node源码详解(六) —— 从server.listen 到事件循环
 本作品采用知识共享署名 4.0 国际许可协议进行许可。转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource6
本作品采用知识共享署名 4.0 国际许可协议进行许可。转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource6 本博客同步在https://cnodejs.org/topic/5716137fe84805cd5410ea21
本博客同步在http://www.cnblogs.com/papertree/p/5398008.html
我们在第3-5篇博客讲了js代码如何调用到C++接口的机制,其中暗含的require、process.binding这些过程。
这篇博客以server.listen(80)为例,讲这两点:
1. js代码深入、作用到libuv事件循环的过程【1.1节的问题2】
2. libuv事件循环本身的过程【1.1节的问题3】
6.1 js到事件循环 —— 数据结构
6.1.1事件循环的核心数据结构 —— struct uv_loop_s default_loop_struct;
还记得2.2节的流程图吗,js代码里面执行网络io操作,最终保存一个io观察者到default_loop_struct,在node进入事件循环的时候,再获取io观察者进行监听。
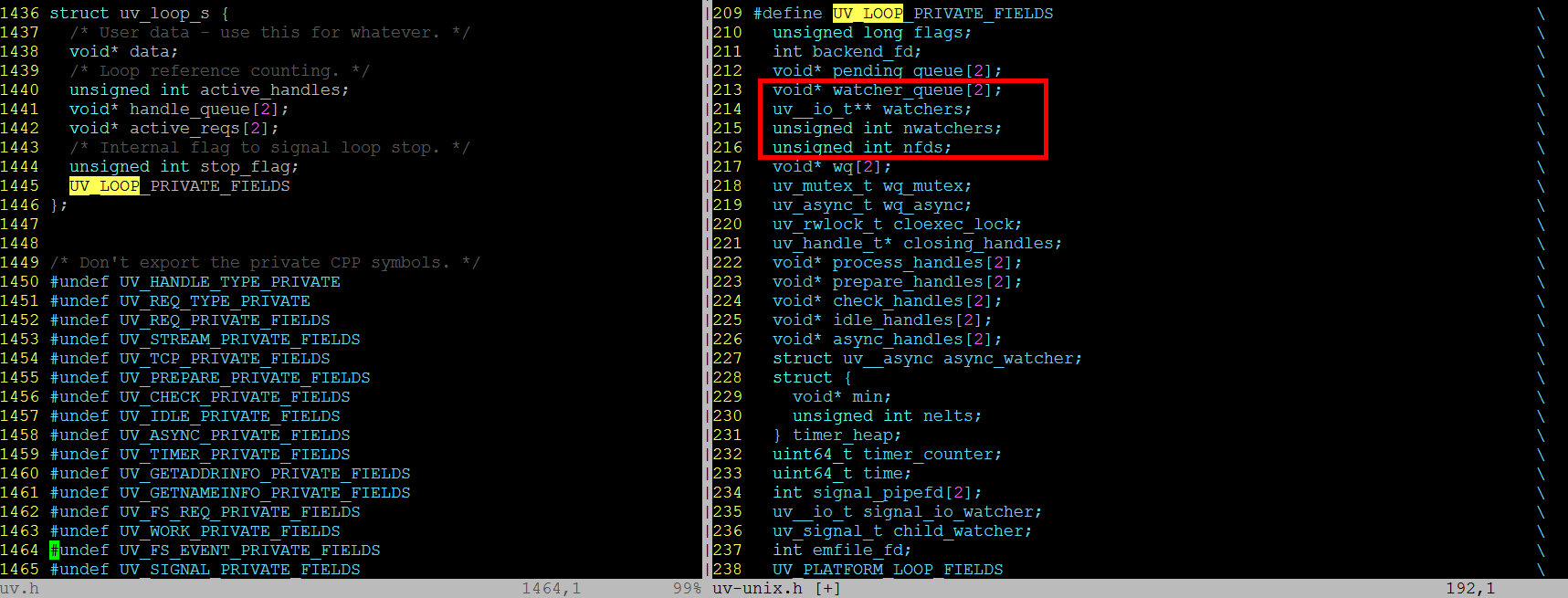
来看看struct uv_loop_s 的结构体定义:

图6-1-1
在这篇博客里主要关系的是watcher_queue、watchers、nwatchers、nfds这四个成员。
watcher_queue:io观察者链表,链表原理看6.4节。
watchers:是一个uv__io_t 类型的二级指针。这里维护的是一个io观察者映射表【实际是以fd为下标索引的数组】。
nwatchers:watchers数组的size,因为是堆分配的动态数组,所以需要维护数组的长度。
nfds:监听了多少个fd,不同于nwatchers,因为watchers里面很多元素是空的。
【注:c语言里面经常会有 “typedef struct uv_loop_s uv_loop_t”、“typedef struct uv__io_s uv__io_t”这种写法去给结构体类型起别名,这样的好处是用uv_loop_s去定义一个变量需要加上struct,而通过typedef的别名不用,比如:
- struct uv_loop_s default_loop_struct;
- uv_loop_t default_loop_struct;
这两种写法是一样的。】
