Jquery实现的几款漂亮的时间轴
引言
最近项目中使用了很多前端的东西,对于我一个做后台开发的人员,这是一个很好的锻炼的机会。经过这段时间的学习,感觉前端的东西太多了,太强大了,做出来的东西太炫酷了。现在有很多开源的前端框架,做的都非常的漂亮,h5发展了这么多年了,改变了互联网行业啊!下面给大家介绍几款漂亮的时间轴,也许大家以后工作中会用到。
一、纵向折叠时间轴
1、js文件(jQuery.js或者jQuery.min.js)
2、CSS文件
@CHARSET "UTF-8";
/*= Reset =*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,p,blockquote,th,td,figure{margin:;padding:;}
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block;}
table{border-collapse:collapse;border-spacing:;}
caption,th{font-weight:normal;text-align:left;}
fieldset,img{border:;}
ul li{list-style:none;}
h1,h2,h3,h4,h5,h6{font-size:100%;}
h5{font-size:18px;margin-bottom:20px;color:#666;}
h5 span{font-size:12px;color:#ccc;font-weight:normal;}
blockquote:before,blockquote:after,q:before,q:after{content:"";}
html{-webkit-text-size-adjust:none;-ms-text-size-adjust:none;}
body{font:normal 14px/24px "Helvetica Neue",Helvetica,STheiti,"Microsoft Yahei","冬青黑体简体中文 w3",宋体,Arial,Tahoma,sans-serif,serif;word-wrap:break-word;background: #F0F0F0;}
input,button,textarea,select,option,optiongroup{font-family:inherit;font-size:inherit;}
code,pre{font-family:"Microsoft YaHei",Consolas,"Courier New",monospace;}
.bw0{border: none !important;}
*:focus{outline:;}
legend{color:#000;}
input,select{vertical-align:middle;}
button{overflow:visible;}
input.button,button{cursor:pointer;}
button,input,select,textarea{margin:;}
textarea{overflow:auto;resize:none;}
label[for],input[type="button"],input[type="submit"],input[type="reset"]{cursor:pointer;}
input[type="button"]::-moz-focus-inner,input[type="submit"]::-moz-focus-inner,input[type="reset"]::-moz-focus-inner,button::-moz-focus-inner{border:;padding:;}
a { text-decoration:none;color:#1C3D72 }
img{-ms-interpolation-mode:bicubic;}
/* new clearfix */
.clearfix:after {
visibility: hidden;
display: block;
font-size:;
content: " ";
clear: both;
height:;
}
* html .clearfix { zoom:; } /* IE6 */
*:first-child+html .clearfix { zoom:; } /* IE7 */
.hidden{display:none;}
.last{border-bottom:none !important;}
blockquote{background:#f9f9f9;padding:8px 20px;border:1px solid #ccc;}
.page { display:table;margin:0 auto;background:#fff;-moz-box-shadow: 0 5px 20px #CCCCCC;-webkit-box-shadow: 0 5px 20px #CCCCCC;box-shadow: 0 5px 20px #CCCCCC;}
.link li { float:left;display:inline;margin-left:60px; }
.link li a{color:#4F4E4E;font-size:16px;font-weight:;padding-bottom:6px;display:block;}
.link li.active{border-bottom:2px solid #0066ff;}
.link li.active a{color:#0066FF }
.link li:hover { border-bottom:2px solid #0066ff;color:#0066FF }
.link li a:hover{color:#0066FF }
.adlist{padding:20px;}
.adlist li{float:left;diaplay:inline;margin-left:30px;margin-bottom:20px;width:110px;} .main { width:940px;margin:40px auto 10px auto;font-size:14px;display:table;padding-bottom:10px; border-bottom:1px solid #EEEEEE}
.info { width:300px;float:left;margin-right:20px; }
.info h3 { width:300px;height:26px;background:url('/../img/ictb.png') no-repeat;font-size:;margin-bottom:8px; }
.info ul{margin-left:-10px;}
.info ul li{list-style:none;float:left;width:140px;padding-left:;background:none;margin-left:10px;}
.info ul{margin-left:-10px;}
.b2 h3 { background-position:0 -26px; }
.b3 { margin:;position:relative; }
.b3 span{position:absolute;right:10px;top:;background:url('../img/morelink.gif') no-repeat left center;padding-left:12px;}
.b3 span a{color:#8C8C8C;font-weight:}
.b3 h3 { background-position:0 -52px; }
.info li { padding:3px 0 3px 12px;background:url('../img/dian.png') 2px center no-repeat; }
.info li a { color:#8c8c8c; }
.info p { color:#8c8c8c; }
.info p img { display:table;margin:10px 0; }
.morelink{padding-top:20px;}
.morelink li{float:left;width:180px;} .box { width:940px;margin:18px auto 0 auto; }
.left { width:140px;border-bottom:2px solid #DDD;background:#FFF;float:left; }
.left li:hover { border-left:3px solid #0066ff; }
.left li a { height:40px;line-height:40px;display:block;color:#333 }
.left li a:hover,.left li.active a{color:#0066FF}
.left li.active{border-left:3px solid #0066ff;}
.left li {
border-left:3px solid #fff;
border-bottom: 1px solid #EEEEEE;
font-size: 14px;
height: 40px;
margin-bottom: 1px;
overflow: hidden;
padding-left: 25px;
} .event_year { width:100px;border-bottom:2px solid #DDD;text-align:center;float:left;margin-top:70px;margin-left:-60px; }
.event_year li { height:40px;line-height:40px;background:#FFF;margin-bottom:1px;font-size:18px;color:#828282;cursor:pointer; }
.event_year li.current { width:100px;background:#0066ff url('../img/jian.png') 100px 0 no-repeat;color:#FFF;text-align:left;padding-left:9px; }
.event_list { width:850px;float:right;background:url('../img/dian3.png') 139px 0 repeat-y;margin-left:50px;margin-top:70px; }
.event_list h3 { margin:0 0 10px 132px;font-size:24px;font-family:Georgia;color:#0066ff;padding-left:25px;background:url('../img/jian.png') 0 -45px no-repeat;height:38px;line-height:30px;font-style:italic; }
.event_list li { background:url('../img/jian.png') 136px -80px no-repeat; }
.event_list li span { width:127px;text-align:right;display:block;float:left;margin-top:10px; }
.event_list li p { width:680px;margin-left:24px;display:inline-block;padding-left:10px;background:url('../img/jian.png') -21px 0 no-repeat;line-height:25px;_float:left; }
.event_list li p span { width:650px;text-align:left;border-bottom:2px solid #DDD;padding:10px 15px;background:#FFF;margin:; } .titlelist{line-height:24px;color: #8C8C8C;padding-bottom:20px;}
