svg动画学习
首先我们定义一块画布,然后在上面画一个圆形。

他看起来应该是这个样子的:(每一个实例我都会附加图片以及demo链接,方便直观的理解与源代码的查看,查看的时候请使用标准浏览器)

现在我们就让这个圆动起来

动起来是这个样子的(gif循环之后234三个demo将无法区分,所以这里的gif只循环一次,需要多次查看效果请刷新或者进入demo查看):

我们可以看到圆动起来的时候,circle元素里边不再是空的,多了一个animate的元素,这个animate含有下面几个属性:

attributeName:动画属性名,顾名思义,你想要改变哪个属性
attributeType:动画属性的类别,常见的两个值,XML和css,取决于属性是在xml里还是在style里,下面改变opacity的demo里,就是使用的css。不写的时候默认值为auto,他会先搜索css,建议写上。
from to :性的开始和结束值,from可选,当不写的时候会取默认值。
begin dur :动画的开始时间与结束时间。如果你想打开页面过几秒才开始动画,那么就定义begin就好了。
观察上边的动画,我们发现动画结束的时候又回到了第一帧,如果我们想让他停在最后一帧,就需要用到 fill 属性(animate的fill属性与svg的fill填充要区分一下)

fill支持参数有:freeze与remove. 其中remove是默认值,表示动画结束直接回到开始的地方,现在再看这个动画的样子:

这样看起来动画还是没有满足我的需求,我想让动画一直循环播放怎么办?这就要用到 repeatCount

属性的取值可以是一个数字,也可以是“indefinite”表示无限循环。现在动画变成了这样:

现在动画是循环了,可我还是觉得哪里别扭,第一帧和最后一帧并没有衔接起来,看起来有突兀。这时候我们就回过头再看看动画的开始和结束。
from和to只能定义开始和终结两个时间点,另外还有一个属性by,是可以替代to的,to表示的是一个绝对值,by表示的是一个offset,比如from为50,to为80,表示从50到80,by为80的话,表示offset为80,那么最终的结果就是130,如果我们的demo使用by,那么就是by 30.除了by意外,还有一个属性values,他可以接受一组数值,比如我们想作出圆的呼吸效果,那么只需要

现在我们再看一眼刚才的动画

可是现在的效果我还是不满意,我想让这个圆形呼吸的同时改变透明度,这就是svg在单个对象上面做多重动画了。我们在 attributeName="r" 下面,增加一个animate元素,用来改变圆的透明度

现在这个动画是这个样子的(gif并不能很好的展示出透明度的渐变,建议使用标准浏览器打开demo查看):

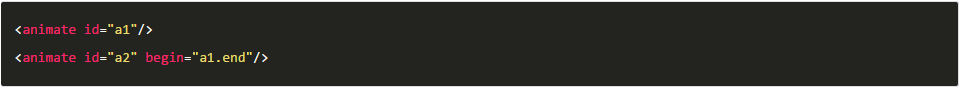
写到这里,我上边的呼吸效果已经实现了,但是我现在又有了新的想法,我想放一排的圆,让一个动完,才让下一个接着动。这也就是我们编程里的“同步”概念,在svg里就是 同步动画。同步动画的实现很简单,只需要有动画id,然后下一个动画的 begin 值 为上一个的 id.end, 比如

我们来看一下同步动画的实例:

更为强大的是,begin的值可以是表达式,比如

这样就实现了同步的同时,带有5s的偏移,也就是第一个结束5s之后,第二个动画才开始。OK,同步动画实现了,不过现在我要改需求........把刚才的圆还给我,我要让他旋转。SVG的旋转动画需要用到另一个<animateTransform>元素,他的用法和animate并没有本质的区别,只不过属性需要换一批。比如我们相让刚才那个圆形旋转起来,等等,圆形原地旋转的话,好像我们并看不出他在旋转呀,那好吧,我们换一个旋转起来视觉效果比较强的图形,现场写一个五角星出来,并给他加animateTransform :

查看一下他动起来的样子:

和前边的例子并没有本质区别,唯一不同的地方在于from部分,from和to都是三个值,第一个值是角度,从0到360度的旋转,第二个和第三个组成一个坐标,这个坐标决定了svg围绕哪个点来进行旋转,关于这方面的知识推荐新同学了解一下SVG的坐标系相关知识。transform的type可以包括translate,scale,skew等,和css相通,用法也与rotate大同小异,这里就不一一的列举实例。实现了旋转以后,我们再换一个更强大的动画元素,<animateMotion>.我们可以用他来实现引导线动画,让你的图形沿着复杂的路径运动。比如我们先画一条路径