6.1.2 io观察者结构体 —— struct uv__io_s
6.1.1中看到,我们的网络io操作最终会封装成一个io观察者,保存到default_loop_struct的io观察者映射表——watchers 里面。
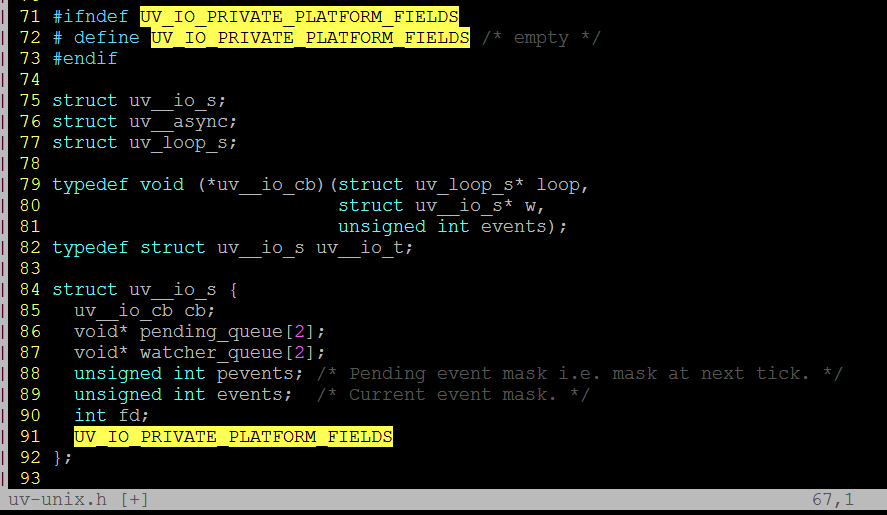
来看一下封装的io观察者的定义:

图6-1-2
可以看到一个io观察者封装了:
fd:文件描述符,操作系统对进程监听的网络端口、或者打开文件的一个标记
cb:回调函数,当相应的io观察者监听的事件被激活之后,被libuv事件循环调用的回调函数
events:交给libuv的事件循环(epoll_wait)进行监听的事件
6.1.3 持有io观察者的结构体 —— 比如struct uv_tcp_s
io观察者结构体(uv__io_s) 是我们调用server.listen()之后,与libuv事件循环的交互数据。
事件循环数据结构default_loop_struct 维护uv__io_s的映射表 —— watchers成员。
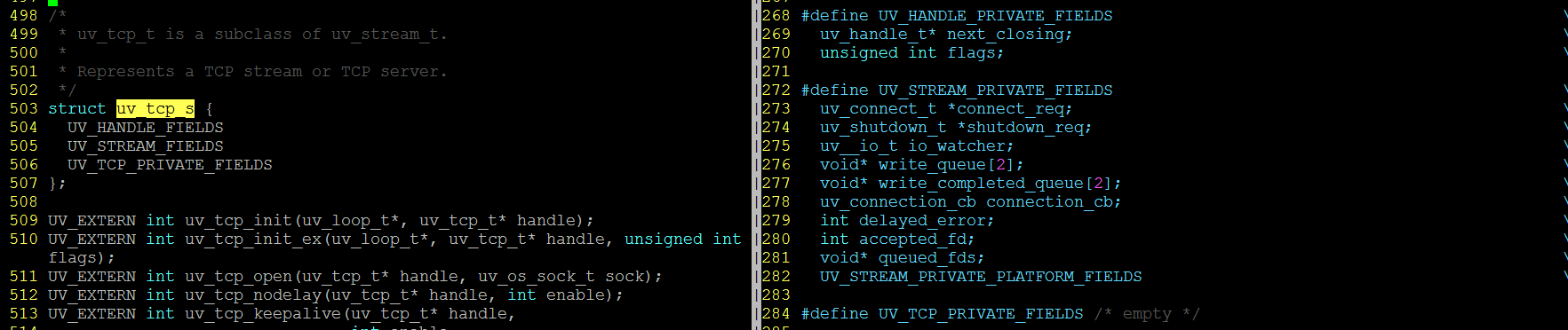
而用户的每一个io操作流程,最终也通过某个结构体来持有这个io观察者。比如当进行tcp的 io操作时,其对应的io观察者,由uv_tcp_s 结构体的 io_watcher成员持有:

图6-1-3
6.2 js到事件循环 —— 流程
6.1节讲了几个结构体和数据类型。这一节以这几行示例代码,介绍从js代码的io操作到保存io观察者的流程:
- var http = require('http');
- function requestListener(req, res) {
- res.end('hello world');
- }
- var server = http.createServer(requestListener);
- server.listen();
代码6-2-1
其实这里http模块里面做的事情很简单,6-2-1示例代码等效于:
- const Server = require('_http_server').Server;
- function requestListener(req, res) {
- res.end('hello world');
- }
- var server = new Server(requestListener);
- server.listen(80);
代码6-2-2
面向用户的接口仅仅是一个requestListener回调函数、监听端口,那么调用server.listen(80)之后,经过多少个环节才形成一个io观察者?io观察者的回调函数被调用之后,又经过多少个环节才回调到用户的requestListener?
