ECMAScript
在Javascript中,万物皆对象,但对象也有区别,大致可以分为两类,即:普通对象(Object)和函数对象(Function)。
一般而言,通过new Function产生的对象是函数对象,其他对象都是普通对象。
举例说明:
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1属于函数的声明,最常见的函数定义方式,f2实际上是一个匿名函数,把这个匿名函数赋值给了f2,属于函数表达式,f3不常见,但也是一种函数对象。
Function是JS自带的对象,f1,f2在创建的时候,JS会自动通过new Function()的方式来构建这些对象,因此,这三个对象都是通过new Function()创建的。
在Javascript中创建对象有两种方式:对象字面量和使用new表达式,o1和o2的创建恰好对应了这两种方式,重点讲一下o3, 如果用Java和C#的思路来理解的话,o3是f1的实例对象,o3和f1是同一类型,至少我以前这么认为,其实不然...
那么怎么理解呢? 很简单,看o3是不是通过new Function产生的, 显然不是,既然不是函数对象,那就是普通对象 。
通过对函数对象和普通对象的简单理解之后,我们再来了解一下Javascript中的原型和原型链:
在JS中,每当创建一个函数对象f1 时,该对象中都会内置一些属性,其中包括prototype和__proto__, prototype即原型对象,它记录着f1的一些属性和方法。
需要注意的是,prototype 对f1是不可见的,也就是说,f1不会查找prototype中的属性和方法。
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
那么,prototype有什么用呢? 其实prototype的主要作用就是继承。 通俗一点讲,prototype中定义的属性和方法都是留给自己的“后代”用的,因此,子类完全可以访问prototype中的属性和方法。
想要知道f1是如何把prototype留给“后代”,我们需要了解一下JS中的原型链,此时,JS中的 __proto__ 入场了,这哥们长的很奇特,隐藏的也很深,以致于你经常见不到它,但它在普通对象和函数对象中都存在, 它的作用就是保存父类的prototype对象,JS在通过new 表达式创建一个对象的时候,通常会把父类的prototype赋值给新对象的__proto__属性,这样,就形成了一代代传承...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
console.log(obj.foo); //abc
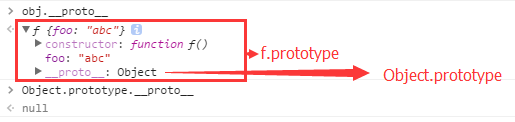
现在我们知道,obj中__proto__保存的是f的prototype, 那么f的prototype中的__proto__中保存的是什么呢? 看下图:

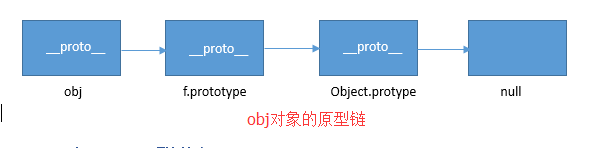
如图所示,f.prototype的__proto__中保存的是Object.prototype,Object.prototype对象中也有__proto__,而从输出结果看,Object.prototype.__proto__ 是null,表示obj对象原型链的终结。如下图所示:

obj对象拥有这样一个原型链以后,当obj.foo执行时,obj会先查找自身是否有该属性,但不会查找自己的prototype,当找不到foo时,obj就沿着原型链依次去查找...
在上面的例子中,我们在f的prototype上定义了foo属性,这时obj就会在原型链上找到这个属性并执行。
最后,用几句话总结一下本文中涉及到的重点:
- 原型链的形成真正是靠__proto__ 而非prototype,当JS引擎执行对象的方法时,先查找对象本身是否存在该方法,如果不存在,会在原型链上查找,但不会查找自身的prototype。
- 一个对象的__proto__记录着自己的原型链,决定了自身的数据类型,改变__proto__就等于改变对象的数据类型。
- 函数的prototype不属于自身的原型链,它是子类创建的核心,决定了子类的数据类型,是连接子类原型链的桥梁。
- 在原型对象上定义方法和属性的目的是为了被子类继承和使用。
End!


