android ExpandableListView实现不同的布局
最近有一个需求要实现listview的不同布局!因为有好几上header,就想到了ExpandableListView!
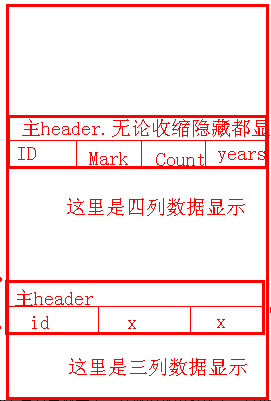
这个是我的需求模型:看图(自己画的)
然后百度~google~发帖~总算有点效果了!其他的就不多说了。直接主要代码讲解--
主要是适配器的部分:ExpandableListAdapter.jave
public class ExpandableListAdapter extends BaseExpandableListAdapter {
// Client Status
private String mClient_id;
private String mClient_name;
private String mClient_realid;
private String mClient_totally;
// Stocks's product
private String mStocks;
private String mStocks_name;
private String mStocks_counts;
private String mStocks_cost;
private String mStocks_now;
private String mStocks_mark;
// Moreprofit's product
private String mMoreprofit;
private String mMoreprofit_name;
private String mMoreprofit_counts;
private String mMoreprofit_rate;
private String mMoreprofit_years;
private String mMoreprofit_mark;
// Pes's product
private String mPes;
private String mPes_projects;
private String mPes_invest_amount;
private String mPes_mark;
private Context mContext;
private final int VIEW_TYPE = 3;
private final int TYPE_1 = 0;
private final int TYPE_2 = 1;
private final int TYPE_3 = 2;
private LayoutInflater mLayoutInflater;
// private HandleClick mHandleClick;
private String[] mProduct_what = new String[] { "xx类产品", "xx收益类产品", "xx类投资" };
private String[][] mProduct_what_items = {
{ "产品名称", "持有数量", "买入成本", "当前净值", "备注" },
{ "产品名称", "持有数量", "年收益率", "期限", "备注" }, { "项目", "投资金额", "备注" } };
public ExpandableListAdapter(Context mContext) {
mLayoutInflater = LayoutInflater.from(mContext);
this.mContext = mContext;
}
public ExpandableListAdapter(Context mContext, String mClient_id,
String mClient_name, String mClient_realid, String mClient_totally,
String mStocks, String mStocks_name, String mStocks_counts,
String mStocks_cost, String mStocks_now, String mStocks_mark,
String mMoreprofit, String mMoreprofit_name,
String mMoreprofit_counts, String mMoreprofit_rate,
String mMoreprofit_years, String mMoreprofit_mark, String mPes,
String mPes_projects, String mPes_invest_amount, String mPes_mark) {
// super();
this.mClient_id = mClient_id;
this.mClient_name = mClient_name;
this.mClient_realid = mClient_realid;
this.mClient_totally = mClient_totally;
this.mStocks = mStocks;
this.mStocks_name = mStocks_name;
this.mStocks_counts = mStocks_counts;
this.mStocks_cost = mStocks_cost;
this.mStocks_now = mStocks_now;
this.mStocks_mark = mStocks_mark;
this.mMoreprofit = mMoreprofit;
this.mMoreprofit_name = mMoreprofit_name;
this.mMoreprofit_counts = mMoreprofit_counts;
this.mMoreprofit_rate = mMoreprofit_rate;
this.mMoreprofit_years = mMoreprofit_years;
this.mMoreprofit_mark = mMoreprofit_mark;
this.mPes = mPes;
this.mPes_projects = mPes_projects;
this.mPes_invest_amount = mPes_invest_amount;
this.mPes_mark = mPes_mark;
this.mContext = mContext;
mLayoutInflater = LayoutInflater.from(mContext);
}
@Override
public Object getChild(int arg0, int arg1) {
return null;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return 0;
}
public int getItemViewType(int groupPosition) {
int p = groupPosition;
if (p == 0) {
return TYPE_1;
} else if (p == 1) {
return TYPE_2;
} else if (p == 2) {
return TYPE_3;
} else {
return TYPE_1;
}
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
int type = getItemViewType(groupPosition);
switch (type) {
case TYPE_1:
convertView = mLayoutInflater.inflate(R.layout.item_table, null);
TextView mProduct_name_1 = (TextView) convertView
.findViewById(R.id.product_name);
TextView mProduct_counts_1 = (TextView) convertView
.findViewById(R.id.product_count);
TextView mProduct_cost_1 = (TextView) convertView
.findViewById(R.id.product_cost);
TextView mProduct_status_1 = (TextView) convertView
.findViewById(R.id.product_status);
TextView mProduct_mark_1 = (TextView) convertView
