Silverlight之我见——数据批示(1)

特性在使用的时候,可以忽略“Attribute”,如上面的,可以写成Flags。
Silverlight(银光)中的“数据批示”概念现在不陌生了,那么,它为何要叫数据批示呢?
因为这些特性类都是用于定义实体类的元数据的,它很像SQL里面的字段属性,如是否为只能,是否为自增长,是否为主/外键等。
这些类都定义在System.ComponentModel.DataAnnotations命名空间里面,有兴趣的可以查阅MSDN,这里当然不会逐个列举,我们只挑常用的来讨论。

好的,今天我们讨论第一个,相信也是使用频率最高的——DisplayAttribute。
Name属性:在UI中显示字段标签,下面看了示例你就明白了。
Description:对字段(属性)的描述,可以在UI中向用户显示工具提示信息。
Order:字段在用户界面的显示顺序,这个不用介绍了,和以前的ListView或DataGridView类似(System.Windows.Forms中)。
OK,就这几个,其实的属性不那么重要,其实使用Name和Description就足够了,来,看看下面这个实体类(实体类这玩意儿嘛,你就理解为对客观事物的一种抽象,相当于数据库中的表,用E-R图画出来可能生动一点)。
- public class Song
- {
- string m_Name = "";
- string m_Singer = "";
- public Song(string songName, string singer)
- {
- this.m_Name = songName;
- this.m_Singer = singer;
- }
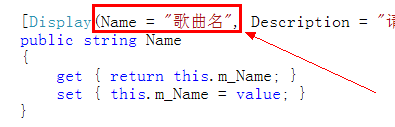
- [Display(Name = "歌曲名", Description = "请输入歌曲名。")]
- public string Name
- {
- get { return this.m_Name; }
- set { this.m_Name = value; }
- }
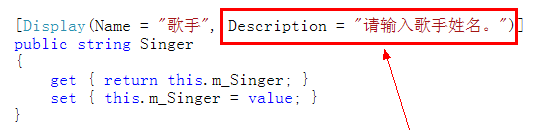
- [Display(Name = "歌手", Description = "请输入歌手姓名。")]
- public string Singer
- {
- get { return this.m_Singer; }
- set { this.m_Singer = value; }
- }
- }
这是一个歌曲类,它有两个属性:歌名和歌手,在上面的代码中,你应该看到了DisPlayAttribute的用法了。
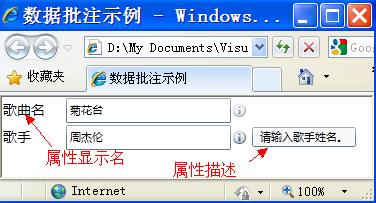
但你一定有些迷惑,不要紧,所见即所得,运行程序一看便知晓。

上面用到了Label控件,这个控件不在.NET类库中定义,它在SDK的System.Windows.Controls.Data.Input.dll中,所以,使用前一定要把它添加到项目的引用列表中,这个就不用说了,玩VS的人都知道,省去38个字。
好,看看上面的截图,发现了没?Label上显示的,正是我们刚才定义的DisPlayAttrbute的Name属性。

我们把两个TextBox分别绑定到Name和Singer属性。
你一定发现,在文本框的右侧有一个像“i”的符号,然后你把鼠标移到上面,别动,你就看到那几个字,记得吗?这几个字在哪里定义的?对了,就是DisPlayAttribute的Description属性。