.titlelist dt { font-weight: bold;color:#666;white-space: nowrap;margin:10px;}
.titlelist dd {padding-left: 13px;}
h1 {
background: url("http://ww.chinaz.com/about/images/h1-bg.gif") no-repeat scroll left bottom rgba(0, 0, 0, 0);
font-family: Tahoma,Arial,sans-serif;
font-size: 14px;
margin-bottom: 15px;
padding-bottom: 12px;
}
.hr {
border-top: 1px solid #CCD5DE;
font-size:;
height:;
line-height:;
margin: 15px 0;
}
.red {
color: #0065CB;
font-size:15px;
}
3、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="css/about.css">
<style>
.page {
width: 100%;
background: #F0F0F0 url('img/dian2.png') repeat-x;
}
</style>
<title>静态可以折叠时光轴</title>
</head>
<body>
<div class="page">
<div class="box">
<ul class="event_year">
<li class="current"><label for="20170111">20170111</label></li>
<li><label for="20170112">20170112</label></li>
<li><label for="20170113">20170113</label></li>
</ul>
<ul class="event_list">
<div>
<h3 id="20170111">20170111</h3>
<li>
<span>20170111 22:32:45</span>
<p><span>出入口系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
<li>
<span>20170111 21:00:31</span>
<p><span>停车场系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
<li>
<span>20170111 17:30:45</span>
<p><span>楼宇门禁系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li> </div>
<div>
<h3 id="20170112">20170112</h3>
<li>
<span>20170112 14:03:41</span>
<p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
<li>
<span>20170112 11:24:47</span>
<p><span>电子巡更系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p>
</li>
</div>
<div>
<h3 id="20170113">20170113</h3>
<li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li>
<li><span>20170112 14:03:41</span><p><span>视频监控系统<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"></a></span></p></li>
</div>
</ul>
<div class="clearfix"></div>
</div>
</div>
<script src="js/jquery.min_v1.0.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('label').click(function () {
$('.event_year>li').removeClass('current');
$(this).parent('li').addClass('current');
var year = $(this).attr('for');
$('#' + year).parent().prevAll('div').slideUp(800);
$('#' + year).parent().slideDown(800).nextAll('div').slideDown(800);
});
});
</script>
</body>
</html>
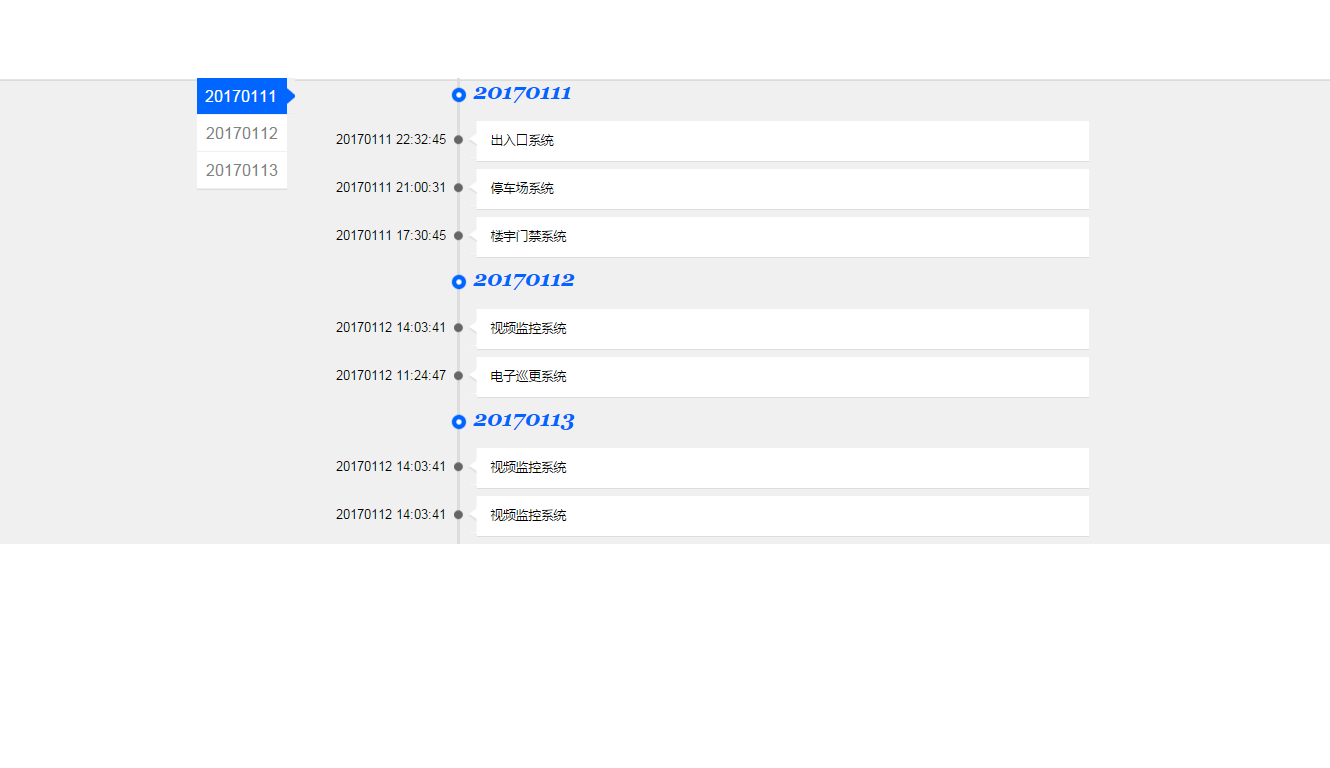
4、运行效果:

二、纵向鼠标滑动时间轴
1、js文件(jquery.js和jquery.mousewheel.js,jquery.easing.js,自定义history.js)
(1)jquery.mousewheel.js文件
/*! Copyright (c) 2011 Brandon Aaron (http://brandonaaron.net)
* Licensed under the MIT License (LICENSE.txt).
*
* Thanks to: http://adomas.org/javascript-mouse-wheel/ for some pointers.
* Thanks to: Mathias Bank(http://www.mathias-bank.de) for a scope bug fix.
* Thanks to: Seamus Leahy for adding deltaX and deltaY
*
* Version: 3.0.6
*
* Requires: 1.2.2+
*/
(function(a){function d(b){var c=b||window.event,d=[].slice.call(arguments,1),e=0,f=!0,g=0,h=0;return b=a.event.fix(c),b.type="mousewheel",c.wheelDelta&&(e=c.wheelDelta/120),c.detail&&(e=-c.detail/3),h=e,c.axis!==undefined&&c.axis===c.HORIZONTAL_AXIS&&(h=0,g=-1*e),c.wheelDeltaY!==undefined&&(h=c.wheelDeltaY/120),c.wheelDeltaX!==undefined&&(g=-1*c.wheelDeltaX/120),d.unshift(b,e,g,h),(a.event.dispatch||a.event.handle).apply(this,d)}var b=["DOMMouseScroll","mousewheel"];if(a.event.fixHooks)for(var c=b.length;c;)a.event.fixHooks[b[--c]]=a.event.mouseHooks;a.event.special.mousewheel={setup:function(){if(this.addEventListener)for(var a=b.length;a;)this.addEventListener(b[--a],d,!1);else this.onmousewheel=d},teardown:function(){if(this.removeEventListener)for(var a=b.length;a;)this.removeEventListener(b[--a],d,!1);else this.onmousewheel=null}},a.fn.extend({mousewheel:function(a){return a?this.bind("mousewheel",a):this.trigger("mousewheel")},unmousewheel:function(a){return this.unbind("mousewheel",a)}})})(jQuery)
(2)jquery.easing.js文件
/*
* jQuery Easing v1.3 - http://gsgd.co.uk/sandbox/jquery/easing/
*
* Uses the built in easing capabilities added In jQuery 1.1
* to offer multiple easing options
*
* TERMS OF USE - EASING EQUATIONS
*
* Open source under the BSD License.
*
* Copyright © 2001 Robert Penner
* All rights reserved.
*
* TERMS OF USE - jQuery Easing
*
* Open source under the BSD License.
*
* Copyright © 2008 George McGinley Smith
* All rights reserved.
*
* Redistribution and use in source and binary forms, with or without modification,
* are permitted provided that the following conditions are met:
*
* Redistributions of source code must retain the above copyright notice, this list of
* conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice, this list
* of conditions and the following disclaimer in the documentation and/or other materials
* provided with the distribution.
*
* Neither the name of the author nor the names of contributors may be used to endorse
* or promote products derived from this software without specific prior written permission.
*
* THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY
* EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF
* MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE
* COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
* EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE
* GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED
* AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING
* NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED
* OF THE POSSIBILITY OF SUCH DAMAGE.