.findViewById(R.id.product_mark);
//这里是自定义一个子item的,当position==0时显示标题栏
switch (childPosition) {
case 0:
mProduct_name_1.setText(mProduct_what_items[0][0]);
mProduct_counts_1.setText(mProduct_what_items[0][1]);
mProduct_cost_1.setText(mProduct_what_items[0][2]);
mProduct_status_1.setText(mProduct_what_items[0][3]);
mProduct_mark_1.setText(mProduct_what_items[0][4]);
break;
default:
mProduct_name_1.setText("888");
mProduct_counts_1.setText("888");
mProduct_cost_1.setText("888");
mProduct_status_1.setText("888");
mProduct_mark_1.setText("888");
break;
}
break;
case TYPE_2:
convertView = mLayoutInflater.inflate(R.layout.item_table, null);
TextView mProduct_name_2 = (TextView) convertView
.findViewById(R.id.product_name);
TextView mProduct_counts_2 = (TextView) convertView
.findViewById(R.id.product_count);
TextView mProduct__rate_2 = (TextView) convertView
.findViewById(R.id.product_cost);
TextView mProduct__years_2 = (TextView) convertView
.findViewById(R.id.product_status);
TextView mProduct_mark_2 = (TextView) convertView
.findViewById(R.id.product_mark);
//这里是自定义一个子item的,当position==0时显示标题栏
switch (childPosition) {
case 0:
mProduct_name_2.setText(mProduct_what_items[1][0]);
mProduct_counts_2.setText(mProduct_what_items[1][1]);
mProduct__rate_2.setText(mProduct_what_items[1][2]);
mProduct__years_2.setText(mProduct_what_items[1][3]);
mProduct_mark_2.setText(mProduct_what_items[1][4]);
break;
default:
mProduct_name_2.setText("888");
mProduct_counts_2.setText("888");
mProduct__rate_2.setText("888");
mProduct__years_2.setText("888");
mProduct_mark_2.setText("888");
break;
}
break;
case TYPE_3:
convertView = mLayoutInflater.inflate(R.layout.item_table_p, null);
TextView mProject_name_3 = (TextView) convertView
.findViewById(R.id.project_name);
TextView mProject_invest_amount_3 = (TextView) convertView
.findViewById(R.id.project_invest_amount);
TextView mProject_mark = (TextView) convertView
.findViewById(R.id.project_mark);
//这里是自定义一个子item的,当position==0时显示标题栏
switch (childPosition) {
case 0:
mProject_name_3.setText(mProduct_what_items[2][0]);
mProject_invest_amount_3.setText(mProduct_what_items[2][1]);
mProject_mark.setText(mProduct_what_items[2][2]);
break;
default:
mProject_name_3.setText("888");
mProject_invest_amount_3.setText("888");
mProject_mark.setText("888");
break;
}
break;
}
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return 1;
}
@Override
public Object getGroup(int groupPosition) {
return null;
}
@Override
public int getGroupCount() {
return mProduct_what.length;
// return 0;
}
@Override
public long getGroupId(int groupPosition) {
return 0;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
int type = getItemViewType(groupPosition);
switch (type) {
case TYPE_1:
convertView = mLayoutInflater.inflate(R.layout.header_table, null);
TextView mProduct_what_1 = (TextView) convertView
.findViewById(R.id.product_what_1);
mProduct_what_1.setText(mProduct_what[groupPosition]);
break;
case TYPE_2:
convertView = mLayoutInflater
.inflate(R.layout.header_table_f, null);
TextView mProduct_what_2 = (TextView) convertView
.findViewById(R.id.product_what_2);
mProduct_what_2.setText(mProduct_what[groupPosition]);
break;
case TYPE_3:
convertView = mLayoutInflater
.inflate(R.layout.header_table_p, null);
TextView mProject_what_3 = (TextView) convertView
.findViewById(R.id.project_what_3);
mProject_what_3.setText(mProduct_what[groupPosition]);
break;
}
return convertView;
}
@Override
public boolean hasStableIds() {
return false;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return false;
}
}
android ExpandableListView实现不同的布局的更多相关文章
- Android ExpandableListView
ExpandableListView 结合SimpleExpandableListAdapter用法 最终实现效果: activity_main.xml <?xml version=" ...