来看下有多少层:
6.2.1 http层Server类 —— lib/_http_server.js
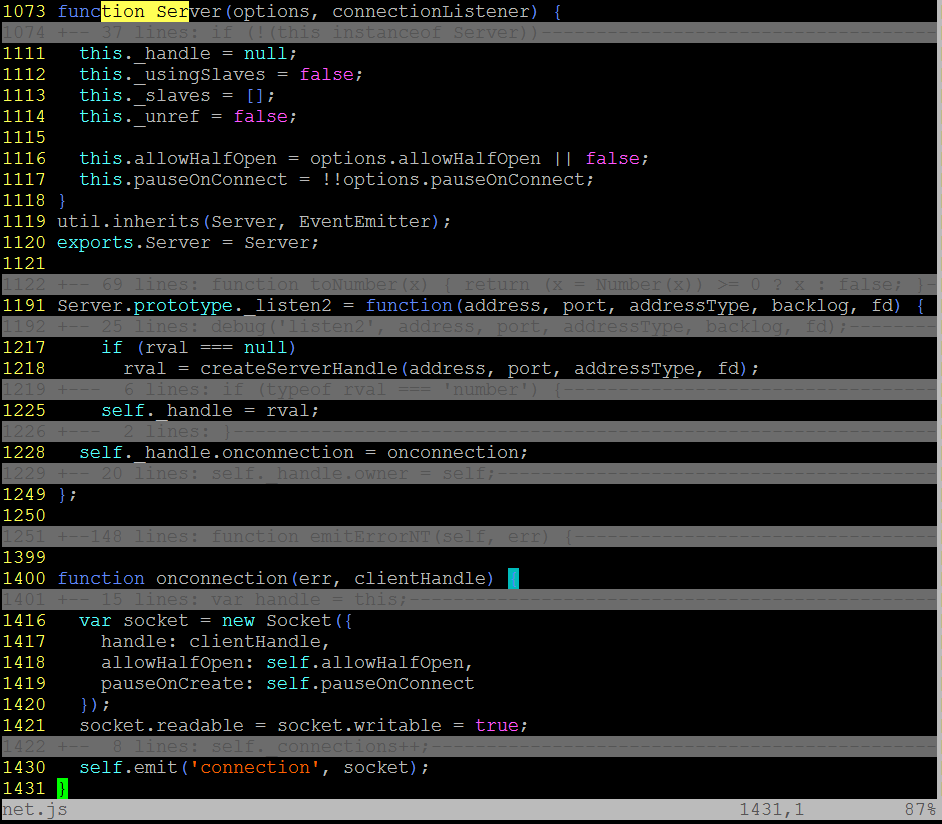
上述示例代码直接交互的是http Server类,看代码:

图6-2-1
A. 设置环节 —— requestListener
当用户new Server产生一个server对象时,server添加'request'事件监听器。
B. 回调环节 —— connectionListener
可以看到http层的Server类继承了socket层(net.js)的Server类。并添加'connection'事件监听器,当有连接到来时,由socket层的Server类发射'connection'事件,http层connectionListener被调用,拿到来自socket层的一个socket对象,进行跟http协议相关的处理,把http请求相关的数据封装成req、res两个对象,emit 'request'事件,把req、res传给用户的requestListener回调函数。
6.2.2 socket层Server类 —— lib/net.js
net.Server是负责socket层的Server类,也是http.Server的基类:

图6-2-2
A. listen环节 —— 'connection'事件
在执行listen操作时,socket层Server类给self._handle.onconnection赋上回调函数。self._handle是更下层的TCP类对象。

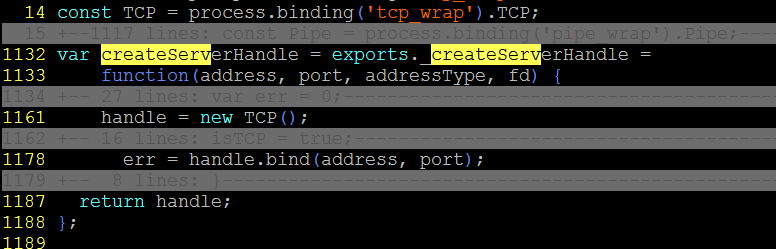
图6-2-3
B. 回调环节 —— onconnection函数
当有连接到来时,底层回调了TCP类的onconnection函数(self._handle.onconnection),并传过来一个clientHandle,onconnection把clientHandle封装成socket对象,并发射'connection'事件,把socket传给上层的connectionListener监听器。
6.2.3 node C++层TCP类 —— src/tcp_wrap.cc
上面说到socket层的Server类与下层的交互是通过this._handle —— TCP类对象。【注意了TCP不是C++本身的类,而是C++用来表示js类的 FunctionTemplate】

图6-2-4
A. listen环节 —— TCPWrap::OnConnection