*
*/
jQuery.easing.jswing=jQuery.easing.swing;jQuery.extend(jQuery.easing,{def:"easeOutQuad",swing:function(e,f,a,h,g){return jQuery.easing[jQuery.easing.def](e,f,a,h,g)},easeInQuad:function(e,f,a,h,g){return h*(f/=g)*f+a},easeOutQuad:function(e,f,a,h,g){return -h*(f/=g)*(f-2)+a},easeInOutQuad:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f+a}return -h/2*((--f)*(f-2)-1)+a},easeInCubic:function(e,f,a,h,g){return h*(f/=g)*f*f+a},easeOutCubic:function(e,f,a,h,g){return h*((f=f/g-1)*f*f+1)+a},easeInOutCubic:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f+a}return h/2*((f-=2)*f*f+2)+a},easeInQuart:function(e,f,a,h,g){return h*(f/=g)*f*f*f+a},easeOutQuart:function(e,f,a,h,g){return -h*((f=f/g-1)*f*f*f-1)+a},easeInOutQuart:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f*f+a}return -h/2*((f-=2)*f*f*f-2)+a},easeInQuint:function(e,f,a,h,g){return h*(f/=g)*f*f*f*f+a},easeOutQuint:function(e,f,a,h,g){return h*((f=f/g-1)*f*f*f*f+1)+a},easeInOutQuint:function(e,f,a,h,g){if((f/=g/2)<1){return h/2*f*f*f*f*f+a}return h/2*((f-=2)*f*f*f*f+2)+a},easeInSine:function(e,f,a,h,g){return -h*Math.cos(f/g*(Math.PI/2))+h+a},easeOutSine:function(e,f,a,h,g){return h*Math.sin(f/g*(Math.PI/2))+a},easeInOutSine:function(e,f,a,h,g){return -h/2*(Math.cos(Math.PI*f/g)-1)+a},easeInExpo:function(e,f,a,h,g){return(f==0)?a:h*Math.pow(2,10*(f/g-1))+a},easeOutExpo:function(e,f,a,h,g){return(f==g)?a+h:h*(-Math.pow(2,-10*f/g)+1)+a},easeInOutExpo:function(e,f,a,h,g){if(f==0){return a}if(f==g){return a+h}if((f/=g/2)<1){return h/2*Math.pow(2,10*(f-1))+a}return h/2*(-Math.pow(2,-10*--f)+2)+a},easeInCirc:function(e,f,a,h,g){return -h*(Math.sqrt(1-(f/=g)*f)-1)+a},easeOutCirc:function(e,f,a,h,g){return h*Math.sqrt(1-(f=f/g-1)*f)+a},easeInOutCirc:function(e,f,a,h,g){if((f/=g/2)<1){return -h/2*(Math.sqrt(1-f*f)-1)+a}return h/2*(Math.sqrt(1-(f-=2)*f)+1)+a},easeInElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k)==1){return e+l}if(!j){j=k*0.3}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}return -(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e},easeOutElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k)==1){return e+l}if(!j){j=k*0.3}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}return g*Math.pow(2,-10*h)*Math.sin((h*k-i)*(2*Math.PI)/j)+l+e},easeInOutElastic:function(f,h,e,l,k){var i=1.70158;var j=0;var g=l;if(h==0){return e}if((h/=k/2)==2){return e+l}if(!j){j=k*(0.3*1.5)}if(g<Math.abs(l)){g=l;var i=j/4}else{var i=j/(2*Math.PI)*Math.asin(l/g)}if(h<1){return -0.5*(g*Math.pow(2,10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j))+e}return g*Math.pow(2,-10*(h-=1))*Math.sin((h*k-i)*(2*Math.PI)/j)*0.5+l+e},easeInBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}return i*(f/=h)*f*((g+1)*f-g)+a},easeOutBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}return i*((f=f/h-1)*f*((g+1)*f+g)+1)+a},easeInOutBack:function(e,f,a,i,h,g){if(g==undefined){g=1.70158}if((f/=h/2)<1){return i/2*(f*f*(((g*=(1.525))+1)*f-g))+a}return i/2*((f-=2)*f*(((g*=(1.525))+1)*f+g)+2)+a},easeInBounce:function(e,f,a,h,g){return h-jQuery.easing.easeOutBounce(e,g-f,0,h,g)+a},easeOutBounce:function(e,f,a,h,g){if((f/=g)<(1/2.75)){return h*(7.5625*f*f)+a}else{if(f<(2/2.75)){return h*(7.5625*(f-=(1.5/2.75))*f+0.75)+a}else{if(f<(2.5/2.75)){return h*(7.5625*(f-=(2.25/2.75))*f+0.9375)+a}else{return h*(7.5625*(f-=(2.625/2.75))*f+0.984375)+a}}}},easeInOutBounce:function(e,f,a,h,g){if(f<g/2){return jQuery.easing.easeInBounce(e,f*2,0,h,g)*0.5+a}return jQuery.easing.easeOutBounce(e,f*2-g,0,h,g)*0.5+h*0.5+a}});
(3)history.js文件
(function(e){
function b(a){
a=a.replace(/left|top/g,"0px");
a=a.replace(/right|bottom/g,"100%");
a=a.replace(/([0-9\.]+)(\s|\)|$)/g,"$1px$2");
a=a.match(/(-?[0-9\.]+)(px|\%|em|pt)\s(-?[0-9\.]+)(px|\%|em|pt)/);
return[parseFloat(a[1],10),a[2],parseFloat(a[3],10),a[4]]}
if(!document.defaultView||!document.defaultView.getComputedStyle){
var f=e.curCSS;
e.curCSS=function(a,c,b){
"background-position"===c&&(c="backgroundPosition");
if("backgroundPosition"!==c||!a.currentStyle||a.currentStyle[c])
return f.apply(this, arguments);
var g=a.style;
return!b&&g&&g[c]?g[c]:f(a,"backgroundPositionX",b)+" "+f(a,"backgroundPositionY",b)
}
}
var d=e.fn.animate;
e.fn.animate=function(a){
"background-position"in a&&(a.backgroundPosition=a["background-position"],delete a["background-position"]);
"backgroundPosition"in a&&(a.backgroundPosition="("+a.backgroundPosition);
return d.apply(this,arguments)
};
e.fx.step.backgroundPosition=function(a){
if(!a.bgPosReady){
var c=e.curCSS(a.elem,"backgroundPosition");
c||(c="0px 0px");c=b(c);a.start= [c[0],c[2]];
c=b(a.end);
a.end=[c[0],c[2]];
a.unit=[c[1],c[3]];
a.bgPosReady=!0}c=[];
c[0]=(a.end[0]-a.start[0])*a.pos+a.start[0]+a.unit[0];
c[1]=(a.end[1]-a.start[1])*a.pos+a.start[1]+a.unit[1];
a.elem.style.backgroundPosition=c[0]+" "+c[1]
}
}
)(jQuery);
(function(e){e.extend(e.fx.step,{
backgroundPosition:function(b){
function f(a){
a=a.replace(/left|top/g,"0px");
a=a.replace(/right|bottom/g,"100%");
a=a.replace(/([0-9\.]+)(\s|\)|$)/g,"$1px$2");
a=a.match(/(-?[0-9\.]+)(px|\%|em|pt)\s(-?[0-9\.]+)(px|\%|em|pt)/);
return[parseFloat(a[1],10),a[2],parseFloat(a[3],10),a[4]]
}
if(0===b.state&&"string"==typeof b.end){
var d=e.curCSS(b.elem,"backgroundPosition"),d=f(d);
b.start=[d[0],d[2]];d=f(b.end);b.end=[d[0],d[2]];
b.unit=[d[1],d[3]]}d=[];
d[0]=(b.end[0]-b.start[0])* b.pos+b.start[0]+b.unit[0];
d[1]=(b.end[1]-b.start[1])*b.pos+b.start[1]+b.unit[1];
b.elem.style.backgroundPosition=d[0]+" "+d[1]
}
}
)})(jQuery);
$(function(){
function e(){
c=$(".list li").eq(d).find(".year").html();
$(".timeblock").attr("thisyear",c);
var a=c.split(""),b=["numf","nums","numt","numfo"];
for(i=0;4>i;i++)
$("."+b[i]+"").stop(!0,!1).animate({backgroundPosition:"0px "+-24*a[i]},{duration:200})}
$(".list .liwrap").mouseover(function(){
$(".list li").removeClass("thiscur");
$(this).parent().addClass("thiscur")
});
var b=0,f=$(".list li").length,d=0,a=!0,c;
(function(){
var a=$(window).height();
890<=a&&(row=6);
800<=a&&890>a&&(row=5);
726<=a&& 800>a&&(row=4);
726>a&&(row=3)}
)();
var h=f-row;
$(".list").height(110*row);
$("#content").height(110*row+25);
$.fn.liOut=function(){
$(this).find(".lileft").animate({left:"-130px"},200,"easeOutQuart");
$(this).find(".liright").animate({right:"-400px"},200,"easeOutQuart")
};
$.fn.liIn=function(){
$(this).find(".lileft").animate({ left: "5px" }, 200, "easeOutQuart");
$(this).find(".liright").animate({ right: "-130px" }, 200, "easeOutQuart")
};
$(".arrowdown").click(function(){
a&&parseInt($(".list li:first").css("marginTop"))> -110*h&&(d++,b--,a=!1,$(".list li").eq(d-1).liOut(),$(".list li").eq(d+row-1).liIn(),$(".list li:first").animate({marginTop:110*b},600,"easeInOutQuad",function(){
a=!0;$(".arrowdown").css("opacity",1);
$(".arrowdown").removeClass("arrow_active")
}),e()
)});
$(".arrowup").click(function(){
a&&0!=parseInt($(".list li:first").css("marginTop"))&&(b++,d--,a=!1,$(".list li").eq(d).liIn(),$(".list li").eq(d+row).liOut(),$(".list li:first").animate({marginTop:110*b},600,"easeInOutQuad",function(){
a=!0;$(".arrowup").css("opacity", 1);
$(".arrowup").removeClass("arrow_active")
}),e()
)});
$(".list").mousewheel(function(b,c){
Math.abs(c);
if(a){
var d=parseInt($(".list li:first").css("marginTop"));
