RT Thread OS 学习笔记[四]
1. 补注 a) 硬件,打通通讯通道 若学习者购买了学习板,通常可以在学习板提供的示例代码中找到LCD的相关驱动代码,基本上,这里的驱动的所有代码都可以从里面找到. 从上面的示意图可见,M ...
- 【ThinkingInC++】52、函数内部的静态变量
/** * 书本:[ThinkingInC++] * 功能:函数内部的静态变量 * 时间:2014年9月17日18:06:33 * 作者:cutter_point */ #include " ...
- Linux目录文件详解FHS标准(2013.09.05)
Linux 目录配置的依据FHS(Filesystem Hierarchy Standard)标准,将目录分成为四种交互作用的形态: 四种形态的具体解释: 可分享的:可以分享给其他系统挂载使用的目录, ...
- [置顶] ※数据结构※→☆线性表结构(stack)☆============栈 序列表结构(stack sequence)(六)
栈(stack)在计算机科学中是限定仅在表尾进行插入或删除操作的线性表.栈是一种数据结构,它按照后进先出的原则存储数据,先进入的数据被压入栈底,最后的数据在栈顶,需要读数据的时候从栈顶开始弹出数据.栈 ...
- 基于CORS的geoserver同源访问策略
这个问题理顺整个2天.终于攻克.记录下来. 1.下载文件 首先下载cors压缩包,解压,得到的是org/mortbay/servlets/CrossOriginFilter.class文件,把此文件拷 ...