看到TCP这一层,执行listen时传给下层的回调函数是TCPWrap::OnConnection,而且可以看到与这一层交互的下一层就是libuv的接口了 —— uv_listen。
B. 回调环节 —— onconnection
上面讲到socket层Server类通过self._handle.onconnection = onconnection去设置回调函数。
这一层可以看到onconnection函数在TCPWrap::OnConnection里面通过tcp_wrap->MakeCallback去回调。
关于MakeCallback的实现在AsyncWrap类 —— TCPWrap的基类:

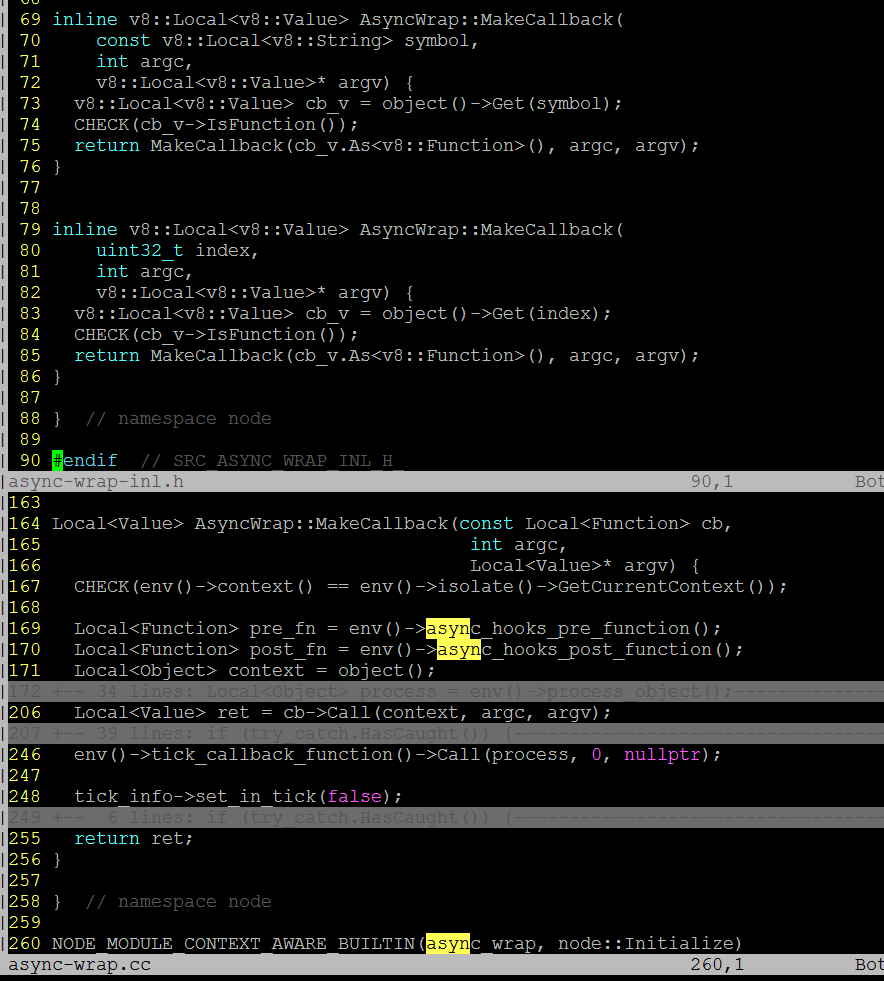
图6-2-5
这里有一行重要的代码 env() -> tick_callback_function() -> Call()。里面确保了当每次从C++陷入js领域、执行完js代码之后,会执行到诸如process.nextTick()设置的回调函数。
通过2.2节我们可以知道,执行js代码只有两个时机:
1. 刚启动的时候执行app.js文件
2. 异步回调函数被触发(注意回调函数有可能是被同步回调的)
那么这里的AsyncWrap::MakeCallback()就是每次执行js异步回调函数时,从C++域陷入js域的位置。
6.2.4 libuv层 uv_tcp_t结构体 —— deps/uv/src/unix/tcp.c
在app.js里面的server.listen(80),通过http.Server -> net.Server -> TCPWrap,终于到达了libuv层。这一层,我们看到6.1节的数据结构的使用细节。关于io观察者如何被保存、如何被事件循环取出使用的细节,我们看6.3节。
 图6-2-6
图6-2-6
看到uv_tcp_listen操作,通过调用uv__io_start 把自身的io_watcher(定义在6.1.2节)注册进tcp->loop(理解成6.1.1节里面的default_loop_struct —— 事件循环的数据结构)。
这里注意到,从上层传过来的cb(TCPWrap::OnConnection)保存在了tcp->connection_cb,而tcp->io_watcher.cb 保存的是 uv__server_io。