0<c?0!=d&&($(".arrowup").addClass("arrow_active"),$(".arrowup").trigger("click")):d>-110*h&&($(".arrowdown").addClass("arrow_active"),$(".arrowdown").trigger("click"))
}
});
$(".timeblock").attr("thisyear",c);
$(".list li:gt("+(row-1)+")").find(".lileft").css({left:"-130px"});
$(".list li:gt("+(row-1)+")").find(".liright").css({right:"-400px"});
});
2、CSS文件
@charset "utf-8";
*{margin:;padding:;list-style-type:none;}
a,img{border:;}
body{_background-image:url(about:blank);/*用浏览器空白页面作为背景*/_background-attachment:fixed; /* prevent screen flash in IE6 确保滚动条滚动时,元素不闪动*/ }
body{color:#535353;font-size:12px;font-family: "arial","微软雅黑";background:#f0f1f1;}
.clear{clear:both;display:block;height:;overflow:hidden;} /* history */
#history{width:350px;height:450px;position:fixed;margin:50px auto 0 auto;}
.title{height:95px;line-height:95px;text-indent:40px;}
.title h2{color:#7c7c7c;font-size:18px;font-weight:;}
#circle{
width:83px;height:83px;position:absolute;top:;left:130px;border:6px solid rgba(0,0,0,0.15);border-radius:95px;text-indent:;text-align:center;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
transition:all 0.3s linear;
}
#circle .cmsk{height:83px;position:absolute;width:83px;top:;left:;}
#circle:hover{
transform:rotate(360deg);
-ms-transform:rotate(360deg);
-moz-transform:rotate(360deg);
-webkit-transform:rotate(360deg);
-o-transform:rotate(360deg);
border-color:rgba(0,0,0,0);
}
.clock{display:block;}
#circle:hover {border-color:rgba(255,255,255,0.6);background-color:#6bc30d;}
#circle:hover .clock{display:block;}
#circle:hover .circlecontent{display:none;}
#circle span{font-size:18px;color:#b0b0b0;}
#circle .clock{
background:url(../img/clock.png) no-repeat 0 0;width:83px;height:83px;position:absolute;top:;left:;display:none;
-webkit-transition:all 0.5s linear;
-moz-transition:all 0.5s linear;
-o-transition:all 0.5s linear;
transition:all 0.5s linear;
border-radius:;
}
#circle:hover .clock{border-radius:83px;}
.timeyear{color:#b0b0b0;font-size:18px;line-height:20px;}
.timeblock{height:28px;margin-top:22px;margin-left:5px;}
.timeblock span{display:block;height:24px;width:18px;background:url(../img/date.png) no-repeat 0 0;float:left;}
.timeblock .numf{background-position:0px -48px;}
.timeblock .nums{background-position:0px 0px;}
.timeblock .numt{background-position:0px -24px;}
.timeblock .numfo{background-position:0px -72px;}
#content{height:355px;width:500px;overflow:hidden;background:url(../img/vertical.png) no-repeat 170px 2px;padding-top:10px;}
.list{overflow:hidden;position:relative;}
.list li{height:110px;vertical-align:bottom;overflow:hidden;position:relative;}
.liwrap{height:55px;margin-top:28px;}
.lileft{position:absolute;top:;left:0px;height:55px;width:130px;line-height:55px;text-align:right;}
.liright{position:absolute;top:;right:-150px;height:55px;width:430px;}
.histt{height:35px;line-height:35px;}
.hisct{font-size:14px;color:#6e6e6e;}
.md{font-size:18px;color:#AEAEAE;}
.year{font-size:12px;color:#AEAEAE;margin-right:10px;}
.point{width:55px;height:55px;position:absolute;top:;left:145px;background:url(../img/point.png) no-repeat 0px 18px;overflow:hidden;}
.point b{
height:16px;width:16px;background:#fff;display:block;margin:17px 0 0 19px;border-radius:18px;border:2px solid #6bc30d;
-webkit-transition:all 0.1s linear;
-moz-transition:all 0.1s linear;
-o-transition:all 0.1s linear;
transition:all 0.1s linear;
position:absolute;
top:;left:;
}
.thiscur .point b{border:7px solid rgba(107,195,13,0.6);margin:12px 0px 0px 14px;border-radius:52px;}
.thiscur .histt a{color:#6bc30d;}
.histt a{
font-size:24px;color:#747474;
-webkit-transition:all 0.3s linear;
-moz-transition:all 0.3s linear;
-o-transition:all 0.3s linear;
transition:all 0.3s linear;
}
#arrow{position:fixed;top:4%;left:30px;}
*html #arrow{position:absolute;top:expression(eval(document.documentElement.scrollTop));margin-top:350px;} #arrow ul li{
display:block;height:20px;width:20px;background:url(../img/icons.png) no-repeat 0 0;cursor:pointer;
-webkit-transition:all 0.2s ease-out;
-moz-transition:all 0.2s ease-out;
-o-transition:all 0.2s ease-out;
transition:all 0.2s ease-out;
}
#arrow ul li:active{background-color:#000;}
#arrow ul .arrow_active{
background-color:#000;
-webkit-transition:all 0.1s ease-in;
-moz-transition:all 0.1s ease-in;
-o-transition:all 0.1s ease-in;
transition:all 0.1s ease-in;
}
#arrow ul .arrowup{background-position:0px -26px;margin-bottom:10px;}
#arrow ul .arrowdown{background-position:0px 0px;}
3、HTML代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>时间轴</title>
<link rel="stylesheet" type="text/css" href="css/history.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.mousewheel.js"></script>
<script type="text/javascript" src="js/jquery.easing.js"></script>
<script type="text/javascript" src="js/history.js"></script>
</head>
<body>
<div id="arrow">
<ul>
<li class="arrowup"></li>
<li class="arrowdown"></li>
</ul>
</div>
<div id="history">
<div class="title">
<h2>生活轨迹</h2>
<div id="circle">
<div class="cmsk"></div>
<div class="circlecontent">
<div thisyear="20170115" class="timeblock">
<span class="numf"></span>
<span class="nums"></span>
<span class="numt"></span>
<span class="numfo"></span>
<div class="clear"></div>
</div>
<div class="timeyear">YEAR</div>
</div>
<a href="#" class="clock"></a>
</div>
</div> <div id="content">
<ul class="list">
<li style="margin-top:-110px;">
<div class="liwrap">
<div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">8:00</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">出入口系统</a></div>
</div>
</div>
</li>
<li>
<div class="liwrap">
<div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">8:30</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">门禁系统</a></div>
</div>
</div>
</li>
<li>
<div class="liwrap">
<div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">9:00</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">停车场系统</a></div>
<div class="hisct">豫E87N90 离开停车场</div>
</div>
</div>
</li>
<li>
<div class="liwrap"> <div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">12:30</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">停车场系统</a></div>
<div class="hisct">豫E87N90 驶入停车场</div>
</div>
</div>
</li>
<li>
<div class="liwrap">
<div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">13:00</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">人脸识别系统</a></div>
</div>
</div>
</li>
<li>
<div class="liwrap">
<div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">14:00</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">非机动车系统</a></div>
<div class="hisct">黑色电动车 离开车棚</div>
</div>
</div>
</li>
<li>
<div class="liwrap"> <div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">16:30</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">非机动车系统</a></div>
<div class="hisct">黑色电动车 驶入车棚</div>
</div>
</div>
</li>
<li>
<div class="liwrap">
<div class="lileft">
<div class="date">
<span class="year">20170115</span>
<span class="md">17:00</span>
</div>
</div> <div class="point"><b></b></div> <div class="liright">
<div class="histt"><a href="#">视频监控系统</a></div>
</div>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
4、运行的效果:

三、纵向可折叠时间轴
1、js文件(jQuery.js和 main.js)
(1)main.js文件
(function ($) {