ECMAScript的更多相关文章
- ECMAScript 6 扫盲
ECMAScript 6 目前基本成为业界标准,它的普及速度比 ES5 要快很多,主要原因是现代浏览器对 ES6 的支持相当迅速,尤其是 Chrome 和 Firefox 浏览器,已经支持 ES6 中 ...
- ECMAScript 5
2009年12月,ECMAScript 5.02011年6月,ECMAscript 5.1版发布2015年6月,ECMAScript 6正式通过,成为国际标准ES6第一个版本 ES2015,发布于20 ...
- ECMAScript 6入门
预计在2014年底,ECMAScript 6将会正式发布,他的草案在13年3月份被冻结,后续提出新特性将会移至ECMASript 7中.目前还没有哪款浏览器实现了ES6的全部内容,兼容性最强的一款要数 ...
- Javascript与ECMAScript
我们经常习惯性认为Javascript就是ECMAScript,但其实不是这样的. ECMAScript是一种脚本在语法和语义上的标准. 主要包括:语法.类型.语句.关键字.保留字.操作符.对象. 它 ...
- ECMAScript 6 开篇准备
1前言 该系列文章均为学习阮一峰老师<ECMAScript 6 入门>一书的学习笔记.原著:http://es6.ruanyifeng.com/ 各大浏览器的最新版本,对ES6的支持可以查 ...
- ECMAScript 5中属性的特性值
这是<JavaScript高级程序设计(第三版)>第六章相关内容的总结. ECMAScript中有两种属性:数据属性和访问器属性.每种属性都有四个特性值. 数据属性的四个特性值: [[Co ...
- SharePoint 2013 Excel Services ECMAScript 示例之明日限行
前言:最近遇到一个“明日限行”的功能,北京的交通啊,这个不在今天讨论范围内,暂不吐槽,想想代码开发,还要写WebPart部署,很麻烦,而且部署服务器,需要领导审批,想绕过这个麻烦事儿,就想到客户端了, ...
- JavaScript异步编程(1)- ECMAScript 6的Promise对象
JavaScript的Callback机制深入人心.而ECMAScript的世界同样充斥的各种异步操作(异步IO.setTimeout等).异步和Callback的搭载很容易就衍生"回调金字 ...
- EcmaScript相关文档
ecmascript5.1中文文档 ECMAScript 6入门 JavaScript 标准参考教程 ECMAScript 5.1简介 ES5中新增的Array方法详细说明 firefox社区java ...
- ECMAScript 6 Features 中文版
ECMAScript 6 Features 中文版 如词不达意,欢迎提 PR & issue 采用中英混排的方式进行译制,如不解请查看对应原文 本文档将与原作者的 文档 保持同步更新,欢迎关注 ...
随机推荐
- 从零开始山寨Caffe·拾:IO系统(三)
数据变形 IO(二)中,我们已经将原始数据缓冲至Datum,Datum又存入了生产者缓冲区,不过,这离消费,还早得很呢. 在消费(使用)之前,最重要的一步,就是数据变形. ImageNet Image ...
- Android SDK Manager 更新代理配置
转自:http://www.cnblogs.com/tao560532/p/4483067.html 出现问题: 消除SDK更新时,有可能会出现这样的错误:Download interrupted: ...
- SqlServer windowss身份登陆和sa身份登陆
今天重新装了系统,但是计算机名变了,于是修改了计算机名,然后装了SQLSEVER,安装完成后登录,发现无论用WINDOWS身份还是SQLSERVER身份都登录不了 1.先说说sqlserver身份登录 ...
- [译]App Framework 2.1 (2)之 About
英文原文在此:http://app-framework-software.intel.com/documentation.php#App Framework/af_about App Framewor ...
- 我的前端故事----优美的编辑器GitHub Atom
很多前端的同学都在用sublime text,我之前也在使用,但是后来接触到了Atom,就被它的高颜值深深的吸引了~~不愧是GitHub的工程师哦~审美就是高 Atom 作为一个跨平台的编辑软件,安 ...
- tornado学习笔记11 Web应用中模板(Template)使用应用实践
上一篇中(Web应用中模板的工作流程分析),已经分析了模板的渲染流程,以及相关参数获取及设置原理.这篇主要讲述模板在实际应用案例. 11.1 需求 根据用户输入的两次密码,判断两次密码是否一致,并将判 ...
- 【异常】INFO: TopologyManager: EndpointListener changed ...
5月份做云部署,在调试CSS系统时,出现启动系统时,卡死情况,后台日志如下: May 03, 2016 2:34:52 AM org.apache.cxf.dosgi.topologymanager. ...
- sass和compass的配置
http://note.youdao.com/share/?id=4f57187f9695bcaadf80516187d2de0e&type=note 当执行安装sass出错时,可以试试这个命 ...
- PMP备考_第六章_项目时间管理
项目时间管理 前言 项目时间管理是项目管理中最难的一个环节,与个人时间管理类似,团体的效率如果管理不当,是低于个人效率的,为了管理好时间,从预估,执行到反馈均需要严格的分析和处理.如果制定的计划是无法 ...
- C++ 小知识积累
(1)setw和setfill函数 #include<iomanip> 代码: #include<iostream> #include<iomanip> using ...