当有连接到来时,事件循环直接调用的cb是io_watcher里面的uv__server_io,里面先执行uv__accept等操作,再回调到stream->connection_cb。【注意到右边文件的stream->connection_cb实际上就是左边文件的tcp->connection_cb,uv_stream_t可以理解成uv_tcp_t的一个基类】
6.3 事件循环与io观察者
6.3.1 io观察者的保存
6.2.4节讲到libuv层封装了io观察者,通过uv__io_start,把io观察者保存到指定的事件循环数据结构 —— loop。来看看uv__io_start的细节:

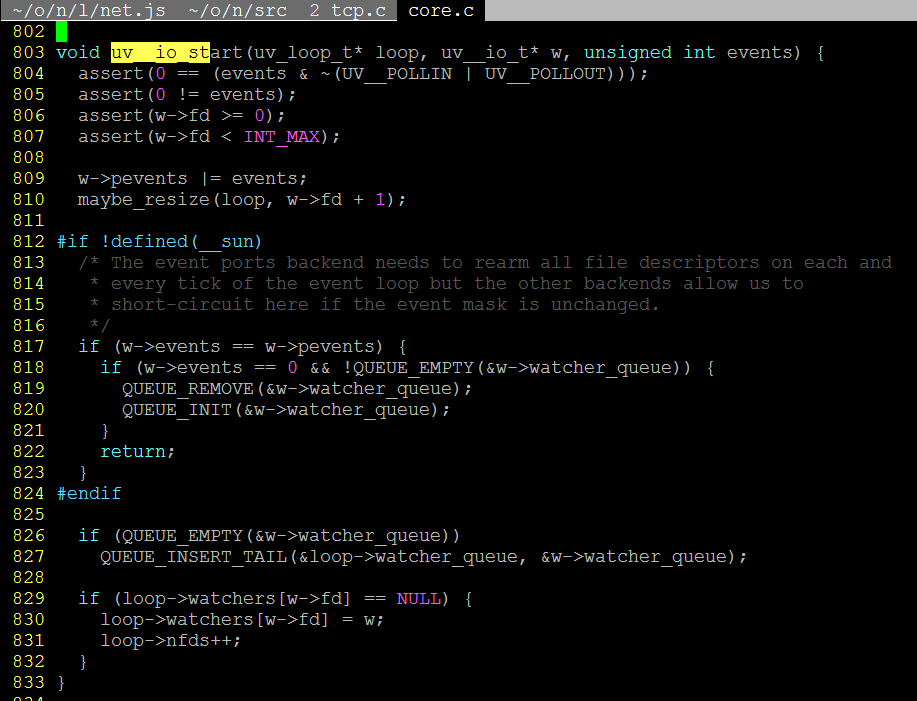
图6-3-1
这里的loop就是6.1.1节中的事件循环数据结构体,w就是6.1.2节中的io观察者结构体。
可以看到,添加一个io观察者需要两步操作:
1. 使用QUEUE_INSERT_TAIL 往loop->watcher_queue 添加io观察者,链表原理看6.4节。
2. 把io观察者保存在loop->watchers中 —— 以fd为索引的数组。loop->watchers实际上类似于映射表的功能,而不是观察者队列。
6.3.2 事件循环的核心 —— io观察者的取出与回调
在2.2节的运行流程中知道事件循环最终调用了uv_run()进入了epoll_wait()等待,而uv_run的这个事件循环是调用了uv__io_poll(),那么来看看这个最终的循环:

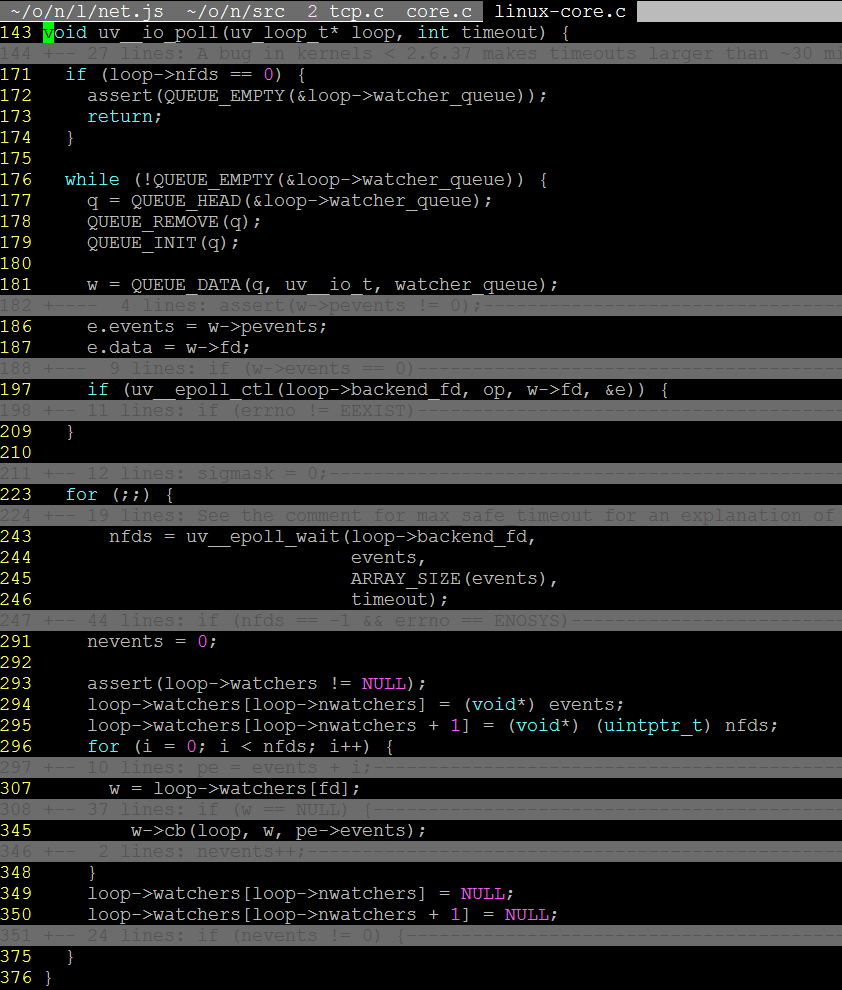
图6-3-2
通过2.2节的运行流程,我们知道在js代码里面添加一个io观察者(比如调用server.listen())是先通过保存io观察者(uv__io_t 结构体)到uv_loop_t结构体的watcher_queue里面,而不是马上注册到epoll_wait()进行监听的。
当js代码执行完毕,进入C++域,再进入到uv__io_poll的时候,就需要这几个步骤:
1. 遍历 loop->watcher_queue,取出所有io观察者,这里取出的w就是图6-3-1中调用uv__io_start保存的io观察者 —— w。
2. 取出了w之后,调用epoll_ctl(),把w->fd(io观察者对应的fd)注册给系统的epoll机制,那么epoll_wait()时就监听对应的fd。
3. 当epoll_wait()返回了,拿出有事件到来的fd,这个时候loop->watchers 映射表就起到作用了,通过fd拿出对应的io观察者 —— w,调用w->cb()。