if (!!window.ActiveXObject && !window.XMLHttpRequest && (location.href=='http://www.lanrentuku.com' || location.href=='http://www.lanrentuku.com/')) return;
$(function () {
nav();
bnrSilder();
sideSlider();
helpToggle();
systole();
slideImg();
downM();
ExtMutual();
slides("#slides", ".slides");
skinMutual();
srollList("#dialog01", "11");
srollList("#dialog02", "6");
anchorLink();
var img = document.createElement("img");
img.onload = function() {
window.onload = function () {
skinShow();
};
};
});
//滚动
function nav() {
var $liCur = $(".nav-box ul li.cur"),
curP = $liCur.position().left,
curW = $liCur.outerWidth(true),
$slider = $(".nav-line"),
$targetEle = $(".nav-box ul li:not('.last') a"),
$navBox = $(".nav-box");
$slider.stop(true, true).animate({
"left":curP,
"width":curW
});
$targetEle.mouseenter(function () {
var $_parent = $(this).parent(),
_width = $_parent.outerWidth(true),
posL = $_parent.position().left;
$slider.stop(true, true).animate({
"left":posL,
"width":_width
}, "fast");
});
$navBox.mouseleave(function (cur, wid) {
cur = curP;
wid = curW;
$slider.stop(true, true).animate({
"left":cur,
"width":wid
}, "fast");
});
}
;
//滚动
function bnrSilder() {
if (!$("#head").length && !$("#bnr").length) {
return;
}
(function () {
if (navigator.userAgent.toLocaleLowerCase().indexOf('opera') >= 0) return;
var sstag = document.createElement('script');
sstag.type = 'text/javascript';
sstag.async = true;
sstag.src = 'script/SmoothScroll.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(sstag, s);
})();
$(window).scroll(function () {
var bTop = $(this).scrollTop();
$('.bnr-box').css({
'margin-top':-bTop * 0.48
});
$('.bnr-txt').css({
'margin-top':-bTop * 0.68
});
$('.bnr-btn').css({
'margin-top':-bTop * 0.68
});
$('.warper').css({
"background-position":"50% " + bTop * 0.2 + "px"
});
if (bTop < 200) {
$(".txt-warp").css({
'margin-top':-bTop * 1.5
});
$(".txt-nav-warp").removeAttr("style");
} else {
$(".txt-warp").css({
'margin-top':-240
});
$(".txt-nav-warp").css({
"position":"fixed",
"top":0,
"left":0,
"box-shadow":"0 2px 6px #eee"
});
}
var idxs = 0;
if (bTop >= 200 && bTop < 577) {
idxs;
} else if (bTop >= 577 && bTop < 1072) {
idxs = 1;
} else if (bTop >= 1072 && bTop < 1165) {
idxs = 2;
} else if (bTop >= 1165) {
idxs = 3;
}
$('.txt-nav li a').eq(idxs).addClass('on').parent().siblings().children().removeClass
('on');
if (bTop < 200) {
$('.txt-nav li a').removeClass('on');
}
});
};
function sideSlider() {
if (!$(".help-side dl").length) {
return false;
}
var $aCur = $(".help-side dl").find(".cur a"),
$targetA = $(".help-side dl dd a"),
$sideSilder = $(".side-slider"),
curT = $aCur.position().top - 3;
$sideSilder.stop(true, true).animate({
"top":curT
});
$targetA.mouseenter(function () {
var posT = $(this).position().top - 3;
$sideSilder.stop(true, true).animate({
"top":posT
}, 240);
}).parents(".help-side").mouseleave(function (_curT) {
_curT = curT
$sideSilder.stop(true, true).animate({
"top":_curT
});
});
}
;
function helpToggle() {
if (!$(".help-cont dl dt a").length) {
return;
}
var $targetEle = $(".help-cont dl dt a");
$targetEle.toggle(function () {
$(this).parent().css({
"background-position":"0 -20px"
}).siblings().slideDown();
return false;
}, function () {
$(this).parent().removeAttr("style").siblings().slideUp();
return false;
});
}
;
function systole() {
if (!$(".history").length) {
return;
}
var $warpEle = $(".history-date"),
$targetA = $warpEle.find("h2 a,ul li dl dt a"),
parentH,
eleTop = [];
parentH = $warpEle.parent().height();
$warpEle.parent().css({
"height":59
});
setTimeout(function () {
$warpEle.find("ul").children(":not('h2:first')").each(function (idx) {
eleTop.push($(this).position().top);
$(this).css({
"margin-top":-eleTop[idx]
}).children().hide();
}).animate({
"margin-top":0
}, 1600).children().fadeIn();
$warpEle.parent().animate({
"height":parentH
}, 2600);
$warpEle.find("ul").children(":not('h2:first')").addClass("bounceInDown").css({
"-webkit-animation-duration":"2s",
"-webkit-animation-delay":"0",
"-webkit-animation-timing-function":"ease",
"-webkit-animation-fill-mode":"both"
}).end().children("h2").css({
"position":"relative"
});
}, 600);
$targetA.click(function () {
$(this).parent().css({
"position":"relative"
});
$(this).parent().siblings().slideToggle();
$warpEle.parent().removeAttr("style");
return false;
});
}
;
})(jQuery);
2、CSS文件
body, p, form, input, textarea, ul, li, h1, h2, h3, h4, dl, dt, dd, table, td, th { margin:; padding:; }
table, td, th { border-collapse:collapse; }
ul.event_year li {
width:100px;
margin-left:-10px;
}
ul, li { list-style:none; }
h1, h2, h3, h4 { font-size:100%; }
img, input, textarea { vertical-align: middle; border:; }
a { text-decoration:none; color:#787878; outline:none; }
a:hover { text-decoration:underline; }
body { font:12px/1.5 "微软雅黑","tahoma", Verdana, Geneva, sans-serif; color:#666; position:relative;}
.clearfix:after{content:" "; display:block; height:; clear:both; visibility:hidden;}
.clearfix{zoom:;}
.fl { float:left;}
.fr { float:right;}
/*.public*/
.main {margin:0 auto; width:980px;}
a { blr:expression(this.onFocus=this.blur()) } /*针对 IE*/
a { outline:none; } /*针对firefox等*/
.main { min-height:720px; }
/*history*/
.history { background:url(../images/line04.gif) repeat-y 187px 0; overflow:hidden; position:relative;margin-left:-250px;}
.history-date { overflow:hidden;}
.history-date h2 { background:url(../images/icon06.gif) #fff no-repeat 158px 0; height:59px; font-size:25px; font-family:微软雅黑; font-weight:normal; padding-left:45px; margin-bottom:74px; }
.history-date h2.first { position:absolute; left:; top:; width:935px; z-index:;}
.history-date h2 a { color:#00bbff; display:inline-block; *display:inline; zoom:; background:url(../images/icon08.gif) no-repeat right 50%; padding-right:17px; margin:21px 97px 0 0;margin-left:-30px;}
.history-date h2 a:hover { text-decoration:none;}
.history-date h2 img { vertical-align:-5px;}
.history-date h2.date02 { background:none;}
.history-date ul {}
.history-date ul li { background:url(../images/icon07.gif) no-repeat 180px 0; padding-bottom:50px; zoom:; }
.history-date ul li.last { padding-bottom:;}
.history-date ul li:after{content:" "; display:block; height:; clear:both; visibility:hidden;}
.history-date ul li h3 { float:left; width:168px; text-align:right; padding-right:19px;color:#c3c3c3; font:normal 18px/16px Arial;}
.history-date ul li h3 span { display:block; color:#d0d0d0; font-size:12px;}
.history-date ul li dl { float:left; padding-left:41px; margin-top:-5px; font-family:微软雅黑;}
.history-date ul li dl dt { font:20px/22px 微软雅黑; color:#737373; }
.history-date ul li dl dt span { display:block; color:#787878; font-size:12px;}
.history-date ul li.green h3 { color:#1db702;}
.history-date ul li.green h3 span { color:#a8dda3; }
.history-date ul li.green dl { margin-top:-8px;}
.history-date ul li.green dl dt { font-size:30px; line-height:28px;}
.history-date ul li.green dl dt a { /*background:url(../images/icon09.gif) no-repeat 0 0; width:19px; height:16px;*/ display:inline-block; *display:inline; zoom:; overflow:hidden; vertical-align: middle; margin-left:12px;}
.history-date ul li.green dl dd { padding-top:20px; display:none;}
.history-date ul li.green dl dd img { float:left;}
.history-date ul li.green dl dd p { overflow:hidden; zoom:; line-height:21px; color:#787878;}