现在,你感悟了没有?那么,Label是如何绑定起来的呢?
把Target设置为要绑定的控件名就行了,如这里是绑定到文本框,因为绑定路径不复杂,所以,无需设置属性路径。
好了,现在我就把XAML放出来,亮亮相。
大家不妨自己动手试试,很有意思的。
- <UserControl x:Class="数据批注示例.MainPage"
- xmlns=" http://schemas.microsoft.com/winfx/2006/xaml/presentation "
- xmlns:x=" http://schemas.microsoft.com/winfx/2006/xaml "
- xmlns:d=" http://schemas.microsoft.com/expression/blend/2008 " xmlns:mc=" http://schemas.openxmlformats.org/markup-compatibility/2006 "
- mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480"
- xmlns:sdk="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.Input">
- <Grid x:Name="LayoutRoot">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="auto"/>
- <ColumnDefinition Width="*"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="27"/>
- <RowDefinition Height="27"/>
- </Grid.RowDefinitions>
- <sdk:Label x:Name="lbName" Target="{Binding ElementName=txtName}" Grid.Column="0"
- Grid.Row="0" FontSize="14" Margin="1,1,20,1"/>
- <sdk:Label x:Name="lbSinger" Target="{Binding ElementName=txtSinger}" Grid.Column="0"
- Grid.Row="1" FontSize="14" Margin="1,1,20,1"/>
- <StackPanel Grid.Column="1" Grid.Row="0" Orientation="Horizontal">
- <TextBox x:Name="txtName" Margin="1,1" Width="165"
- Text="{Binding Name}"/>
- <sdk:DescriptionViewer Target="{Binding ElementName=txtName}" />
- </StackPanel>
- <StackPanel Grid.Column="1" Grid.Row="1" Orientation="Horizontal">
- <TextBox x:Name="txtSinger" Margin="1,1" Width="165"
- Text="{Binding Singer}"/>
- <sdk:DescriptionViewer Target="{Binding ElementName=txtSinger}"/>
- </StackPanel>
- </Grid>
- </UserControl>
Silverlight之我见——数据批示(1)的更多相关文章
- Silverlight之我见——数据批示(2)
接着上一回的话题,继续来研究数据批示特性,先拿简单的RageAttribute来弄弄,接着上次的示例,添加一个Age属性,并加上RangeAttribute. [Range(20,60,ErrorMe ...
- 使用Socket通信实现Silverlight客户端实时数据的获取(模拟GPS数据,地图实时位置)
原文:使用Socket通信实现Silverlight客户端实时数据的获取(模拟GPS数据,地图实时位置) 在上一篇中说到了Silverlight下的Socket通信,在最后的时候说到本篇将会结合地图. ...
- Silverlight之我见——DataGrid数据验证
<UserControl x:Class="DataValidationSample.MainPage" xmlns="http://schemas.microso ...
- Silverlight之我见
好长时间没搞Silverlight方面的开发了,原本都以为自己早已忘记,然而前阵子(确切一点说,是挺长时间以前了)的时候,发布Windows10的时候,微软宣布新的浏览器将重新开发,关键是后半句引起了 ...
- silverlight中datagrid数据到处excel
首先新建一个DataGrdiExtensions类,代码为: public static class DataGridExtensions { /// <summary> /// 导出dg ...
- Silverlight DataGrid自适应数据
silverlight的DataGrid如果改成fill模式 那么当数据超长也不会出现横向滚动条 如果改成按单元格模式 如果数据较短又会出现空白的地方 所以我自己写了个算法 目前实现了以list为数据 ...
- Silverlight保存大数据到WCF出现Not Found问题
Silveright调用WCF保存大数据时,直接在客户端报“ 远程服务器返回了错误:Not Found ”问题,少量是没问题,如下图: 后面在这个文章中找到解决办法: http://www.cnblo ...
- silverlight,动态数据集合中,移除动态集合自身的内容
在xaml的页面上创建一个x:Name为_list1的ListBox,其中ListBox里面的每一项是ListBoxItem if (_list1.SelectedItem == null)//如果_ ...
- silverlight中DataGrid数据高亮显示
效果如图所示, <UserControl xmlns:controls="clr-namespace:System.Windows.Controls;assembly=System.W ...
随机推荐
- HDU 5311 Sequence
Hidden String Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 262144/262144 K (Java/Others) ...
- Codeforces Round #327 (Div. 2)C. Median Smoothing 构造
C. Median Smoothing A schoolboy named Vasya loves reading books on programming and mathematics. He ...
- bzoj3175: [Tjoi2013]攻击装置&&4808: 马
终于知道为啥网络流这么受欢迎了. 其实就是构个图模板一下的事儿,比较好打是吧. 然后这题网络流黑白染色(其实感觉上匈牙利更加直接好想啊,但是实际上黑白染色给人感觉就是二分图) st连白而ed连黑,流量 ...
- Android之利用EventBus进行数据传递
在项目中,不可避免的要在两个页面之间进行数据的传递,就算不传递,也需要进行刷新之类的,我们根据Google提供的库类方法,也是可以做的,主要有广播broadcastreceiver,startacti ...
- raid5什么意思?如何做raid5?raid5 几块硬盘?
raid5什么意思?如何做raid5?raid5 几块硬盘? 分类: 项目管理2012-09-28 00:38 5326人阅读 评论(0) 收藏 举报 一.raid什么意思?RAID是“Redunda ...
- Mariadb-lib
mariadb-libs-5.5.44-2.el7.centos.x86_64
- html5拨打电话及发短信
1.最常用WEB页面一键拨号的电话拨打功能 <a href="tel:15088888888">拨号</a> 2.最常用WEB页面一键发送短信功能: < ...
- ubuntu 更显列表 [Connecting to archive.ubuntu.com (2001:67c:1360:8001::21)] 超时的解决方法
问题描述: 在使用apt-get update 时更行列表,显示[Connecting to archive.ubuntu.com (2001:67c:1360:8001::21)]超时 分析: 我已 ...
- ZOJ1969-Hard to Believe, but True!
import re while True: x = raw_input() if(x == '0+0=0'): print 'True' break a,b,c = re.split('[+=]', ...
- 【转】Linux字符转换命令col
转自:http://www.cnblogs.com/ningvsban/p/3725464.html [root@www ~]# col [-xb]选项与参数:-x :将 tab 键转换成对等的空格键 ...