6.3.3 setTimeout —— epoll_wait的timeout
看到epoll_wait有个timeout参数,这里正是setTimeout的原理。试想一下,epoll_wait所监听的所有io观察者对应的fd都没有事件触发,而setTimeout所设置的timeout到达了,那么epoll_wait()也是需要返回,让setTimeout的回调函数能够得以运行的。
6.4 io观察者链表
注意到4个点:
1. uv_loop_t 结构体的io观察者链表是void* [2]类型的watcher_queue来维护。
2. uv__io_t(io观察者) 结构体也拥有一个void* watcher_queue[2]。
3. 在uv__io_start里面,通过QUEUE_INSERT_TAIL宏,往loop->watcher_queue里面添加w->watcher_queue,而不是w(io观察者本身)。
4. 在uv__io_poll里面,通过QUEUE_HEAD宏,从loop->watcher_queue里面取出元素 q,这个q事实上只是w->watcher_queue字段,需要通过QUEUE_DATA宏,从q去取出w。
【这跟c语言结构体的内存模型有关,可以通过一个成员的地址减去结构体内成员的偏移量,计算出结构体的在进程空间的内存地址。这也是QUEUE_DATA宏所做的事。】
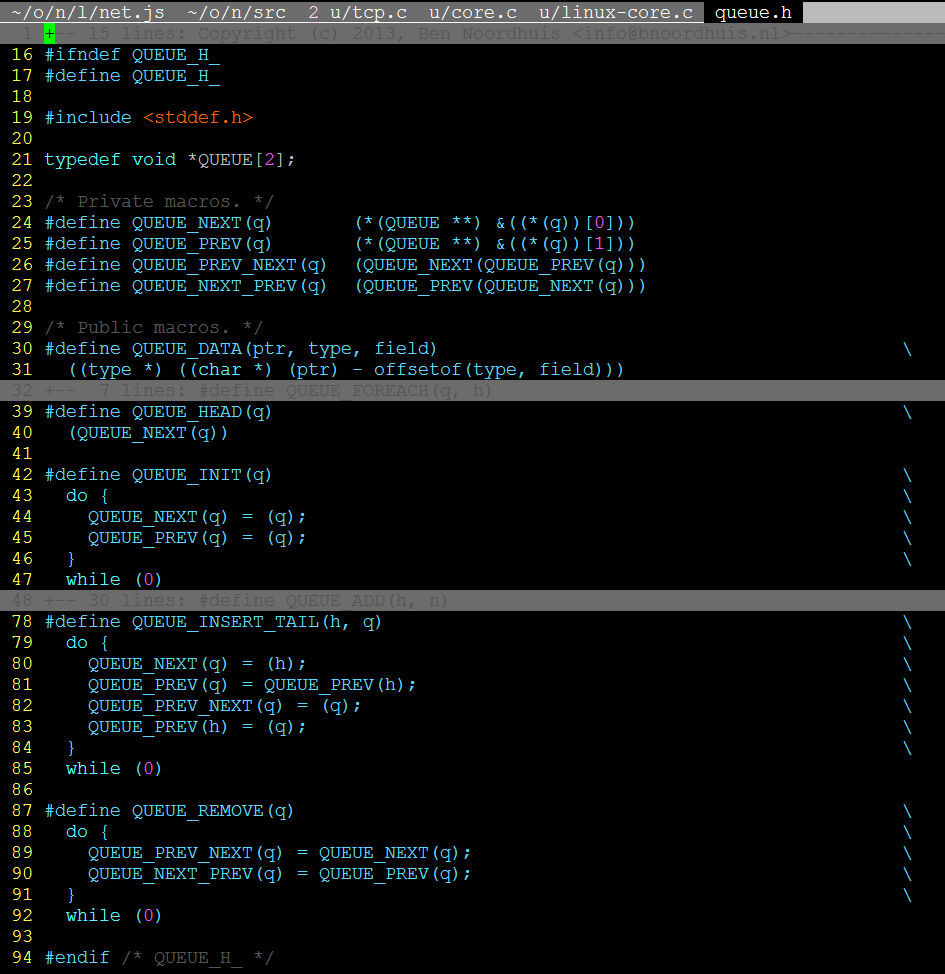
可以先来看看这几个宏的定义:

图6-4-1
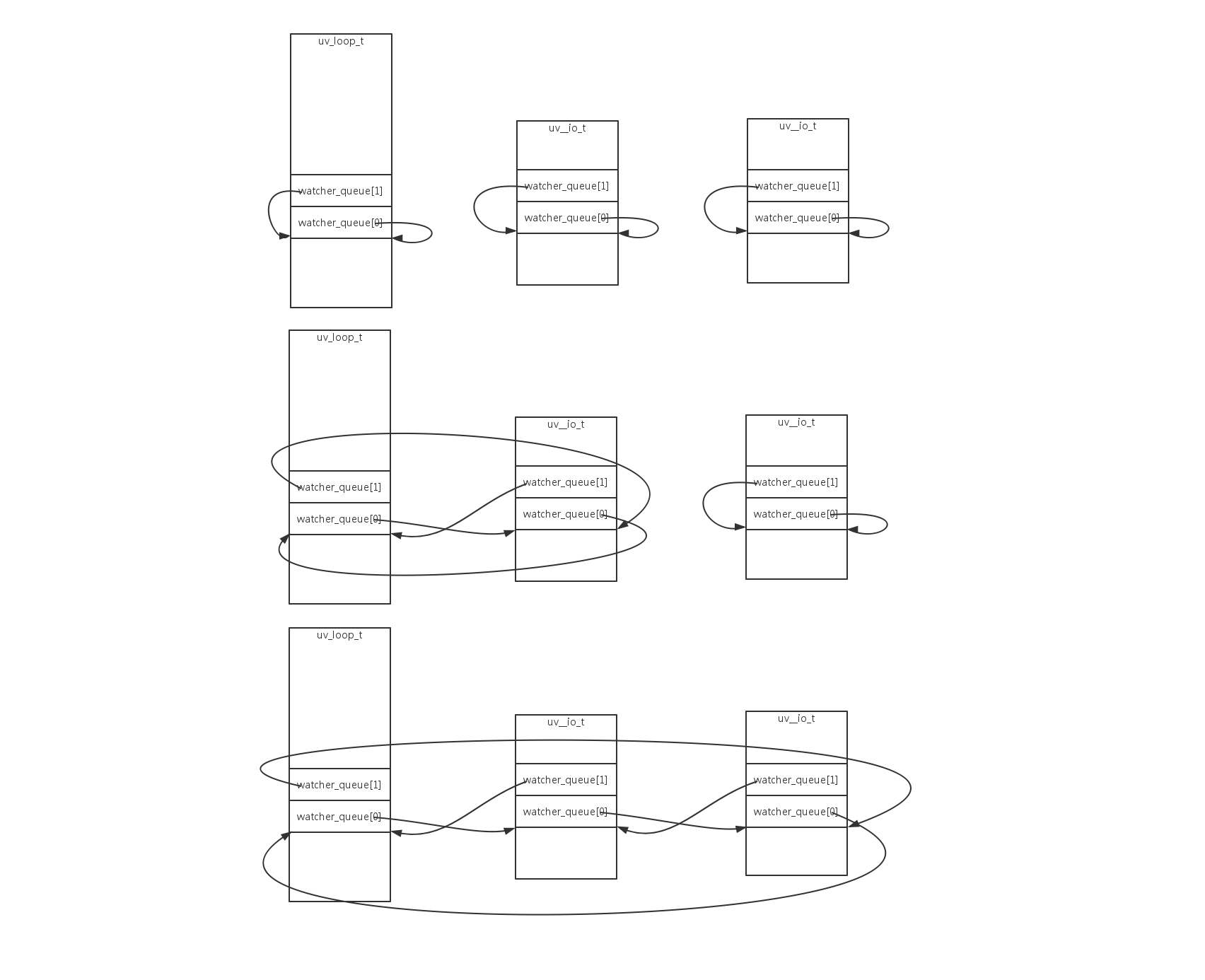
我们来看看下面这个图,第一个状态是uv_loop_t和两个uv__io_t里的watcher_queue成员执行了QUEUE_ININ之后的状态。
第二、三个状态是依次通过QUEUE_INSERT_TAIL宏往uv_loop_t的watcher_queue里面添加uv__io_t的watcher_queue之后的状态。

图6-4-2
node源码详解(六) —— 从server.listen 到事件循环的更多相关文章
- node源码详解(二 )—— 运行机制 、整体流程
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource2 本博客同步在https://cnodejs.o ...
- node源码详解(四) —— js代码如何调用C++的函数