.history-date h2.first .more-history {font-size: 16px; background: transparent; margin-left: 30px;}
.history-date h2.first .more-history:hover {text-decoration: underline;}
*body .history-date ul li dl dt {_font-size:12px !important; _font-weight:bold;}
*body .history-date ul li dl dt span {_font-weight:normal !important;}
*body .history-date ul li.green dl dt a {_background:transparent !important; *background:transparent !important;*font-size:12px !important; _font-weight:normal !important;}
3、HTML代码
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>纵向可折叠的时光轴</title>
<link href="css/history.css" rel="stylesheet" />
</head>
<body>
<!-- 代码 开始 -->
<div class="head-warp">
<div class="head">
<div class="nav-box">
<ul>
<li class="cur" style="text-align:left; font-size:20px; font-family:'微软雅黑', '宋体';">生活轨迹</li>
</ul>
</div>
</div>
</div>
<div class="main">
<div class="history">
<div class="history-date">
<ul>
<h2 class="first"><a href="#nogo">出入口系统</a></h2>
<li>
<h3><span>20170120 22:32:45</span></h3>
<dl>
<dt><a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::">出入口系统</a><span>离开小区</span></dt>
</dl>
</li>
<li>
<h3><span>20170120 21:46:30</span></h3>
<dl>
<dt><a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::">出入口系统</a><span>进入小区</span></dt>
</dl>
</li>
</ul>
</div>
<div class="history-date">
<ul>
<h2 class="date02"><a href="#nogo">停车场系统</a></h2>
<li>
<h3><span>20170120 19:15:00</span></h3>
<dl>
<dt><a href="f?p='||V('APP_ID')||':130:'||V('SESSION')||':::::">停车场系统</a><span>豫A4NE60</span></dt>
</dl>
</li>
<li>
<h3><span>20170120 17:23:40</span></h3>
<dl>
<dt><a href="f?p='||V('APP_ID')||':130:'||V('SESSION')||':::::">停车场系统</a><span>豫A4NE60</span></dt>
</dl>
</li>
</ul>
</div>
<div class="history-date">
<ul>
<h2 class="date02"><a href="#nogo">楼宇门禁系统</a></h2>
<li>
<h3><span>20170120 15:37:23</span></h3>
<dl>
<dt><a href="f?p='||V('APP_ID')||':27:'||V('SESSION')||':::::">楼宇门禁系统</a><span>1#2-205</span></dt>
</dl>
</li>
<li>
<h3>20170120 13:21:15</h3>
<dl>
<dt><a href="f?p='||V('APP_ID')||':27:'||V('SESSION')||':::::">楼宇门禁系统</a><span>1#2-205</span></dt>
</dl>
</li>
</ul>
</div>
</div>
</div> <script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/main.js"></script>
</body>
</html>
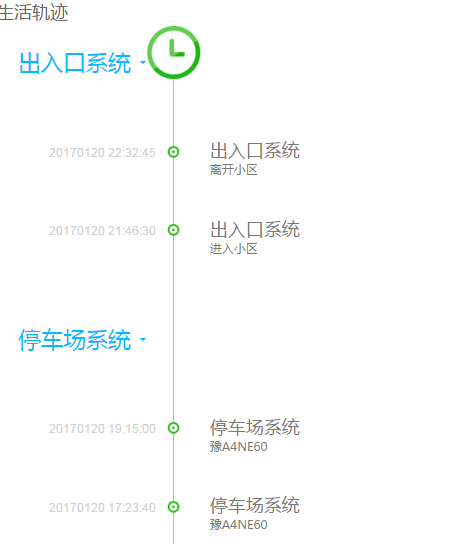
4、运行效果:

四、横向时间轴
1、js文件(jquery.js和jquery.timelinr-0.9.5.3.js)
(1)jquery.timelinr-0.9.5.3.js文件
/* ----------------------------------
jQuery Timelinr 0.9.53
tested with jQuery v1.6+ Copyright 2011, CSSLab.cl
Free under the MIT license.
http://www.opensource.org/licenses/mit-license.php instructions: http://www.csslab.cl/2011/08/18/jquery-timelinr/
---------------------------------- */ jQuery.fn.timelinr = function(options){
// default plugin settings
settings = jQuery.extend({
orientation: 'horizontal', // value: horizontal | vertical, default to horizontal
containerDiv: '#timeline', // value: any HTML tag or #id, default to #timeline
datesDiv: '#dates', // value: any HTML tag or #id, default to #dates
datesSelectedClass: 'selected', // value: any class, default to selected
datesSpeed: 'normal', // value: integer between 100 and 1000 (recommended) or 'slow', 'normal' or 'fast'; default to normal
issuesDiv: '#issues', // value: any HTML tag or #id, default to #issues
issuesSelectedClass: 'selected', // value: any class, default to selected
issuesSpeed: 'fast', // value: integer between 100 and 1000 (recommended) or 'slow', 'normal' or 'fast'; default to fast
issuesTransparency: 0.2, // value: integer between 0 and 1 (recommended), default to 0.2
issuesTransparencySpeed: 500, // value: integer between 100 and 1000 (recommended), default to 500 (normal)
prevButton: '#prev', // value: any HTML tag or #id, default to #prev
nextButton: '#next', // value: any HTML tag or #id, default to #next
arrowKeys: 'false', // value: true | false, default to false
startAt: 1, // value: integer, default to 1 (first)
autoPlay: 'false', // value: true | false, default to false
autoPlayDirection: 'forward', // value: forward | backward, default to forward
autoPlayPause: 2000 // value: integer (1000 = 1 seg), default to 2000 (2segs) }, options); $(function(){
// setting variables... many of them
var howManyDates = $(settings.datesDiv+' li').length;
var howManyIssues = $(settings.issuesDiv+' li').length;
var currentDate = $(settings.datesDiv).find('a.'+settings.datesSelectedClass);
var currentIssue = $(settings.issuesDiv).find('li.'+settings.issuesSelectedClass);
var widthContainer = $(settings.containerDiv).width();
var heightContainer = $(settings.containerDiv).height();
var widthIssues = $(settings.issuesDiv).width();
var heightIssues = $(settings.issuesDiv).height();
var widthIssue = $(settings.issuesDiv+' li').width();
var heightIssue = $(settings.issuesDiv+' li').height();
var widthDates = $(settings.datesDiv).width();
var heightDates = $(settings.datesDiv).height();
var widthDate = $(settings.datesDiv+' li').width();
var heightDate = $(settings.datesDiv+' li').height();
// set positions!
if(settings.orientation == 'horizontal') {
$(settings.issuesDiv).width(widthIssue*howManyIssues);
$(settings.datesDiv).width(widthDate*howManyDates).css('marginLeft',widthContainer/2-widthDate/2);
var defaultPositionDates = parseInt($(settings.datesDiv).css('marginLeft').substring(0,$(settings.datesDiv).css('marginLeft').indexOf('px')));
} else if(settings.orientation == 'vertical') {
$(settings.issuesDiv).height(heightIssue*howManyIssues);
$(settings.datesDiv).height(heightDate*howManyDates).css('marginTop',heightContainer/2-heightDate/2);
var defaultPositionDates = parseInt($(settings.datesDiv).css('marginTop').substring(0,$(settings.datesDiv).css('marginTop').indexOf('px')));
} $(settings.datesDiv+' a').click(function(event){
event.preventDefault();
// first vars
var whichIssue = $(this).text();
var currentIndex = $(this).parent().prevAll().length;
// moving the elements
if(settings.orientation == 'horizontal') {
$(settings.issuesDiv).animate({'marginLeft':-widthIssue*currentIndex},{queue:false, duration:settings.issuesSpeed});
} else if(settings.orientation == 'vertical') {
$(settings.issuesDiv).animate({'marginTop':-heightIssue*currentIndex},{queue:false, duration:settings.issuesSpeed});
}
$(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed}).removeClass(settings.issuesSelectedClass).eq(currentIndex).addClass(settings.issuesSelectedClass).fadeTo(settings.issuesTransparencySpeed,1);
// prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows | bugfixed: arrows not showing when jumping from first to last date
if(howManyDates == 1) {
$(settings.prevButton+','+settings.nextButton).fadeOut('fast');
} else if(howManyDates == 2) {
if($(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass)) {
$(settings.prevButton).fadeOut('fast');
$(settings.nextButton).fadeIn('fast');
}
else if($(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass)) {
$(settings.nextButton).fadeOut('fast');
$(settings.prevButton).fadeIn('fast');
}
} else {
if( $(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass) ) {
$(settings.nextButton).fadeIn('fast');
$(settings.prevButton).fadeOut('fast');
}
else if( $(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass) ) {
$(settings.prevButton).fadeIn('fast');
