纯后端尝试写一个前端slide插件
概述
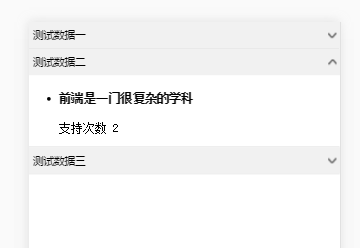
由于项目组前端人员缺失,又赶上需要在手机端做一个slide效果的页面,所以只能自己硬着头皮上了,写的很简单,请大家不要笑话,只是拿出来分享下,大家先看下完成后的效果,如下:

过程
看了效果图是不是很简单,确实很简单了,下面我就贴下代码,请大家忍住别笑。
Html
<div class="side-wrapper">
<div class="side-row">
<div class="side-title">
<span class="side-title-des">测试数据一</span>
<span class="side-arrow arrow-down"></span>
</div>
<div class="side-body information" style="display: none;">
<ul>
<li>
<h4>前端是一门很复杂的学科</h4>
<p>支持次数 </p>
</li>
</ul>
</div>
</div>
<div class="side-row">
<div class="side-title">
<span class="side-title-des">测试数据二</span>
<span class="side-arrow arrow-down"></span>
</div>
<div class="side-body information" style="display: none;">
<ul>
<li>
<h4>前端是一门很复杂的学科</h4>
<p>支持次数 </p>
</li>
</ul>
</div>
</div>
<div class="side-row">
<div class="side-title">
<span class="side-title-des">测试数据三</span>
<span class="side-arrow arrow-down"></span>
</div>
<div class="side-body information" style="display: none;">
<ul>
<li>
<h4>前端是一门很复杂的学科</h4>
<p>支持次数 </p>
</li>
</ul>
</div>
</div>
</div>
CSS
html,body{
margin:;
padding: :0;
}
.side-wrapper{
margin:;
padding:;
}
.side-row{
border-bottom: 1px solid #ddd;
}
.side-row .side-title{
width: 100%;
height: 35px;
line-height: 35px;
background: #f1f1f1;
padding-left: 5px;
}
.side-title .side-title-des{
font-family: 微软雅黑;
font-size: 14px;
}
.side-title .side-arrow{
width: 30px;
height: 35px;
float: right;
}
.arrow-up{
background: url(images/arrow_up.png) no-repeat center center;
}
.arrow-down{
background: url(images/arrow_down.png) no-repeat center center;
}
JS
<script type="text/javascript">
$(".side-title").click(function(){
var opened = $(this).hasClass("open");
if(opened){
//折起
$(this).removeClass("open");
$(this).children("span.side-arrow").removeClass("arrow-up").addClass("arrow-down");
$(this).parent().children(".side-body").slideUp(400);
}
else{
//展开
//其他的先折起
var $others = $(".side-title");
$others.removeClass("open");
$others.children("span.side-arrow").removeClass("arrow-up").addClass("arrow-down");
$others.parent().children(".side-body").slideUp(400);
//自身展开
$(this).addClass("open");
$(this).children("span.side-arrow").removeClass("arrow-down").addClass("arrow-up");
$(this).parent().children(".side-body").slideDown(400);
}
});
</script>
总结
没有前端的时候只能后端顶上,写的不好的地方希望前端大神们能给一些指导意见。
如果觉得写的还行的话,请肆意推荐哦,兴许推荐多了我会考虑转前端呢。
纯后端尝试写一个前端slide插件的更多相关文章
- 如何写一个Js上传图片插件。
项目里面需要一个上传图片的插件,找了半天没有找到满意的,算了 不找了,自己写一个吧,顺便复习一下js方面的知识.完成之后效果还不错,当然还要继续优化,源码在最后. 介绍一种常见的js插件的写法 ; ( ...
- 给Ionic写一个cordova(PhoneGap)插件
给Ionic写一个cordova(PhoneGap)插件 之前由javaWeb转html5开发,由于面临新技术,遂在适应的过程中极为挣扎,不过还好~,这个过程也极为短暂:现如今面临一些较为复杂的需求还 ...
- 用javascript写一个emoji表情插件
概述 以我们写的这个emoji插件为例,网上已经有一些相关的插件了,但你总感觉有些部分的需求不能被满足(如:可以自行添加新的表情包而不用去改源代码等等) 详细 代码下载:http://www.demo ...