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource4 本博客同步在https://cnodejs.o ...
- node源码详解 (一)
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource1 本博客同步在https://cnodejs.o ...
- node源码详解(四)
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource4 本博客同步在https://cnodejs.o ...
- node源码详解(五) —— 在main函数之前 —— js和C++的边界,process.binding
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource5 本博客同步在https://cnodejs.o ...
- node源码详解(三)—— js代码在node中的位置,process、require、module、exports的由来
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource3 本博客同步在https://cnodejs.o ...
- node源码详解(三)
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource3 本博客同步在https://cnodejs.o ...
- node源码详解(五)
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource5 本博客同步在https://cnodejs.o ...
- node源码详解(七) —— 文件异步io、线程池【互斥锁、条件变量、管道、事件对象】
本作品采用知识共享署名 4.0 国际许可协议进行许可.转载保留声明头部与原文链接https://luzeshu.com/blog/nodesource7 本博客同步在https://cnodejs.o ...
随机推荐
- Android网络开发之OkHttp--基本用法实例化各个对象
1.实例化OkHttpClient对象,OkHttpClient包含了以下属性,以及set()和get()方法.但并没有包含具体的执行方法,详情见源码. //实例化OkHttpClent对象 priv ...
- CodeForces 605A Sorting Railway Cars
