html5--6-35 列表和表格
html5--6-35 列表和表格
实例


学习要点
- 掌握列表和表格的样式设置
表格有关的属性:
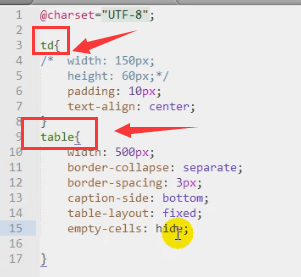
- border-collapse 设置是否把表格边框合并为单一的边框.属性值:separate 默认值/collapse边框合并
- border-spacing 设置分隔单元格边框的距离。
- caption-side 设置表格标题的位置。属性值:top 默认值,在表格之上。bottom 在表格之下。
- empty-cells 设置是否显示表格中的空单元格。属性值:hide/show默认
- table-layout 设置显示宽度是否随内容拉伸。属性值:auto默认/fixed 列宽由表格宽度和列宽度设定。
列表的属性:
- list-style 简写属性。用于把所有用于列表的属性设置于一个声明中。
- list-style-type 设置列表项标志的类型。
- none无标记。/disc默认,实心圆。/circle 标记是空心圆。/square实心方块。/
- decimal 数字。/decimal-leading-zero 0开头的数字/lower-roman 小写罗马数字upper-roman 大写罗马数字/lower-alpha 小写英文字母/upper-alpha大写英文字母
- ......日文、拉丁文等其他符合,有兴趣自己查CSS手册。
- list-style-position 设置列表项标志的位置。属性值:inside/outside默认值
- list-style-image 将图象设置为列表项标志。属性值:URL 图像的路径。/none 默认。无图形被显示。
html5--6-35 列表和表格的更多相关文章
- HTML5 第二章 列表和表格和媒体元素
列表: (1)什么是列表? 列表就是信息资源的一种展示形式. (2)无序列表: 语法: <ul> <li>第1项</li> <li>第2项</li ...
- 2017-11-29 HTML5样式、链接和表格
HTML5样式.链接和表格HTML5列表<ol> 有序列表<ul> 无序列表<li> 列表项 <dl> 列表<dt> 列表项<dd&g ...
- Flex 使用列表和表格
Flex 设计了不同的控件来实现列表和表格,不仅能够将数据显示在表格和列表中,还可以实现对数据进行操纵,修改等更加强大的功能. 与列表和表格相关的控件如下所示: 列表控件(List Control): ...
- 复习-css列表和表格相关属性
css列表和表格相关属性 list-style:设置所有列表属性 list-style-image:将图像设置为列表项标记,主要有url值 list-style-position:设置列表项标记的放置 ...
- HTML第二章:列表,表格,媒体元素
第二章:列表,表格,媒体元素 列表:有三种,有序列表,无序列表,定义列表 1.有序列表:<ol></ol> 列表项:<li></li&g ...
- Flutter实战视频-移动电商-35.列表页_上拉加载更多制作
35.列表页_上拉加载更多制作 右侧列表上拉加载配合类别的切换 上拉加载需要一个page参数,当点击大类或者小类的时候,这个page就要变成1 provide内定义参数 首先我们需要定义一个page的 ...
- 【HTML】--- 列表、表格、form表单标签
Html常用标签(2) 上篇博客讲了些常用的html标签 :[HTML]---常用标签(1) 这里主要讲 列表.表格标签和 form表单标签. 一.列表.表格标签 1.列表标签 概念 把内容以列表的形 ...
- 前端学习笔记--CSS样式--列表和表格
1.列表 2.表格 odd:奇数 even:偶数
- 【Flutter学习】页面布局之列表和表格处理
一,概述 Flutter中拥有30多种预定义的布局widget,常用的有Container.Padding.Center.Flex.Row.Colum.ListView.GridView.按照< ...
随机推荐
- 更改navigationBar 颜色
if (IS_IOS7()) { /* iOS7 时 Navigation 颜色 */ [[UINavigationBar appearance] setBarTintColor: HexCo ...
- python虚拟环境使用
Window 下创建python的虚拟环境 下载工具 pip install virtualenv 创建虚拟环境目录 # 注意此命令创建的虚拟环境目录是在当前目录下 virtualenv testen ...
- SSH: Transferred 0 file(s) 解决
Jenkins搭建过程中,使用 Publish Over SSH 插件.发生 SSH: Transferred 0 file(s). 百度.google了几个小时,终于找到答案,特此记录. 配置如下: ...
- Cookie 和 Session 有什么区别呢?
Cookie 和 Session 有什么区别呢?大部分的面试者应该都可以说上一两句,比如:什么是 Cookie?什么是 Session?两者的区别等 但如果再往深入探讨的话,就慢慢有一些朋友不太了解了 ...
- 小窥React360——用React创建360全景VR体验
前言 混迹VR届的发烧友兼开发者们一定不要错过这款FaceBook推出的跨端VR开发框架——React360,称为360全景体验框架更为准确,因为其前身是FaceBook和Oculus2017年 ...
- 2018 ICPC 沈阳网络预赛 Fantastic Graph (优先队列)
[传送门]https://nanti.jisuanke.com/t/31447 [题目大意]:有一个二分图,问能不能找到它的一个子图,使得这个子图中所有点的度数在区间[L,R]之内. [题解]首先我们 ...
- All you need to know about SYN floods
http://blog.dubbelboer.com/ Date: 09 Apr 2012Author: Erik Dubbelboer SYN cookies So one day I notice ...
- 基于MNIST数据的softmax regression
跟着tensorflow上mnist基本机器学习教程联系 首先了解sklearn接口: sklearn.linear_model.LogisticRegression In the multiclas ...
- Deep learning网络调参技巧
参数初始化 下面几种方式,随便选一个,结果基本都差不多.但是一定要做.否则可能会减慢收敛速度,影响收敛结果,甚至造成Nan等一系列问题.n_in为网络的输入大小,n_out为网络的输出大小,n为n_i ...
- 【转】Code Your Own PHP MVC Framework in 1 Hour
原文: https://www.codeproject.com/Articles/1080626/Code-Your-Own-PHP-MVC-Framework-in-Hour --------- ...