$(settings.nextButton).fadeOut('fast');
}
else {
$(settings.nextButton+','+settings.prevButton).fadeIn('slow');
}
}
// now moving the dates
$(settings.datesDiv+' a').removeClass(settings.datesSelectedClass);
$(this).addClass(settings.datesSelectedClass);
if(settings.orientation == 'horizontal') {
$(settings.datesDiv).animate({'marginLeft':defaultPositionDates-(widthDate*currentIndex)},{queue:false, duration:'settings.datesSpeed'});
} else if(settings.orientation == 'vertical') {
$(settings.datesDiv).animate({'marginTop':defaultPositionDates-(heightDate*currentIndex)},{queue:false, duration:'settings.datesSpeed'});
}
}); $(settings.nextButton).bind('click', function(event){
event.preventDefault();
if(settings.orientation == 'horizontal') {
var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginLeft').substring(0,$(settings.issuesDiv).css('marginLeft').indexOf('px')));
var currentIssueIndex = currentPositionIssues/widthIssue;
var currentPositionDates = parseInt($(settings.datesDiv).css('marginLeft').substring(0,$(settings.datesDiv).css('marginLeft').indexOf('px')));
var currentIssueDate = currentPositionDates-widthDate;
if(currentPositionIssues <= -(widthIssue*howManyIssues-(widthIssue))) {
$(settings.issuesDiv).stop();
$(settings.datesDiv+' li:last-child a').click();
} else {
if (!$(settings.issuesDiv).is(':animated')) {
$(settings.issuesDiv).animate({'marginLeft':currentPositionIssues-widthIssue},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).next().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);
$(settings.datesDiv).animate({'marginLeft':currentIssueDate},{queue:false, duration:'settings.datesSpeed'});
$(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().next().children().addClass(settings.datesSelectedClass);
}
}
} else if(settings.orientation == 'vertical') {
var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginTop').substring(0,$(settings.issuesDiv).css('marginTop').indexOf('px')));
var currentIssueIndex = currentPositionIssues/heightIssue;
var currentPositionDates = parseInt($(settings.datesDiv).css('marginTop').substring(0,$(settings.datesDiv).css('marginTop').indexOf('px')));
var currentIssueDate = currentPositionDates-heightDate;
if(currentPositionIssues <= -(heightIssue*howManyIssues-(heightIssue))) {
$(settings.issuesDiv).stop();
$(settings.datesDiv+' li:last-child a').click();
} else {
if (!$(settings.issuesDiv).is(':animated')) {
$(settings.issuesDiv).animate({'marginTop':currentPositionIssues-heightIssue},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).next().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);
$(settings.datesDiv).animate({'marginTop':currentIssueDate},{queue:false, duration:'settings.datesSpeed'});
$(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().next().children().addClass(settings.datesSelectedClass);
}
}
}
// prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows
if(howManyDates == 1) {
$(settings.prevButton+','+settings.nextButton).fadeOut('fast');
} else if(howManyDates == 2) {
if($(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass)) {
$(settings.prevButton).fadeOut('fast');
$(settings.nextButton).fadeIn('fast');
}
else if($(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass)) {
$(settings.nextButton).fadeOut('fast');
$(settings.prevButton).fadeIn('fast');
}
} else {
if( $(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass) ) {
$(settings.prevButton).fadeOut('fast');
}
else if( $(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass) ) {
$(settings.nextButton).fadeOut('fast');
}
else {
$(settings.nextButton+','+settings.prevButton).fadeIn('slow');
}
}
}); $(settings.prevButton).click(function(event){
event.preventDefault();
if(settings.orientation == 'horizontal') {
var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginLeft').substring(0,$(settings.issuesDiv).css('marginLeft').indexOf('px')));
var currentIssueIndex = currentPositionIssues/widthIssue;
var currentPositionDates = parseInt($(settings.datesDiv).css('marginLeft').substring(0,$(settings.datesDiv).css('marginLeft').indexOf('px')));
var currentIssueDate = currentPositionDates+widthDate;
if(currentPositionIssues >= 0) {
$(settings.issuesDiv).stop();
$(settings.datesDiv+' li:first-child a').click();
} else {
if (!$(settings.issuesDiv).is(':animated')) {
$(settings.issuesDiv).animate({'marginLeft':currentPositionIssues+widthIssue},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).prev().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);
$(settings.datesDiv).animate({'marginLeft':currentIssueDate},{queue:false, duration:'settings.datesSpeed'});
$(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().prev().children().addClass(settings.datesSelectedClass);
}
}
} else if(settings.orientation == 'vertical') {
var currentPositionIssues = parseInt($(settings.issuesDiv).css('marginTop').substring(0,$(settings.issuesDiv).css('marginTop').indexOf('px')));
var currentIssueIndex = currentPositionIssues/heightIssue;
var currentPositionDates = parseInt($(settings.datesDiv).css('marginTop').substring(0,$(settings.datesDiv).css('marginTop').indexOf('px')));
var currentIssueDate = currentPositionDates+heightDate;
if(currentPositionIssues >= 0) {
$(settings.issuesDiv).stop();
$(settings.datesDiv+' li:first-child a').click();
} else {
if (!$(settings.issuesDiv).is(':animated')) {
$(settings.issuesDiv).animate({'marginTop':currentPositionIssues+heightIssue},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li').animate({'opacity':settings.issuesTransparency},{queue:false, duration:settings.issuesSpeed});
$(settings.issuesDiv+' li.'+settings.issuesSelectedClass).removeClass(settings.issuesSelectedClass).prev().fadeTo(settings.issuesTransparencySpeed, 1).addClass(settings.issuesSelectedClass);
$(settings.datesDiv).animate({'marginTop':currentIssueDate},{queue:false, duration:'settings.datesSpeed'},{queue:false, duration:settings.issuesSpeed});
$(settings.datesDiv+' a.'+settings.datesSelectedClass).removeClass(settings.datesSelectedClass).parent().prev().children().addClass(settings.datesSelectedClass);
}
}
}
// prev/next buttons now disappears on first/last issue | bugfix from 0.9.51: lower than 1 issue hide the arrows
if(howManyDates == 1) {
$(settings.prevButton+','+settings.nextButton).fadeOut('fast');
} else if(howManyDates == 2) {
if($(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass)) {
$(settings.prevButton).fadeOut('fast');
$(settings.nextButton).fadeIn('fast');
}
else if($(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass)) {
$(settings.nextButton).fadeOut('fast');
$(settings.prevButton).fadeIn('fast');
}
} else {
if( $(settings.issuesDiv+' li:first-child').hasClass(settings.issuesSelectedClass) ) {
$(settings.prevButton).fadeOut('fast');
}
else if( $(settings.issuesDiv+' li:last-child').hasClass(settings.issuesSelectedClass) ) {
$(settings.nextButton).fadeOut('fast');
}
else {
$(settings.nextButton+','+settings.prevButton).fadeIn('slow');
}
}
});
// keyboard navigation, added since 0.9.1
if(settings.arrowKeys=='true') {
if(settings.orientation=='horizontal') {
$(document).keydown(function(event){
if (event.keyCode == 39) {
$(settings.nextButton).click();
}
if (event.keyCode == 37) {
$(settings.prevButton).click();
