jQuery多项选择器
jQuery多项选择器模式:
$("selector1,selector2,selectorN");
将每一个选择器匹配到的元素合并后一起返回,可以指定任意多个选择器,并将匹配到的元素合并到一个结果内。
示例代码:
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>多项选择器</title>
<style></style>
</head> <body>
<div id="one" class="number">1</div>
<div id="two" class="string">2glass</div>
<div id="three" class="string">3monkey</div>
<div id="four" class="number">4</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//此处填写代码
var a=$('#one,.string,div');
console.log(a); });
</script>
</body> </html>
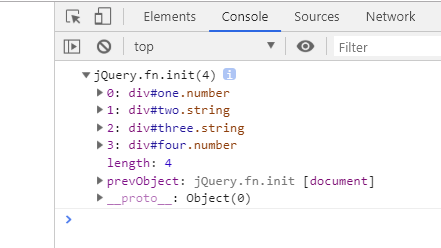
控制台打印结果:

id选择器“#one”和clas选择器“.string”所选择的元素包含在元素选择器“div”内,但是jQuery多项选择器的最终结果是所有元素集合按照html文档流中的顺序进行排列。
可以手动试试选择器的代码顺序更改后,最终元素集合的顺序是否改变?
var a=$('.string,#one,div');
console.log(a);
jQuery多项选择器的更多相关文章
- js进阶 11-19 jquery如何查找选择器的第一个父亲元素和第一个定位的父元素
js进阶 11-19 jquery如何查找选择器的第一个父亲元素和第一个定位的父元素 一.总结 一句话总结:closest()方法获得匹配选择器的第一个祖先元素,从当前元素开始沿 DOM 树向上.of ...
- js进阶 11-18 jquery中操作选择器的方法有哪些
js进阶 11-18 jquery中操作选择器的方法有哪些 一.总结 一句话总结:add().addBack().end() 1.add()方法是干嘛的,举一例? 将add()方法后选择器选择的jqu ...
- jQuery九大选择器和jQuery对ajax的支持
一.jQuery九大选择器 1)基本选择器: <body> <div id="div1ID">div1</div> <div id=&qu ...
- jQuery基础之选择器
摘自:http://www.cnblogs.com/webmoon/p/3169360.html jQuery基础之选择器 选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Aja ...
- jQuery 简单过滤选择器
<!DOCTYPE HTML> <html> <head> <title> 使用jQuery基本过滤选择器 </title> <scr ...
- JQuery:JQuery语法、选择器、事件处理
JQuery语法: 通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions). 一.语法:jQuery 语法是通过选取 HTM ...
- 23、jQuery九类选择器/jQuery常用Method-API/jQuery常用Event-API
1)掌握jQuery九类选择器及应用 2)掌握jQuery常用Method-API 3)掌握jQuery常用Event-API 一)jQuery九类选择器[参见jQueryAPI.chm手册] 目 ...
- jQuery基础知识--选择器与效果
$(this).hide()-----隐藏当前元素 $("p").hide()------隐藏所有段落 $(".test").hide()--隐藏所有class ...
- jQuery的筛选选择器
基本筛选选择器 很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素.筛选选择器很多都不是CSS的规范,而是jQu ...
随机推荐
- SSM java.lang.NullPointerException
如上图所示的异常 原来是少了这个东西,加上就好了
- two strings
A1484. two strings(罗干) 时间限制:1.0s 内存限制:256.0MB [问题描述] 给定两个字符串A和B,有五种操作,操作1为在A串开头添加一个字符,操作2为在A串结尾添加一 ...
- NOIP2012提高组D1T3 开车旅行
n<=100000个山,每个山有高度,从一个山到另一个山代价为高度差,有A和B两人一起开车,A每次选前进方向的次近山,B选最近,保证山高度不同且如果代价相同的山低的代价算小,每次旅行先A走,然后 ...
- [bzoj3160]万径人踪灭_FFT_Manacher
万径人踪灭 bzoj-3160 题目大意:给定一个ab串.求所有的子序列满足:位置和字符都关于某条对称轴对称而且不连续. 注释:$1\le n\le 10^5$. 想法: 看了大爷的题解,OrzOrz ...
- 安装adt-bundle-windows-x86-20130917时遇到的问题及解决方法
最近在上安卓课,老师让我们下载此软件(adt-bundle-windows-x86-20130917.下载压缩后,打开eclipse的时候,会出现以下情况: 这时说明你的jdk还没下载或者下载错位置了 ...
- Java:删除某文件夹下的所有文件
import java.io.File;public class Test{ public static void main(String args[]){ Test t = new Test(); ...
- neutron trouble shooting - ip can not ping
neutron创建了一个router后,显示列表如下: [root@controller01 keystone]# neutron router-port-list router +--------- ...
- android/java经常使用的工具类源代码
anroid.java经常使用的工具类源代码,当中包含文件操作.MD5算法.文件操作.字符串操作.调试信息log.base64等等. 下载地址:http://download.csdn.net/det ...
- 一个Navi过程下多个DocumentCompleted事件问题的解决的方法
7.16 Marked to Write.... 七月份马克的一篇文章了,今天才想起来把他写完,呵呵. 原本是七月份用来做微博爬虫的,后来发现新浪对机器人的检測不好绕过,连简单地訪问都会被检測出来,后 ...
- webpack-入口篇
入口起点[Entry Points]: 单个入口(简写)语法 用法:entry: string|Array<string> 例子(webpack.config.js) const conf ...
