一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文为使用Transform实现更炫的效果第二部分,在Silverlight中提供了四种基本变换:旋转变换(RotateTransform )、缩放变换(ScaleTransform)、倾斜变换(SkewTransform)、移动变换(TranslateTransform)和两种复杂的变换:变换组(TransformGroup)、矩阵变换(MatrixTransform ),这些变换可以运用到任何控件或者图形图像。
矩阵变换(MatrixTransform )
矩阵变换MatrixTransform是所有变换中功能最强大最灵活也是最复杂的一种变换,如果前面讲解的几种基本变化不能满足我们在实际开发中的需求,可以使用矩阵变换进行自定义,它允许我们直接对变换矩阵进行操作。
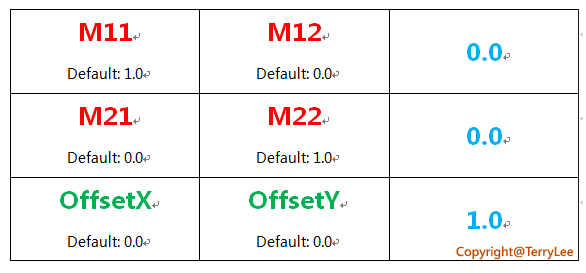
在Silverlight中,变换是提供一个3*3的矩阵,我们通过修改矩阵中成员的值来实现变换,矩阵的定义如下所示:

如修改OffsetX,元素将会在X轴上进行移动;修改OffsetY,元素将在Y轴上移动;修改M22为2,元素的高度将会拉伸2倍,通过该矩阵,我们能实现前面提到的几种基本变换的所有功能。更详细的解释大家可以参考SDK。如下面的例子,我们使用矩阵变换,仍然能实现前面示例中的变换效果:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.3">
</Image>
<Image Source="a1.png" Canvas.Left="120" Canvas.Top="50" Opacity="0.5">
<Image.RenderTransform>
<MatrixTransform>
<MatrixTransform.Matrix>
<Matrix OffsetX="0" OffsetY="0" M12="0.2"></Matrix>
</MatrixTransform.Matrix>
</MatrixTransform>
</Image.RenderTransform>
</Image> <Image Source="a1.png" Canvas.Left="120" Canvas.Top="50">
<Image.RenderTransform>
<MatrixTransform>
<MatrixTransform.Matrix>
<Matrix OffsetX="0" OffsetY="0" M12="0.4"></Matrix>
</MatrixTransform.Matrix>
</MatrixTransform>
</Image.RenderTransform>
</Image>
</Canvas>
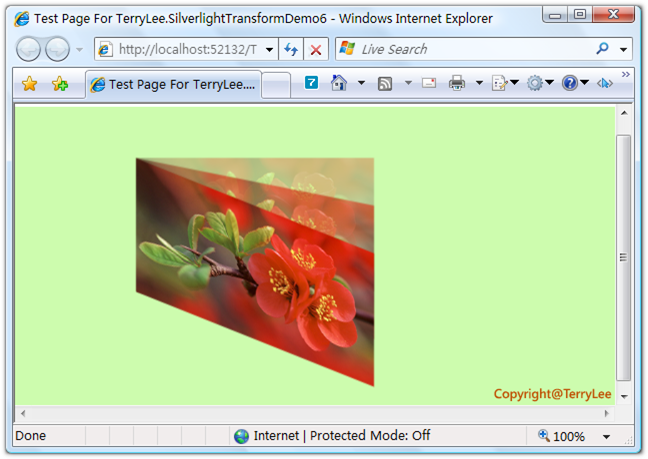
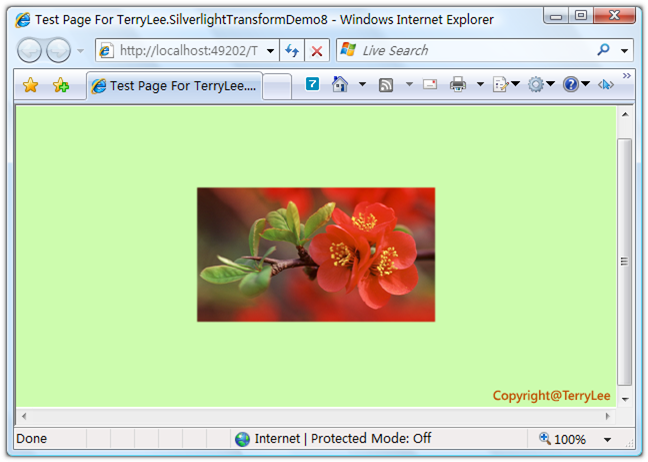
运行后效果如下:

实现动画变换
Transform与Silverlight中的Storyboard结合,可以很容易的实现出动画变换的效果,如下面的例子,当鼠标放在上去的时候,图片开始旋转;鼠标离开时停止旋转:
<Canvas Background="#CDFCAE">
<Canvas.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation
Storyboard.TargetName="myTransform"
Storyboard.TargetProperty="Angle"
From="0" To="180" Duration="0:0:5" RepeatBehavior="Forever" />
</Storyboard>
</Canvas.Resources>
<Image x:Name="imgTarget" Source="a1.png" Canvas.Left="180" Canvas.Top="80"
MouseEnter="imgTarget_MouseEnter" MouseLeave="imgTarget_MouseLeave">
<Image.RenderTransform>
<RotateTransform x:Name="myTransform" Angle="15" CenterX="120" CenterY="68" />
</Image.RenderTransform>
</Image>
</Canvas>
在代码中控制Storyboard:
private void imgTarget_MouseEnter(object sender, MouseEventArgs e)
{
myStoryboard.Begin();
} private void imgTarget_MouseLeave(object sender, MouseEventArgs e)
{
myStoryboard.Stop();
}
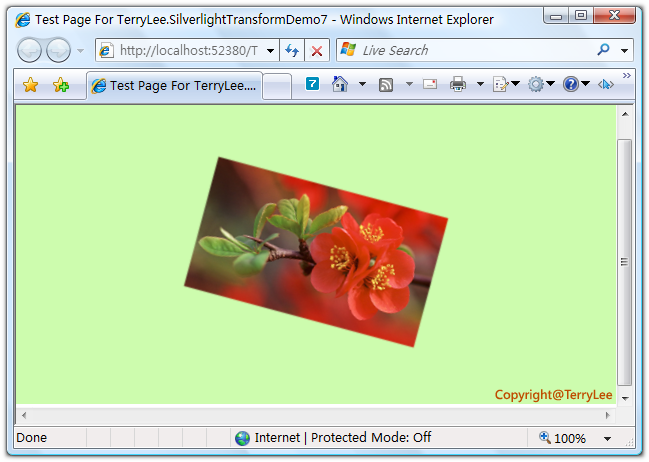
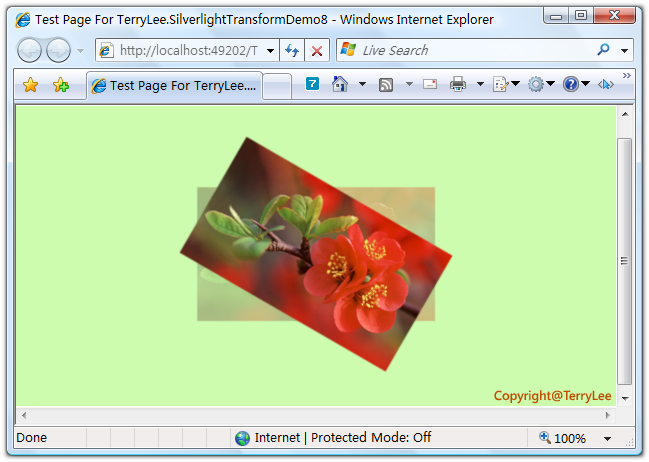
运行后效果如下:

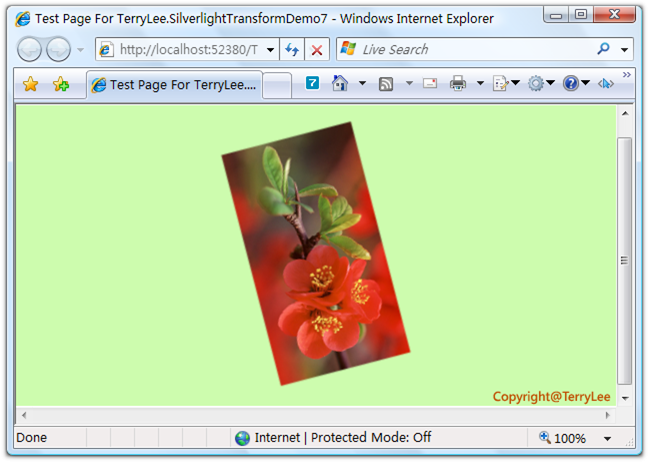
当鼠标放上后将开始旋转:

用代码控制变换
这个话题其实没什么好讲的,在后台代码中对Transform进行控制,如下面的例子,每次点击图片时,都让RotateTransform的角度增加15度:
<Canvas Background="#CDFCAE">
<Image Source="a1.png" Canvas.Left="180" Canvas.Top="80" Opacity="0.3">
</Image>
<Image x:Name="imgTarget" Source="a1.png" Canvas.Left="180" Canvas.Top="80"
MouseLeftButtonDown="imgTarget_MouseLeftButtonDown">
<Image.RenderTransform>
<RotateTransform x:Name="myTransform" Angle="0" CenterX="120" CenterY="68" />
</Image.RenderTransform>
</Image>
</Canvas>
后台代码:
private void imgTarget_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
myTransform.Angle = myTransform.Angle + 15;
}
运行后起始界面如下:

当单击之后将会旋转:

结束语
本文为使用Transform实现更炫的效果第二部分,介绍了矩阵变换以及如何实现动画变换、在代码中控制变换,接下来我将会运用前面几篇关于图形图像处理的知识写一个综合实例。
出处:http://terrylee.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)的更多相关文章
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列文章
概述 由TerryLee编写的<Silverlight 2完美征程>一书,已经上市,在该系列文章的基础上补充了大量的内容,敬请关注.官方网站:http://www.dotneteye.cn ...
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(28):图片处理
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(27):使用Brush进行填充
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(26):基本图形
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(25):综合实例之Live Search
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 一步一步学Silverlight 2系列(24):与浏览器交互相关辅助方法
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
随机推荐
- *AtCoder Regular Contest 094 F - Normalization
$n \leq 200000$的abc字符串,现能进行如下变换零次或若干次:选一个$i<n$且$s_i \neq s_{i+1}$,把$s_i$和$s_{i+1}$替换成abc三个字母中除了这两 ...
- (转)java 中变量存储位置总结
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制. 2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符 ...
- IOS开发之触摸背景关闭键盘的代码实现
直接上代码: // 触摸背景,关闭键盘 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{ UITouch *touch ...
- docker-nginx-标记一下
拉取nginx镜像 然后启动容器: docker run -p : --name mynginx -d -v $PWD/nginx.conf:/etc/nginx/conf.d/default.con ...
- Spring的Bean定义
以下内容引用自http://wiki.jikexueyuan.com/project/spring/bean-definition.html: Bean定义 被称作bean的对象是构成应用程序的支柱也 ...
- centos6.5编译安装gearmand Job Server(C)
1)下载安装包: wget https://launchpad.net/gearmand/1.2/1.1.12/+download/gearmand-1.1.12.tar.gz 2)安装编译器: yu ...
- Go -- 中开启gctrace
godebug是一个跨平台的Go程序调试工具,传统的编译型语言调试器使用底层系统调用并读取二进制文件用于调试各类符号.使用起来很麻烦而且很难移植. godebug使用不同的方法,直接把源码作为目标程序 ...
- Java面试题集(151-180)
摘要:这部分包括了Spring.Spring MVC以及Spring和其它框架整合以及測试相关的内容,除此之外还包括了大型站点技术架构相关面试内容. 151. Spring中的BeanFactory和 ...
- POJ 1260 Pearls (动规)
Pearls Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 7210 Accepted: 3543 Description In ...
- 转:Redis监控技巧
转自:http://blog.nosqlfan.com/html/4166.html Redis监控技巧 作者:nosqlfan on 星期二, 一月 29, 2013 · 16条评论 [阅读:25, ...