- Android ExpandableListView的技巧和问题
前言: 最近一个多月在认真的学习Android和做项目,文章内容表达的不好或者理解错了,希望大家评论指出. :-) 本文是总结几个比较常用且使用的技巧,和一个大家都会遇到的问题. 文章中大部分语句摘抄 ...
- Android 自定义View及其在布局文件中的使用示例(三):结合Android 4.4.2_r1源码分析onMeasure过程
转载请注明出处 http://www.cnblogs.com/crashmaker/p/3549365.html From crash_coder linguowu linguowu0622@gami ...
- Android 自定义View及其在布局文件中的使用示例(二)
转载请注明出处 http://www.cnblogs.com/crashmaker/p/3530213.html From crash_coder linguowu linguowu0622@gami ...
- android项目的结构和布局
一.res文件夹 1.res文件夹用于存放Android的资源.包括:动画.静态图片.字符串.菜单.布局.视频.文件等. 1.drawable-ldpi:低分辨率图形(120像素/英寸) 2.draw ...
- Android UI基础之五大布局
Android UI基础之五大布局 Android的界面是有布局和组件协同完成的,布局好比是建筑里的框架,而组件则相当于建筑里的砖瓦.组件按照布局的要求依次排列,就组成了用户所看见的界面.Andro ...
- 【开源项目4】Android ExpandableListView
如果你对Android提供的Android ExpandableListView并不满意,一心想要实现诸如Spotify应用那般的效果,那么SlideExpandableListView绝对是你最好的 ...
- Android学习笔记④——页面的布局方式
FrameLayout(帧布局) 这个布局的特点是简单的默认把每一个视图组件都放在边框内且放在左上角,即使添加多个视图组件,他们也都是重叠在左上角,新的视图会遮挡住旧的视图.可以根据gravity来改 ...
- Android UI学习 - FrameLayou和布局优化(viewstub)
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://android.blog.51cto.com/268543/308090 Fram ...
随机推荐
- [算法] dijkstra单源无负权最小路径算法
#include <stdio.h>#include <stdlib.h>#include <string.h> #define INF 1000000#defin ...
- Camera服务之--架构浅析
Camera服务之--架构浅析 分类: Camera 分析2011-12-22 11:17 7685人阅读 评论(3) 收藏 举报 android硬件驱动框架jnilinux内核平台 一.应用层 Ca ...
- mysql管理---表分区
一.什么是表分区 通俗地讲表分区是将一大表,根据条件分割成若干个小表.mysql5.1开始支持数据表分区了. 如:某用户表的记录超过了600万条,那么就可以根据入库日期将表分区,也可以根据所在地将表分 ...
- java XML转JSON格式
标签: XML转Json json 2014-05-20 20:55 6568人阅读 评论(6) 收藏 举报 分类: [J2SE基础](20) 代码如下所示,从这个例子中发现了代码库的重要性,如果 ...
- laravel项目安装debugbar
在github上有laravel项目的debugbar,可以查看项目的页面引用.变量.数据库使用.内存和反应时间等,貌似是一个还不错的小工具,效果如下: 安装地址:https://github.com ...
- HTML编辑模式下制作表格
前面有朋友问如何做图文并茂的音乐帖子,的确音乐能以表格式做出来,更能让人过目不忘,何况帖子制作过程本身就是创作,包含了制作人对音乐的理解和爱好.以下简单介绍用代码HTML制作表格,希望对大家有所帮助. ...
- (C#)利用Aspose.Cells组件导入导出excel文件
Aspose.Cells组件可以不依赖excel来导入导出excel文件: 导入: public static System.Data.DataTable ReadExcel(String strFi ...
- BZOJ 1653 [Usaco2006 Feb]Backward Digit Sums ——搜索
[题目分析] 劳逸结合好了. 杨辉三角+暴搜. [代码] #include <cstdio> #include <cstring> #include <cmath> ...
- 【转】每一个程序员需要了解的10个Linux命令
作为一个程序员,在软件开发职业生涯中或多或少会用到Linux系统,并且可能会使用Linux命令来检索需要的信息.本文将为各位开发者分享10个有用的Linux命令,希望对你会有所帮助. 以下就是今天我们 ...
- C语言-结构体
C语言中数组是把相同类型的数据类型的变量集中在一起了,而结构体则是把不同类型的变量聚集在一起. 结构体也是一种数据类型,但是它是一种自定义的数据类型,也就是说和使用其他数据类型不一样,我们得先定义这种 ...