哎呀一不小心画的太圆了,不过没关系,我们现在把用过的二手五角星拿过来

加入了animateMotion元素,animateMotion的path决定了五角星的运动路线,可以先看一下效果,是这样的

好像哪里不对劲,对了,五角星沿着路径转动的时候能不能随着角度倾斜?那么就需要用到

这个属性会让你的图形随着你的路径自动做角度的调整。加上之后的最终动效是这样的

svg动画学习的更多相关文章
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- HTML5的 2D SVG和SVG DOM的学习笔记(2)---SVG动画
SVG支持动画.可以通过以下几种方法获得动画效果: 使用SVG动画元素.SVG可以描述随时间变化的图形对象,使用不同的动画元素可以定义运动路径,淡入淡出效果和对象的膨胀.收缩.旋转和变换颜色. 使用S ...
- 推荐10 款 SVG 动画的 JavaScript 库
SVG 通常可以用作跨分辨率视频.这意味着在一块高分屏幕上不会降低图片的锐度.此外,你甚至可以让SVG动起来,通过使用一些javascript类库.下面,我们分享一些javascript类库,这些类库 ...
- 看逐浪CMS技术小哥做SVG动画(附使用Bodymovin和Lottie将Adobe After Effects(AE)程式转为 HTML5/Android/iOS原生的动画全过程-即AE转svg\canvas\html5动画)
名词解解释 adobe After Effects AE:adobe After Effects,adobe公司的专业视频制作软件. Bodymovin插件预览 Bodymovin:是一个AE的插 ...
- SVG动画
动画原理 SVG动画,就是元素的属性值关于时间的变化. 如下图来说,元素的某个属性值的起始值(from)到结束值(to)在一个时间段(duration)根据时间函数(timing-function)计 ...
- Android动画学习(二)——Tween Animation
前两天写过一篇Android动画学习的概述,大致的划分了下Android Animation的主要分类,没有看过的同学请移步:Android动画学习(一)——Android动画系统框架简介.今天接着来 ...
- 推荐8个实现 SVG 动画的 JavaScript 库
SVG 是一种分辨率无关的图形(矢量图形).这意味着它在任何类型的屏幕都不会遭受任何质量损失.除此之外,你可以让 SVG 灵活现一些动画效果.这篇文章就给大家推荐8个实现 SVG 动画的 JavaSc ...
- 使用 SVG 动画实现弹性的页面元素效果
Codrops 分享了一些给SVG元素加上弹性动画的灵感.实现的思路是把一个SVG元素整合成一个组件,然后从一个路径弹性动画到另一个.这种效果可以应用到像菜单,按钮或其它元素,使得交互更有趣,看起更原 ...
- Walkway.js – 用线条制作简约的 SVG 动画
Walkway.js 是一个使用线条和路径元素组成 SVG 动画图像的简单方法.只需根据提供的配置对象创建一个新的 Walkway 实例就可以了.这种效果特别适合那些崇尚简约设计风格的网页.目前, W ...
随机推荐
- mysql基础之存储引擎
原文:mysql基础之存储引擎 数据库对同样的数据,有着不同的存储方式和管理方式,在mysql中,称为存储引擎 常用的表的引擎 Myisam ,批量插入速度快, 不支持事务,锁表 Innodb, 批量 ...
- nginx配置文件中的location详解
location 语法:location [=|~|~*|^~] /uri/ { … } 默认:否 上下文:server 这个指令随URL不同而接受不同的结构.你可以配置使用常规字符串和正则表达式.如 ...
- 【转】android创建Popwindow弹出菜单的两种方式
方法一的Activity package com.app.test02; import android.app.Activity; import android.os.Bundle; import a ...
- jQuery百叶窗图片滑块
超酷的jQuery百叶窗图片滑块实现教程 今天我们要来分享一款基于jQuery的百叶窗焦点图插件,也可以说是图片滑块插件.这种jQuery焦点图插件的应用非常广泛,在早些年前,我们需要用flash ...
- linux_shell 特殊符号的介绍
linux_shell 特殊符号的介绍 2011-12-17 17:54:07 分类: 原文地址:linux_shell 特殊符号的介绍 作者:xu_liuzhen linux_shell 特殊符号的 ...
- linux find命令之exec
find是我们很常用的一个Linux命令,但是我们一般查找出来的并不仅仅是看看而已,还会有进一步的操作,这个时候exec的作用就显现出来了. exec解释: -exec 参数后面跟的是command ...
- Bootstrap 导航
在本文中,您将学习如何使用 Bootstrap 工具包来创建基于导航.标签.胶囊式标签的导航. 基于标签的导航 nav nav-tabs <!DOCTYPE html> <html ...
- Weblogic Server 的下载,安装配置与部署
下载 下载页面: http://www.oracle.com/technetwork/middleware/weblogic/downloads/wls-for-dev-1703574.html 目前 ...
- PLAN :昔日未来
<昔日未来> 1. C语言: 必须要看的书:<C程序设计语言><C标准库> 像<C和指针>,<C专家编程>,<C陷阱>这种书虽很 ...
- ORACLE总结系列1--network文件夹里的admin的三个文件信息
sqlnet.ora 作用类似于linux或者其他unix的 nsswitch.conf文件,通过这个文件来决定怎么样找一个连接中出现的连接字符串(connect descriptor) 假如sqln ...