}
});
} else if(settings.orientation=='vertical') {
$(document).keydown(function(event){
if (event.keyCode == 40) {
$(settings.nextButton).click();
}
if (event.keyCode == 38) {
$(settings.prevButton).click();
}
});
}
}
// default position startAt, added since 0.9.3
$(settings.datesDiv+' li').eq(settings.startAt-1).find('a').trigger('click');
// autoPlay, added since 0.9.4
if(settings.autoPlay == 'true') {
setInterval("autoPlay()", settings.autoPlayPause);
}
});
}; // autoPlay, added since 0.9.4
function autoPlay(){
var currentDate = $(settings.datesDiv).find('a.'+settings.datesSelectedClass);
if(settings.autoPlayDirection == 'forward') {
if(currentDate.parent().is('li:last-child')) {
$(settings.datesDiv+' li:first-child').find('a').trigger('click');
} else {
currentDate.parent().next().find('a').trigger('click');
}
} else if(settings.autoPlayDirection == 'backward') {
if(currentDate.parent().is('li:first-child')) {
$(settings.datesDiv+' li:last-child').find('a').trigger('click');
} else {
currentDate.parent().prev().find('a').trigger('click');
}
}
}
2、CSS文件
@charset "utf-8";
/* CSS Document */
html, body, div, span, h1, h2, h3, h4, h5, h6, p, pre, a, code, em, img, small, strong, sub, sup, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label {
margin:;
padding:;
border:;
outline:;
font-size: 100%;
vertical-align: baseline;
background: transparent;
} a {
color: #007bc4 /*#424242*/;
text-decoration: none;
} a:hover {
text-decoration: underline;
} ol, ul {
list-style: none;
} table {
border-collapse: collapse;
border-spacing:;
} body {
height: 100%;
font: 12px/18px Tahoma, Helvetica, Arial, Verdana, "\5b8b\4f53", sans-serif;
color: #51555C;
background: #D3D3D3;
} img {
border: none;
} #main {
width: 550px;
min-height: 400px;
margin: 30px auto 0 auto;
background: #fff;
-moz-border-radius: 12px;
-khtml-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
margin-left:5px;
} h2.top_title {
margin: 4px 20px;
padding-top: 15px;
padding-left: 20px;
padding-bottom: 10px;
border-bottom: 1px solid #d3d3d3;
font-size: 18px;
color: #a84c10;
background: url(../images/arrL.gif) no-repeat 2px 14px;
}
3、HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>横向时间轴</title>
<link rel="stylesheet" type="text/css" href="css/main.css" />
<style type="text/css">
#timeline {
width: 500px;
height: 300px;
overflow: hidden;
margin: 100px auto;
position: relative;
background: url('img/dot.gif') left 45px repeat-x;
} #dates {
width: 760px;
height: 60px;
overflow: hidden;
} #dates li {
list-style: none;
float: left;
width: 180px;
height: 50px;
font-size: 24px;
text-align: center;
background: url('img/biggerdot.png') center bottom no-repeat;
} #dates a {
width:180px;
line-height: 20px;
padding-bottom: 2px;
font-size: 15px;
} #dates .selected {
font-size: 20px;
font-weight:bold;
} #issues {
width: 760px;
height: 300px;
overflow: hidden;
} #issues li {
width: 760px;
height: 300px;
list-style: none;
float: left;
} #issues li h3 {
color: #ffcc00;
font-size: 35px;
margin: 20px 0;
} #issues li p {
font-size: 14px;
margin-right: 70px;
margin: 10px;
font-weight: normal;
line-height: 22px;
}
</style>
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/jquery.timelinr-0.9.53.js"></script>
<script type="text/javascript">
$(function () {
$().timelinr({
autoPlay: 'true',
autoPlayDirection: 'forward',
startAt: 4
})
});
</script>
</head> <body> <div id="main">
<h2 class="top_title">生活轨迹</h2>
<div id="timeline">
<ul id="dates">
<li><a href="#2005">20170121 22:35:41</a></li>
<li><a href="#2006">20170121 20:13:08</a></li>
<li><a href="#2007">20170121 18:26:37</a></li>
<li><a href="#2008">20170121 14:56:10</a></li>
<li><a href="#2009">20170121 13:31:27</a></li>
<li><a href="#2010">20170121 11:47:38</a></li>
<li><a href="#2011">20170121 9:01:22</a></li>
<li><a href="#2012">20170121 8:24:39</a></li>
</ul>
<ul id="issues">
<li id="2005">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>出入口系统</h3></a>
<p> 进入小区</p>
</li>
<li id="2006">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>出入口系统</h3></a>
<p> 离开小区</p>
</li>
<li id="2007">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>停车场系统</h3></a>
<p> 豫E763809</p>
</li>
<li id="2008">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>停车场系统</h3></a>
<p> 豫E763809</p>
</li>
<li id="2009">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>楼宇门禁系统</h3></a>
<p> 1#2-205</p>
</li>
<li id="2010">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>楼宇门禁系统</h3></a>
<p>1#2-205</p>
</li>
<li id="2011">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>非机动车系统</h3></a>
<p>车棚4号</p>
</li>
<li id="2012">
<a href="f?p='||V('APP_ID')||':122:'||V('SESSION')||':::::"><h3>非机动车系统</h3></a>
<p>车棚4号</p>
</li>
</ul>
</div>
</div>
</body>
</html>
4、运行效果

因为项目中需要,领导让我做了多个,他从中挑选一个,还有很多很多例子,就不一一列举出来了。在这里面就简单列举几个简单大方的例子,有需要的小伙伴可以跟我要,大家一起学习。
Jquery实现的几款漂亮的时间轴的更多相关文章
- 超炫的时间轴jquery插件Timeline Portfolio
Timeline Portfolio是一款按时间顺序专业显示事件的jquery时间轴插件,可以根据时间的先后嵌入各种媒体包括微博,视频和地图等.这个展现的模式非常适合设计师的作品集和个人简历的展示.T ...
- 推荐5款实用的jQuery时间轴插件
1.使用CSS3和jQuery制作的水平时间轴 这是一个可以在PC和移动端表现非常棒的水平时间轴,它由上部水平滑块和下部时间点对应的内容区块,点击时间轴上的时间点,下部内容会滑动到对应的内容区块.使用 ...
- 使用 CSS & jQuery 制作一款漂亮的多彩时钟
大家可能见过各种各样的时钟效果,比如多年前非常流行的 Flash 制作的各种新奇的动画时钟,现在的 Web 开发者们又开始应用 CSS3 和 Canvas 等最新技术来实现.而今天这里要分享的这款漂亮 ...
- 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- [置顶] 纯手工打造漂亮的垂直时间轴,使用最简单的HTML+CSS+JQUERY完成100个版本更新记录的华丽转身!
前言 FineUI控件库发展至今已经有 5 个年头,目前论坛注册的QQ会员 5000 多人,捐赠用户 500 多人(捐赠用户转化率达到10%以上,在国内开源领域相信这是一个梦幻数字!也足以证明Fine ...
- jQuery Flat Shadow – 轻松实现漂亮的长阴影效果
长阴影其实就是扩展了对象的投影,感觉是一种光线照射下的影子,通常采用角度为 45 度的投影,给对象添加了一份立体感.长阴影快速发展为流行的设计趋势,并经常被应用到扁平设计方案的对象.更详细的介绍可以阅 ...
- jQuery时间轴插件:jQuery Timelinr
前言 这是一款可用于展示历史和计划的时间轴插件,尤其比较适合一些网站展示发展历程.大事件等场景.该插件基于jQuery,可以滑动切换.水平和垂直滚动.支持键盘方向键.经过扩展后可以支持鼠标滚轮事件. ...
- 基于jQuery的美食时间轴焦点图插件
这是一款非常炫酷的jQuery焦点图插件,这款jQuery焦点图的特点是有一个时间轴,点击切换按钮时,时间轴会逐渐移动,时间轴上的图片也会逐渐切换.另外,在图片上方也可以放置自定义样式的文字. 在线预 ...
- 看看我做的一款 时间轴 插件 timegliderJs
TimegliderJs 是一款基于jQuery的时间轴插件.完成后效果. 介绍 Timeglider JS是一个由javascript支持缩放,数据驱动的时间轴组件.非常适合显示项目历史,项目计划及 ...
随机推荐
- [iOS]C语言技术视频-11-指针变量练习一(交换值)
下载地址: 链接: http://pan.baidu.com/s/1pJIcGm3 密码: s83p
- uwsgi性能调忧
摘要:调大uwsgi配置中 listen=1024的数目是提高并发能力最有效的办法.第二种方法是调大processes数目 发现总是超时报警 1 使用ab确定网络具体征况 [bre@dmp-1 ~] ...
- sqlserver数据库类型对应Java中的数据类型
SQL Server 类型 JDBC 类型 (java.sql.Types) Java 语言类型 bigint BIGINT long timestamp binary BINARY byte[] b ...
- (译)Windsor入门教程---第二部分 引用Windsor
原文:http://docs.castleproject.org/Windsor.Windsor-tutorial-ASP-NET-MVC-3-application-To-be-Seen.ashx ...
- ARM裸机开发中内存管理库RT_HEAP的使用
在使用arm芯片进行裸机开发的时候,很多时候都需要内存管理的功能,我们可以使用自己写的内存管理程序,也可以直接使用标准库,不过我一般比较喜欢标准库,速度快,今天就来说说在C语言环境下怎么样进行内存的动 ...
- Vue.js起步
Vue.js是一套构建用户界面的 渐进式框架,Vue 采用自底向上增量开发的设计,Vue 的核心库只关注视图层.Vue 完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用. V ...
- 24、手把手教你Extjs5(二十四)模块Form的自定义的设计[3]
自定义的Form已经可以运行了,下面改一下配置,把Form里面的FieldSet放在Tab之下.修改一下ModuleModel.js中的data下的tf_FormSchemes下的方案,增加一个属性. ...
- CSS学习中的瓶颈期深入分析
虽已数年,但未就学习专门写过文章,这回破处了.苍蝇不叮没有缝隙的鸡蛋,领导不做没有跟拍的表演,同样,想到写CSS学习的文章也是有原因的(虽然我的不少行为没有原因). 情景再现(尊重隐私,下面故事中人名 ...
- FZU 1062 洗牌问题
首先有一个规律:当一个数字归位的时候,所有数字都会归位. 因此只需要模拟一个数字就可以了. #include<cstdio> #include<cstring> #includ ...
- SQL Server 2012 - 数据表的操作
unicode:双字节编码 variable:可变的 character:字符 T-SQL: Transact Structured Query Language unique:唯 ...