- Skywalking-02:如何写一个Skywalking trace插件
如何写一个Skywalking trace插件 javaagent 原理 美团技术团队-Java 动态调试技术原理及实践 类图 实现 ConsumeMessageConcurrentlyInstrum ...
- 从零开始写一个前端脚手架四、初始化进程提示(chalk)
我们之前说过bin里面的index.js文件是作为入口文件存在的.实际上的初始化内容在.action里面操作的,为了方便管理,我们把实际操作的代码抽出来放一块儿管理 创建指令文件 在根目录创建一个co ...
- 我想写一个前端开发工具(一):在npm发布模块
有必要说说我为什么要开始写这个,正文从下面的第一条开始 我最近忙于公司的项目,一直没有抽出时间来写文章.本来想每个月写一片文章,保质保量,无奈上个月没有坚持. 这段时间有点忙,主要是由于公司业务调整, ...
- 写一个Vue loading 插件
什么是vue插件? 从功能上说,插件是为Vue添加全局功能的一种机制,比如给Vue添加一个全局组件,全局指令等: 从代码结构上说,插件就是一个必须拥有install方法的对象,这个方法的接收的第一个参 ...
- 改变滚动条的原始样式: chrome 可以改变, IE只能变相关颜色,firfox好像也不好改。最好是自己写一个或是用插件
相关作者链接地址: https://www.lyblog.net/detail/314.html 问题: 1.我在项目中遇到的问题: 在设置了::-webkit-scrollbar 后,滚动条不见了! ...
- 用javascript写一个前端等待控件
前端等待控件有啥新奇的?什么jquery啦,第三方控件啦,好多好多,信手拈来. 因为项目使用了bootstrap的原因,不想轻易使用第三方,怕不兼容.自己写一个. 技术点包括动态加载CSS,javas ...
随机推荐
- 在 vb中 "end","unload me","exit sub" 之间的区别
之前就想过这个问题,这么熟悉的几个东西居然对他们分析的不是很透彻. “End” 跟 “Unload Me” 在敲程序 的时候经常敲到,“exit sub” 更是熟悉,下面,解析: End ...
- 作业还是作孽?——Leo鉴书79
中国孩子,尤其是城市孩子课业过重是个不争的事实.儿子上幼儿园的作业已经能做到8点多了,上小学之后不知道是不是会整得更晚.于是入手这本<家庭作业的迷思>,认真读读.请特别注意,不要买书叫&q ...
- [置顶] HMM Tutorial 隐马尔科夫模型
有一个月没有写博客了,这一个月系统的学习了HMM model. 上周周五做了个report 感觉还好. 所以把Slide贴上来.
- Unity3D 4.x 使用Mecanim实现动画控制
Unity3D 4.x 版本号之后提供了一种新的动画机制Mecanim,尽管眼下还支持之前的Animation.但看到Unity3D 4.3 预览版里Sprite的动画也是基于Animator的,可知 ...
- linux环境ubuntu: pushd: not found
编译错误: /bin/sh: 1: pushd: not found的问题 http://www.cnblogs.com/wansui/p/4230869.html 查看原因:进入/bin目录,查看s ...
- iOS设置textfield为密码框
self.passWordTextField.secureTextEntry = YES;
- Qt学习之路(54): 自定义拖放数据对象
前面的例子都是使用的系统提供的拖放对象 QMimeData 进行拖放数据的存储,比如使用 QMimeData::setText() 创建文本,使用 QMimeData::urls() 创建 URL 对 ...
- cocos2d-x2.0 win7第一次创建项目需要调用到的脚本(不断更新维护)//cocos2d-x 教程一
第一步: 最新的cocos2d-x.下载地址https://github.com/cocos2d/cocos2d-x github上最新的引擎,值得注意的是官网上发布的引擎是稳定版.选择哪种就看个人喜 ...
- 关于callContext
coding们肯定有这种需求,在程序中,方法一级级调下去,比如A->b->C->D.... ->Z.在调用过程中,希望在调用函数之间传递一些数据,常见的是将特定的数据从高往低处 ...
- 如何查看VS中预设的路径变量
类似"$(VCInstallDir)"之类的变量查询方法为:打开VS命令行提示窗口,输入 Set 命令. VS中“Tool” - “Visual Studio Command Pr ...
