MVC4做网站后台:用户管理 ——用户组补充
上次做完发现存在点问题。
1、是类型显示的为数字(如下图);
2、是不能根据类型进行查询。

首先做查询。easyui—datagrid可以添加toolbar。
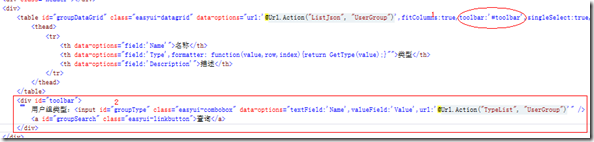
在datagrid的data-options部分添加toolbar:'#toolbar'(下图1)
在datagrid下面添加一个div标签(下图2)

id为groupType的组合框就是用来显示用户组类型。在底部添加一段脚本获取这个组合框的数据,然后写一个根据value获取名称的函数,在datagrid的Type列的formatter中调用,脚本如下。
<script type="text/javascript">
var _types;//类型
function GetType(tid) {
var _name;
if (_types == undefined) _types = $("#groupType").combobox('getData');
for (i = 0; i < $(_types).size() ; i++) {
if (_types[i].Value == tid) {
_name = _types[i].Name;
}
}
return _name;
}
</script>
(上面脚本中for循环查找的效率太差,对js也不熟悉不知道怎么写才好知道的兄弟,提点一下。)
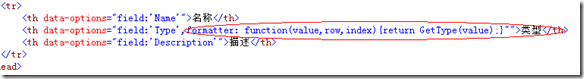
datagrid中的调用方法

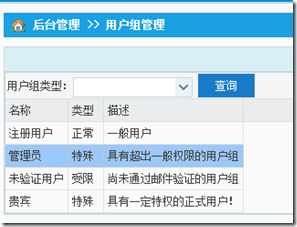
看下效果。

好了,下面处理根据类型列出用户组的问题。
要实现这块ListJson()需要增加一个参数表示要查询的用户组类型。可能查询全部类型,也可以查询某一类型。查询全部时参数为空,因此把参数类型设为int?型。
另一个在InterfaceUserGroup接口中添加一个根据类型查找的函数
/// <summary>
/// 用户组列表——考虑是否移入后台
/// </summary>
/// <param name="typeId">类型Id</param>
/// <returns></returns>
IQueryable<UserGroup> List(int typeId);
并把ListJson()代码改为
/// <summary>
/// 用户列表【Json】
/// </summary>
/// <returns>Json类型</returns>
public ActionResult ListJson(int? id)
{
if(id == null) return Json(iUserGroup.Find());
else return Json(iUserGroup.List((int)id));
}
控制器这块完成。视图中再添加查询脚本,这里调用datagrid的load方法。
$("#groupSearch").click(function () {
$("#groupDataGrid").datagrid('load', {
id: $("#groupType").combobox('getValue')
});
});
完工。效果如下:

代码:http://pan.baidu.com/s/1sj0d5TV
MVC4做网站后台:用户管理 ——用户组补充的更多相关文章
- MVC4做网站后台:用户管理 ——用户组
用户管理这块包含用户和用户组两部分. 用户组包括浏览 用户组列表,添加.修改.删除用户组等.按照前面思路系统是依据用户组来判断用户权限的,用户组的最主要目的是划分权限.权限这块以后单独在做. 下面实现 ...
- MVC4做网站后台:用户管理 ——用户组 2、查看、修改、删除用户组
查看用户组资料和修改用户组资料结合在一起,在用户组列表双击查看用户组资料,修改资料点保存可以保存用户组,点删除可以删除用户组. 先在UserGroupController中添加 action publ ...
- MVC4做网站后台:用户管理 ——用户组 1、添加用户组
打开控制器UserGroupController 添加Add action /// <summary> /// 添加用户组 /// </summary> /// <ret ...
- MVC4做网站后台:用户管理 —用户
这块进行用户管理,可以浏览.查询已注册的用户,修改用户资料,删除用户等.没有做添加用户,不知是否必要.列表页还是使用easyui的datagrid.这个思路跟用户组的方式差不多. 1.接口Interf ...
- MVC4做网站后台:模块管理1、修改模块信息
网站可能会包含一些模块:像文章.产品.图片.留言等. 栏目模块主要实现功能,启用或禁用模块,模块权限设置,模块上传设置等. 权限设置和上传设置以后专门考虑,先来显示或禁用模块. 1.在顶部导航栏添加管 ...
- MVC4做网站后台:栏目管理2、修改栏目
接上节添加栏目. 修改栏目与添加栏目非常相似,主要区别在于先向视图传递要修改栏目的model.另外在保存时比添加栏目验证要更多一些. 1.要验证父栏目不能是其本身: 2.父栏目不能是其子栏目: 3.父 ...
- MVC4做网站后台:栏目管理1、添加栏目
把栏目添加删除跟前台混在一起结构清晰,现在有了后台管理的区域就把后台管理相关的代码分开. 要实现功能: 1.添加栏目 2.删除栏目 3.修改栏目信息 -- 一.开始 1.添加 接口InterfaceC ...
- MVC4做网站后台:栏目管理1、添加栏目-续
栏目类型跟原来一样分为常规栏目.单页栏目和外部链接.根据栏目类型的不同要隐藏相应的表单和验证(服务器端验证).另外一个是父栏目必须是常规栏目才行,easyui-combotree要用到树形json数据 ...
- MVC4做网站后台:栏目管理3、删除栏目与左侧列表菜单
一.左侧列表菜单 打开视图Menu.cshtml,增加部分见红框 在category中添加脚本 //栏目菜单加载完毕函数 function CategoryMenu_Ready() { $('#cat ...
随机推荐
- pair的使用
#include<iostream> #include<cmath> #include<cstdio> #include<algorithm> #inc ...
- 为Python安装pymssql模块来连接SQLServer
1.安装依赖包 yum install -y gcc python-devel 2.安装freetds 下载地址:http://pan.baidu.com/s/1pLKtFBl tar zxvf fr ...
- ACM: ICPC/CCPC Sudoku DFS - 数独
Sudoku Time Limit : 3000/1000ms (Java/Other) Memory Limit : 65535/65535K (Java/Other) Total Submis ...
- bzoj1024搜索
进度1/10mark(感觉完不成了) 事实上我刚看到题目一下子慌了,,,我在想怎么二分一块的长宽,然后验证 然而极其难写 于是想有没有暴力,举一些例子模拟一下 然后发现切割是有很明显的限制的:每次切割 ...
- web前端笔试选择题
1. 要动态改变层中内容可以使用的方法有(AB ) a)innerHTML b)innerText c)通过设置层的隐藏和显示来实现 d)通过设置层的样式属性的display属性 2. 当按键盘A时, ...
- Java技术体系图
Java程序员高级特性 反射.泛型.注释符.自动装箱和拆箱.枚举类.可变 参数.可变返回类型.增强循环.静态导入 核心编程 ...
- windows下用虚拟机安装ubuntu
虚拟机软件推荐VMware Workstation,为了较好支持Win8,最好下载VMware Workstation10及以上新版本,对机器配置要求比较高,如果本身操作系统是WinXP或Win7的话 ...
- 在VisualStadio2015上使用EF6.0建立MySql数据库
1.新建工程 2.建立类的文件夹DAL 3.建立相关类 [Student类] using System;using System.Collections.Generic;using System.Li ...
- GIT和SVN之间的区别及基本操作对比
1)GIT是分布式的,SVN不是: 这是GIT和其它非分布式的版本控制系统,例如 SVN,CVS等,最核心的区别.如果你能理解这个概念,那么你就已经上手一半了.需要做一点声明,GIT并不是目前第一个或 ...
- ASP.NET Core 十种方式扩展你的 Views
原文地址:http://asp.net-hacker.rocks/2016/02/18/extending-razor-views.html 作者:Jürgen Gutsch 翻译:杨晓东(Savor ...