求一下最长数字连续上升的子序列长度,n-长度就是答案 O(n)可以出解,dp[i]=dp[i-1]+1,然后找到dp数组最大的值. #include<cstdio> #include< ...
- CodeForces 660B Seating On Bus
模拟. #include<cstdio> #include<cstring> #include<cmath> #include<vector> #inc ...
- javascript面向对象一:函数
Arguments对象 <script type="text/javascript"> /* Arguments对象: * 在Java中存在函数的重载现象. * 节省了 ...
- [python]小练习__创建你自己的命令行 地址簿 程序
创建你自己的命令行 地址簿 程序. 在这个程序中,你可以添加.修改.删除和搜索你的联系人(朋友.家人和同事等等)以及它们的信息(诸如电子邮件地址和/或电话号码). 这些详细信息应该被保存下来以便以后提 ...
- Redis详细介绍
转自:http://blog.csdn.net/eroswang/article/details/7080412 1.介绍 1.1 Redis是什么 REmote DIctionary Server( ...
- 10天学会phpWeChat——第八天:Form类,丰富表单提交的字段类型
通过前面七讲的系列教程,我们完成了一个包含后台并自适应PC+h5移动端的文章管理模块. 在实际的生产环境中,文章投稿.商品上传等操作并不会简单局限于一个text和textarea组成的表单.在实际中, ...
- JQuery中 json 和字符串直接相互转换
json字符串转json对象:jQuery.parseJSON(jsonStr); json对象转json字符串:JSON.stringify(jsonObj); IE中可能对unicode使用“ ...
- datalog
https://en.wikipedia.org/wiki/Datalog http://www.csd.uoc.gr/~hy562/1112_spring/instr_material/WhatYo ...
- nginx代理tomcat后,tomcat获取真实(非proxy,非别名)nginx服务端ip端口的解决方案
nginx代理tomcat后,tomcat获取服务端ip端口的解决方案 1.注意修改nginx配置代理,标红地方 #user nginx; worker_processes ; error_log l ...
